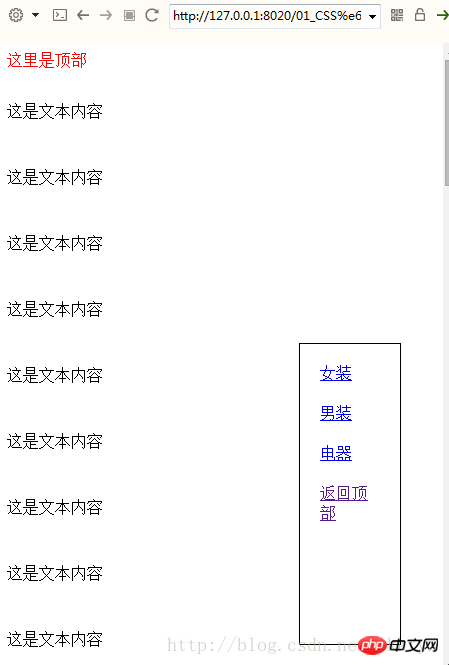
고정 위치 구현의 간단한 예
고정 위치 지정
간단한 고정 위치 지정 예

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
line-height: 50px;
}
#dh{
border: 1px solid #000000; width: 100%; height: 50px; background-color: #FFFFFF; position: fixed;/*固定定位*/
top: 0px; }
#dh2{ border: 1px solid #000000; background-color: #FFFFFF; width: 100px; height: 300px; position: fixed; left: 300px; top: 300px; }
a{ display: block; margin: 20px; }
</style>
</head>
<body>
<p id="dh2">
<a href="#nz">女装</a>
<a href="#man">男装</a>
<a href="#dq">电器</a>
<a href="">返回顶部</a>
</p>
<font color="red">这里是顶部</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="nz"></a>
<font color="red">这里是女装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="man"></a>
<font color="red">这里是男装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="dq"></a>
<font color="red">这里是电器</font>
</body> </html>위 내용은 고정 위치 구현의 간단한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 67
67
 하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드디스크 일련번호는 하드디스크의 중요한 식별자로 일반적으로 하드디스크를 고유하게 식별하고 하드웨어를 식별하는 데 사용됩니다. 운영 체제를 설치하거나, 올바른 장치 드라이버를 찾거나, 하드 드라이브를 수리할 때와 같이 하드 드라이브 일련 번호를 쿼리해야 하는 경우도 있습니다. 이 문서에서는 하드 드라이브 일련 번호를 확인하는 데 도움이 되는 몇 가지 간단한 방법을 소개합니다. 방법 1: Windows 명령 프롬프트를 사용하여 명령 프롬프트를 엽니다. Windows 시스템에서는 Win+R 키를 누르고 "cmd"를 입력한 후 Enter 키를 눌러 명령을 엽니다.
 Apple 무선 이어폰을 분실한 경우 찾는 방법_Apple 무선 이어폰 찾는 방법
Mar 23, 2024 am 08:21 AM
Apple 무선 이어폰을 분실한 경우 찾는 방법_Apple 무선 이어폰 찾는 방법
Mar 23, 2024 am 08:21 AM
1. 먼저 휴대폰에서 [검색] 앱을 열고 장치 인터페이스의 목록에서 장치를 선택합니다. 2. 그러면 위치를 확인하고 해당 경로를 클릭하여 해당 경로로 이동할 수 있습니다.
 유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
유니앱에서 지도 및 위치 기능을 사용하는 방법
Oct 16, 2023 am 08:01 AM
uniapp에서 지도 및 위치 확인 기능을 사용하는 방법 1. 배경 소개 모바일 애플리케이션의 인기와 위치 확인 기술의 급속한 발전으로 인해 지도 및 위치 확인 기능은 현대 모바일 애플리케이션에서 없어서는 안 될 부분이 되었습니다. uniapp은 Vue.js를 기반으로 개발된 크로스 플랫폼 애플리케이션 개발 프레임워크로, 개발자가 여러 플랫폼에서 코드를 공유할 수 있도록 해줍니다. 이 기사에서는 uniapp에서 지도 및 위치 지정 기능을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. uniapp-amap 구성 요소를 사용하여 지도 기능 구현
 Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 02:57 PM
Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 02:57 PM
Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법은 무엇입니까? 학생 성과 보고서 생성기는 교사나 교육자가 학생 성과 보고서를 신속하게 생성하는 데 도움이 되는 도구입니다. 이 기사에서는 Java를 사용하여 간단한 학생 성과 보고서 생성기를 작성하는 방법을 소개합니다. 먼저 학생 개체와 학생 성적 개체를 정의해야 합니다. 학생 객체에는 학생의 이름, 학번 등의 기본 정보가 포함되고, 학생 점수 객체에는 학생의 과목 점수, 평균 성적 등의 정보가 포함됩니다. 다음은 간단한 학생 개체의 정의입니다.
 Amap에서 상대방 휴대폰 위치 찾는 방법 - Amap에서 상대방 휴대폰 위치 찾는 방법
Apr 01, 2024 pm 02:11 PM
Amap에서 상대방 휴대폰 위치 찾는 방법 - Amap에서 상대방 휴대폰 위치 찾는 방법
Apr 01, 2024 pm 02:11 PM
1. 클릭하여 휴대폰에 Amap 지도 소프트웨어를 입력하세요. 2. 오른쪽 하단에 있는 내를 클릭하세요. 3. 클릭하시면 가족지도에 입장하실 수 있습니다. 4. 내 가족 지도 만들기를 클릭하세요. 5. 생성이 완료되면 초대코드가 나타나며, 다른 휴대폰과 공유할 수 있습니다.
 C++로 간단한 음악 추천 시스템을 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 06:45 PM
C++로 간단한 음악 추천 시스템을 작성하는 방법은 무엇입니까?
Nov 03, 2023 pm 06:45 PM
C++로 간단한 음악 추천 시스템을 작성하는 방법은 무엇입니까? 소개: 음악 추천 시스템은 현대 정보 기술의 연구 핫스팟으로 사용자의 음악 선호도와 행동 습관을 기반으로 노래를 추천할 수 있습니다. 이 기사에서는 C++를 사용하여 간단한 음악 추천 시스템을 작성하는 방법을 소개합니다. 1. 사용자 데이터 수집 먼저 사용자의 음악 선호도 데이터를 수집해야 합니다. 다양한 유형의 음악에 대한 사용자의 선호도는 온라인 설문조사, 설문지 등을 통해 얻을 수 있습니다. 텍스트 파일이나 데이터베이스에 데이터 저장
 위치정보 변경 방법 및 주소 수정 방법
Mar 12, 2024 pm 09:52 PM
위치정보 변경 방법 및 주소 수정 방법
Mar 12, 2024 pm 09:52 PM
우리 모두는 Taku APP가 매우 신뢰할 수 있는 채팅 및 소셜 플랫폼이라는 것을 분명히 알고 있습니다. 이제 모든 사람이 온라인으로 친구를 사귈 수 있습니다. 여기에서 친구를 사귀는 방법 중 일부는 주로 위치에 따라 친구를 사귈 수 있도록 해줍니다. 결국, 자동으로 귀하의 현재 위치 정보를 찾아주고 같은 도시에 있는 서로 가까운 친구들과 더 잘 연결해 주므로 모든 사람이 더 쉽게 채팅하고 여러 번 특별함을 느낄 수 있습니다. 다른 곳에서 더 많은 친구들을 알아가기 위해 누구나 주소를 수정하고 싶은 생각은 있지만, 위치 정보를 수정하는 방법을 모르니 매우 고민하기 때문에 이 사이트의 편집자는 이렇게 말합니다. 또한 특정 항목을 수집했습니다.
 C++로 간단한 지뢰 찾기 게임을 작성하는 방법은 무엇입니까?
Nov 02, 2023 am 11:24 AM
C++로 간단한 지뢰 찾기 게임을 작성하는 방법은 무엇입니까?
Nov 02, 2023 am 11:24 AM
C++로 간단한 지뢰 찾기 게임을 작성하는 방법은 무엇입니까? 지뢰 찾기(Minesweeper)는 플레이어가 지뢰를 밟지 않고 알려진 지뢰밭의 배치에 따라 모든 블록을 드러내야 하는 고전적인 퍼즐 게임입니다. 이 기사에서는 C++를 사용하여 간단한 지뢰 찾기 게임을 작성하는 방법을 소개합니다. 먼저 지뢰찾기 게임의 지도를 표현하기 위해 2차원 배열을 정의해야 합니다. 배열의 각 요소는 공개 여부, 지뢰 유무 등 블록의 상태를 저장하는 데 사용되는 구조일 수 있습니다. 또한, 우리는 또한 정의해야




