네이티브 JS를 사용하여 Ajax GET POST 요청을 구현하는 방법
전통적인 방법의 결함
전통적인 웹 상호작용은 사용자가 서버에 대한 http 요청을 트리거하고 서버가 이를 수신한 후 서버가 http 요청을 처리할 때마다 사용자에게 응답하고 새 페이지를 반환하는 것입니다. 클라이언트 요청을 제출할 때 클라이언트는 유휴 상태로만 기다릴 수 있으며, 비록 작은 상호 작용이고 서버에서 간단한 데이터 조각만 가져와야 하는 경우에도 완전한 HTML 페이지가 반환되어야 하며 사용자는 낭비해야 합니다. 매번 전체 페이지를 다시 읽을 수 있는 대역폭. 이 접근 방식은 각 응용 프로그램 상호 작용이 서버에 요청을 보내야 하기 때문에 많은 대역폭을 낭비하므로 응용 프로그램의 응답 시간은 서버의 응답 시간에 따라 달라집니다. 이로 인해 기본 앱보다 응답성이 훨씬 떨어지는 사용자 인터페이스가 생성됩니다.
Ajax의 등장
Ajax의 출현은 전통적인 방식의 단점을 해결한 것에 불과합니다. AJAX는 빠르고 동적인 웹 페이지를 만드는 기술입니다. AJAX를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹 페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다.
Get request
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="showInfo"></p>
<form id="form">
用户名:<input type="text" name="username" id="username"/><br />
密码:<input type="password" name="password" id="passowrd" />
<input type="button" value="提交" id="btn" />
</form>
<script type="text/javascript">
window.onload=function(){
var btn=document.getElementById("btn");
btn.onclick=function(){
var username=document.getElementById("username").value;
var password=document.getElementById("passowrd").value;
var xhr=null;
if(window.XMLHttpRequest){
xhr=new XMLHttpRequest();
}else{
xhr=new ActiveXObject('Microsoft.XMLHTTP');
} var url='new_file.php?username='+username+'&password='+password;
xhr.open('get',url,true);
xhr.onreadystatechange=function(){
if(xhr.readyState==4){ if(xhr.status==200){ var data=xhr.responseText; if(data==1){
document.getElementById("showInfo").innerHTML='提交失败';
}else if(data==2){
document.getElementById("showInfo").innerHTML='提交成功后';
}
}
}
}
xhr.send(null);
}
} </script>
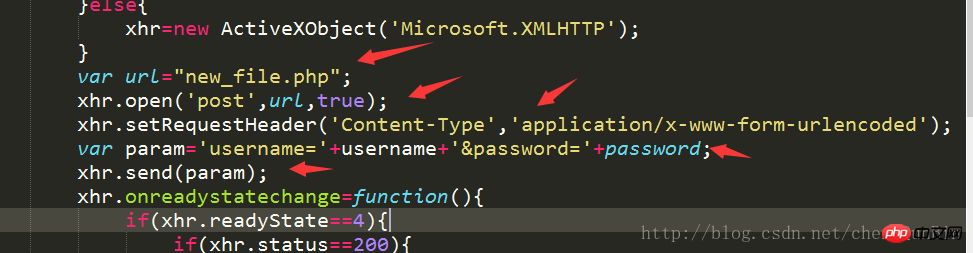
</body></html>Post request

new_file.php
<?php
//$username = $_GET['username'];
//$password = $_GET['password'];$username=$_POST['username'];
$password=$_POST['password'];
if($username == 'admin' && $password == '123'){
echo 2;
}else{
echo 1;
}
?>참고:
ajax 요청은 비동기 요청이므로 open의 세 번째 매개변수를 true로 설정해야 하는데 get 요청 중에 시도했습니다. , false, 즉 동기 요청으로 설정된 경우 오류는 보고되지 않지만 여전히 true로 설정하는 것이 좋습니다. 즉, 비동기 요청을 합니다.
위 내용은 네이티브 JS를 사용하여 Ajax GET POST 요청을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7326
7326
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
jQuery AJAX 요청에서 발생한 403 오류를 해결하는 방법
Feb 20, 2024 am 10:07 AM
제목: jQuery AJAX 요청의 403 오류를 해결하는 방법 및 코드 예제 403 오류는 서버가 리소스에 대한 액세스를 금지하는 요청을 의미합니다. 이 오류는 일반적으로 요청에 권한이 없거나 서버에서 거부되기 때문에 발생합니다. jQueryAJAX 요청을 할 때 가끔 이런 상황이 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 소개하고 코드 예제를 제공합니다. 해결 방법: 권한 확인: 먼저 요청한 URL 주소가 올바른지 확인하고 리소스에 액세스할 수 있는 충분한 권한이 있는지 확인하십시오.
 jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery AJAX 요청 403 오류를 해결하는 방법
Feb 19, 2024 pm 05:55 PM
jQuery는 클라이언트 측 개발을 단순화하는 데 사용되는 인기 있는 JavaScript 라이브러리입니다. AJAX는 전체 웹 페이지를 다시 로드하지 않고 비동기 요청을 보내고 서버와 상호 작용하는 기술입니다. 그러나 jQuery를 사용하여 AJAX 요청을 할 때 가끔 403 오류가 발생합니다. 403 오류는 일반적으로 보안 정책이나 권한 문제로 인해 서버 거부 액세스 오류입니다. 이 기사에서는 403 오류가 발생한 jQueryAJAX 요청을 해결하는 방법에 대해 설명합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX 오류 403 문제를 해결하는 방법은 무엇입니까?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX 오류 403 문제를 해결하는 방법은 무엇입니까? 웹 애플리케이션을 개발할 때 jQuery는 종종 비동기 요청을 보내는 데 사용됩니다. 그러나 때때로 jQueryAJAX를 사용할 때 서버에서 액세스가 금지되었음을 나타내는 오류 코드 403이 발생할 수 있습니다. 이는 일반적으로 서버 측 보안 설정으로 인해 발생하지만 문제를 해결하는 방법이 있습니다. 이 기사에서는 jQueryAJAX 오류 403 문제를 해결하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 만들다
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 PHP 코드 예: POST를 사용하여 매개변수를 전달하고 페이지 점프를 구현하는 방법
Mar 07, 2024 pm 01:45 PM
PHP 코드 예: POST를 사용하여 매개변수를 전달하고 페이지 점프를 구현하는 방법
Mar 07, 2024 pm 01:45 PM
제목: PHP 코드 예: POST를 사용하여 매개변수를 전달하고 페이지 점프를 구현하는 방법 웹 개발에서는 페이지 점프를 구현하기 위해 POST를 통해 매개변수를 전달하고 서버 측에서 처리해야 하는 경우가 많습니다. 널리 사용되는 서버측 스크립팅 언어인 PHP는 이러한 목적을 달성하기 위한 풍부한 기능과 구문을 제공합니다. 다음은 실제 예제를 통해 PHP를 사용하여 이 기능을 구현하는 방법을 소개합니다. 먼저 두 페이지를 준비해야 합니다. 하나는 POST 요청과 프로세스 매개변수를 수신하기 위한 페이지입니다.
 페이지로 이동하고 POST 데이터를 전달하기 위해 PHP를 구현하는 방법
Mar 22, 2024 am 10:42 AM
페이지로 이동하고 POST 데이터를 전달하기 위해 PHP를 구현하는 방법
Mar 22, 2024 am 10:42 AM
PHP는 웹사이트 개발에 널리 사용되는 프로그래밍 언어이며, 페이지 점프와 POST 데이터 전달은 웹사이트 개발의 일반적인 요구 사항입니다. 이 기사에서는 특정 코드 예제를 포함하여 PHP 페이지 점프를 구현하고 POST 데이터를 전달하는 방법을 소개합니다. PHP에서 페이지 점프는 일반적으로 헤더 기능을 통해 구현됩니다. 점프 프로세스 중에 POST 데이터를 전달해야 하는 경우 다음 단계를 통해 수행할 수 있습니다. 먼저 사용자가 정보를 채우고 제출 버튼을 클릭하는 양식이 포함된 페이지를 만듭니다. 형태의 액티
 Ajax 기능을 사용한 비동기 데이터 교환
Jan 26, 2024 am 09:41 AM
Ajax 기능을 사용한 비동기 데이터 교환
Jan 26, 2024 am 09:41 AM
Ajax 기능을 사용하여 비동기식 데이터 상호작용을 구현하는 방법 인터넷과 웹 기술의 발전으로 프런트엔드와 백엔드 간의 데이터 상호작용이 매우 중요해졌습니다. 페이지 새로 고침, 양식 제출 등 기존의 데이터 상호 작용 방법은 더 이상 사용자 요구 사항을 충족할 수 없습니다. Ajax(비동기 JavaScript 및 XML)는 비동기 데이터 상호 작용을 위한 중요한 도구가 되었습니다. Ajax를 사용하면 웹에서 JavaScript와 XMLHttpRequest 객체를 사용할 수 있습니다.




