입력 상자 적용 방법을 선택하세요.
얼마 전 바이두의 검색창과 유사한 선택 입력창을 만들 필요가 있었습니다. 저 역시 초보이기 때문에 인터넷에서 많은 것을 찾았는데, 비교적 사용하기 쉬운 두 가지 구현 방법을 소개합니다.
첫 번째 유형: html5의 새로운 기능을 기반으로 합니다.
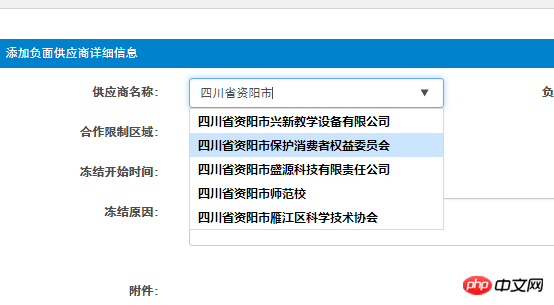
효과는 아래 그림과 같습니다.

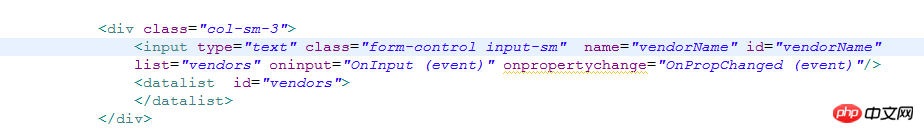
jsp의 키 코드는 다음과 같습니다.

여기서 주목해야 할 점은 datalist의 id가 input의 list 속성 값과 일치해야 한다는 것입니다. oninput 이벤트와 onpropertychange 이벤트의 목적은 입력 상자 값이 변경될 때 datalist 값을 채우는 메서드를 호출하는 것입니다.
function OnInput (event) {
//alert ("The new content: " + event.target.value);
var vendorStr = event.target.value;
changeOption(vendorStr);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
var vendorStr = event.srcElement.value;
changeOption(vendorStr);
}
}
function changeOption(vendorStr){
//1.通过vendorStr模糊查询出5个供应商
var url="${ctx}/scm/vendorInfo/getVendorName";
$.post(
url,
{"vendorStr":vendorStr},
function(date){
//清空之前的Option
$("#vendors").empty();
//2.返回结果加入到Option中
for(var i =0;i<date.length;i++){
$("#vendors").append('<option value="'+date[i]+'"></option>');
}
},
"json"
);
}html5의 datalist 태그를 사용하여 선택 입력 상자를 구현하는 것은 비교적 간단하지만 문제가 있습니다. 즉, html5는 IE8 이하를 지원하지 않습니다. 그래서 아래에 IE8을 지원하는 두 번째 방법이 나와 있습니다
이 방법은 타사 플러그인을 사용하여 꽃을 빌려 부처님께 공양하는 것이라고 할 수 있습니다
아이디어는 실제로 동일합니다. 텍스트 상자의 값을 동적으로 얻은 다음 ajax 요청을 사용하여 백그라운드에서 데이터를 퍼지 쿼리한 다음 프런트 데스크로 돌아가 표시합니다. 효율성 문제로 이 프로젝트의 데이터 양은 10W로 하기 전에는 쿼리 속도가 너무 느릴까도 고려했습니다. 실제로는 처음 5개 항목을 직접 쿼리할 때 like를 사용하면(너무 많은 데이터를 표시할 수 없으므로 선택 상자에 최대 5개 항목까지 표시하겠습니다) 속도가 전혀 느리지 않습니다. . 효율성 문제가 발생하면 전문가에게 조언을 요청하세요.
위 내용은 입력 상자 적용 방법을 선택하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 iPhone 홈 화면에서 삭제를 취소하는 방법
Apr 17, 2024 pm 07:37 PM
iPhone 홈 화면에서 삭제를 취소하는 방법
Apr 17, 2024 pm 07:37 PM
홈 화면에서 중요한 항목을 삭제하고 다시 복구하려고 하시나요? 다양한 방법으로 앱 아이콘을 화면에 다시 표시할 수 있습니다. 우리는 당신이 따라갈 수 있는 모든 방법과 홈 화면에 앱 아이콘을 다시 넣을 수 있는 방법에 대해 논의했습니다. 방법 1 - 앱 라이브러리에서 앱 아이콘 바꾸기 앱 라이브러리에서 직접 홈 화면에 앱 아이콘을 배치할 수 있습니다. 1단계 – 옆으로 스와이프하여 앱 라이브러리의 모든 앱을 찾습니다. 2단계 – 이전에 삭제한 앱 아이콘을 찾습니다. 3단계 – 메인 라이브러리의 앱 아이콘을 홈 화면의 올바른 위치로 드래그하기만 하면 됩니다. 이것은 응용 다이어그램입니다
 PHP에서 화살표 기호의 역할과 실제 적용
Mar 22, 2024 am 11:30 AM
PHP에서 화살표 기호의 역할과 실제 적용
Mar 22, 2024 am 11:30 AM
PHP에서 화살표 기호의 역할과 실제 적용 PHP에서 화살표 기호(->)는 일반적으로 객체의 속성과 메서드에 액세스하는 데 사용됩니다. 객체는 PHP의 객체지향 프로그래밍(OOP)의 기본 개념 중 하나입니다. 실제 개발에서는 객체를 조작할 때 화살표 기호가 중요한 역할을 합니다. 이 기사에서는 화살표 기호의 역할과 실제 적용을 소개하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 객체의 속성에 접근하기 위한 화살표 기호의 역할 화살표 기호를 사용하여 객체의 속성에 접근할 수 있습니다. 쌍을 인스턴스화할 때
 초보자부터 숙련자까지: Linux tee 명령의 다양한 응용 시나리오 탐색
Mar 20, 2024 am 10:00 AM
초보자부터 숙련자까지: Linux tee 명령의 다양한 응용 시나리오 탐색
Mar 20, 2024 am 10:00 AM
Linuxtee 명령은 기존 출력에 영향을 주지 않고 출력을 파일에 쓰거나 출력을 다른 명령으로 보낼 수 있는 매우 유용한 명령줄 도구입니다. 이 기사에서는 초보자부터 숙련자까지 Linuxtee 명령의 다양한 애플리케이션 시나리오를 심층적으로 살펴보겠습니다. 1. 기본 사용법 먼저 tee 명령어의 기본 사용법을 살펴보겠습니다. tee 명령의 구문은 다음과 같습니다: tee[OPTION]...[FILE]...이 명령은 표준 입력에서 데이터를 읽고 데이터를 다음 위치에 저장합니다.
 Go 언어의 장점과 적용 시나리오를 살펴보세요.
Mar 27, 2024 pm 03:48 PM
Go 언어의 장점과 적용 시나리오를 살펴보세요.
Mar 27, 2024 pm 03:48 PM
Go 언어는 Google이 개발하여 2007년에 처음 출시된 오픈 소스 프로그래밍 언어입니다. 간단하고 배우기 쉽고 효율적이며 동시성이 높은 언어로 설계되었으며 점점 더 많은 개발자가 선호합니다. 이 기사에서는 Go 언어의 장점을 살펴보고 Go 언어에 적합한 몇 가지 애플리케이션 시나리오를 소개하며 구체적인 코드 예제를 제공합니다. 장점: 강력한 동시성: Go 언어에는 동시 프로그래밍을 쉽게 구현할 수 있는 경량 스레드 고루틴에 대한 지원이 내장되어 있습니다. Goroutin은 go 키워드를 사용하여 시작할 수 있습니다.
 클라우드 컴퓨팅 분야에서 Linux의 광범위한 적용
Mar 20, 2024 pm 04:51 PM
클라우드 컴퓨팅 분야에서 Linux의 광범위한 적용
Mar 20, 2024 pm 04:51 PM
클라우드 컴퓨팅 분야에서 Linux의 광범위한 적용 클라우드 컴퓨팅 기술의 지속적인 개발 및 대중화와 함께 Linux는 오픈 소스 운영 체제로서 클라우드 컴퓨팅 분야에서 중요한 역할을 담당합니다. 안정성, 보안성 및 유연성으로 인해 Linux 시스템은 다양한 클라우드 컴퓨팅 플랫폼 및 서비스에서 널리 사용되며 클라우드 컴퓨팅 기술 개발을 위한 견고한 기반을 제공합니다. 이 기사에서는 클라우드 컴퓨팅 분야에서 Linux의 광범위한 애플리케이션을 소개하고 구체적인 코드 예제를 제공합니다. 1. 클라우드 컴퓨팅 플랫폼에서 리눅스의 애플리케이션 가상화 기술 가상화 기술
 MySQL 타임스탬프 이해: 기능, 특징 및 애플리케이션 시나리오
Mar 15, 2024 pm 04:36 PM
MySQL 타임스탬프 이해: 기능, 특징 및 애플리케이션 시나리오
Mar 15, 2024 pm 04:36 PM
MySQL 타임스탬프는 날짜, 시간 또는 날짜와 시간을 저장할 수 있는 매우 중요한 데이터 유형입니다. 실제 개발 과정에서 타임스탬프를 합리적으로 사용하면 데이터베이스 운영 효율성을 높이고 시간 관련 쿼리 및 계산을 용이하게 할 수 있습니다. 이 기사에서는 MySQL 타임스탬프의 기능, 특징 및 애플리케이션 시나리오를 논의하고 특정 코드 예제를 통해 설명합니다. 1. MySQL 타임스탬프의 기능 및 특징 MySQL에는 두 가지 유형의 타임스탬프가 있는데, 하나는 TIMESTAMP입니다.
 Apple이 실행 중인 앱을 종료하는 방법에 대한 튜토리얼
Mar 22, 2024 pm 10:00 PM
Apple이 실행 중인 앱을 종료하는 방법에 대한 튜토리얼
Mar 22, 2024 pm 10:00 PM
1. 먼저 작은 흰색 점을 클릭합니다. 2. 장치를 클릭하세요. 3. 더보기를 클릭하세요. 4. 애플리케이션 전환기를 클릭합니다. 5. 애플리케이션 배경을 닫으면 됩니다.
 Golang 스택 관리의 메커니즘과 적용을 이해합니다.
Mar 13, 2024 am 11:21 AM
Golang 스택 관리의 메커니즘과 적용을 이해합니다.
Mar 13, 2024 am 11:21 AM
Golang은 Google에서 개발한 오픈 소스 프로그래밍 언어로, 동시 프로그래밍 및 메모리 관리 분야에서 많은 고유한 기능을 갖추고 있습니다. 그중 Golang의 스택 관리 메커니즘은 중요한 기능입니다. 이 기사에서는 Golang의 스택 관리 메커니즘과 적용에 중점을 두고 구체적인 코드 예제를 제공합니다. 1. Golang의 스택 관리 Golang에서는 각 고루틴에는 자체 스택이 있습니다. 스택은 매개변수, 지역 변수, 함수 호출의 함수 반환 주소 등의 정보를 저장하는 데 사용됩니다.




