Vue 프로젝트에서 ESLint를 끄는 방법
ESLint는 ECMAScript를 식별하고 규칙에 따라 보고서를 제공하는 데 사용되는 코드 감지 도구로, 낮은 수준의 오류를 방지하고 코드 스타일을 통일하는 데 사용됩니다.
하지만 가끔 ESLint 오류로 인해 프로그램이 실행되지 않는 경우가 있습니다. 이때는 이 ESLint를 닫고 싶습니다.
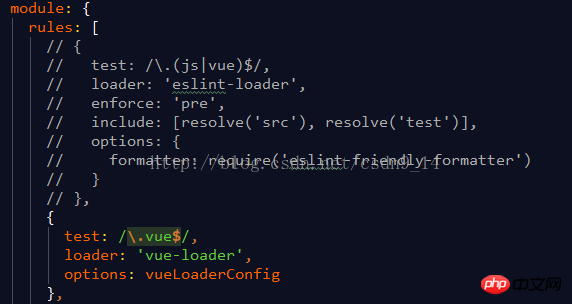
vue 프로젝트에서 ESLint 메서드를 끄세요. build 폴더 --->webpack.base.conf.js---->module
이 항목에 댓글을 달아주세요. 코드 그림과 같이 삭제하세요.

그런 다음 서비스를 다시 시작하세요.
npm run dev
그게 전부입니다.
위 내용은 Vue 프로젝트에서 ESLint를 끄는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 360 브라우저에서 권장하는 광고를 끄는 방법은 무엇입니까? PC에서 360 브라우저가 권장하는 광고를 끄는 방법은 무엇입니까?
Mar 14, 2024 am 09:16 AM
360 브라우저에서 권장하는 광고를 끄는 방법은 무엇입니까? PC에서 360 브라우저가 권장하는 광고를 끄는 방법은 무엇입니까?
Mar 14, 2024 am 09:16 AM
360 브라우저에서 권장하는 광고를 끄는 방법은 무엇입니까? 많은 사용자들이 360 브라우저를 사용하고 있다고 생각합니다. 그러나 이 브라우저는 때때로 광고가 표시되어 많은 사용자들을 매우 고민하게 만듭니다. 이 사이트에서는 컴퓨터에서 360 브라우저에서 권장하는 광고를 끄는 방법을 사용자에게 주의 깊게 소개하겠습니다. 컴퓨터에서 360 브라우저가 권장하는 광고를 끄는 방법은 무엇입니까? 방법 1: 1. 360 안전 브라우저를 엽니다. 2. 오른쪽 상단에 있는 "세 개의 가로 막대" 로고를 찾아 [설정]을 클릭하세요. 3. 팝업 인터페이스 왼쪽 작업 표시줄에서 [실험실]을 찾아 ["360 핫스팟 정보" 기능 활성화]를 선택합니다. 방법 2: 1. 먼저 두 번 클릭합니다.
 Sina News Express를 끄는 방법 Express 기능을 끄는 방법은 무엇입니까?
Mar 12, 2024 pm 09:46 PM
Sina News Express를 끄는 방법 Express 기능을 끄는 방법은 무엇입니까?
Mar 12, 2024 pm 09:46 PM
Sina News 소프트웨어는 기본적으로 공식 플랫폼에서 제공하는 많은 뉴스 헤드라인 정보를 제공합니다. 각 뉴스 기사의 내용은 정통합니다. 한 번의 클릭으로 위아래로 스와이프하여 검색하고 탐색할 수 있어 전반적인 독서 분위기가 더욱 편안해집니다. . 온라인으로 로그인하려면 휴대폰 번호를 입력하세요. 다양한 분야의 뉴스 채널이 열려 있습니다. 24시간 업데이트가 반복되지 않습니다. 국내, 해외, 지역 시사 뉴스를 한 번의 클릭으로 선택하세요. 뉴스 내용은 모두 관심이 있으시면 뉴스 익스프레스 기능을 꺼두셔도 됩니다. 언제든지 열어서 방대한 인기 뉴스 헤드라인을 미리 보실 수 있습니다. Sina News 사용자에게 온라인으로 빠른 배송 기능의 작동 단계에 대한 세부 정보를 제공합니다. 시나뉴스를 찾아 오른쪽 하단을 클릭하세요.
 Kuaishou에서 비밀번호 없이 결제를 종료하는 방법 Kuaishou 비밀번호 없이 결제를 종료하는 방법에 대한 튜토리얼
Mar 23, 2024 pm 09:21 PM
Kuaishou에서 비밀번호 없이 결제를 종료하는 방법 Kuaishou 비밀번호 없이 결제를 종료하는 방법에 대한 튜토리얼
Mar 23, 2024 pm 09:21 PM
Kuaishou는 뛰어난 비디오 플레이어입니다. Kuaishou의 비밀번호 없는 결제 기능은 일상생활에서, 특히 플랫폼에서 필요한 상품을 구매할 때 큰 도움이 될 수 있습니다. 이제 취소를 해야 하는데 어떻게 취소할 수 있나요? 비밀번호 없이 결제를 취소하는 방법은 매우 간단합니다. 이 사이트의 전체 가이드를 함께 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다. Kuaishou에서 비밀번호 없는 결제를 종료하는 방법에 대한 튜토리얼 1. Kuaishou 앱을 열고 왼쪽 상단에 있는 세 개의 수평선을 클릭합니다. 2. Kuaishou 스토어를 클릭하세요. 3. 위 옵션바에서 비밀번호 없는 결제를 찾아 클릭해주세요. 4. 지원하려면 클릭하세요.
 Windows 11 보안 센터를 끄는 방법에 대한 자세한 설명
Mar 27, 2024 pm 03:27 PM
Windows 11 보안 센터를 끄는 방법에 대한 자세한 설명
Mar 27, 2024 pm 03:27 PM
Windows 11 운영 체제에서 보안 센터는 사용자가 시스템 보안 상태를 모니터링하고 악성 코드로부터 보호하며 개인 정보를 보호하는 데 도움을 주는 중요한 기능입니다. 그러나 때로는 사용자가 특정 소프트웨어를 설치하거나 시스템 튜닝을 수행하는 경우와 같이 Security Center를 일시적으로 꺼야 할 수도 있습니다. 이 글에서는 시스템을 올바르고 안전하게 운영하기 위해 Windows 11 보안 센터를 끄는 방법을 자세히 소개합니다. 1. Windows 11 보안 센터를 끄는 방법 Windows 11에서는 보안 센터를 꺼도 작동하지 않습니다.
 Windows 보안 센터에서 실시간 보호를 끄는 방법에 대한 자세한 설명
Mar 27, 2024 pm 02:30 PM
Windows 보안 센터에서 실시간 보호를 끄는 방법에 대한 자세한 설명
Mar 27, 2024 pm 02:30 PM
세계에서 가장 많은 사용자를 보유한 운영 체제 중 하나인 Windows 운영 체제는 항상 사용자들의 선호를 받아왔습니다. 그러나 Windows 시스템을 사용할 때 사용자는 바이러스 공격, 맬웨어 및 기타 위협과 같은 많은 보안 위험에 직면할 수 있습니다. 시스템 보안을 강화하기 위해 Windows 시스템에는 다양한 보안 보호 메커니즘이 내장되어 있으며 그 중 하나가 Windows 보안 센터의 실시간 보호 기능입니다. 오늘은 Windows 보안 센터에서 실시간 보호를 끄는 방법을 자세히 소개하겠습니다. 먼저,
 Windows 11에서 보안 센터를 끄는 방법
Mar 28, 2024 am 10:21 AM
Windows 11에서 보안 센터를 끄는 방법
Mar 28, 2024 am 10:21 AM
Windows 11은 Microsoft가 출시한 최신 운영 체제 버전입니다. 이전 버전에 비해 Windows 11의 중요한 기능 중 하나는 보안 센터입니다. Security Center는 사용자가 시스템의 보안 상태를 관리하고 모니터링하여 시스템이 맬웨어 및 기타 보안 위협으로부터 보호되도록 도와줍니다. Security Center는 시스템 보안을 보호하는 데 중요하지만, 때때로 사용자는 개인적인 필요나 기타 이유로 Security Center를 끄고 싶을 수도 있습니다. 이번 글에서는 W 사용법을 소개하겠습니다.
 TikTok 비공개 메시지의 상대방이 비공개 메시지 모드를 끈 경우 어떻게 비공개 메시지 모드를 켤 수 있나요? 내가 비공개 메시지를 보내는 사람이 비공개 메시지 모드를 껐는지 확인할 수 있나요?
Mar 28, 2024 am 08:01 AM
TikTok 비공개 메시지의 상대방이 비공개 메시지 모드를 끈 경우 어떻게 비공개 메시지 모드를 켤 수 있나요? 내가 비공개 메시지를 보내는 사람이 비공개 메시지 모드를 껐는지 확인할 수 있나요?
Mar 28, 2024 am 08:01 AM
Douyin은 사용자가 간단하게 자신의 삶을 기록하고 행복을 공유할 수 있는 인기 있는 짧은 비디오 소셜 플랫폼입니다. 비공개 메시징 기능은 Douyin에서 중요한 역할을 하며 사용자가 서로 상호 작용하는 주요 방법 중 하나입니다. 때로는 상대방이 비공개 메시지 모드를 꺼서 메시지를 보낼 수 없는 상황이 발생할 수 있습니다. 1. TikTok 비공개 메시지의 상대방이 비공개 메시지 모드를 끈 경우 비공개 메시지 모드를 어떻게 켜나요? 1. 상대방이 개인 정보 설정을 활성화했는지 확인하려면 먼저 상대방이 개인 메시지 수신을 제한했을 수 있는 개인 정보 설정을 활성화했는지 확인해야 합니다. 지인의 비공개 메시지만 허용하도록 설정되어 있는 경우, 서로 친구를 사귀거나 소셜 미디어 플랫폼을 통해 교류하는 등 다른 수단을 통해 연락을 시도할 수 있습니다. 2. 상대방이 개인 정보 보호 설정을 활성화하지 않은 경우 친구 요청을 보냅니다.
 opporeno5에서 Dolby Atmos를 끄는 위치_opporeno5에서 Dolby Atmos를 비활성화하는 방법
Mar 25, 2024 pm 04:41 PM
opporeno5에서 Dolby Atmos를 끄는 위치_opporeno5에서 Dolby Atmos를 비활성화하는 방법
Mar 25, 2024 pm 04:41 PM
1. 휴대폰 설정에서 소리 및 진동을 클릭하세요. 2. 돌비 애트모스를 클릭하세요. 3. Dolby Atmos 뒤에 있는 스위치를 끕니다.




