1. 데이터 및 유형
깃털이 모인다는 말처럼 여기에는 사람이 그룹으로 나뉘고 사람과 사물은 범주에 따라 구분됩니다. 데이터도 마찬가지입니다. 컴퓨터를 사용하면 숫자 값, 텍스트, 그래픽, 오디오, 비디오 등 다양한 데이터를 처리할 수 있습니다. 이것이 우리가 말하는 데이터 유형입니다.
JavaScript는 약한 유형의 언어입니다. 우리는 다양한 JS 입문서에서 이 문장을 보게 될 것입니다. JavaScript에서 변수를 정의할 때 변수에 어떤 유형의 데이터가 저장되는지 미리 설정하지 않는다는 것이 널리 알려진 설명입니다(js 변수 및 java(비교)를 참조하세요. var만 사용하여 변수를 선언할 수 있습니다. 이때 변경되지 않은 상태를 유지하여 변경 사항에 적응할 수 있으며 이 변수에는 모든 유형의 데이터를 저장할 수 있습니다. 참고: JavaScript에서는 변수에 카테고리가 없지만 데이터에는 카테고리가 있습니다. 
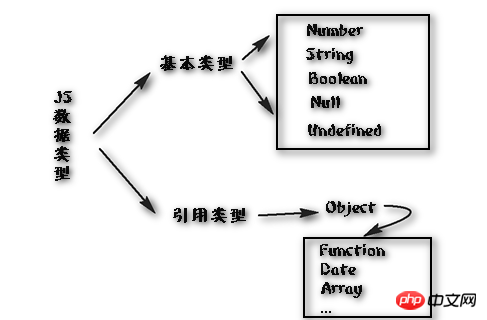
JS의 데이터 유형을 살펴보겠습니다. js에는 다음과 같은 데이터 유형이 정의되어 있습니다. 일반적으로 기본 데이터 유형(단순 데이터 유형)과 참조 데이터 유형(복잡한 데이터 유형)으로 나뉩니다. 데이터 유형). 오늘은 다음과 같은 기본 데이터 유형을 소개합니다. 
자바스크립트는 정수와 부동소수점 숫자를 구분하지 않고, 숫자값을 표현하기 위해 숫자를 사용합니다. + 숫자 데이터는 주로 4 가지 산술 작업을 수행하는 데 사용됩니다
| 문자열은 작은따옴표(') 또는 큰따옴표(")로 묶인 모든 텍스트입니다. |
321; // 整数321 3.24 ; // 浮点数 3.14 1.1314e5; // 科学计数法表示 1.1314*100000,结果为113140 NaN ; // NaN表示Not a Number,当无法计算结果时,使用NaN表示 Infinity ; // 表示无限大,当数值超过了JavaScript的数值型能表示的最大范围时,使用Infinity表示
| 참고: 작은따옴표나 큰따옴표는 그렇지 않습니다. 텍스트 내용, 그것은 단지 표현 방법일 뿐입니다. |
부울 값은 논리 유형이라고도 하며 논리적 판단을 내릴 때 true 또는 false 두 가지 값만 가질 수 있습니다. 부울 값(직접 부울 값 또는 부울 값으로 변환됨)
null은 "비어 있음"을 의미하는 빈 값을 나타냅니다. 하나의 값만 null이고 undefound도 아무 의미가 없습니다. null과 undefine은 둘 다 "없음" 값을 나타내므로 둘을 구별하는 데 거의 의미가 없다고 합니다. 대부분의 경우에는 null을 사용해야 합니다. 함수 매개변수 전달 여부를 결정할 때 변수의 기본값은 정의되지 않습니다.
‘hello’ ; // hello 文本 “world”; // world 文本
| 현재 사용법, | null
true ; // 这是一个true值 false; //这是一个false值 1>2 ; // 这是一个 false值 0<=1 ; // 这是一个 true值
| ) | 함수가 호출될 때 매개변수가 정의되지 않습니다.
위 내용은 JavaScript의 js 데이터 유형의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!