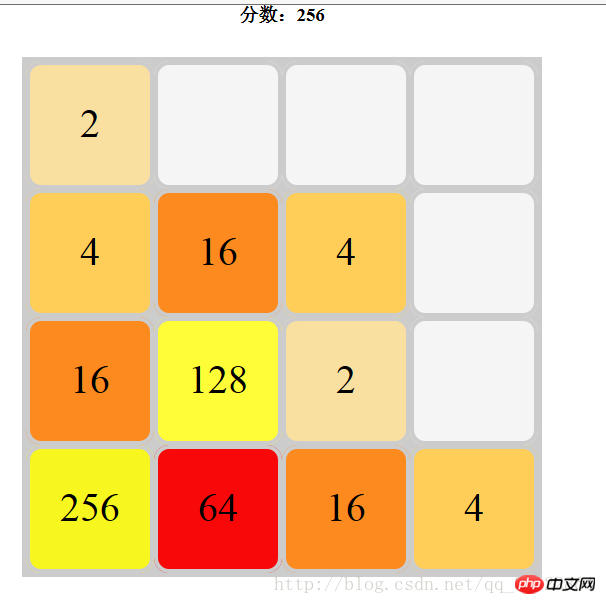
js를 사용하여 2048 미니게임을 구현하는 방법
최근 한 세미나에 참석한 동창이 회사에서 2048 미니게임을 작성해 달라고 부탁했다고 인터넷에서 몇 가지 코드를 참고한 뒤 직접 작성했다고 합니다.


작성 아이디어는 다음과 같습니다.
1. HTML 레이아웃을 설정합니다. 작은 상자 안에 들어있는 큰 상자에 대해서는 별로 할 말이 없습니다.
2. 게임 초기화를 구현하고 처음 두 개의 작은 블록을 생성합니다. 여기서는 임의의 2 또는 4를 생성하여 임의의 위치에 배치해야 합니다. 실제로 레이아웃이 완성되면 배열을 사용하여 숫자를 저장하는 것을 거의 생각할 수 있습니다. 이 블록은 주로 Math.random()을 사용하여 난수를 생성하고 X와 Y를 무작위로 배열에 삽입합니다. 그런 다음 JS를 사용하여 작은 상자의 콘텐츠와 CSS 스타일을 업데이트하여 페이지를 업데이트하는 함수를 작성합니다. 여기서는 배열을 초기화하고 랜덤박스 2개를 생성하는 함수인 이 블록을 newGame() 함수로 작성하여 게임 재시작 시 바로 호출할 수 있도록 하였습니다.
3.가장 중요한 것은 움직이는 것입니다. 제가 직접 작성할 때는 먼저 이동한 후 병합을 고려한다는 생각을 따랐습니다. 아래쪽으로 이동할 때 등 0의 위치를 기록할 수 있는 변수를 남겨두어야 하는데, 코드는 다음과 같습니다.
for(var i = 0;i<4;i++){
var n=3;
for(var j = 3;j>=0;j--){
if(board[j][i] == 0){
continue;
}else{
if(board[n][i]==0){
board[n][i] = board[j][i];
board[j][i] = 0;
}
n--;
}
}
}이동 함수 마지막에 랜덤박스를 계속 생성하는 함수를 호출했는데, 이때 실제로 움직임이 없을 때 어떻게 박스 추가를 중단할 수 있을지 고민해 봐야겠습니다. 이 문제를 완료하기 위해 여전히 루프를 사용했습니다. 루프 배열을 순회하며, 이동 방향 앞에 0이 아닌 0이 있으면 계속해서 이동할 수 있습니다. 예를 들어 아래로 이동할 수 있는지 확인하려면 다음과 같이
function canMoveDown(){
for(var i = 0;i<4;i++){
for(var j = 3;j>=0;j--){
if(board[j][i]!=0&&j!=3){
if(board[j+1][i]==0){ return false;
}
}
}
} return true;
}이전의 이동 함수를 다시 작성했습니다. 이는 앞서 판단한 것입니다. 반환 값이 true이면 바로 false를 반환하고 후속 이동 함수 본문은 실행되지 않습니다.
4. 이동이 완료되면 병합 문제를 고려해야 합니다. 내 생각은 이동 후 이동 방향 (존재하는 경우)의 이전 상자 값을 이동 후 상자와 비교하십시오. 동일한 경우 이전 상자를 2 배로 설정하고 마지막 상자는 다음과 같습니다. 0으로 설정합니다. 예를 들어 아래로 이동하려면 다음과 같이 코드를 수정하세요.
for(var i = 0;i<4;i++){
var n=3;
for(var j = 3;j>=0;j--){
if(board[j][i] == 0){
continue;
}else{
if(board[n][i]==0){
board[n][i] = board[j][i];
board[j][i] = 0;
} if(n<3){
if(board[n][i] == board[n+1][i]){
board[n+1][i] = board[n][i]*2;
board[n][i] = 0;
continue;
}
}
n--;
}
}
}병합할 상자가 없기 때문에 하단 상자인 경우를 제외하고 n<3인 경우에만 입력할 수 있습니다. 여기서 주목해야 할 점은 병합 후에는 현재 상자가 0이 된다는 것입니다. 앞서 언급했듯이 n은 0 상자의 위치를 기록하는 데 도움이 됩니다. 따라서 여기서는 n 값을 변경할 필요가 없다는 점에 유의해야 합니다. box는 0입니다. 아직 값이 있는 경우 아래로 이동하려면 여기로 이동해야 합니다. 그렇지 않으면 위쪽 상자가 아래 병합된 상자에서 한 칸 비어 있게 되는데 이는 예상한 것과 다릅니다. 여기서도 이전 canMoveDown() 함수의 판단 조건을 수정해야 합니다. 병합이 가능한 경우에도 if 조건을 다음과 같이 수정해야 합니다.
if(board[j+1][i]==0||board[j+1][i]==board[j][i]){
eturn false;}5. 기본 기능은 기본적으로 끝났습니다. 결말에 대한 판단도 약간 있습니다. 결국 1은 상자도 없고 비어 있고, 2도 움직일 수 없다는 것입니다. 비어 있는 상자가 없으면 배열을 반복하여 모든 상자가 0이 아닌지 확인합니다. 이동할 수 없는 경우 앞서 작성한 canMoveDown() 함수와 위로 이동, 왼쪽으로 이동, 오른쪽으로 이동 기능을 사용하면 게임 종료 상자가 팝업되고 새로운 newGame( ) 기능을 다시 시작합니다.
위 내용은 js를 사용하여 2048 미니게임을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 자세한 설명: Windows 10에는 지뢰찾기 미니 게임이 내장되어 있나요?
Dec 23, 2023 pm 02:07 PM
자세한 설명: Windows 10에는 지뢰찾기 미니 게임이 내장되어 있나요?
Dec 23, 2023 pm 02:07 PM
win10 운영 체제를 사용할 때, 편집자가 아는 한, 이전 버전의 내장 게임 지뢰찾기가 여전히 저장되어 있는지 알고 싶습니다. 매장에 있는 그대로 microsoftminesweeper를 검색하시면 됩니다. 구체적인 단계를 에디터로 살펴보겠습니다~ Windows 10용 지뢰찾기 게임이 있나요? 1. 먼저 Win10 시작 메뉴를 열고 클릭하세요. 그런 다음 검색하고 검색을 클릭합니다. 2. 첫 번째 것을 클릭하세요. 3. 그런 다음 Microsoft 계정, 즉 Microsoft 계정을 입력해야 할 수도 있습니다. Microsoft 계정이 없으면 계정을 설치하고 등록하라는 메시지가 나타날 수 있습니다. 계정 비밀번호를 입력하고 다음을 클릭하세요. 4. 그런 다음 다운로드를 시작합니다
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 Chrome에서 미니 게임을 플레이하는 방법
Jan 30, 2024 pm 12:39 PM
Chrome에서 미니 게임을 플레이하는 방법
Jan 30, 2024 pm 12:39 PM
Chrome에서 미니 게임을 플레이하는 방법은 무엇인가요? 구글 크롬은 인간적인 배려로 디자인된 많은 기능을 갖추고 있으며, 그 안에서 다양한 즐거움을 얻을 수 있습니다. Google Chrome에는 Little Dinosaur Game이라는 매우 흥미로운 부활절 달걀 게임이 있습니다. 많은 친구들이 이 게임을 매우 좋아하지만 게임을 실행하는 방법을 모릅니다. 미니게임이 튜토리얼에 들어갑니다. Google Chrome에서 미니 게임을 플레이하는 방법 방법 1: [컴퓨터가 네트워크에서 연결 해제됨] 컴퓨터가 유선 네트워크를 사용하는 경우 네트워크 케이블을 분리하세요. 컴퓨터가 무선 네트워크를 사용하는 경우 무선 네트워크 연결을 클릭하여 연결을 끊으세요. 컴퓨터 오른쪽 하단에 있습니다. ② 컴퓨터의 인터넷 연결이 끊어진 상태에서 Google Chrome을 열면 Google Browse가 나타납니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




