매우 실용적인 신 수준의 클라우드 디자인 유물!
Artifact 1: 인터페이스 디자인과 협업의 마법 무기
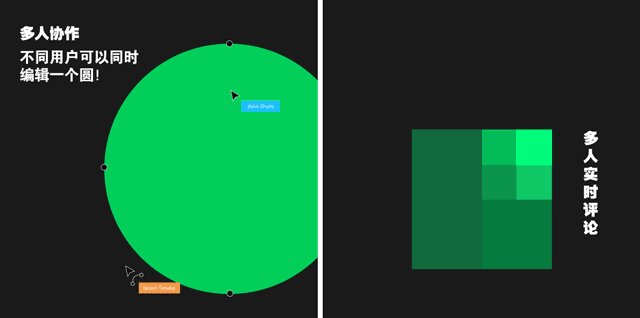
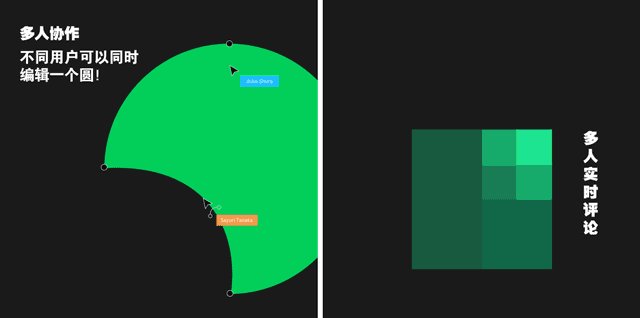
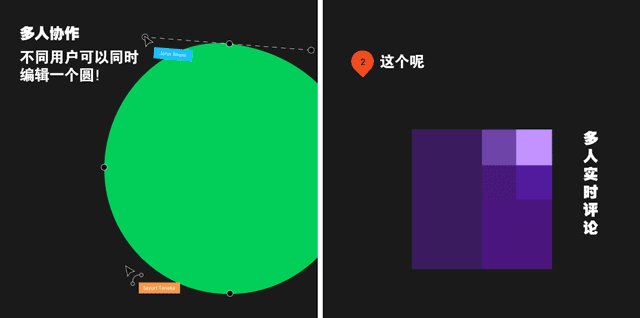
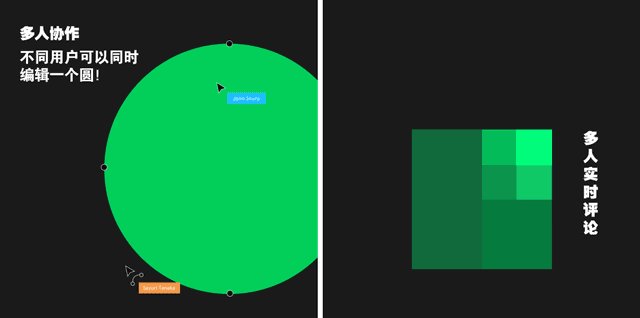
2015년 말부터 등장하기 시작한 인터페이스 디자인 협업 아티팩트인 Figma는 강력한 그래픽 디자인을 가지고 있습니다. 여러 사람이 함께 실시간으로 댓글을 편집할 수 있는 기능을 지원하며, 마음대로 기록 버전을 저장할 수도 있습니다. 디자인 세계에서는 Google Docs라고 할 수 있습니다. 조작 애니메이션 몇 개만 봐도 느낌이 나요 -

인터넷에서 포토샵과 같다고 하는 분들도 계시지만, 실제로는 이미지 처리 기능이 없는 것이 진짜 경쟁자는 Adobe Illustrator와 Sketch 둘 다입니다. which support complex 앵커 포인트가 변경됩니다. 하지만 AI를 다운로드할 때는 1G에 가까운 메모리가 필요합니다. 그렇죠? Sketch는 Mac 시스템만 지원합니다!

모바일 광고 인터페이스를 디자인하고 싶다면 jpg, png, svg 및 기타 형식으로 내보낼 수 있습니다.
또한 순수 디자인 초안을 위한 클라우드 콜라보에는 국내 화이트보드와 해외 레드펜이 포함됩니다. 페이지 디자인 초안을 업로드하고 상사와 동료에게 링크를 보내 실시간 댓글이나 불만 사항을 전달할 수 있습니다!

Artifact 2: 1초 만에 정적 데모 이미지 생성
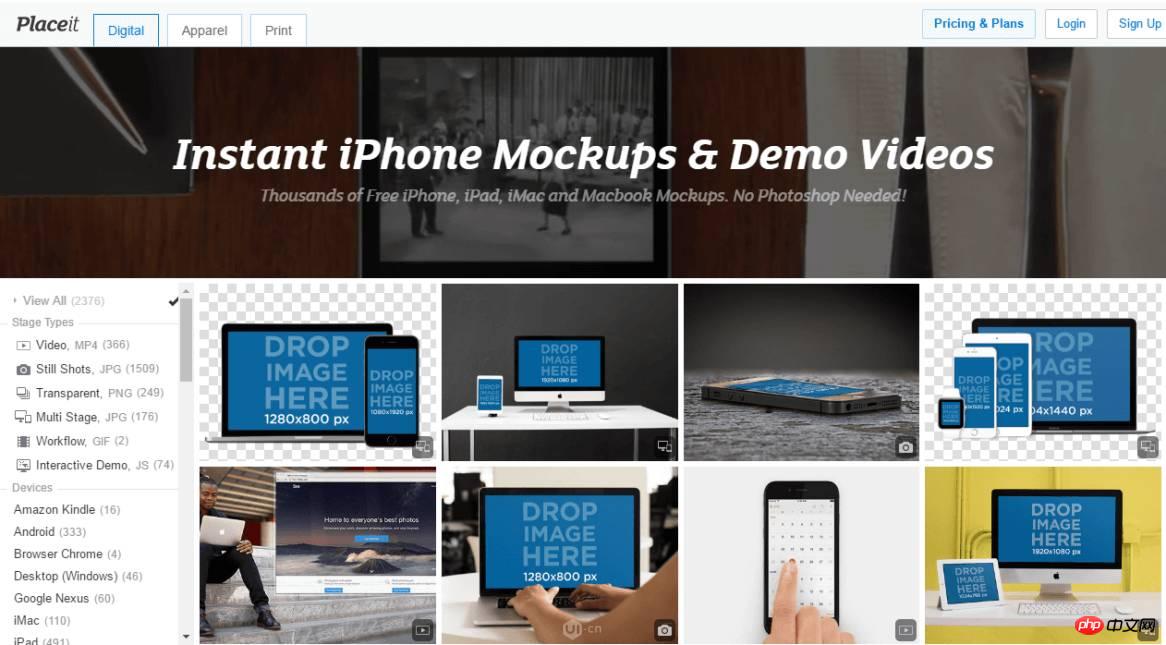
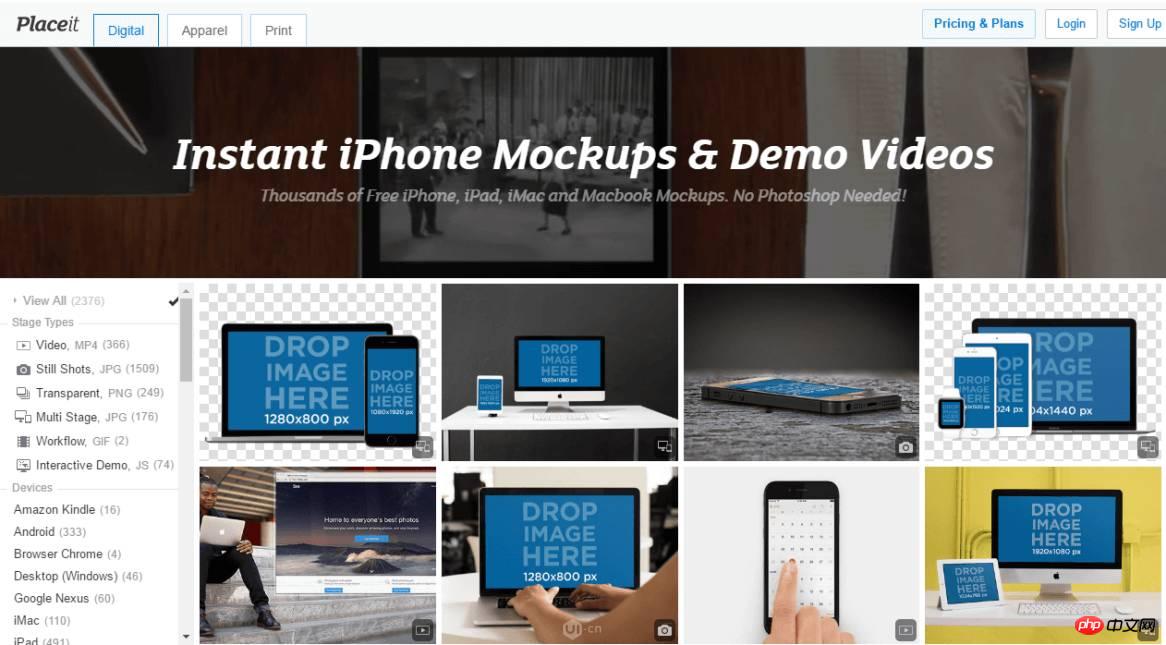
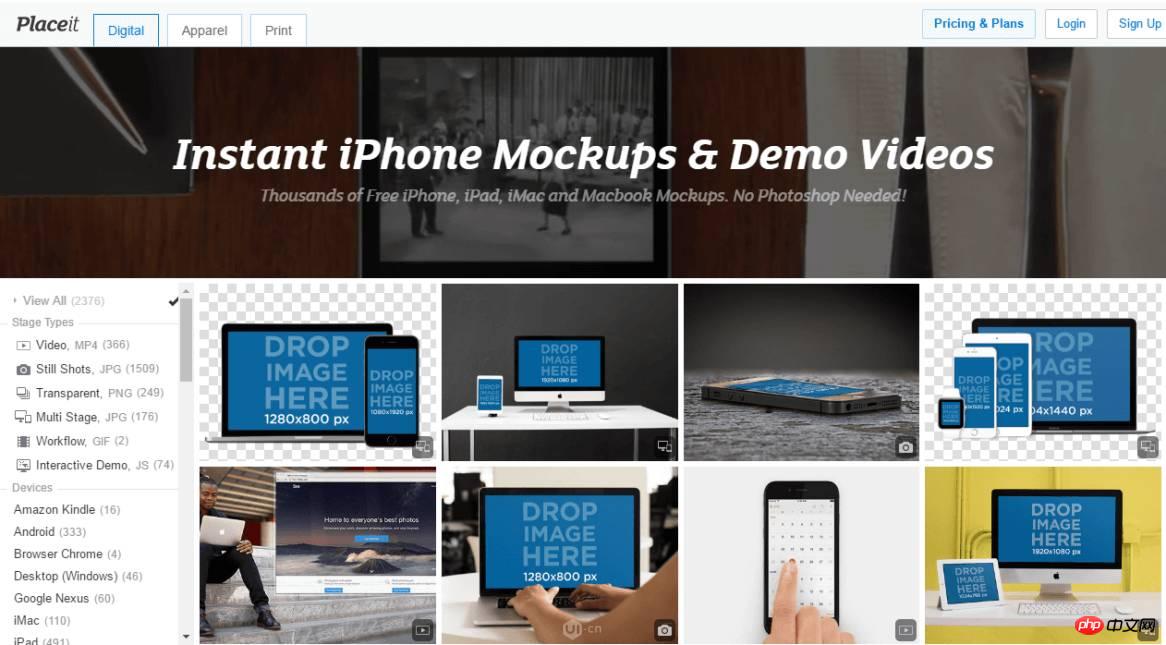
Place it을 사용하면 원하는 경우 다양한 정적 페이지 데모를 생성할 수 있습니다. 다시 한번 휴대폰을 들고 있거나 컴퓨터에 인터페이스를 표시할 때 자료 P-사진을 여기저기 찾을 필요가 없습니다. 작동 지침은 다음과 같습니다. -

템플릿 선택--> 사진 --> 사진 크기 캡처 --> 완료!
각 데모 템플릿은 표준 크기로 제공됩니다. 또한 업로드하기 전에 PS 및 기타 소프트웨어에서 크기를 처리하여 iPhone, iMac 및 Macbook을 열어둔 다양한 사진을 즉시 생성하여 디자인을 보여줄 수도 있습니다. .

Artifact 3: 최고 수준의 H5 디자인 참조 웹사이트
http://www.imdb.com/?ref_=nv_home

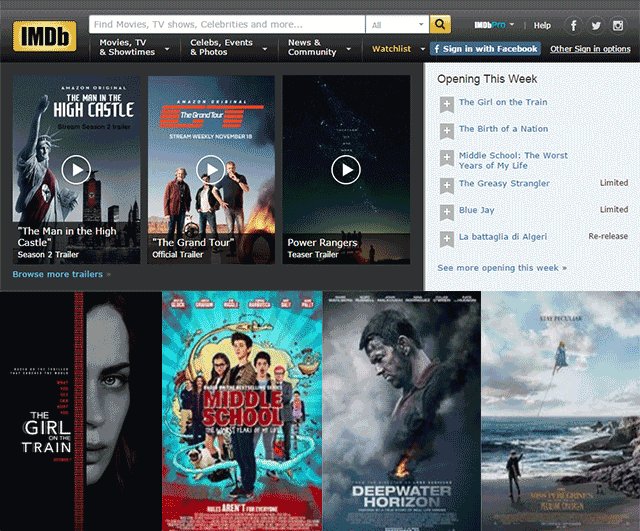
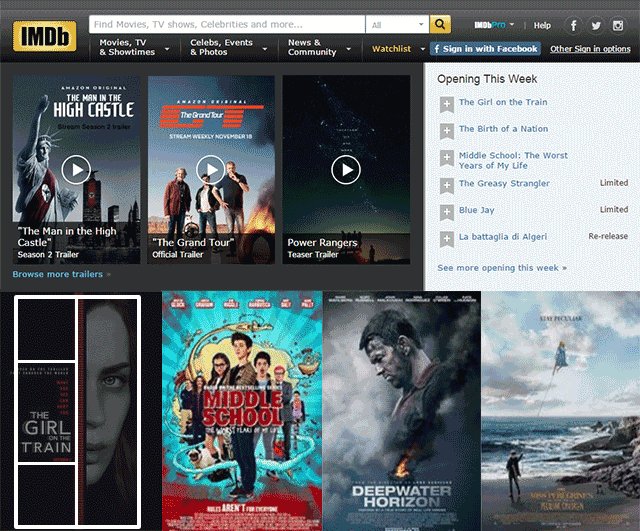
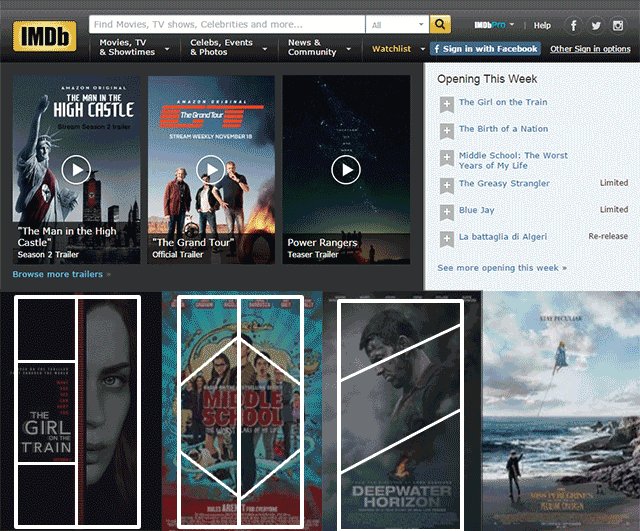
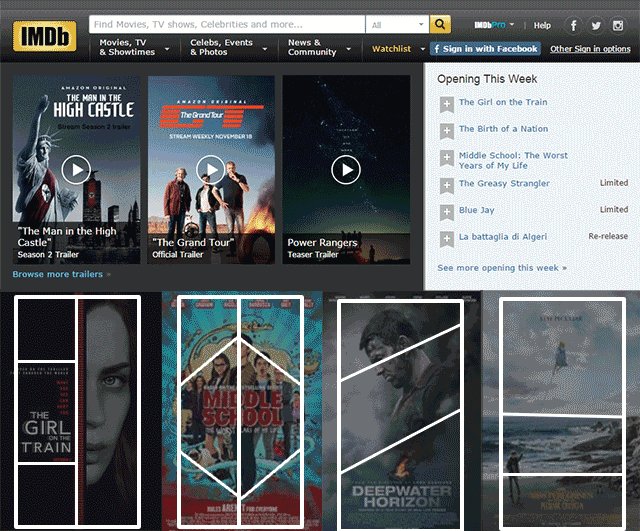
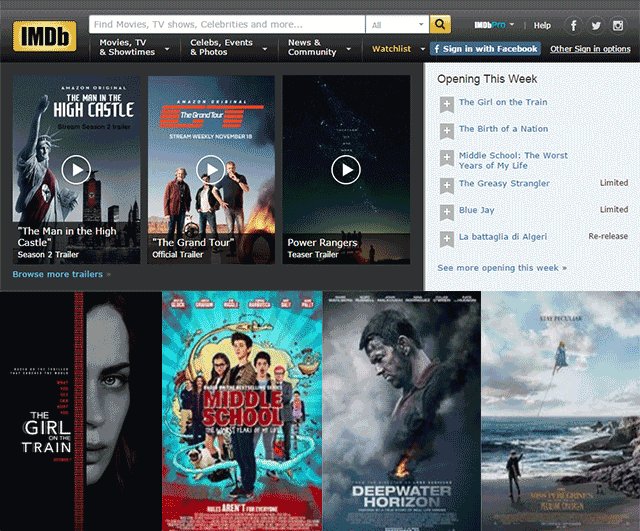
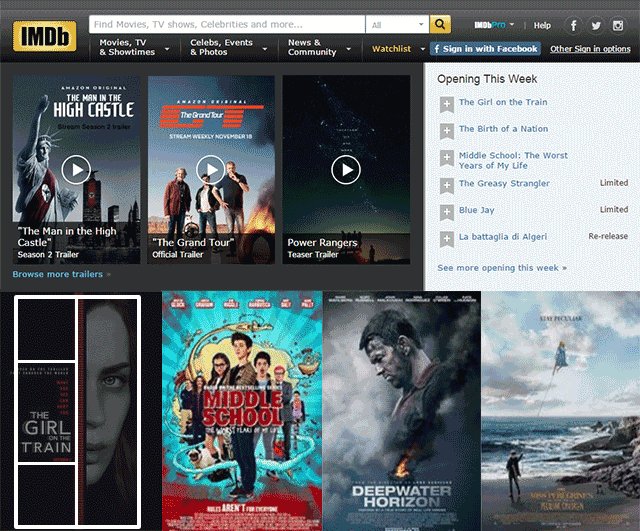
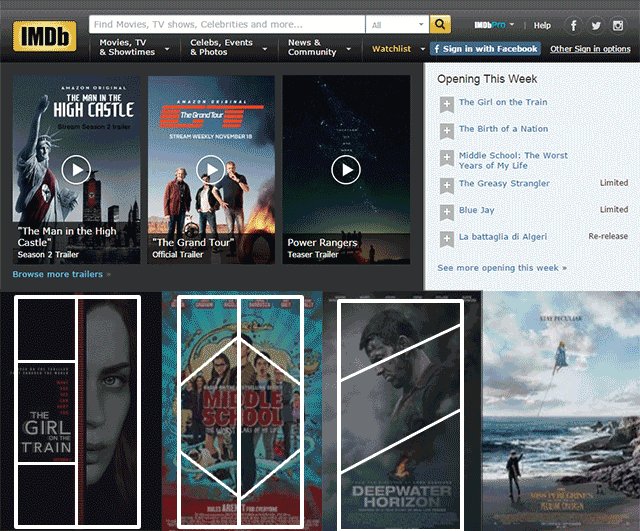
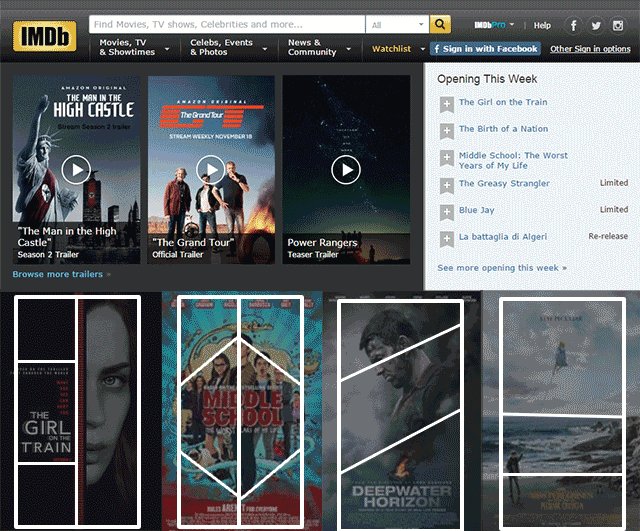
우리가 영화를 자주 본다는 사실은 전혀 생각하지 못했을 것입니다. 평일 평가 정보의 IMDb는 실제로 구성 및 디자인 스타일을 참조하는 데 사용할 수 있는 인공물입니다! 이러한 포스터는 결코 단순한 홍보용 영상이 아니며, 그 중 다수는 세계적 수준의 디자이너들의 예술적 결정체로서 구성 및 디자인 스타일에 대한 참고 자료로 적합합니다.
설계 틀을 복원하기 위해 제가 공들여 만든 위의 애니메이션을 보면, 스승님의 스타일을 배울 수 있는 많은 기회를 낭비했다는 것을 단번에 느끼시겠습니까? IMDb의 영화 홍보 포스터의 비율은 모바일 페이지의 비율과 유사하여 모바일 페이지 디자인의 훌륭한 참고 소스로 활용될 수 있습니다.
이와 마찬가지로 국내 도우반무비네트워크도 마찬가지입니다. 영화를 선택하면서 배울 수도 있습니다.
Artifact 4: 시각적으로 폭발적인 코드의 가장 포괄적인 컬렉션
http://codepen.io/

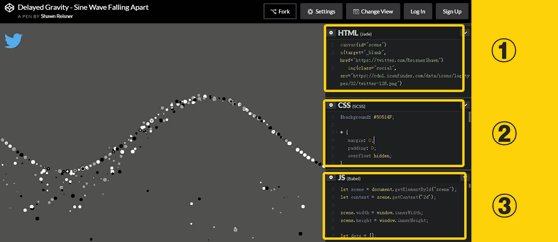
특정 프로그래밍 기초가 있고 모바일 페이지/H5에 코드를 삽입하는 방법을 알고 있다면 애니메이션 소스코드 사이트 CODEPEN을 참고하셔도 됩니다. 시각적으로 폭발적이고 놀라운 모션 효과가 많이 있으며, 대부분은 누구나 사용할 수 있는 HTML, CSS 및 js 소스 코드와 함께 제공됩니다.

그리고 대형화면 모바일 광고를 하려면 애니메이션 효과의 선택과 참고가 더욱 고도화되어야 합니다. 여기 PC사이드 영상 애니메이션 사례를 전문적으로 모아놓은 사이트, 코드롭스(Codrops)가 있습니다.
http://tympanus.net/codrops/

시각적, 대화형으로 온라인으로 미리 볼 수 있는 많은 애니메이션이 있으며, 각 사례 뒤에는 해당 코드가 따릅니다.
Artifact 5: 가장 완벽한 H5 사운드 효과 컬렉션
http://www.gamepix.com/blog/the-big-list-of-sound-and-music-assets-for-your- html5- game/

GAMEPIX는 외국 HTML5 게임 웹사이트로, 게임 배경음악이나 음향 효과를 다운로드할 수 있는 종합적인 음향 효과 웹사이트를 모아두었지만 실제로는 대부분의 모바일 H5 페이지에 적합합니다. 몇 초의 "딩동" 사운드 효과, 페이지 간 전환을 위한 12초의 사운드 효과, 몇 분의 BGM에 이르기까지 매우 풍부합니다.
이 컬렉션은 FREE(무료), FREE/PAID(반은 무료, 반은 유료), PAID(유료)의 세 가지 유형으로 구분됩니다. 무료는 여전히 매우 유용합니다.
하지만 필요한 음향 효과가 주로 게임용이라면 Open Game Art에 와서 빠르게 업데이트하는 것이 좋습니다. 더 중요한 것은 오디오 형식이 비교적 완벽하고 대부분이라는 것입니다. 열성적인 네티즌들이 업로드한 영상입니다.
http://opengameart.org
Artifact 6: 가장 포괄적인 대화형 효과 컬렉션
http://www.elasticode.com/allapps.php

플레이하고 싶다면 H5에서는 다양하고 풍부한 인터랙티브 효과를 참고하여 Elasticode를 사용할 수 있습니다. 버튼 클릭, 페이지 전환/점프, 텍스트, 이미지 자료 표시/사라짐, 요소 변환 등을 포함하여 학습할 수 있는 다양한 대화형 효과가 있습니다.
【장점】이 애니메이션은 사용자 경험의 상호 작용에 중점을 두고 있으며 상호 작용 과정을 직접 느낄 수 있습니다.
Artifact 7: 전문적인 색상 매칭을 위해서는 전문가를 찾으세요

전문적인 색상 매칭, Adobe Kuler는 중국에서 더 일반적으로 사용됩니다. 색상 팔레트 편리하고 솔루션도 많습니다. 하지만 영어 수준이 무난하다면 Coolors를 사용해 볼 수 있습니다. 이 앱은 강력한 색상 구성을 갖추고 있으며 사진 업로드를 지원하여 색상을 선택할 수 있습니다.
또한 장점이 있습니다. "생성"을 클릭하면 무작위로 권장되는 색상 구성표 세트를 얻을 수 있습니다. 드래그 앤 드롭으로 색상 위치를 변경하고, 유사한 색상 레벨 목록을 표시하고, 색조, 채도를 조정할 수 있습니다. , 전반적인 구성의 밝기, 따뜻함 및 차가움.
또한, 구글에서 개발한 자동 컬러 매칭 웹사이트인 머티리얼 팔레트를 이용하면 두 가지 메인 컬러를 확인하고 비슷한 컬러 레벨과 높은 조화를 이루는 컬러 리스트를 자동으로 생성할 수도 있습니다.
https://www.materialpalette.com
Artifact 8: 디자인 소재의 최강 압축

모바일 페이지 소재 압축 , Tencent의 ISUX 프런트 엔드 팀이 개발한 Zitu 이미지 압축 도구를 추천합니다. 잘 알려진tinypng 압축 도구와 비교하면 압축 효과와 효율성이 상대적으로 최적화됩니다(참고: 업로드되는 파일의 상한은 5MB입니다).
[장점] webp 형식의 사진으로 변환이 가능하고(PNG, JPEG에 비해 화질 저하 없이 볼륨을 1/3 정도 줄임), 사진 출력 품질을 조절할 수 있고, 설정을 드래그하여 압축 전과 압축 후의 효과를 비교하세요.
Artifact 9: 가장 편리한 H5 사례 검색 엔진
모바일 페이지에 대한 디자인 영감과 창의적인 참조 측면에서 199case를 추천합니다. 여기서 H5는 산업, 형태, 축제, 스타일 등 특정 카테고리로 분류되어 우리가 배우고 싶은 H5 유형을 보다 쉽고 정확하게 찾을 수 있습니다.
디자이너는 참고 사례를 찾고 싶어합니다. 인터넷에 많은 자료가 있지만 불완전하고 체계적이지 않습니다. 이를 통해 애니메이션 로딩부터 상호 작용, 공유 지침까지 완벽하고 생생한 디자인을 볼 수 있습니다. 배울 가치가 있습니다.
Artifact 10: 모바일 페이지 H5 생성 도구
기능과 서비스는 계속해서 시장 최고 수준을 유지하고 있습니다. iH5를 사용하여 제작된 H5 작품은 크로스 플랫폼, 빠른 반복, 지속적인 전달, 낮은 개발 비용, 개발된 오픈 소스 생태계, 개방형 데이터 상호 작용, 손쉬운 홍보 등의 장점을 가지고 있습니다.
위 내용은 매우 실용적인 신 수준의 클라우드 디자인 유물!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 67
67
 NT$649부터 시작하는 Kubi Cube Xiaoku Tablet 2 Lite 출시: 눈을 보호하는 11인치 대형 화면 + 8000mAh 대형 배터리
Mar 05, 2024 pm 05:34 PM
NT$649부터 시작하는 Kubi Cube Xiaoku Tablet 2 Lite 출시: 눈을 보호하는 11인치 대형 화면 + 8000mAh 대형 배터리
Mar 05, 2024 pm 05:34 PM
3월 4일 소식에 따르면 Kubi Rubik's Cube는 3월 5일 태블릿 컴퓨터 'Xiaoku Tablet 2Lite'를 출시할 예정이며 초기 가격은 649위안입니다. 새로운 태블릿에는 12nm 공정을 사용하고 1.6GHz ArmCortex-A75 CPU 2개와 ArmCortex-A55 프로세서 6개로 구성된 Unisoc의 T606 프로세서가 탑재된 것으로 알려졌습니다. 화면은 1280x800의 해상도와 최대 350nit의 밝기를 갖춘 10.95인치 IPS 눈 보호 화면을 사용합니다. 이미징 측면에서 Xiaoku Tablet 2Lite는 후면에 1300만 화소 메인 카메라가 있고 전면에 500만 화소 셀카 렌즈가 있으며 4G 인터넷 액세스/통화, Bluetooth 5.0 및 Wi-Fi5도 지원합니다. 게다가 관계자는 이 태블릿이 &l이라고 주장했습니다.
 ZTE 5G 휴대용 Wi-Fi U50S는 초기 가격 NT$899에 판매됩니다: 최대 네트워크 속도 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G 휴대용 Wi-Fi U50S는 초기 가격 NT$899에 판매됩니다: 최대 네트워크 속도 500Mbps
Apr 26, 2024 pm 03:46 PM
4월 26일 뉴스에 따르면 ZTE의 5G 휴대용 Wi-Fi U50S는 현재 899위안부터 공식 판매되고 있습니다. 외관 디자인 측면에서 ZTE U50S 휴대용 Wi-Fi는 심플하고 스타일리시하며 쥐기 쉽고 포장이 쉽습니다. 크기는 159/73/18mm로 휴대가 간편해 언제 어디서나 5G 고속 네트워크를 즐길 수 있어 방해받지 않는 모바일 오피스와 엔터테인먼트 경험을 선사합니다. ZTE 5G 휴대용 Wi-Fi U50S는 최대 1800Mbps의 속도로 고급 Wi-Fi 6 프로토콜을 지원합니다. Snapdragon X55 고성능 5G 플랫폼을 사용하여 사용자에게 매우 빠른 네트워크 경험을 제공합니다. 5G 듀얼 모드 SA+NSA 네트워크 환경과 Sub-6GHz 주파수 대역을 지원할 뿐만 아니라 측정된 네트워크 속도도 놀라운 500Mbps에 도달해 쉽게 만족할 수 있습니다.
 레트로 트렌드! HMD와 하이네켄, 투명 쉘 디자인 플립폰 공동 출시
Apr 17, 2024 pm 06:50 PM
레트로 트렌드! HMD와 하이네켄, 투명 쉘 디자인 플립폰 공동 출시
Apr 17, 2024 pm 06:50 PM
17일 뉴스에 따르면 HMD는 유명 맥주 브랜드 하이네켄, 크리에이티브 기업 보데가와 손잡고 독특한 폴더폰 '보링폰(The Boring Phone)'을 출시했다. 이 전화기는 디자인 혁신으로 가득 차 있을 뿐만 아니라 기능면에서도 자연으로 돌아가 사람들을 진정한 대인 관계로 돌아가게 하고 친구들과 함께 술을 마시는 순수한 시간을 즐기는 것을 목표로 합니다. Boring 휴대폰은 독특한 투명 플립 디자인을 채택하여 단순하면서도 우아한 미학을 보여줍니다. 내부에는 2.8인치 QVGA 디스플레이, 외부에는 1.77인치 디스플레이가 탑재되어 사용자에게 기본적인 시각적 상호 작용 경험을 제공합니다. 사진의 경우 3000만 화소 카메라만 탑재되어 있지만 간단한 일상 업무를 처리하기에는 충분하다.
 Honor Magic V3, AI 디포커스 눈 보호 기술 출시: 근시 발병을 효과적으로 완화
Jul 18, 2024 am 09:27 AM
Honor Magic V3, AI 디포커스 눈 보호 기술 출시: 근시 발병을 효과적으로 완화
Jul 18, 2024 am 09:27 AM
7월 12일 뉴스에 따르면, 새로운 Honor Vision Soothing Oasis 눈 보호 화면을 탑재한 Honor Magic V3 시리즈가 오늘 공식 출시되었습니다. 화면 자체는 높은 사양과 품질을 갖추고 있으면서도 AI 능동형 눈 보호 장치 도입을 개척했습니다. 기술. 근시를 완화하는 전통적인 방법은 근시 안경의 도수가 고르게 분포되어 있어 중심 시력 영역은 망막에 맺히지만 주변 영역은 망막 뒤에 맺히는 것으로 알려져 있습니다. 망막은 상이 뒤쳐져 있음을 감지하여 눈의 축방향 성장을 촉진시켜 정도를 심화시킵니다. 현재 근시 발생을 완화시키는 주요 방법 중 하나가 '디포커스 렌즈'다. 중심 영역은 정상적인 도수를 갖고, 주변 영역은 광학 설계 파티션을 통해 조절해 주변 영역의 상이 안으로 들어가게 한다. 망막 앞.
 Teclast M50 Mini 태블릿 출시: 8.7인치 IPS 화면, 5000mAh 배터리
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini 태블릿 출시: 8.7인치 IPS 화면, 5000mAh 배터리
Apr 04, 2024 am 08:31 AM
4월 3일 뉴스에 따르면 Taipower가 곧 출시할 M50 Mini 태블릿 컴퓨터는 풍부한 기능과 강력한 성능을 갖춘 장치입니다. 이 새로운 8인치 소형 태블릿에는 8.7인치 IPS 화면이 탑재되어 사용자에게 뛰어난 시각적 경험을 제공합니다. 메탈 바디 디자인은 아름다울 뿐만 아니라 기기의 내구성도 높여줍니다. 성능 측면에서 M50Mini에는 A75 코어 2개와 A55 코어 6개를 갖춘 Unisoc T606 8코어 프로세서가 탑재되어 원활하고 효율적인 실행 환경을 보장합니다. 동시에 태블릿에는 6GB+128GB 스토리지 솔루션이 탑재되어 있으며 8GB 메모리 확장을 지원하여 스토리지 및 멀티태스킹에 대한 사용자 요구 사항을 충족합니다. 배터리 수명 측면에서 M50Mini는 5000mAh 배터리가 장착되어 있으며 Ty를 지원합니다.
 PPT 마지막 페이지를 매력적으로 디자인하는 방법
Mar 20, 2024 pm 12:30 PM
PPT 마지막 페이지를 매력적으로 디자인하는 방법
Mar 20, 2024 pm 12:30 PM
직장에서 ppt는 전문가들이 자주 사용하는 사무용 소프트웨어입니다. 완전한 ppt는 좋은 마무리 페이지를 가지고 있어야 합니다. 전문적인 요구 사항이 다르면 PPT 제작 특성도 달라집니다. 엔드페이지 제작에 있어서 어떻게 하면 좀 더 매력적으로 디자인할 수 있을까요? PPT의 마지막 페이지를 디자인하는 방법을 살펴보겠습니다! ppt 끝 페이지의 디자인은 텍스트와 애니메이션 측면에서 조정할 수 있으며 필요에 따라 단순하거나 눈부신 스타일을 선택할 수 있습니다. 다음으로는 요구사항에 맞는 PPT 엔드페이지를 만들기 위해 혁신적인 표현방법을 활용하는 방법에 대해 집중적으로 살펴보겠습니다. 그럼 오늘의 튜토리얼을 시작하겠습니다. 1. 끝 페이지 제작에는 사진 속 어떤 텍스트라도 사용할 수 있습니다. 끝 페이지에서 중요한 점은 프레젠테이션이 끝났다는 의미입니다. 2. 이 단어들 외에도,
 Honor X60i 휴대폰은 1,399위안부터 판매됩니다: 시각적 사변형 OLED 다이렉트 스크린
Jul 29, 2024 pm 08:25 PM
Honor X60i 휴대폰은 1,399위안부터 판매됩니다: 시각적 사변형 OLED 다이렉트 스크린
Jul 29, 2024 pm 08:25 PM
7월 29일 뉴스에 따르면 Honor X60i 휴대폰은 오늘부터 1,399위안부터 공식 판매되고 있다. 디자인 측면에서 Honor X60i 휴대폰은 중앙에 구멍이 있고 4면 모두 경계가 거의 없는 매우 좁은 테두리가 있는 직선형 스크린 디자인을 채택하여 시야를 크게 넓혔습니다. Honor X60i 매개변수 디스플레이: 6.7인치 고화질 디스플레이 배터리: 5000mAh 대용량 배터리 프로세서: Dimensity 6080 프로세서(TSMC 6nm, 2x2.4G A76+6×2G A55) 시스템: MagicOS8.0 시스템 기타 기능: 5G 신호 향상 , 스마트 캡슐, 언더스크린 지문, 듀얼 마이크, 소음 감소, 지식 Q&A, 사진 촬영 기능: 후면 듀얼 카메라 시스템: 5천만 화소 메인 카메라, 200만 화소 보조 렌즈, 전면 셀카 렌즈: 800만 화소, 가격: 8GB
 신호가 가장 강한 Vivo의 휴대폰! vivo X100s에는 범용 신호 증폭 시스템이 탑재되어 있습니다: 안테나 21개, 360° 서라운드 디자인
Jun 03, 2024 pm 08:41 PM
신호가 가장 강한 Vivo의 휴대폰! vivo X100s에는 범용 신호 증폭 시스템이 탑재되어 있습니다: 안테나 21개, 360° 서라운드 디자인
Jun 03, 2024 pm 08:41 PM
5월 13일 뉴스에 따르면 vivoX100s는 오늘 밤 공식적으로 출시되었으며 뛰어난 이미지 외에도 신호 성능도 매우 뛰어납니다. vivo의 공식 소개에 따르면 vivoX100s는 최대 21개의 안테나가 장착된 혁신적인 범용 신호 증폭 시스템을 사용합니다. 이 디자인은 5G, 4G, Wi-Fi, GPS, NFC 등 다양한 신호 요구 사항의 균형을 맞추기 위해 다이렉트 화면을 기반으로 다시 최적화되었습니다. 이로써 vivoX100s는 생체 역사상 가장 강력한 신호 수신 기능을 갖춘 휴대폰이 되었습니다. 새 휴대폰은 또한 안테나가 본체 주위에 분산된 독특한 360° 서라운드 디자인을 사용합니다. 이 디자인은 신호 강도를 향상시킬 뿐만 아니라 다양한 일상 자세를 최적화하여 부적절한 쥐기 방법으로 인해 발생하는 문제를 방지합니다.







