HTML+CSS를 사용하여 애니메이션 효과 얻기
내부 어댑터를 손에 넣습니다. 즉 CSS 스타일:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
/*全局适配器{外边距:0; 内边距:0}*/
*{ margin: 0px; padding: 0px} /*标签适配器{宽度 高度 居中显示}*/
body{width: 1024px; height: 100%; margin: 0 auto} /*“Baidu图片”*/
/*ID适配器{宽度 高度 居中显示 内边距:上 右 下 左*/
#title{width: 220px; height: 80px; margin: 0 auto; padding: 100px 0 50px 0} /*输入框整体样式*/
/*nav适配{ 宽 高 居中显示 背景颜色: 白色}*/
#nav{width: 430px; height: 35px; margin: 0 auto; background-color: white; }
/*输入框*/
/*nav适配下的input标签{宽 高 边框:0 浮动:左 动画持续时间:0.4s}*/
#nav input{width: 300px; height: 35px; border: 0px; float: left; transition:All 0.4s ease-in-out;}
/*nav适配下的input标签:滑动效果{放大1.5倍}*/
#nav input:hover{transform: scale(1.5)} /*nav适配下的img标签{宽 高 浮动:左 外边距:上下 左右 动画持续时间:0.4s}*/
#nav img{width: 20px;height: 20px; float: left; margin: 7px 5px; transition:All 0.4s ease-in-out;}
/*nav适配下的img标签:滑动效果{放大1.2倍)}*/
#nav img:hover{transform: scale(1.2)} /*“百度一下按钮”{宽 高 颜色 背景颜色:浅蓝色 浮动:右 左右居中 上下居中 动画持续时间:0.4s}*/
#baidu{width: 100px; height: 35px; color: white; background-color: dodgerblue; float: right; text-align: center; line-height: 35px; transition:All 0.4s ease-in-out;}
/*“百度一下按钮”滑动效果{放大2倍 颜色}*/
#baidu:hover{transform: scale(2); color: red} /*十张图片放在一个p中*/
/*p的适配{ 宽 定位:相对 距离左边的宽度 距离上边的宽度}*/
#main{ width: 780px; position: relative; left: 130px; top: 50px} /*要实现的图片滑动小效果*/
/*class适配器{动画持续时间:1s}*/
.img1{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{旋转(360度)} 顺时针方向*/
.img1:hover{transform: rotate(360deg)} /*class适配器{动画持续时间:1s}*/
.img2{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{旋转(360度)} 逆时针方向*/
.img2:hover{transform: rotate(-360deg)} /*class适配器{动画持续时间:1s}*/
.img3{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{放大1.5倍}*/
.img3:hover{transform: scale(1.5)} /*class适配器{动画持续时间:1s}*/
.img4{ transition:All 1s ease-in-out;}
/*class适配器滑动效果{倾斜50度} 顺时针方向*/
.img4:hover{transform: skew(-50deg)} </style></head>페이지에 표시할 콘텐츠를 본문에 넣습니다:
<!--/*背景图片*/--><body background="20120921215232_Ay5mx.jpeg">
<!--/*“Baidu知道”图片*/-->
<p id="title"><img src="/static/imghw/default1.png" data-src="title.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" ></p>
<p id="nav">
<p id="float">
<!--/*文本框*/-->
<input type="text">
<!--/*相机图片*/-->
<img src="/static/imghw/default1.png" data-src="xiangji.jpg" class="lazy" alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
</p>
<!--/*百度一下按钮*/-->
<p class="float" id="baidu" >百度一下</p>
</p>
<!--/*十张小图片*/-->
<p id="main">
<!--/*第一行五张图片*/-->
<p>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="img1-1.jpg" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghw/default1.png" data-src="img1-2.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghw/default1.png" data-src="img1-3.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghw/default1.png" data-src="img1-4.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghw/default1.png" data-src="img1-5.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
</p>
<!--/*第二行五张图片*/-->
<p>
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="img2-1.jpg" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghw/default1.png" data-src="img2-2.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img class="img3 lazy" src="/static/imghw/default1.png" data-src="img2-3.jpg" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img class="img4 lazy" src="/static/imghw/default1.png" data-src="img2-4.jpg" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
<img src="/static/imghw/default1.png" data-src="img2-5.jpg" class="lazy" / alt="HTML+CSS를 사용하여 애니메이션 효과 얻기" >
</p>
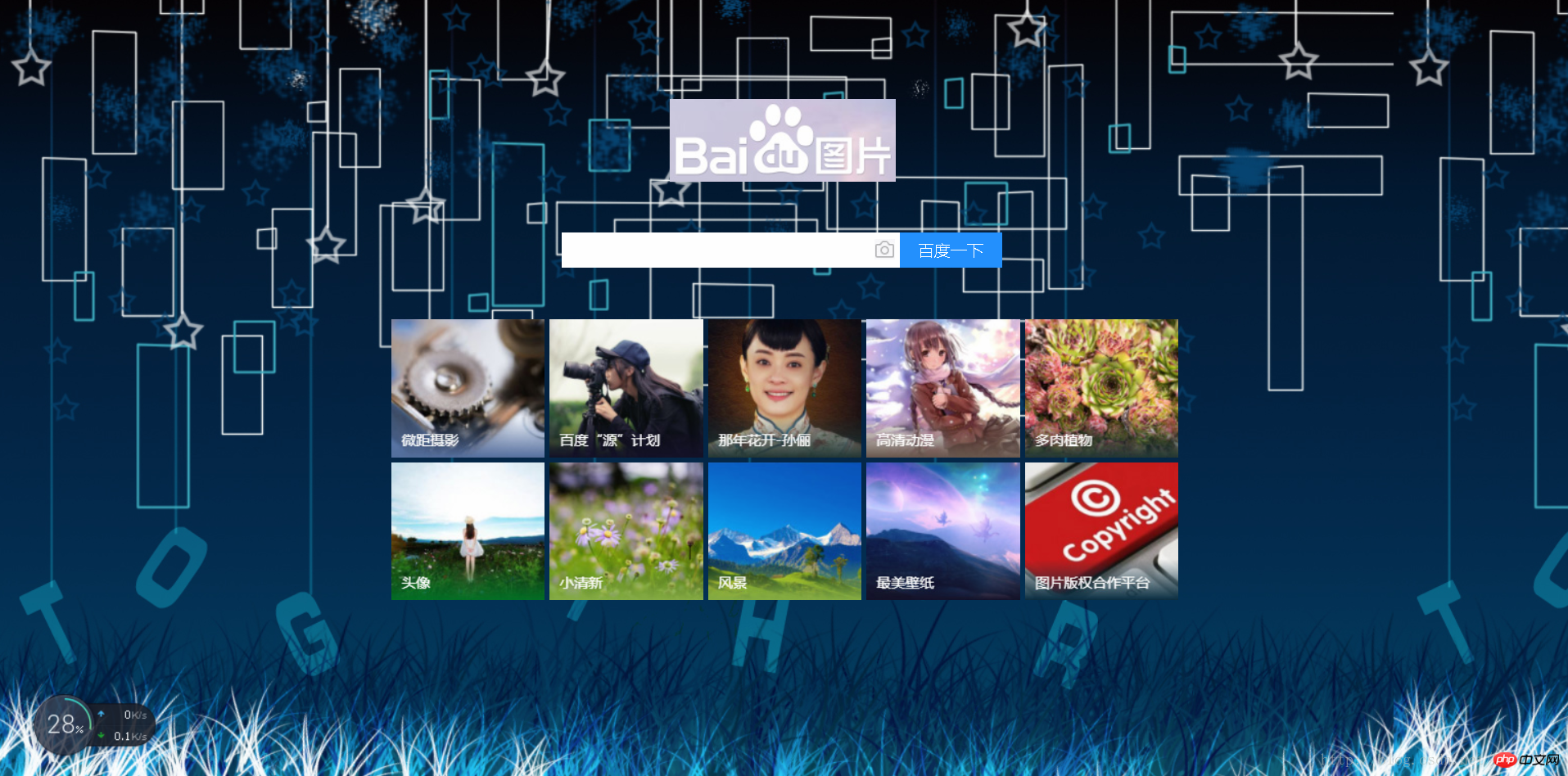
</p></body></html>인터페이스 렌더링: 
위 내용은 HTML+CSS를 사용하여 애니메이션 효과 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





