예전에는 여러 플러그인을 사용해 QR코드를 생성했는데, 항상 여러 가지 문제에 부딪혔는데... 드디어 간단하게 직접 만들어서 여기에 기록해봅니다.
Chrome 플러그인은 매우 개방적입니다! ! ! crx 파일을 구한 다음 파일의 접미사를 zip으로 변경하면 압축을 풀 수 있습니다. 결국 모든 것이...
이 연구에 대한 참고 자료: http://open.chrome .360.cn/extension_dev /overview.html , 사용된 Javascript QR 코드 생성기는 https://github.com/davidshimjs/qrcodejs
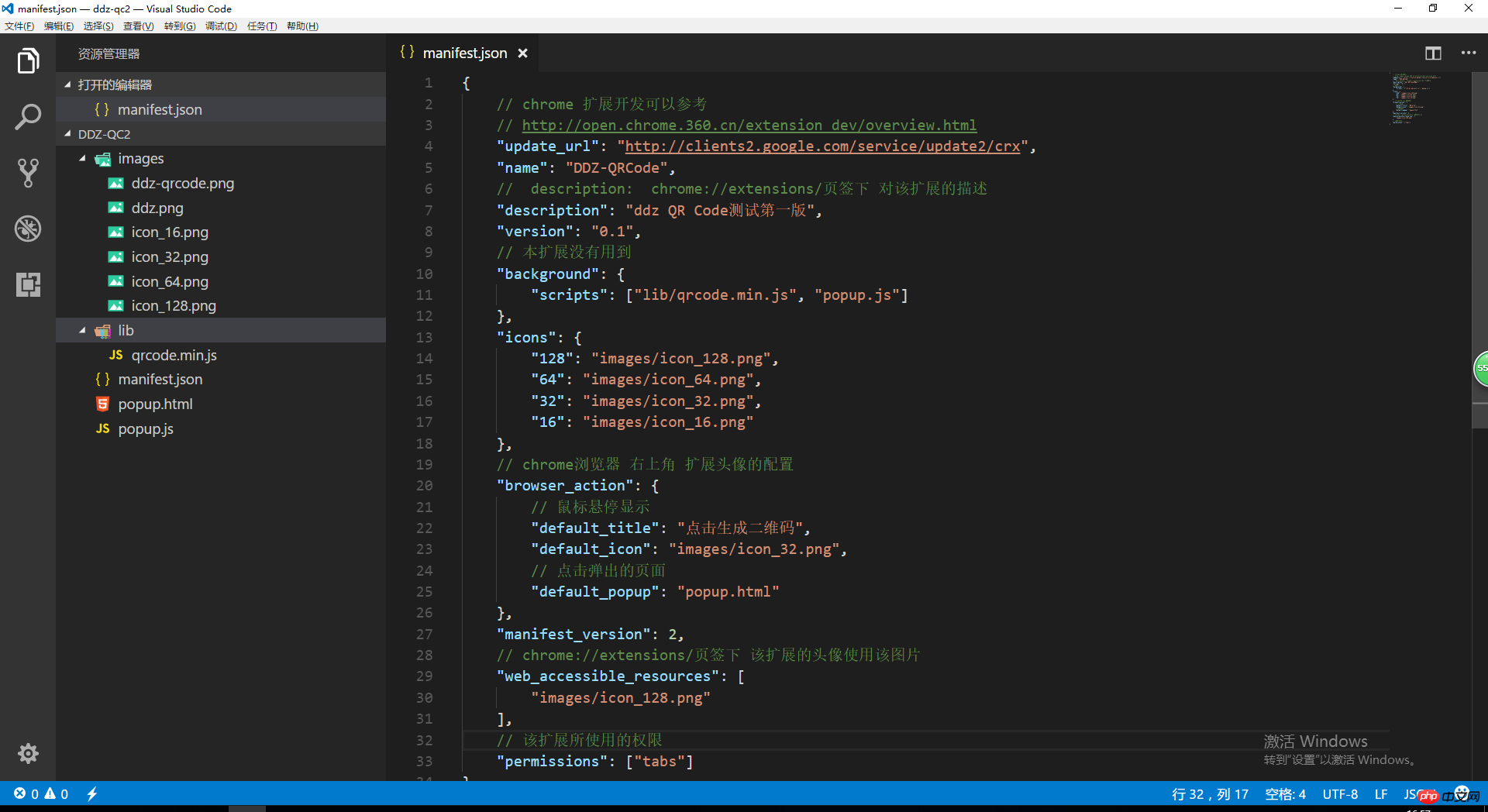
1. 디렉토리 구조를 살펴보겠습니다

가장 중요한 것은 그림에서 열린 파일: Manifest.json이며 확장의 항목 또는 설명 파일입니다. 이 확장 프로그램에서 사용되는 일부 구성은 위 그림에 설명되어 있으므로 입력하지 않겠습니다.
참고: 마지막 줄의 "permissions":["tabs"]에 주목해야 합니다. 여기에는 확장 프로그램에 필요한 권한이 나열되어 있습니다. 처음에 이 작업을 수행하지 않으면 얻을 수 없습니다. URL 주소...
2. 코드


<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ddz qrcode</title>
<style>
.ddz {
height: 101px;
width: 100%;
background-image: url(./images/ddz.png);
background-position: center;
background-repeat: no-repeat;
}
#qrcode {
width: 250px;
height: 250px;
margin-top: 15px;
}
</style>
<script src="./lib/qrcode.min.js"></script>
<script src="popup.js"></script></head><body>
<p class="ddz"></p>
<p id="qrcode"></p></body></html>는 QR 코드의 html 페이지를 표시합니다


chrome.tabs.getSelected(null, function(tab) {
var QRCodeContainer = document.getElementById("qrcode");
var qrcode = new QRCode(QRCodeContainer, {
width: QRCodeContainer.clientWidth,
height: QRCodeContainer.clientHeight
}); if (tab.url) {
qrcode.makeCode(tab.url);
}
});해당 JS 코드
3. Test

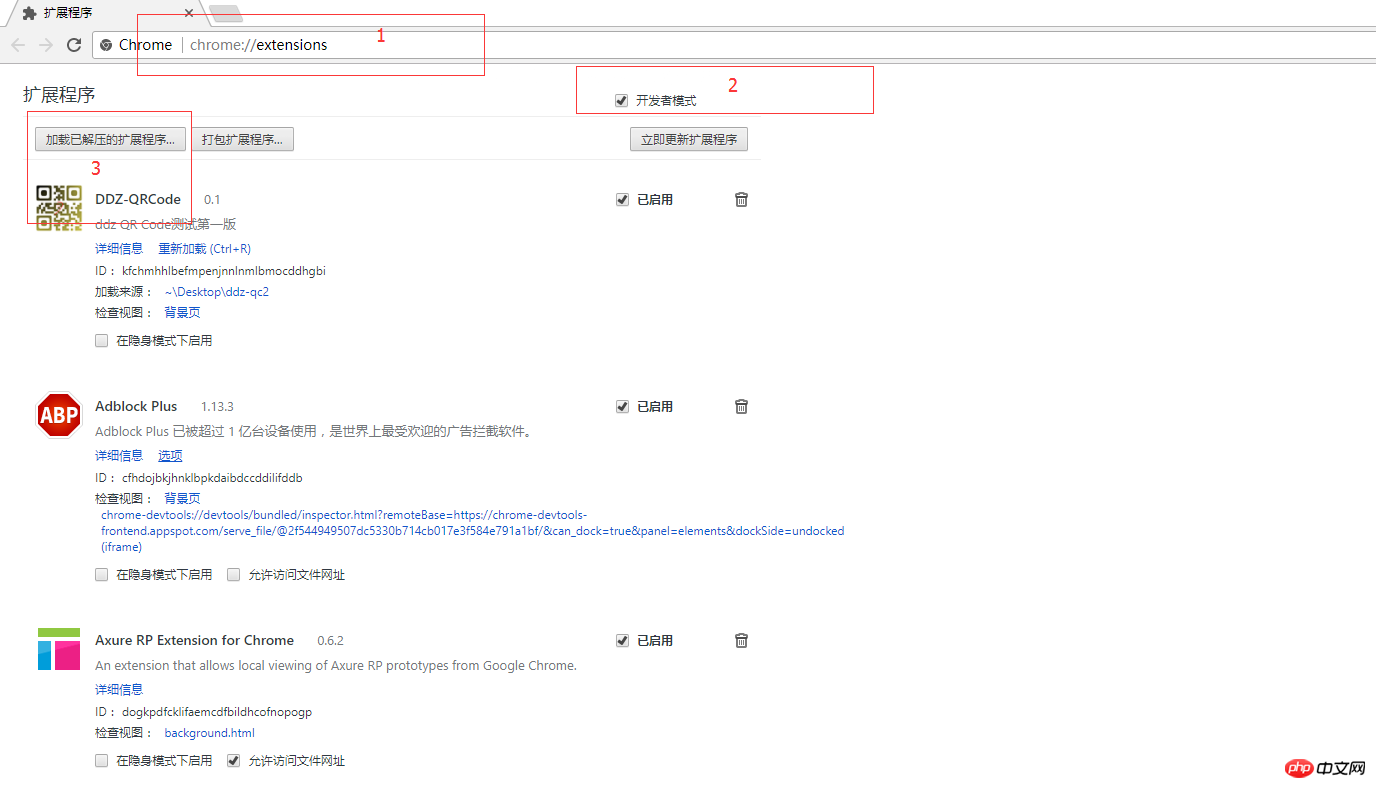
3.1. 브라우저에서 chrome://extensions/를 입력하고 "개발자 모드"를 활성화합니다.
3.2. "확장 디렉토리"를 선택하고 설치하세요. 매우 편리한 ...

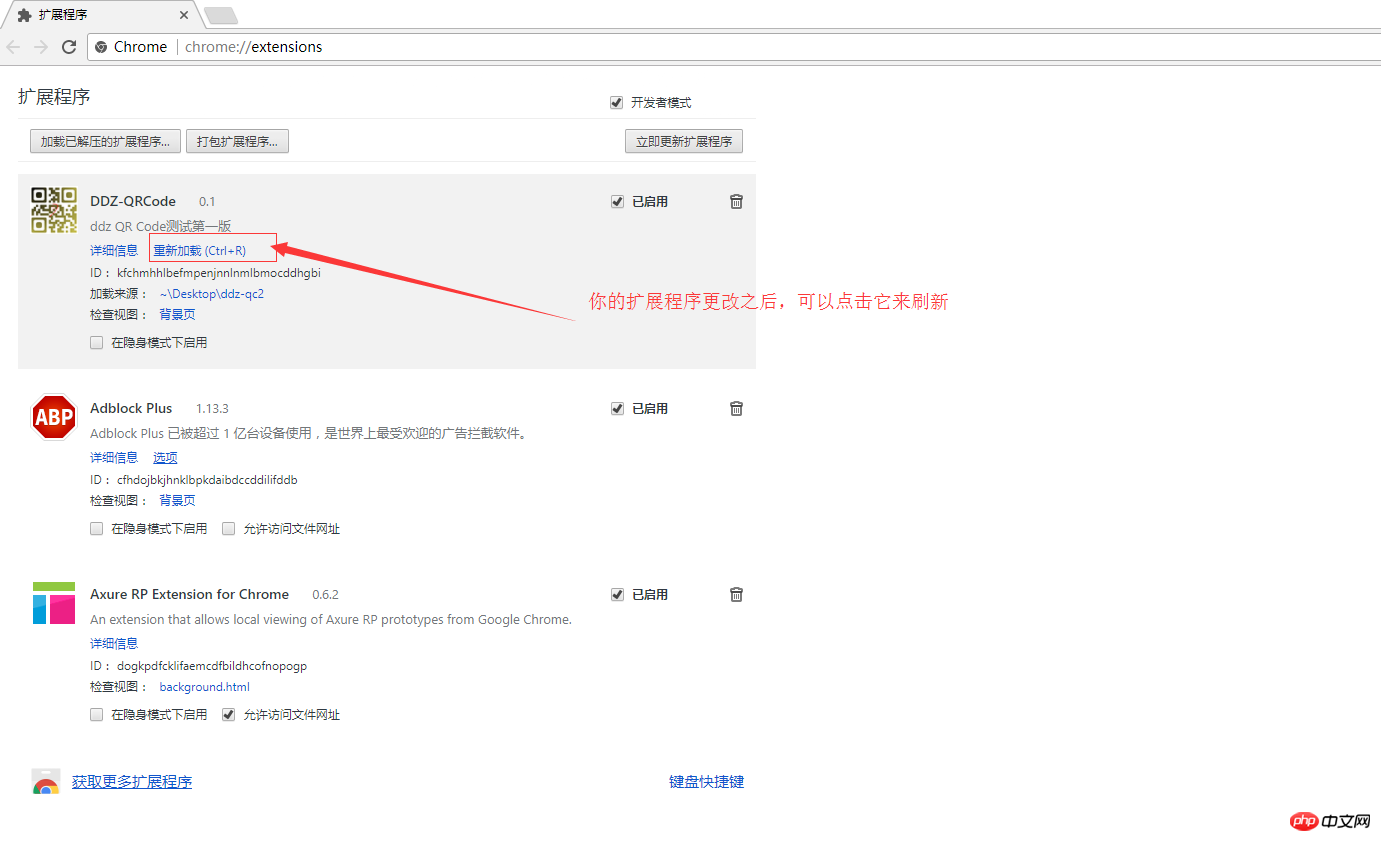
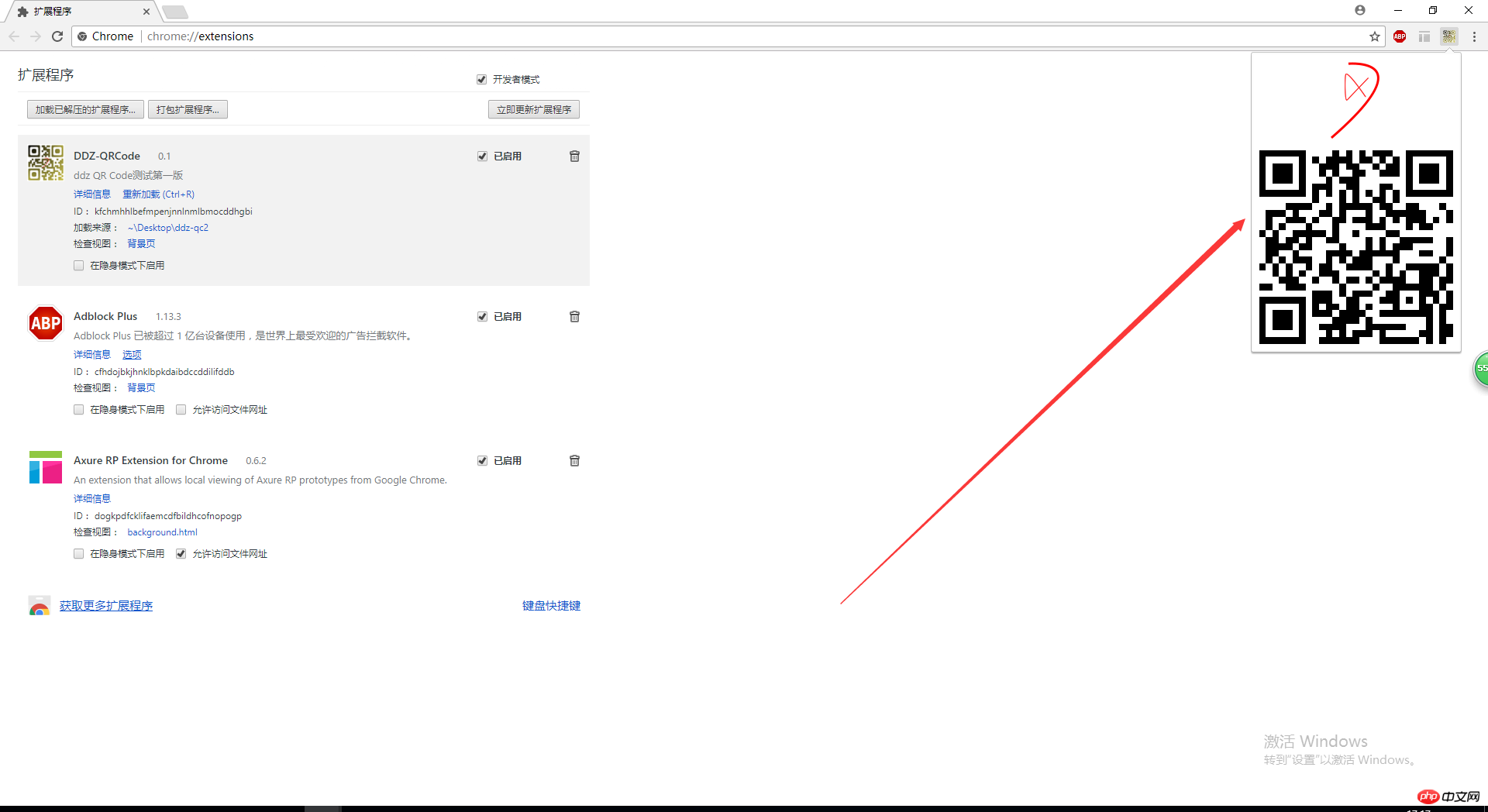
3.3 아래 그림과 같이 QR 코드 테스트를 생성합니다. 마지막으로 CRX로 패키지하고 "패키지 확장 ..."를 클릭하고 클릭합니다. 그런 다음 확장 프로그램 루트 디렉터리를 선택하고(개인 키 파일은 선택할 수 없으며 자동으로 키 파일을 생성합니다) 마지막으로 "패키지 확장 프로그램"이 OK입니다!
이제 끝입니다. 
위 내용은 플러그인을 사용하여 QR 코드를 사용하여 메모 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!