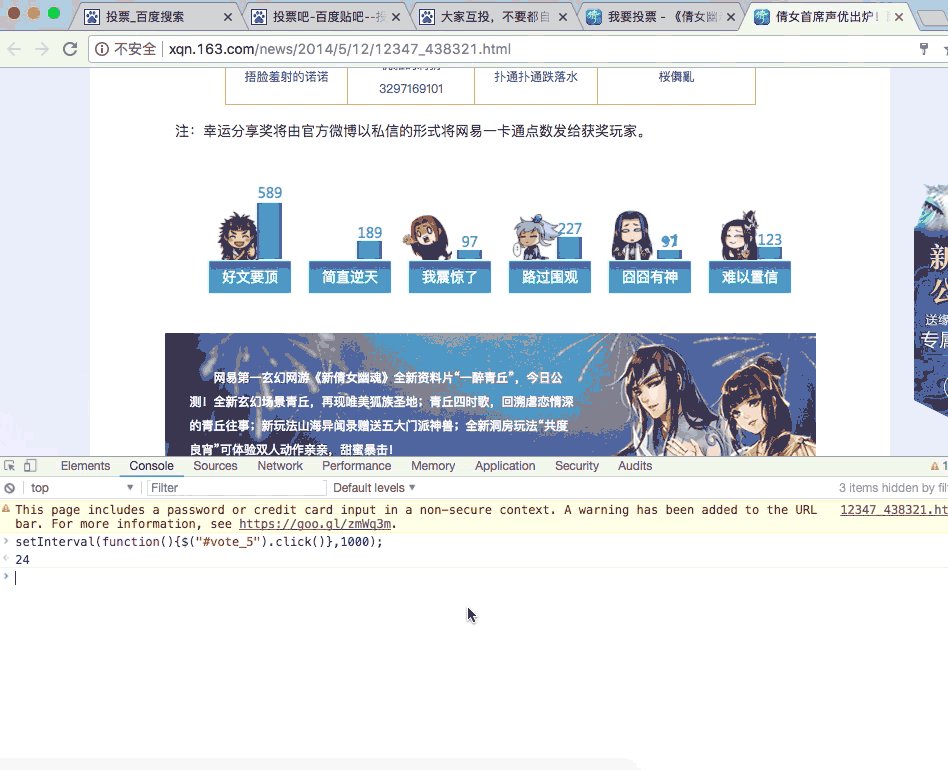
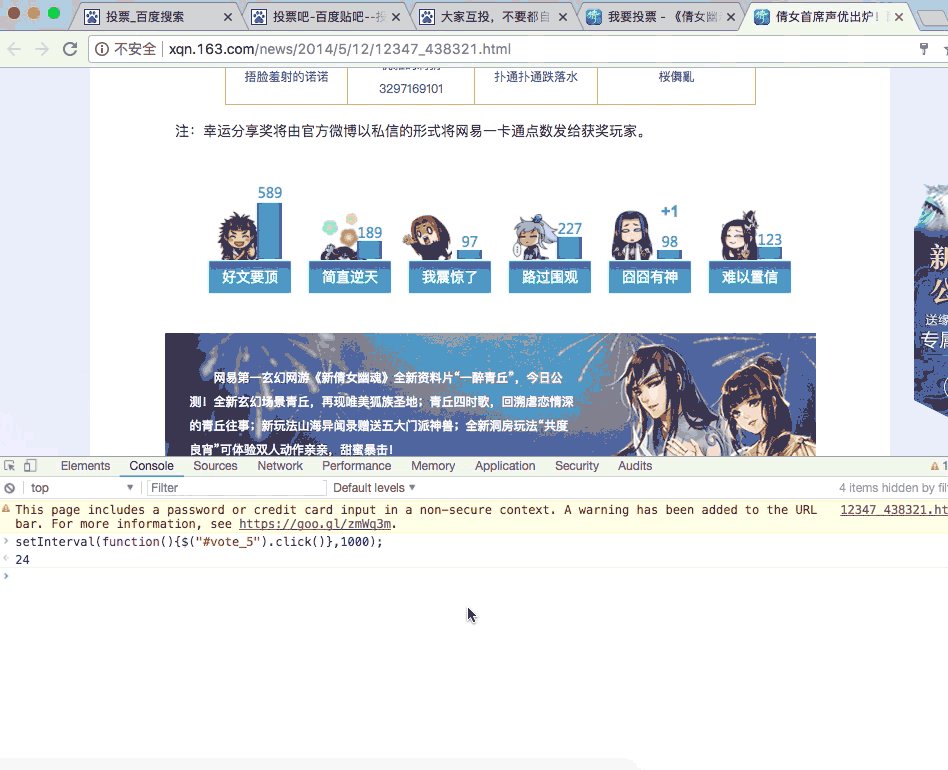
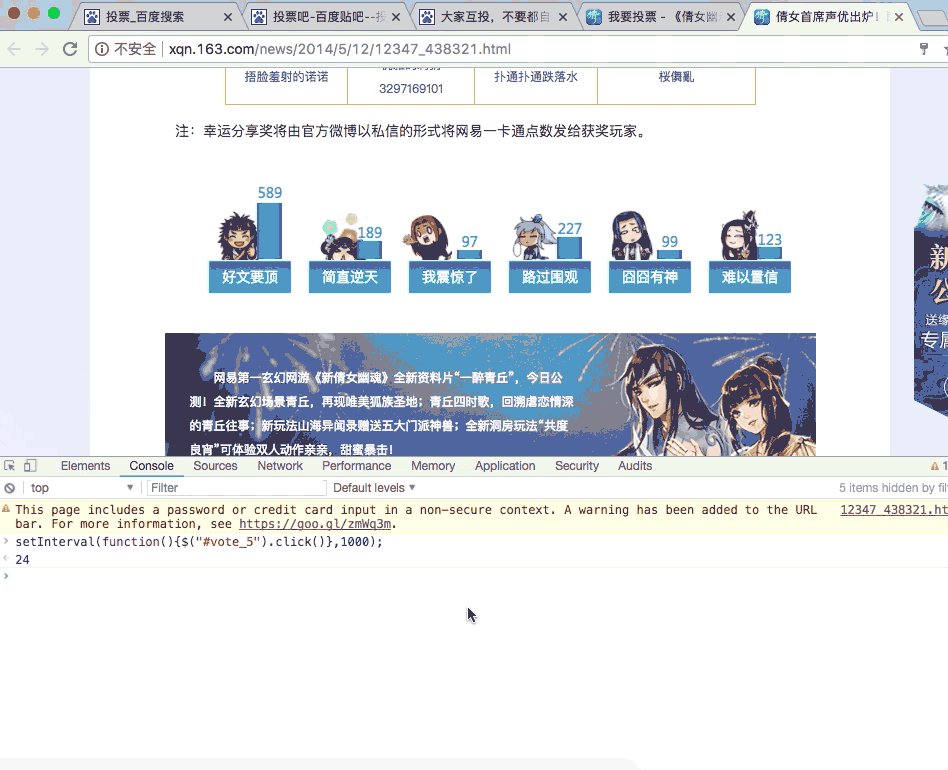
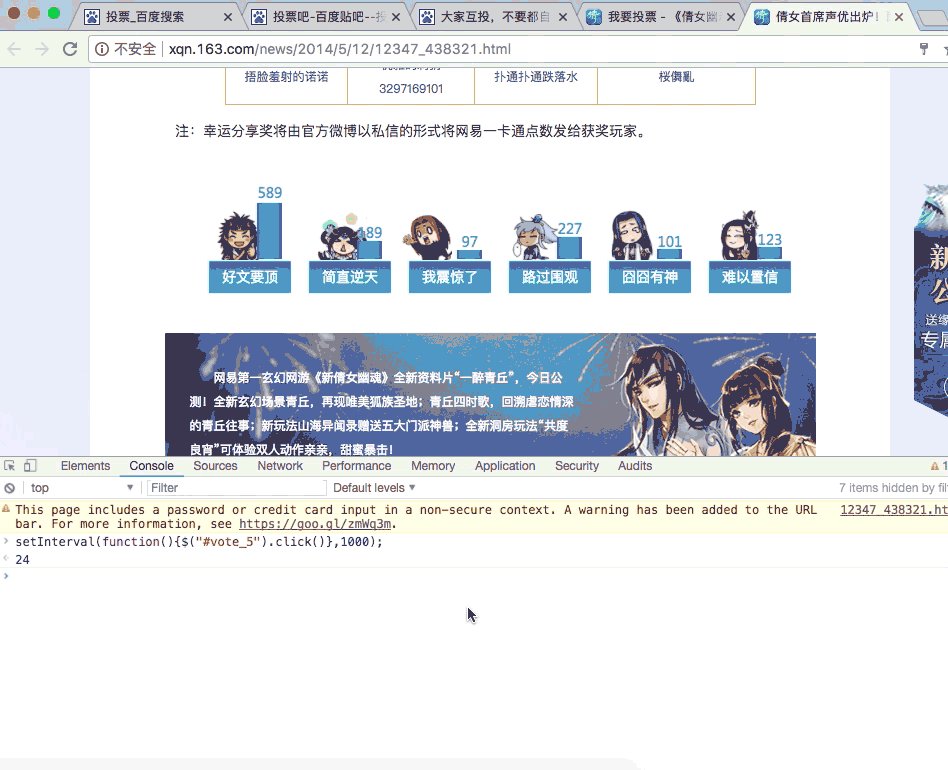
두 번째 옵션을 사용하면 자동으로 투표가 97에서 100 이상으로 늘어납니다~ 
setInterval(function(){$(“#vote_5”).click()},1000);: 하나를 설정하세요. 초당 한 번 실행하려면 루프 타이머가 익명 메소드에서 ID vote_5를 가진 버튼을 찾아 클릭 이벤트를 시뮬레이션합니다.
3.1. Chrome 브라우저를 통해 어떤 요소가 투표 이벤트를 유발하는지 확인하고 이 요소를 알아보세요.
3.2. js 코드를 사용하여 콘솔에서 컨트롤의 클릭 이벤트를 시뮬레이션하고 유효한지 확인합니다.
3.3. for 루프나 타이머를 작성하여 자동으로 티켓을 브러싱하세요!
위 내용은 js코드 하나로 투표하기 너무 쉬워요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!