CSS3 유연한 상자 모델 플렉스 지식
1. Flex란 무엇인가요?
Flex는 CSS3에서 도입된 레이아웃 방법으로, 대부분의 사람들은 이를 탄력적 레이아웃이라고 부릅니다. ?
모든 컨테이너를 Flex 레이아웃으로 지정할 수 있습니다
1 #box {
2 display:flex;
3 }3. Flex의 기본 용어

- flex 컨테이너(flex 컨테이너)
- 라고 합니다. 요소는
플렉스 요소(플렉스 항목).
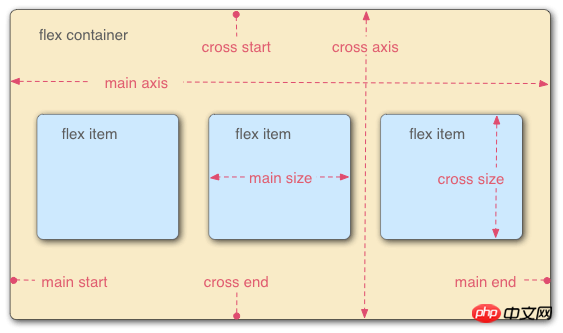
플렉스 컨테이너에는 서로 수직인 두 개의 축, 즉 주축(주축) - 과
보조축(교차축)이 있습니다.
flex 요소는 다음과 같습니다. main start - 부터
main end(main end)까지 주축을 따라 순차적으로 배열됩니다.
flex 컨테이너에 여러 행의 flex 요소가 포함되어 있으면 flex 행 - 보조 축을 따라 순서대로 배열됩니다.
cross start부터 cross end.
단일 플렉스 요소가 차지하는 주축 공간을 기본 크기(기본 크기) - 라고 하고, 보조 축 공간을
보조 축 길이(교차 크기)라고 합니다. .
4. 하위 요소의 표시 모드를 제어하기 위해 상위 컨테이너에는 6가지 속성이 설정되어 있습니다.
스핀들 방향
flex-direction | 主轴方向 |
flex-wrap | 换行样式 |
flex-flow | 前两个的简写形式 |
justify-content | 主轴对齐方式 |
align-items | 单行的副轴对齐方式 |
align-content | Single -라인 보조 축 정렬 |
align-content🎜🎜다중 라인 보조 축 정렬🎜🎜 🎜🎜五、flex-direction,设置主轴的对齐方向,有四个值:
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex布局 - by ghostwu</title>
<style>
#box {
display: flex;
flex-direction: row;
}
#box p {
width: 100px;
height: 100px;
background: #09f;
margin: 10px;
}
</style>
</head>
<body>
<p id="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
</p>
</body>
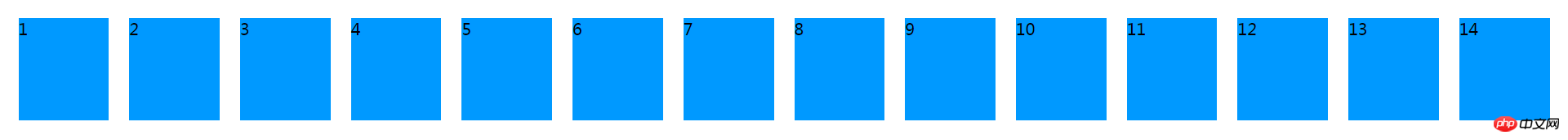
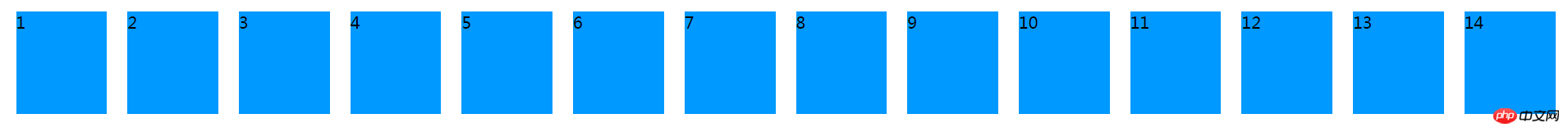
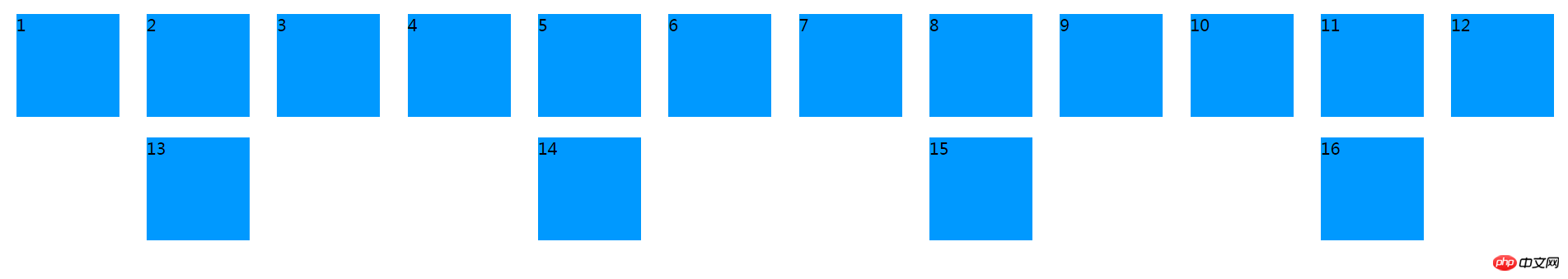
</html>flex-direction设置为row:

flex-direction设置为row-reverse
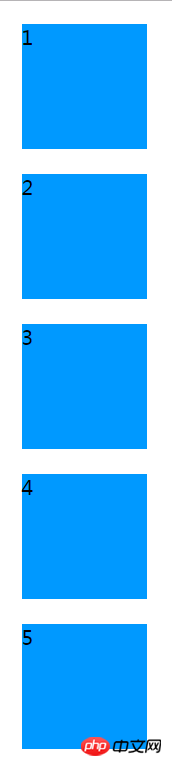
flex-direction设置为column,下面的示意图我只截取了前面5个p,后面如果截取的话,图片占的位置太多了,影响体验.

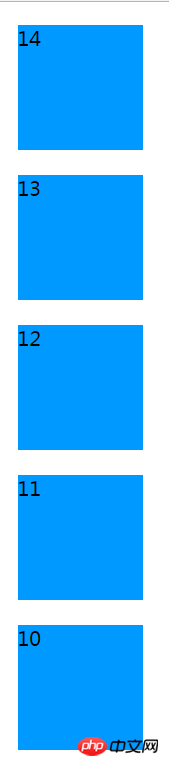
flex-direction设置为column-reverse:

六、flex-wrap :定义子元素超过一行,如何换行,常用属性值:
nowrap(默认值):默认不换行。
wrap:换行,第二行在第一行下面,从左到右
wrap-reverse:换行,第二行在第一行上面,从左到右
1 #box {
2 display: flex;
3 flex-direction: row;
4 flex-wrap: nowrap;
5 }flex-wrap:nowrap;
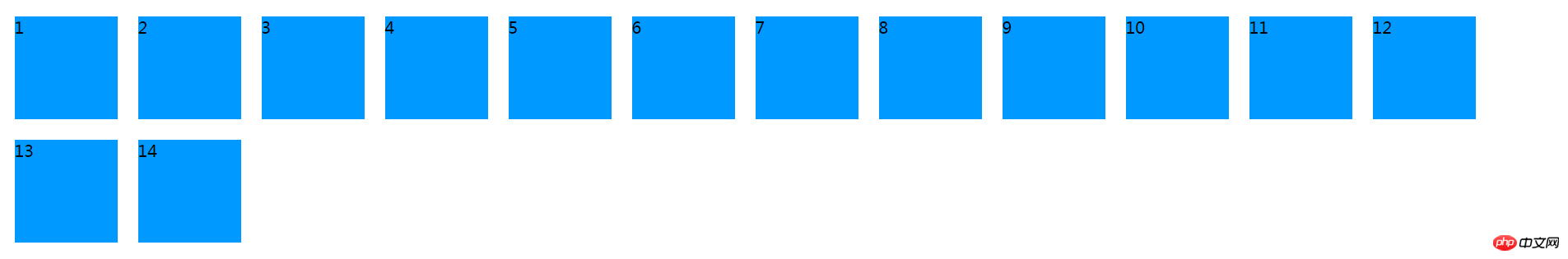
flex-wrap: wrap;

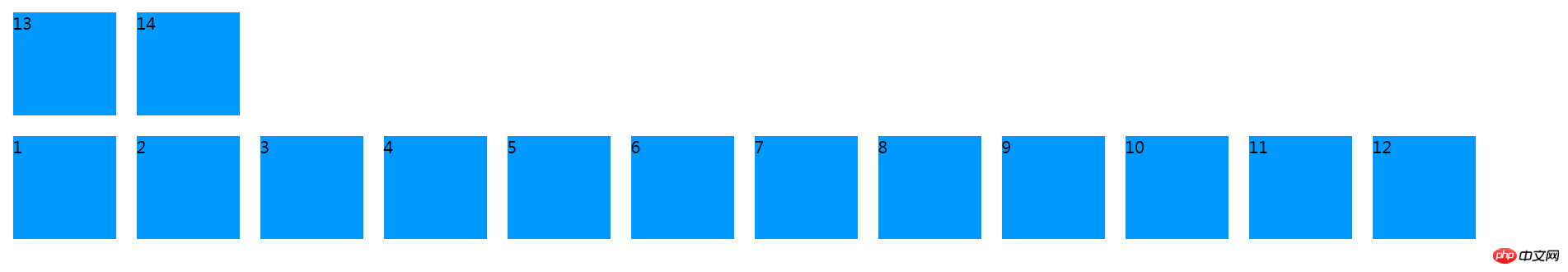
flex-wrap: wrap-reverse;
七、flex-flow:是flex-direction 和flex-wrap的简写形式,默认是 row nowrap
#box {
display:flex;
/* flex-flow: row nowrap; */
/* flex-flow: row wrap; */
/* flex-flow: row wrap-reverse; */
/* flex-flow: row-reverse wrap-reverse; */
flex-flow: column wrap;
}八、 justify-content: 子元素在主轴对齐方式
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。
#box {
display:flex;
flex-flow: row wrap;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
justify-content: space-around;
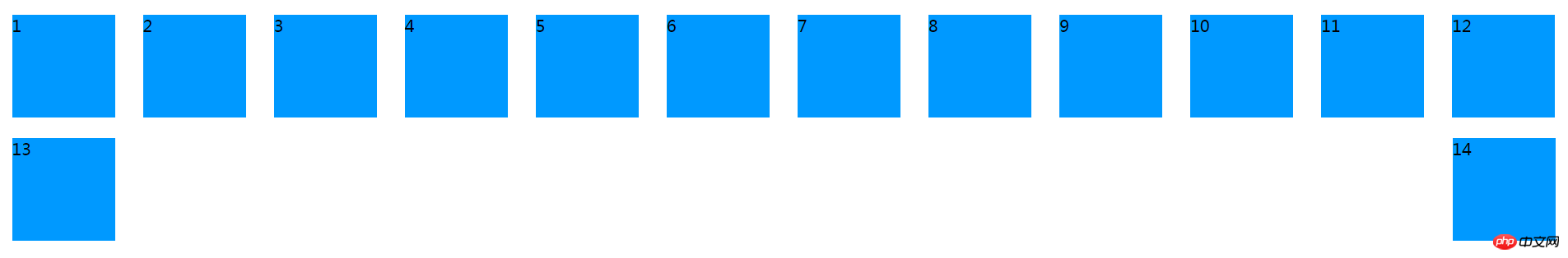
}这里主要搞清楚space-between和space-around的区别
justify-content: space-between;

justify-content: space-around;

위 내용은 CSS3 유연한 상자 모델 플렉스 지식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 79
79
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS Flex 및 그리드 레이아웃(코드 포함)을 사용하여 3D 주사위를 구현하는 방법을 단계별로 안내합니다.
Sep 23, 2022 am 09:58 AM
CSS Flex 및 그리드 레이아웃(코드 포함)을 사용하여 3D 주사위를 구현하는 방법을 단계별로 안내합니다.
Sep 23, 2022 am 09:58 AM
프론트엔드 인터뷰에서 CSS를 사용하여 주사위/마작 레이아웃을 구현하는 방법에 대한 질문을 자주 받습니다. 다음 기사에서는 CSS를 사용하여 3D 주사위를 만드는 방법을 소개합니다(Flex 및 Grid 레이아웃은 3D 주사위를 구현함).
 일반적으로 사용되는 Flex 레이아웃 속성은 무엇입니까?
Feb 25, 2024 am 10:42 AM
일반적으로 사용되는 Flex 레이아웃 속성은 무엇입니까?
Feb 25, 2024 am 10:42 AM
Flex 레이아웃의 일반적인 속성은 무엇입니까? 특정 코드 예제가 필요합니다. Flex 레이아웃은 반응형 웹 페이지 레이아웃을 디자인하기 위한 강력한 도구입니다. 유연한 속성 집합을 사용하여 웹 페이지 요소의 배열과 크기를 쉽게 제어할 수 있습니다. 이 기사에서는 Flex 레이아웃의 공통 속성을 소개하고 구체적인 코드 예제를 제공합니다. display: 요소의 표시 모드를 Flex로 설정합니다. .container{display:flex;}flex-directi




