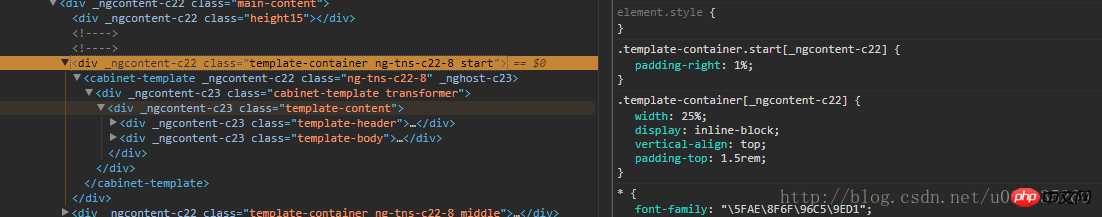
각도 프로젝트에서 js에 캡슐화된 일부 플러그인을 사용하는 경우 js 파일 및 css 파일을 직접 도입하여 애플리케이션 진입 페이지에 도입하는 경우 로딩이 차단됩니다. 첫 번째 화면에서 중복 스타일을 생성할 수도 있습니다. 표는 구성 요소 내에서 외부 스타일을 참조하는 방법입니다.
먼저 Angular의 열거 클래스를 소개합니다.
enum ViewEncapsulation {
Emulated
Native
None
}ViewEncapsulation의 값은 Angular 구성 요소를 캡슐화할 때 스타일과 레이블 간의 관계를 처리하는 방법을 지정하는 데 사용됩니다. 기본값은 ViewEncapsulation.Emulated입니다.
ViewEncapsulation.Emulated
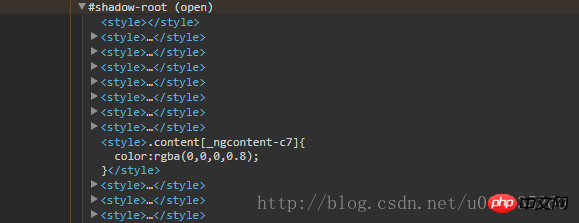
 ViewEncapsulation.Native
ViewEncapsulation.Native
 ViewEncapsulation.None
ViewEncapsulation.None
두 가지 상황:
1. 외부 스타일 시트에 의해 작동되는 태그는 정적입니다(예: 부트스트랩):
기본 방법을 사용하여 구성 요소 메타데이터에 직접 도입:
import { ViewEncapsulation } from "@angular/core";@Component({
templateUrl: "./login.html",
styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css'],
encapsulation: ViewEncapsulation.Emulated
})2 스타일 시트는 동적으로 작동합니다. 생성된 태그(예: 서식 있는 텍스트 편집기 CKEditor, wangEditor 등 생성):
태그는 동적으로 생성되기 때문에, 즉, 구성 요소를 패키징할 때 도입된 외부 스타일 시트에서 사용하는 태그가 아직 존재하지 않습니다. 코드가 실행 중이면 나중에 새 편집기 태그가 생성되지만 패키징 시 속성 선택기가 모든 선택기에 추가되므로 동적으로 생성된 태그는 도입된 스타일 시트의 영향을 받지 않습니다. 즉, 새로 생성된 레이블은 구성 요소 범위에 속하지 않습니다. 이러한 상황을 방지하려면 패키징할 때 이 구성 요소에 대한 구성 요소만 생성할 수 있습니다.
@Component({ templateUrl: "./login.html", styleUrls: ['./login.css','/bootstrap/css/bootstrap.min.css']
})위 내용은 Angular 구성 요소에 외부 스타일을 도입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!