이 글에서는 별 피라미드 인쇄 기능을 구현하기 위한 JavaScript를 주로 소개합니다. 특정 예제를 기반으로 특정 행 수로 별 피라미드 그래픽을 출력하는 JavaScript의 원리와 관련 구현 기술을 분석합니다. 이 기사
JavaScript가 별 피라미드 인쇄 기능을 구현하는 방법을 설명합니다. 참고하실 수 있도록 자세한 내용은 다음과 같습니다.
다른 언어로 작성하는 것도 똑같습니다.
C 언어를 배울 때 이 질문을 본 적이 있을 것 같은데요...
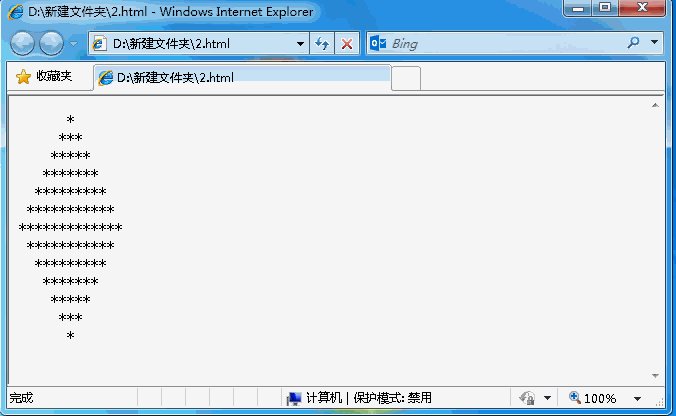
즉, 다음과 같은 유령을 인쇄하세요.

루프 구조를 봤을 때 너무 심심해서 이 질문에 대해 별로 경멸감을 느꼈어요.
그렇다면 말이죠. JavaScript로 쓰면 이렇게 쓸 수 있는데, JavaScript도 아니고 그냥 HTML일 뿐입니다:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> </head> <body> &nbsp;&nbsp;* &nbsp;*** ***** &nbsp;*** &nbsp;&nbsp;* </body> </html>
여기서 utf-8 인코딩을 사용하지 않는 이유는 utf-8의 nbsp 처리와 * 글꼴은 레이아웃 혼란을 야기합니다. 즉, 표준 Song 글꼴을 사용하지 않아 최종 결과를 볼 수 없습니다.
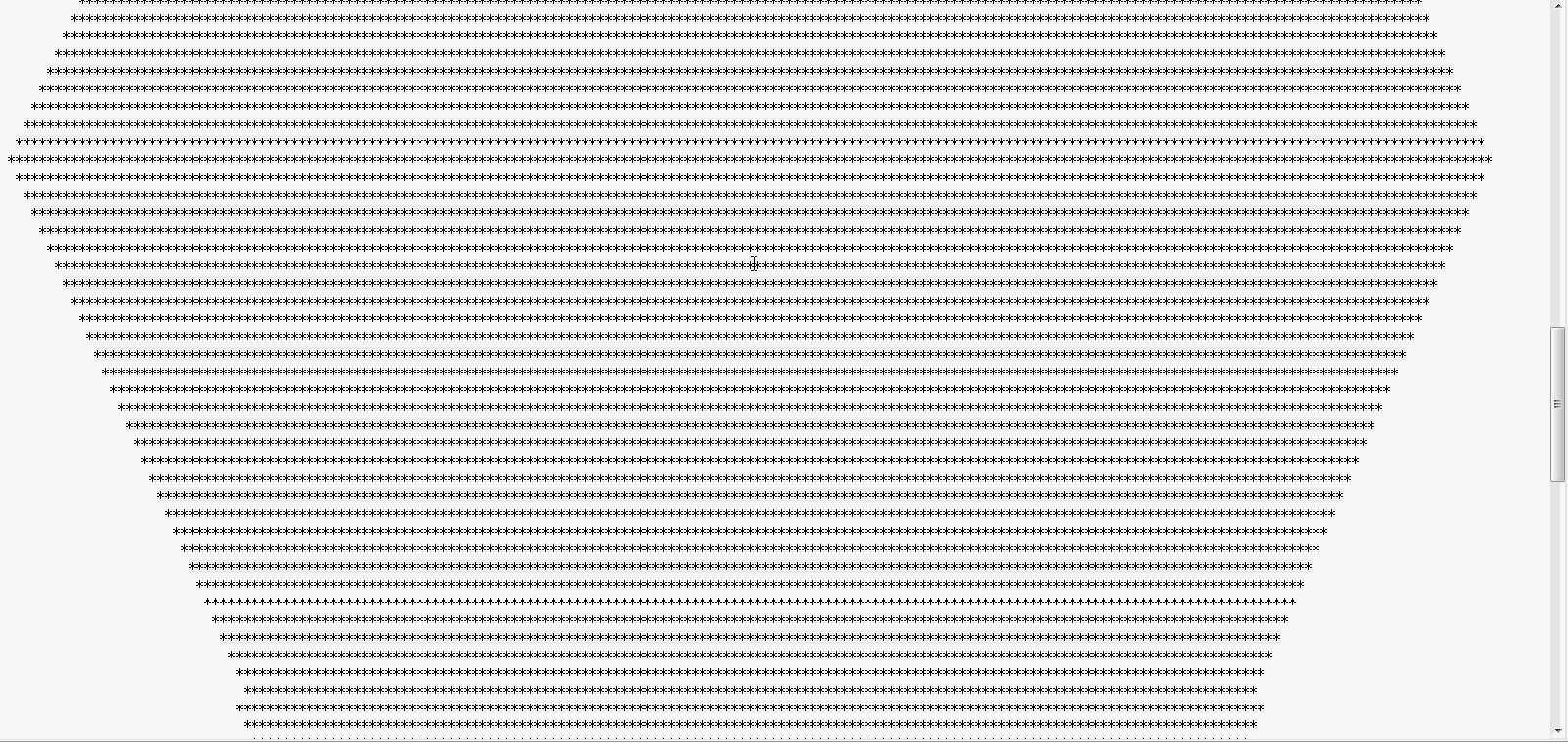
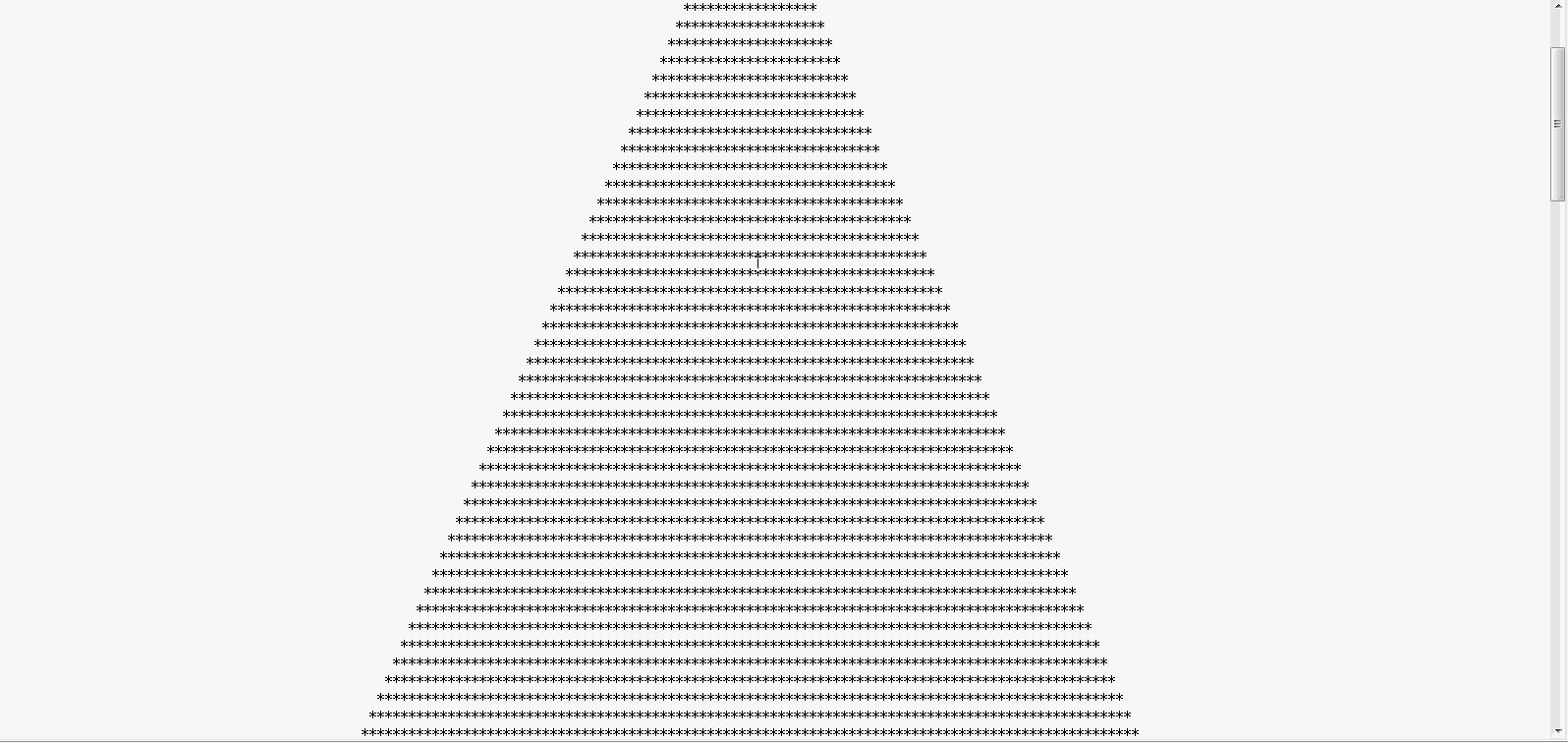
아무튼 위 내용은 몇 줄을 올려도 복사해서 붙여넣을 수 있는데, 오늘은 어느 정도 프로그래밍을 하고 빅데이터 개념을 잡게 되면서 이 질문을 다시 보고 곰곰히 생각하게 되었습니다. 질문한 사람이 중심축에 20만 개의 대칭선이 있는 별 모양의 피라미드를 출력하라고 하면 나는 저주받을 것입니다.
그러므로 이를 구현하는 방법을 완전히 이해해야 합니다. 실제 프로그래밍에서는 이러한 프로그래밍이 발생하지 않지만 적어도 후발자가 C 언어에 대해 묻는 경우 이러한 질문이 계속 발생한다고 합니다. 중심축 대칭이 200,000줄인 별 모양의 피라미드를 출력하더라도 처음에 이 질문을 할 수 없다면 어떻게 해야 할지 알아야 합니다.
1. 기본 목표
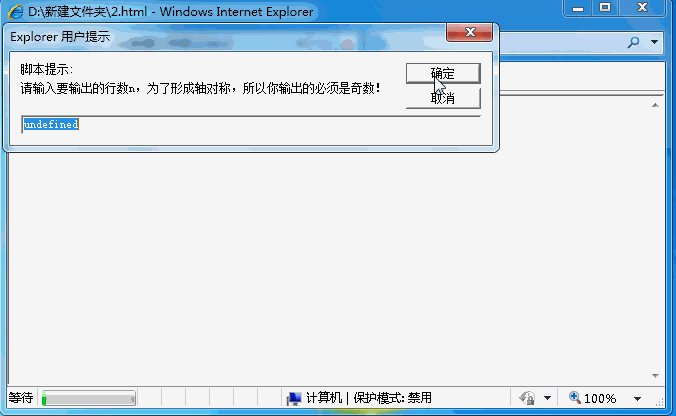
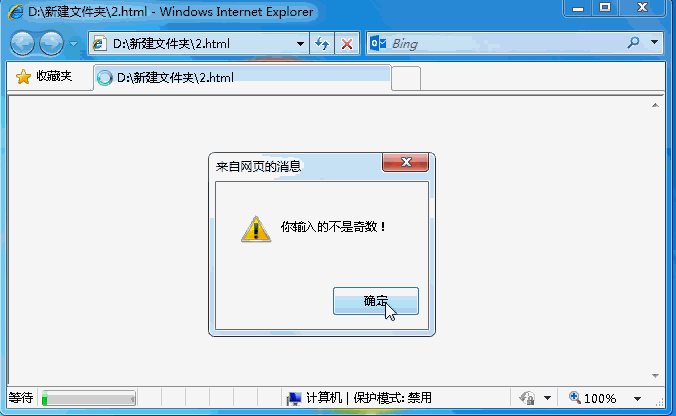
먼저 입력 상자가 나타나고 사용자가 홀수를 입력할 수 있습니다. 결국 축 대칭에는 홀수가 필요합니다. 그러면 프로그램의 견고성은 무엇입니까? 사용자 입력을 판단해야 합니다. 입력이 홀수가 아니면 프롬프트가 나타나고 후속 프로그램이 실행되지 않습니다. JavaScript를 사용하여 홀수를 결정하는 방법은 이미 "JavaScript의 판단 및 처리"에서 언급했습니다. 숫자'에 대해서는 여기서 자세히 설명하지 않겠습니다.


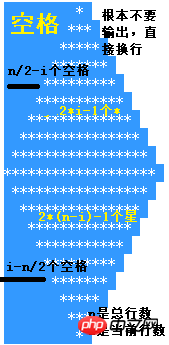
2. 기본 개념
이것을 이해하고 나면 작성하기가 매우 쉽습니다.
3. 제작 과정
코드는 매우 간단합니다. 위의 개념을 이해하면 말할 것도 없이 조건부 구조와 루프 구조를 표현한 것입니다. 어떤 사람들은 여기서 이상하다고 생각할 수도 있는데 왜 n++을 먼저 판단한 다음 n%2!=0, 즉 n이 홀수인지 판단하기 위해 n+1이 짝수인지 판단해야 합니까? 주로 다음과 같은 for 루프 구조에 대응하기 위한 것입니다…<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
</head>
<body>
</body>
</html>
<script>
var i,j,k,n;
n=window.prompt("请输入要输出的行数n,为了形成轴对称,所以你输出的必须是奇数!");
if(isNaN(n)||!n)
alert("你输入的不是数!");
else{
n++;
if(n%2!=0)
alert("你输入的不是奇数!");
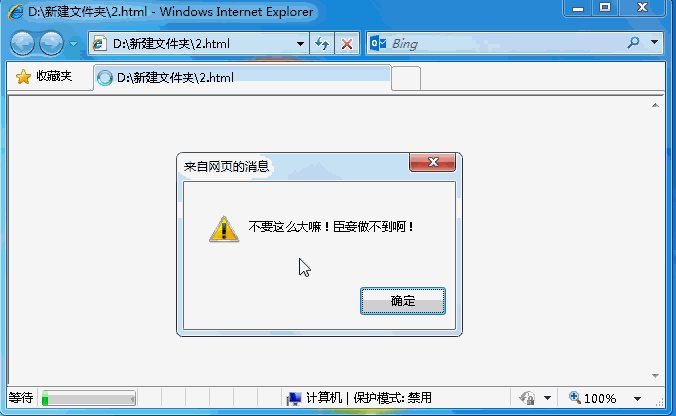
else if(n>190){
alert("不要这么大嘛!臣妾做不到啊!");
}
else{
for(i=1;i<n;i++){
if(i<=n/2){
for(k=n/2-i;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*i-1;j++)
document.write("*");
}
else{
for(k=i-n/2;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*(n-i)-1;j++)
document.write("*");
}
document.write("<br>");
}
}
}
</script>위 내용은 JavaScript 인쇄 별 피라미드 기능 구현 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!