JS의 객체 개념에 대한 첫 소개
Objects
1. 객체에 대한 첫 소개
JavaScript 객체는 키-값으로 구성된 순서가 지정되지 않은 컬렉션 집합입니다. 예:
var person
= {
name: 'zhangsan',
age: 20,
tags: ['js','web','mobile'],
city: 'Beijing',
hit:null
};JavaScript 객체의 키 문자열 유형이며 값은 모든 데이터 유형이 될 수 있습니다.
해당 속성에는 기본 값, 개체 또는 기능이 포함될 수 있습니다. 객체는 실제로 순서가 없는 값의 집합입니다. JS의 객체는 키-값 쌍으로 상상할 수 있으며, 여기서 값은 데이터와 함수일 수 있습니다.
객체 동작 및 특성
특성 - 속성
동작 - 메소드
2. , 변수는 다음이 소유합니다. 객체의 속성이라고 할 수 있습니다. 속성은 일반적으로 사물의 특성을 설명하는 데 사용되는 명사입니다.
함수가 객체에 속하면 함수는 객체의 메서드라고 할 수 있습니다. . 메소드는 사물의 동작과 기능을 설명하는 동사입니다.
3.new 키워드:
생성자는 객체를 생성할 때 객체를 초기화하는 데 주로 사용되는 특수 함수입니다. 개체 멤버 변수 초기 값을 할당하고 개체를 생성하는 문에서 항상 new 연산자와 함께 사용합니다.
1) 생성자는 객체 클래스를 만드는 데 사용되며 첫 글자는 대문자로 시작해야 합니다.
2) 생성자는 new와 함께 사용할 때만 의미가 있습니다.
new는 실행될 때 네 가지 작업을 수행합니다.
a.new는 메모리에 새로운 빈 객체를 생성합니다
b 이 지점을 이 새로운 객체 Object로 만듭니다.
c. 생성자 실행 목적: 이 객체의 새 속성에 속성과 메서드를 추가하기 위해
d.new는 이 객체를 반환합니다
Custom 생성자
function Person(name,age,job){
this.name = name;
this.age = age;
this.job = job;
this.sayHi = function(){
console.log('Hello,everyBody');
}
}
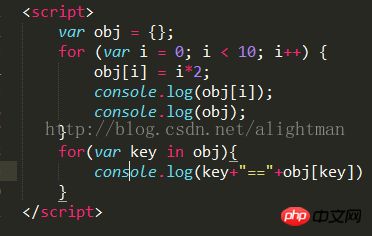
var p1 = new Person('张三',22,'actor','Beijing');new는 새로운 빈 객체 p1 Zhang San의 공간을 생성하고 실행 함수 생성자를 호출하여 p1 객체에 속성과 메서드를 추가합니다. 4.this关键词 js中this的指向问题,有时候会让人难以捉摸,函数内部的this有几个特点: 1)函数在定义的时候this是不确定的,只有调用的时候才能确定; 2)一般函数直接执行,内部this指向全局window; 3)函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象; 4)构造函数中的this其实是一个隐式对象,类似一个初始化的模型,所有方法和属性都挂载到了这个隐式对象身上,后续通过new关键字来调用,从而实现实例化。 遍历对象: 打印出来第一个obj[i]是 打印出来的第一个obj是遍历过i的对象 }打印出的结果是: key是下标0,1,2,3,4,5,6... obj[key]是遍历对应的下标对象的值 如果打印的是obj.key,因为.key是找对象的属性,该对象没有key属性所以是undefined; 取消对象属性,如果给对象定义key属性并赋值,想要取消key属性 위 내용은 JS의 객체 개념에 대한 첫 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!for(var key in obj){
console.log(obj[key]);
}

 (对象的下标)
(对象的下标)



for(var key in obj){
console.log(key+"=="+obj[key])


delete obj.key;

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7416
7416
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 메타버스 개념은 무엇을 의미하나요?
Feb 22, 2024 pm 03:55 PM
메타버스 개념은 무엇을 의미하나요?
Feb 22, 2024 pm 03:55 PM
메타버스는 기술을 사용하여 현실 세계를 매핑하고 상호 작용하는 환상의 세계입니다. 분석 1 메타버스(Metaverse)는 기술적인 방법을 구사하여 현실세계와 연결하고 창조하며, 지도화하고 상호작용하는 환상의 세계이며, 최신 사회발전 시스템을 갖춘 데이터 생활공간이다. 2차원 우주는 본질적으로 현실 세계의 가상 기술이자 디지털 프로세스로, 콘텐츠 제작, 경제 시스템, 고객 경험 및 물리적 세계 콘텐츠의 많은 변화가 필요합니다. 3 그러나 메타버스의 발전 추세는 공유 인프라, 표준 및 프로토콜의 지원을 받아 많은 도구와 플랫폼의 지속적인 결합과 발전을 통해 최종적으로 형성됩니다. 보충: 메타버스는 무엇으로 구성되어 있나요? 1 메타버스는 메타(Meta)와 구절(Verse)로 구성되어 있는데, 메타(Meta)는 초월(Transcendence), V
 Gunicorn의 기본 및 기능에 대해 자세히 알아보세요.
Jan 03, 2024 am 08:41 AM
Gunicorn의 기본 및 기능에 대해 자세히 알아보세요.
Jan 03, 2024 am 08:41 AM
Gunicorn의 기본 개념 및 기능 Gunicorn은 Python 웹 애플리케이션에서 WSGI 서버를 실행하기 위한 도구입니다. WSGI(Web Server Gateway Interface)는 Python 언어로 정의된 사양으로 웹 서버와 웹 애플리케이션 간의 통신 인터페이스를 정의하는 데 사용됩니다. Gunicorn을 사용하면 WSGI 사양을 구현하여 Python 웹 애플리케이션을 프로덕션 환경에 배포하고 실행할 수 있습니다. Gunicorn의 기능은 다음과 같습니다.
 MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 무엇입니까?
Apr 29, 2024 pm 01:09 PM
MySQL 쿼리 결과 배열을 객체로 변환하는 방법은 다음과 같습니다. 빈 객체 배열을 만듭니다. 결과 배열을 반복하고 각 행에 대해 새 개체를 만듭니다. foreach 루프를 사용하여 각 행의 키-값 쌍을 새 개체의 해당 속성에 할당합니다. 개체 배열에 새 개체를 추가합니다. 데이터베이스 연결을 닫습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Spring MVC의 주요 개념을 익히십시오: 이러한 중요한 기능을 이해하십시오
Dec 29, 2023 am 09:14 AM
Spring MVC의 주요 개념을 익히십시오: 이러한 중요한 기능을 이해하십시오
Dec 29, 2023 am 09:14 AM
SpringMVC의 주요 기능 이해: 이러한 중요한 개념을 익히려면 특정 코드 예제가 필요합니다. SpringMVC는 개발자가 MVC(Model-View-Controller) 아키텍처 패턴을 통해 유연하고 확장 가능한 구조를 구축하는 데 도움이 되는 Java 기반 웹 애플리케이션 개발 프레임워크입니다. 웹 애플리케이션. SpringMVC의 주요 기능을 이해하고 익히면 웹 애플리케이션을 보다 효율적으로 개발하고 관리할 수 있습니다. 이 기사에서는 SpringMVC의 몇 가지 중요한 개념을 소개합니다.
 PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체란 무엇입니까?
Feb 27, 2024 pm 09:06 PM
PHP의 요청 객체는 클라이언트가 서버로 보낸 HTTP 요청을 처리하는 데 사용되는 객체입니다. Request 객체를 통해 요청 메소드, 요청 헤더 정보, 요청 매개변수 등과 같은 클라이언트의 요청 정보를 얻어 요청을 처리하고 응답할 수 있습니다. PHP에서는 $_REQUEST, $_GET, $_POST 등과 같은 전역 변수를 사용하여 요청된 정보를 얻을 수 있지만 이러한 변수는 객체가 아니라 배열입니다. 요청사항을 보다 유연하고 편리하게 처리하기 위해
 Oracle RAC 소개 및 핵심 개념
Mar 07, 2024 am 11:39 AM
Oracle RAC 소개 및 핵심 개념
Mar 07, 2024 am 11:39 AM
OracleRAC(RealApplicationClusters)의 소개 및 핵심 개념 기업의 데이터 양이 지속적으로 증가하고 고가용성, 고성능에 대한 요구가 부각되면서 데이터베이스 클러스터 기술은 점점 더 중요해지고 있습니다. OracleRAC(RealApplicationClusters)는 이러한 문제를 해결하기 위해 설계되었습니다. OracleRAC는 오라클이 출시한 고가용성, 고성능 클러스터 데이터베이스 솔루션입니다.
 PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열과 객체의 차이점은 무엇입니까?
Apr 29, 2024 pm 02:39 PM
PHP에서 배열은 순서가 지정된 시퀀스이며 요소는 인덱스로 액세스됩니다. 객체는 new 키워드를 통해 생성된 속성과 메서드가 있는 엔터티입니다. 배열 액세스는 인덱스를 통해 이루어지며, 객체 액세스는 속성/메서드를 통해 이루어집니다. 배열 값이 전달되고 객체 참조가 전달됩니다.




