오늘 코드를 작성할 때 for-in 루프를 사용하여 배열을 순회할 때 설명할 수 없는 것들이 나타났습니다. 나중에 정보를 확인했습니다. 그제서야 for-in 루프와 for 루프의 차이점을 알게 되었습니다.
for -in 루프는 현재 객체의 모든 속성과 메소드를 반복합니다. 속성과 메소드를 추가하면 원래 시스템에서 작성된 속성과 메소드를 필터링합니다. for-in 동안 우리가 추가한 이러한 속성과 메서드는 순회됩니다.
예: js의 배열에 메소드를 추가했습니다.
//Array中的prototype方法就是给所有的数组都添加了一个新定义的方法名字为unique
Array.prototype.unique = function(){
alert("unique");
} var arr = [0,1,2];그러면 위 코드가 실행되면 이 메소드가 모든 배열에 추가됩니다. 따라서 다음에 for-in 루프를 사용할 때 이 함수가 순회됩니다.
for(var i in arr){
concole.log(arr[i]);
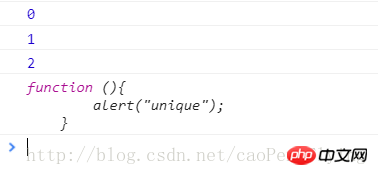
} 이때 인쇄 결과는 
입니다.
자신이 정의한 메소드를 순회하고 싶지 않은 경우 시스템은 시스템의 원래 속성 대신 나중에 현재 속성을 추가할지 여부를 결정하는 메소드를 제공합니다 array.hasOwnProperty(i)
위 코드가 커스텀 메소드를 출력하고 싶지 않다면 이것으로 판단하세요
for(var i in arr){
if(!arr.hasOwnProperty(i)){
continue;
}
console.log(arr[i]);
}나중에 i가 새로 추가된 속성인지 메소드인지 판단하려면 이 메소드를 사용하세요. 새로 추가된 메소드라면 다음 항목 실행을 건너뛰세요.
물론 배열인 경우 for - in 루프를 사용하여 탐색하는 것이 아니라 for 루프를 사용하여 작성하는 것이 좋습니다. 그래야 불필요한 문제를 피할 수 있습니다
위 내용은 for-in 루프와 for 루프를 사용하여 배열 탐색의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!