position:fixed가 하위 브라우저 버전과 호환되는 방식
프로젝트에서 직면하게 되는 함정에 대해 기록하기 위해 블로그를 작성할 것입니다. Position:fixed는 일반적으로 모든 브라우저와 호환되지만 하위 버전 탐색과 호환하려면 -webkit-transform:translateZ(0);를 사용해야 합니다. 이 코드는 사라졌습니다.
프로젝트에서 position:fixed;z-index: xxx;를 사용하는 경우 다음 CSS를 추가해야 합니다. -webkit-transform:translateZ(0); 이는 position:fixed 브라우저 버전과 호환됩니다. 그렇지 않으면 브라우저가 있습니다. 스크롤링 깜박이는 버그가 발생했습니다. 물론 여기서 투명도: opacity: 0.9;
도 호환되어야 하므로 여기서는 자세히 설명하지 않겠습니다.
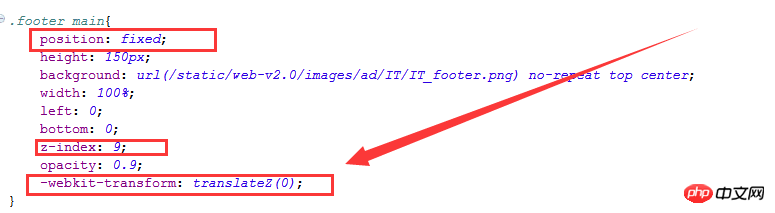
.footer_main{
position: fixed;
height: 150px;
background: url(/static/web-v2.0/images/ad/IT/IT_footer.png) no-repeat top center;
width: 100%;
left: 0;
bottom: 0;
z-index: 9;
opacity: 0.9;
-webkit-transform: translateZ(0);
}
위 내용은 position:fixed가 하위 브라우저 버전과 호환되는 방식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7888
7888
 15
15
 1649
1649
 14
14
 1410
1410
 52
52
 1301
1301
 25
25
 1247
1247
 29
29
 Ubuntu Linux에서 Firefox Snap을 제거하는 방법은 무엇입니까?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux에서 Firefox Snap을 제거하는 방법은 무엇입니까?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux에서 FirefoxSnap을 제거하려면 다음 단계를 따르세요. 터미널을 열고 Ubuntu 시스템에 관리자로 로그인하세요. FirefoxSnap을 제거하려면 다음 명령을 실행하십시오. sudosnapremovefirefox 관리자 비밀번호를 묻는 메시지가 표시됩니다. 비밀번호를 입력하고 Enter를 눌러 확인하세요. 명령 실행이 완료될 때까지 기다립니다. 완료되면 FirefoxSnap이 완전히 제거됩니다. 이렇게 하면 Snap 패키지 관리자를 통해 설치된 Firefox 버전이 제거됩니다. 다른 수단(예: APT 패키지 관리자)을 통해 다른 버전의 Firefox를 설치한 경우에는 영향을 받지 않습니다. 위의 단계를 거쳐보세요
 Mozilla Firefox를 제거할 수 있나요?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox를 제거할 수 있나요?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox는 제거할 수 있습니다. Firefox는 타사 브라우저이므로 필요하지 않은 경우 제거할 수 있습니다. 제거 방법: 1. 시작 메뉴에서 "Windwos 시스템" - "제어판"을 클릭합니다. 2. "제어판" 인터페이스에서 "프로그램 및 기능"을 클릭합니다. 3. 새 인터페이스에서 찾아 두 번 클릭합니다. Firefox 브라우저 아이콘 4. 제거 팝업 창에서 "다음"을 클릭합니다. 5. "제거"를 클릭합니다.
 CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: 고정 및 Flexbox 위치 지정
Oct 20, 2023 pm 03:15 PM
CSS 레이아웃 속성 최적화 팁: positionsticky 및 flexbox 웹 개발에서 레이아웃은 매우 중요한 측면입니다. 좋은 레이아웃 구조는 사용자 경험을 향상시키고 페이지를 더욱 아름답고 탐색하기 쉽게 만들 수 있습니다. CSS 레이아웃 속성은 이 목표를 달성하는 데 핵심입니다. 이 기사에서는 일반적으로 사용되는 두 가지 CSS 레이아웃 속성 최적화 기술인 positionsticky와 flexbox를 소개하고 구체적인 코드 예제를 제공합니다. 1. 직위
 H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5의 위치 속성의 유연한 적용 기술
Dec 27, 2023 pm 01:05 PM
H5에서 위치 속성을 유연하게 사용하는 방법 H5 개발에서는 요소의 위치 지정 및 레이아웃이 관련되는 경우가 많습니다. 이때 CSS 위치 속성이 작동하게 됩니다. 위치 속성은 상대 위치 지정, 절대 위치 지정, 고정 위치 지정 및 고정 위치 지정을 포함하여 페이지에서 요소의 위치 지정을 제어할 수 있습니다. 이번 글에서는 H5 개발에서 position 속성을 유연하게 활용하는 방법을 자세히 소개하겠습니다.
 html에서 div를 맨 아래에 넣는 방법
Mar 02, 2021 pm 05:44 PM
html에서 div를 맨 아래에 넣는 방법
Mar 02, 2021 pm 05:44 PM
HTML 하단에 div를 배치하는 방법: 1. "div{position:fixed;}" 구문을 사용하여 위치 속성을 사용하여 브라우저 창을 기준으로 div 태그를 배치합니다. 2. 하단까지의 거리를 설정합니다. 0 페이지 하단에 div를 영구적으로 배치하려면 구문은 "div{bottom:0;}"입니다.
 h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
h5에서 위치를 사용하는 방법
Dec 26, 2023 pm 01:39 PM
H5에서는 position 속성을 사용하여 CSS를 통해 요소의 위치 지정을 제어할 수 있습니다. 1. 상대 위치 지정, 구문은 "style="position:relative;"; 2. 절대 위치 지정, 구문은 "style="position: 절대;" "; 3. 고정 위치 지정, 구문은 "style="position:fixed;" 등입니다.
 Firefox 113의 새로운 기능: AV1 애니메이션 지원, 향상된 비밀번호 생성기 및 PIP 기능
Mar 05, 2024 pm 05:20 PM
Firefox 113의 새로운 기능: AV1 애니메이션 지원, 향상된 비밀번호 생성기 및 PIP 기능
Mar 05, 2024 pm 05:20 PM
최근 뉴스에 따르면 Mozilla는 Firefox 112의 안정 버전을 출시하는 동시에 다음 주요 버전인 Firefox 113이 베타 채널에 진입하여 AV1 애니메이션, 향상된 비밀번호 생성기 및 PIP(Picture-in-Picture) 기능을 지원한다고 발표했습니다. Firefox 113의 새로운 주요 기능/특징은 다음과 같습니다. 비밀번호 생성기의 보안을 강화하기 위해 특수 문자를 도입하여 AV1 형식 애니메이션 이미지(AVIS) 지원 향상된 PIP 기능, 되감기 지원, 비디오 시간 표시, 전체 화면을 보다 쉽게 활성화합니다. 모드는 Debian 및 Ubuntu 배포판용 공식 DEB 설치 파일을 제공합니다. 업데이트된 북마크 가져오기 기능, 가져온 북마크에 대한 아이콘이 기본적으로 지원됩니다. 하드웨어 가속 AV1 비디오 디코딩은 지원되는 하드웨어에서 w를 사용하여 기본적으로 활성화됩니다.
 Scrapy에서 Mozilla Firefox를 사용하여 로그인하기 위해 QR 코드를 스캔하는 문제를 해결하는 방법은 무엇입니까?
Jun 22, 2023 pm 09:50 PM
Scrapy에서 Mozilla Firefox를 사용하여 로그인하기 위해 QR 코드를 스캔하는 문제를 해결하는 방법은 무엇입니까?
Jun 22, 2023 pm 09:50 PM
로그인이 필요한 웹사이트를 크롤링하는 크롤러에게 인증코드나 스캔코드 로그인은 매우 번거로운 문제입니다. Scrapy는 Python에서 사용하기 매우 쉬운 크롤러 프레임워크이지만 로그인을 위해 인증 코드를 처리하거나 QR 코드를 스캔할 때 몇 가지 특별한 조치를 취해야 합니다. 일반적인 브라우저인 Mozilla Firefox는 이 문제를 해결하는 데 도움이 되는 솔루션을 제공합니다. Scrapy의 핵심 모듈은 비동기식 요청만 지원하는 비틀어져 있지만 일부 웹사이트에서는 쿠키 사용을 요구하고




