DOM의 parentNode 요약
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>parentNode</title>
<script type="text/javascript">
"use strict"
window.onload=function(){
var oUl=document.getElementById("ul1");
var nodeList=oUl.childNodes;
// console.log(nodeList);
var arr=convertToArray(nodeList,0);
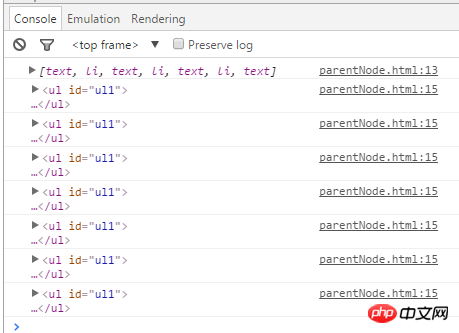
console.log(arr);
for(var i=0,len=arr.length;i<len;i++){
console.log(arr[0].parentNode);
}
console.log(arr[0].nextSibling);
//第一个子节点是没有previousSibling的
console.log(arr[0].previousSibling);
}
function convertToArray(nodes){
var array=null;
try{
array=Array.prototype.slice.call(nodes,0);
}catch(ex){
array=new Array();
for(var i=0,len=nodes.length;i<len;i++){
array.push(nodes[i]);
}
}
return array;
}
</script>
</head>
<body>
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>특정 상위 노드의 하위 노드의 모든 parentNode는 동일한 노드를 가리킵니다. 위 코드는 다음과 같이 루프에 입력됩니다.
또한 각 하위 노드에는 nextSibling 및 귀중한Sibling이 있습니다. 첫 번째 자식 노드인 경우 PreviousSibling이 없고 마지막 자식 노드에 nextSibling이 없습니다. 반환된 결과는 null입니다
각 자식 노드 집합에 firstChild 및 lastChild가 있습니다. , 두 값 모두 null 이며 동일합니다.
위 내용은 DOM의 parentNode 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7662
7662
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 Linux 시스템에서 system() 함수의 사용법을 요약합니다.
Feb 23, 2024 pm 06:45 PM
Linux 시스템에서 system() 함수의 사용법을 요약합니다.
Feb 23, 2024 pm 06:45 PM
Linux에서의 system() 함수 요약 Linux 시스템에서 system() 함수는 명령줄 명령을 실행하는 데 사용할 수 있는 매우 일반적으로 사용되는 함수입니다. 이 기사에서는 system() 함수를 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. system() 함수의 기본 사용법은 다음과 같습니다. intsystem(constchar*command) 여기서 명령 매개변수는 문자입니다.
 부모노드를 사용하는 방법
Sep 18, 2023 am 10:17 AM
부모노드를 사용하는 방법
Sep 18, 2023 am 10:17 AM
parentnode 사용 방법: 1. 샘플 HTML 파일을 생성합니다. 2. getElementById 메소드를 통해 ID가 "child"인 노드 객체를 얻습니다. 3. parentNode 속성을 사용하여 노드의 상위 노드 객체를 얻습니다. 노드의 ID는 "부모"입니다.
 Git 워크플로 관리 경험 요약
Nov 03, 2023 pm 06:45 PM
Git 워크플로 관리 경험 요약
Nov 03, 2023 pm 06:45 PM
Git 워크플로우 관리 경험 요약 소개: 소프트웨어 개발에서 버전 관리는 매우 중요한 연결 고리입니다. 현재 가장 널리 사용되는 버전 관리 도구 중 하나인 Git의 강력한 브랜치 관리 기능은 팀 협업을 더욱 효율적이고 유연하게 만듭니다. 이 문서에서는 Git 워크플로 관리 경험을 요약하고 공유합니다. 1. Git 워크플로 소개 Git은 다양한 워크플로를 지원하며, 팀의 실제 상황에 따라 적절한 워크플로를 선택할 수 있습니다. 일반적인 Git 워크플로에는 중앙 집중식 워크플로, 기능 분기 워크플로, GitF가 포함됩니다.
 PPT 요약 보고서 작성 방법과 잘 쓰는 방법
Mar 19, 2024 pm 08:16 PM
PPT 요약 보고서 작성 방법과 잘 쓰는 방법
Mar 19, 2024 pm 08:16 PM
요약 보고서는 직장에서의 생존을 위한 필수 기술입니다. 명확하고 체계적인 PPT 요약 보고서가 있다면 리더의 시간을 절약할 수 있을 뿐만 아니라 업무에 대한 집중적인 요약을 제공하여 리더에게 확실히 감동을 줄 수 있습니다. PPT 요약보고서는 어떻게 작성하나요? 한 번 보자! 사건파일을 열어서 이 사건을 바탕으로 설명드리겠습니다. 이 케이스는 아래 그림과 같이 약간 구식으로 보입니다. 2. 지금은 PPT를 수정하고 싶기 때문에 그림과 같이 기존 문제점을 대상 방식으로 설명하겠습니다. 3. 여기에서는 그림과 같이 색상 매칭이 매우 풍부한 vanschneider.com 웹사이트를 학생들에게 소개합니다. 4. 여기서는 PPT 텍스트 자료를 준비한 다음
 자연의 근원을 찾아보세요! Google 2022년 연말 요약 일곱 번째 글머리 기호: '생화학 환경 소재'는 어떻게 머신러닝의 배당금을 얻을 수 있을까요?
Apr 11, 2023 pm 07:19 PM
자연의 근원을 찾아보세요! Google 2022년 연말 요약 일곱 번째 글머리 기호: '생화학 환경 소재'는 어떻게 머신러닝의 배당금을 얻을 수 있을까요?
Apr 11, 2023 pm 07:19 PM
기계 학습과 양자 컴퓨팅이 크게 발전함에 따라 우리는 이제 새로운 방식으로 업계 전반의 연구자들과 협력하고 획기적인 과학적 발견의 진행을 근본적으로 가속화할 수 있는 새롭고 더욱 강력한 도구를 갖게 되었습니다. 올해 Google 연말 요약의 주제는 '자연 과학'입니다. 기사의 저자는 Google Research의 뛰어난 과학자로 1989년에 캘리포니아 공과대학에서 박사 학위를 받았습니다. 8년 전 Google Research에 합류한 이후 저는 운이 좋게도 최첨단 컴퓨팅 기술을 적용하여 응용 과학의 가능성을 발전시키는 재능 있는 연구자 커뮤니티의 일원이 되었습니다. 이 팀은 현재 물리학 및 자연 과학 분야의 주제를 탐구하고 있습니다. 세계의 단백질 및 유전체 정보를 국민의 삶에 이롭게 활용하는 정도까지
 ThinkPHP 개발 경험 요약: 개발 효율성을 향상시키는 팁
Nov 22, 2023 pm 12:28 PM
ThinkPHP 개발 경험 요약: 개발 효율성을 향상시키는 팁
Nov 22, 2023 pm 12:28 PM
ThinkPHP는 유연하고 효율적이며 사용하기 쉬운 인기 있는 PHP 개발 프레임워크로 웹 애플리케이션 개발에 널리 사용됩니다. 장기적인 개발실천에서는 개발 효율성을 높이기 위한 몇 가지 기술을 정리했는데, 아래에서 공유하겠습니다. 1. ThinkPHP의 핵심 기능을 최대한 활용하세요. ThinkPHP는 모델, 뷰, 컨트롤러 등과 같은 많은 강력한 핵심 기능을 제공합니다. 개발 프로세스를 단순화하려면 이러한 기능을 최대한 활용해야 합니다. 우선, MVC 디자인 패턴을 올바르게 사용하고 비즈니스를 통합해야 합니다.
 CSS의 Margin 속성 요약
Feb 18, 2024 pm 10:11 PM
CSS의 Margin 속성 요약
Feb 18, 2024 pm 10:11 PM
CSS의 여백 속성 요약 CSS의 여백 속성은 요소의 여백을 설정하는 데 사용되며, 이는 요소와 주변 요소 사이의 간격을 제어할 수 있습니다. 이 문서에서는 여백 특성을 요약하고 참조용으로 몇 가지 특정 코드 예제를 제공합니다. margin 속성에는 요소의 위쪽, 오른쪽, 아래쪽 및 왼쪽 여백을 나타내는 네 가지 값이 있습니다. 다음과 같은 방법으로 여백 값을 설정할 수 있습니다. 단일 값: 모든 방향의 여백이 동일하도록 설정합니다. 예: .margin{margin:
 Java 개발에서 Baidu AI 인터페이스 적용 사례 분석 및 요약
Aug 13, 2023 pm 12:10 PM
Java 개발에서 Baidu AI 인터페이스 적용 사례 분석 및 요약
Aug 13, 2023 pm 12:10 PM
Java 개발에서 Baidu AI 인터페이스의 적용 사례 분석 및 요약 인공 지능 기술의 지속적인 개발 및 적용으로 Baidu AI 인터페이스는 그 중 하나로서 모든 계층에서 널리 사용되고 있습니다. 본 글에서는 바이두 AI 인터페이스를 자바 개발에 적용한 사례를 분석, 요약하고, 코드 예시를 통해 구체적인 적용 방법과 효과를 설명한다. 1. 바이두 AI 인터페이스 개요 바이두 AI 인터페이스는 바이두의 인공지능 기술을 기반으로 API 호출을 통해 개발자에게 제공되는 서비스 집합이다. 풍부한 기능을 담고 있습니다




