JS 타이머 구현 방법
JS 타이머 매개변수 분석 및 실제 질문
HTML5 Academy-Code Craftsman: 타이머의 첫 번째 매개변수에는 함수 이름, 익명 함수, JS 코드 문자열 및 일부 인터뷰 질문 등 여러 가지 작성 방법이 포함되어 있습니다. "함수 호출"을 작성하는 중입니다.
그렇다면 이렇게 다양한 글쓰기 방식은 무엇을 의미하나요? 타이머에 나타나는 첫 번째 매개변수는 어디에서 생성됩니까?
타이머의 첫 번째 매개변수
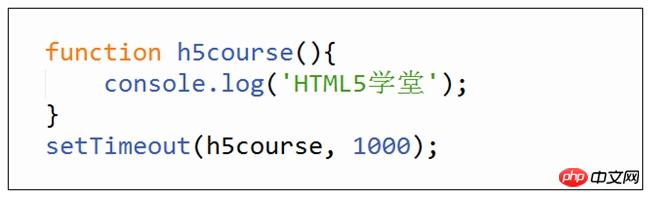
함수 이름을 쓰는 방법
이 방법은 고정된 밀리초 후에 이 함수 이름을 가진 함수가 실행 대기열에 추가된다는 의미입니다. 실행합니다.

문자열 형식의 작성 방법
함수에 매개변수가 있을 때 많은 사람들이 이 호출 방법을 사용합니다.

setTimeout과 setInterval 모두 문자열을 첫 번째 매개변수로 허용할 수 있지만 이 작성 방법은 권장되지 않습니다. 이유는 실행이 가능하도록 코드 실행 시 eval 메소드를 통해 문자열이 변환되기 때문입니다.
eval 메서드의 기능은 문자열을 JS로 실행하는 것입니다. eval은 많은 문제를 해결하고 큰 효과를 발휘할 수 있지만 성능 문제, 보안 문제, JS 엄격 모드와 비엄격 모드 간의 차이점으로 인해 널리 비판을 받아왔습니다.
이러한 단점으로 인해 많은 개발자는 프로젝트와 코드에서 이를 사용하지 않으려고 합니다.
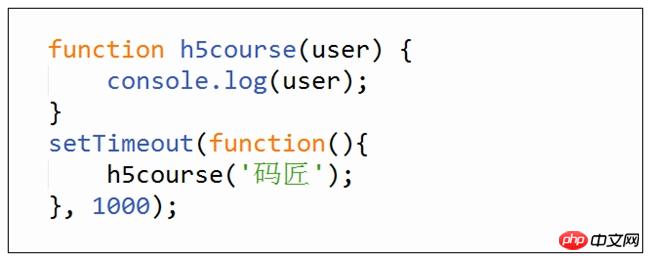
익명 함수 작성 방법
함수에 전달할 매개변수가 있지만 문자열 작성 방법을 사용할 수 없는 경우 익명 함수 작성 방법이 유용합니다.

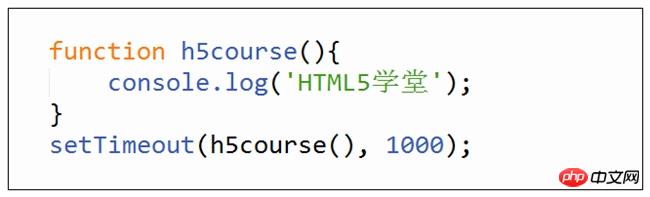
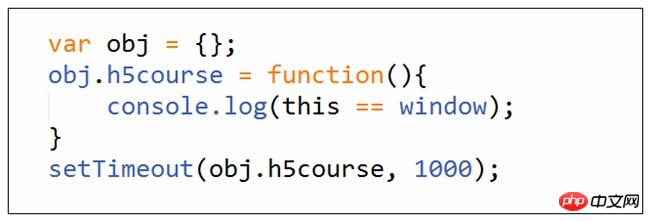
함수 호출 작성 방법
이 작성 방법 자체가 잘못되어 실제 개발에서는 찾아보기가 거의 불가능합니다. 물론 인터뷰에서 가끔 "구덩이"로 등장하기도 하는데...

여기서 첫 번째 함수는 타이머 코드 라인이 실행되면 바로 실행되며, 반환되는 것은 h5course 함수의 반환 값입니다. , 기능 자체가 아닙니다. 함수가 정의되지 않은 기본 반환 값을 반환하는 경우 setInterval은 오류를 보고하지 않습니다.
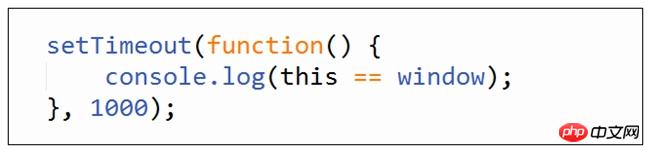
첫 번째 매개변수의 범위 소유권
타이머의 첫 번째 매개변수는 전역 범위에서 실행되므로 함수의 'this'가 이 전역 개체를 가리킵니다.

연산 결과는 true입니다

실행 결과는 true입니다
타이머를 사용하여 실제 면접 질문을 연습해 봅시다
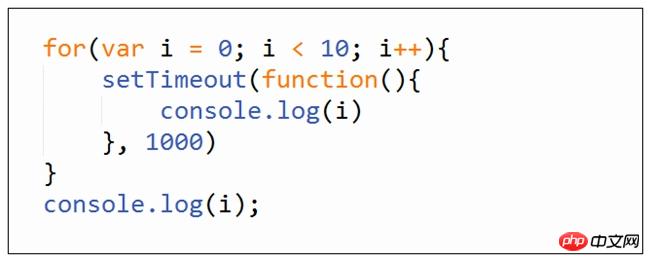
각 인쇄물의 결과는 무엇입니까?

팁: 답변은 기사 하단에서 확인하세요
방법 "codesmith"라는 단어가 인쇄되는 데 시간이 오래 걸리나요?

팁: 답은 기사 하단에서 찾을 수 있습니다.
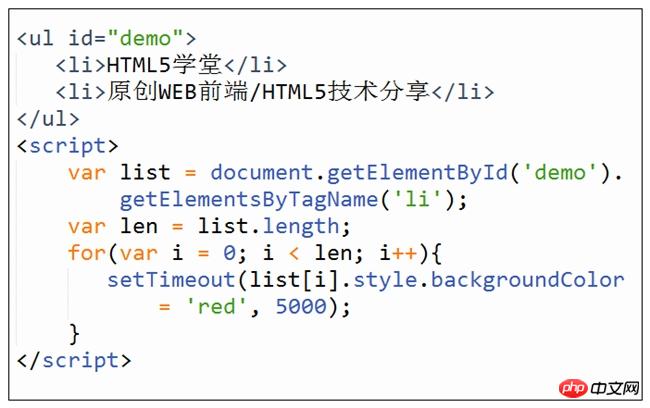
다음 코드가 어떻게 실행되는지 알려주세요

팁: 답은 글 하단에 있습니다
한마디로, 한마디로
실행할 함수에 매개변수가 없을 경우 함수명을 이용해 직접 호출하면 됩니다
매개변수를 전달해야 할 때 콜백 함수, 문자열을 매개변수로 사용하지 말고, 익명 함수를 매개변수로 사용하고, 익명 함수 내에서 콜백 함수를 실행하세요.
해당 함수는 전역 범위에서 실행됩니다
3가지 실제 면접 질문에 대한 답변
첫 번째 질문: 먼저 10을 출력하고 약 1초 후에 10 10을 동시에 출력합니다.
두 번째 질문: 약 1000밀리초(약 1초)
세 번째 질문: 함수가 실행되면 두 li의 배경색이 즉시 빨간색으로 설정됩니다. 약 5000밀리초 후에 콘솔에서 오류가 발생합니다(두 개의 오류. ), 오류 내용은 "빨간색은 정의되지 않았습니다"입니다.
매일 행복하세요
삶이 힘들고 코딩도 쉽지 않지만 웃는 것을 잊지 마세요!

이 사진은 "[뷰티] 리즈 크레모(작가)"의 책 "오늘 너무 아름다워요"에 나오는 사진입니다
위 내용은 JS 타이머 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




