Word 텍스트 및 그림 하이퍼링크를 추가하는 C# 메서드
本文给大家介绍如何用C#编程语言对Word文档中的文本和图片进行超链接设置。感兴趣的朋友一起看看吧
超链接简单来讲就是内容链接,通过设置超链接可以实现对象与网页、站点之间的连接。链接目标可以是网页、图片、邮件地址、文件夹或者是应用程序。设置链接的对象可以是文本或者图片。
在以下内容中,我将介绍如何用C#编程语言对Word文档中的文本和图片进行超链接设置。执行该操作需要使用免费版组件Spire.Doc for. NET,可在这里下载安装(https://www.e-iceblue.cn/Downloads/Free-Spire-Doc-NET.html)
1.添加文本超链接
步骤一:创建一个Document实例并添加Section
Document doc = new Document(); Section section = doc.AddSection();
步骤二:添加指向网址的超链接
Paragraph para1 = section.AddParagraph();
para1.AppendHyperlink("www.google.com","www.google.com",HyperlinkType.WebLink);步骤三:添加指向邮件地址的超链接
Paragraph para2 = section.AddParagraph();
para2.AppendHyperlink("mailto:support@e-iceblue.com", "support@e-iceblue.com", HyperlinkType.EMailLink);步骤四:添加指向外部文件的超链接
Paragraph para3 = section.AddParagraph(); string filePath = @"C:\Users\Administrator\Desktop\2017NobelPrize.docx"; para3.AppendHyperlink(filePath, "点击打开文档", HyperlinkType.FileLink);
步骤五:设置段落之间的间距
para1.Format.AfterSpacing = 15f; para2.Format.AfterSpacing = 15f;
步骤六:保存文档
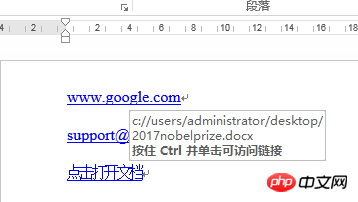
doc.SaveToFile("文本超链接.docx", FileFormat.Docx2013);完成操作步骤后,运行该项目生成文件,如下图所示:

2、添加图片超链接
步骤一:创建一个Document实例并添加Section
Document doc = new Document(); Section section = doc.AddSection();
步骤二:添加段落
Paragraph para = section.AddParagraph();
步骤三:添加图片到段落并添加网站超链接
Image image = Image.FromFile(@"C:\Users\Administrator\Desktop\images\Google.jpg");
Spire.Doc.Fields.DocPicture picture = para.AppendPicture(image);
para.AppendHyperlink("www.google.com", picture, HyperlinkType.WebLink);步骤四:保存文档
doc.SaveToFile("图片超链接.docx", FileFormat.Docx2013);完成操作步骤,运行程序得到如下文件:

总结
위 내용은 Word 텍스트 및 그림 하이퍼링크를 추가하는 C# 메서드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7674
7674
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Word에서 눈금자를 표시하는 방법과 눈금자 조작 방법을 자세히 설명합니다!
Mar 20, 2024 am 10:46 AM
Word에서 눈금자를 표시하는 방법과 눈금자 조작 방법을 자세히 설명합니다!
Mar 20, 2024 am 10:46 AM
우리는 Word를 사용할 때 내용을 더 아름답게 편집하기 위해 눈금자를 사용하는 경우가 많습니다. Word의 눈금자에는 문서의 페이지 여백, 단락 들여쓰기, 탭 등을 표시하고 조정하는 데 사용되는 가로 눈금자와 세로 눈금자가 포함되어 있다는 것을 알아야 합니다. 그렇다면 Word에서 눈금자를 어떻게 표시합니까? 다음으로 눈금자 표시 설정 방법을 가르쳐 드리겠습니다. 도움이 필요한 학생들은 빨리 모아야 합니다! 단계는 다음과 같습니다: 1. 먼저 단어 눈금자를 불러와야 합니다. 기본 단어 문서에는 단어 눈금자가 표시되지 않습니다. 단어에서는 [보기] 버튼만 클릭하면 됩니다. 2. 그런 다음 [Ruler] 옵션을 찾아 확인합니다. 이런 식으로 단어 눈금자를 조정할 수 있습니다! 예 혹은 아니오
 Word 문서에 자필 서명을 추가하는 방법
Mar 20, 2024 pm 08:56 PM
Word 문서에 자필 서명을 추가하는 방법
Mar 20, 2024 pm 08:56 PM
Word 문서는 강력한 기능으로 인해 널리 사용됩니다. Word에는 그림, 표 등 다양한 형식을 삽입할 수 있을 뿐만 아니라, 이제 많은 파일의 무결성과 신뢰성을 위해 문서 끝에 수동 서명이 필요합니다. 복잡한 문제를 해결하는 방법 오늘은 워드 문서에 자필 서명을 추가하는 방법을 가르쳐 드리겠습니다. 스캐너, 카메라 또는 휴대폰을 사용하여 자필 서명을 스캔하거나 사진을 찍은 다음 PS 또는 기타 이미지 편집 소프트웨어를 사용하여 이미지에서 필요한 자르기를 수행합니다. 2. 필기 서명을 삽입하려는 Word 문서에서 "삽입 - 그림 - 파일에서"를 선택하고 잘린 필기 서명을 선택합니다. 3. 필기 서명 사진을 더블 클릭(또는 사진을 마우스 오른쪽 버튼으로 클릭하고 "그림 형식 설정" 선택)하면 "그림 형식 설정" 팝업이 나타납니다.
 단어로 점선을 그리는 방법
Mar 19, 2024 pm 10:25 PM
단어로 점선을 그리는 방법
Mar 19, 2024 pm 10:25 PM
Word는 우리 사무실에서 자주 사용하는 소프트웨어입니다. 예를 들어, 큰 기사의 경우 내부 검색 기능을 사용하여 전체 텍스트의 특정 단어가 잘못되었는지 확인할 수 있습니다. , 직접 교체할 수 있도록 문서를 하나씩 변경하고, 문서를 상사에게 제출할 때 문서를 아름답게 꾸미는 등의 작업을 수행할 수 있습니다. 아래에서 편집자가 그림을 그리는 단계를 알려드리겠습니다. Word에서 점선을 함께 배워보세요! 1. 먼저 아래 그림과 같이 컴퓨터에서 document라는 단어를 엽니다. 2. 그런 다음 아래 그림의 빨간색 원에 표시된 대로 문서에 텍스트 문자열을 입력합니다. 3. 다음으로 및 키를 누릅니다. [ctrl+A] 길게 누르기 아래 그림의 빨간색 원과 같이 모든 텍스트를 선택합니다. 4. 메뉴바 상단의 [시작]을 클릭합니다.
 단어의 음영 설정은 어디에 있습니까?
Mar 20, 2024 am 08:16 AM
단어의 음영 설정은 어디에 있습니까?
Mar 20, 2024 am 08:16 AM
우리는 사무용으로 워드를 자주 사용하는데, 워드에서 음영 설정이 어디에 있는지 아시나요? 오늘은 구체적인 단계를 여러분과 공유하겠습니다. 와서 살펴보세요, 친구들! 1. 먼저 워드 문서를 열고, 텍스트 단락 정보 중 음영 처리가 필요한 단락을 선택한 후 툴바의 [시작] 버튼을 클릭해 단락 영역을 찾아 오른쪽 드롭다운 버튼을 클릭합니다. (아래 그림의 빨간색 원과 같이) ). 2. 드롭다운 박스 버튼을 클릭한 후, 팝업 메뉴 옵션에서 [테두리 및 음영] 옵션을 클릭하세요(아래 그림의 빨간색 원 참조). 3. 팝업된 [테두리 및 음영] 대화 상자에서 [음영] 옵션을 클릭하세요(아래 그림의 빨간색 원 참조). 4. 채워진 열에서 색상을 선택하십시오
 Word에서 표를 그리는 방법
Mar 19, 2024 pm 11:50 PM
Word에서 표를 그리는 방법
Mar 19, 2024 pm 11:50 PM
Word는 WPS에 비해 매우 강력한 사무용 소프트웨어입니다. 특히 문서 설명이 너무 복잡한 경우에는 일반적으로 Word를 사용하는 것이 더 안전합니다. 그러므로 사회에 들어오면 말을 사용하는 요령을 배워야 합니다. 얼마 전 사촌이 이런 질문을 하더군요. 다른 사람들이 워드를 사용하면서 표를 그리는 모습을 자주 보는데, 꽤 고급스러운 느낌이 듭니다. 그땐 웃겼는데, 실제로는 3단계만 거치면 워드에서 표를 그리는 법을 아시나요? 1. 워드를 열고 표를 삽입할 위치를 선택한 후 상단 메뉴 바에서 "삽입" 옵션을 찾습니다. 2. "테이블" 옵션을 클릭하면 조밀하게 채워진 작은 큐브가 나타납니다.
 Word 표를 합산하는 방법을 알고 있나요?
Mar 21, 2024 pm 01:10 PM
Word 표를 합산하는 방법을 알고 있나요?
Mar 21, 2024 pm 01:10 PM
때때로 Word 테이블에서 계산 문제가 발생하는 경우가 많습니다. 일반적으로 이러한 문제가 발생하면 대부분의 학생들은 계산을 위해 Word 테이블을 복사하고 일부 학생들은 자동으로 계산기를 사용합니다. 빨리 계산하는 방법이 있나요? 물론, 실제로 합계는 Word에서도 계산할 수 있습니다. 그럼 어떻게 하는지 아시나요? 오늘은 함께 살펴보시죠! 더 이상 고민하지 말고, 도움이 필요한 친구들은 빨리 수집해야 합니다! 단계 세부사항: 1. 먼저 컴퓨터에서 Word 소프트웨어를 열고 처리해야 하는 문서를 엽니다. (그림 참조) 2. 다음으로 합산된 값이 있는 셀에 커서를 놓고(그림 참조) [메뉴 모음]을 클릭합니다.
 단어에 밑줄을 긋는 방법
Mar 19, 2024 pm 10:49 PM
단어에 밑줄을 긋는 방법
Mar 19, 2024 pm 10:49 PM
졸업 논문이나 이력서 표지를 작성할 때 표지에 성별, 나이, 학급 등의 정보를 적고, 그 뒤에 선을 긋고 자신의 정보를 기재하는 문제가 있습니다. Word에서 밑줄을 긋는 방법에 대해 모두가 궁금해하는 내용 아래에서 구체적인 단계를 알려드리겠습니다. 먼저 컴퓨터에서 문서를 열고, 워드 상단 툴바에서 [시작] 버튼을 클릭한 후, 아래 그림의 빨간색 원 안의 [U] 밑에 밑줄 친 아이콘 버튼을 클릭하세요. 2. 그런 다음 밑줄을 긋고 싶은 위치에 커서를 놓고 키보드의 스페이스 바를 누르면 밑줄의 길이는 그림의 빨간색 원과 같이 공백 수에 따라 조절됩니다. 아래 그림.
 Word에서 밑줄을 긋는 방법
Mar 20, 2024 pm 03:16 PM
Word에서 밑줄을 긋는 방법
Mar 20, 2024 pm 03:16 PM
Word는 매우 일반적으로 사용되는 워드 프로세싱 소프트웨어로서 우리의 생활, 학습 및 업무에서 항상 사용됩니다. 물론, Word를 잘 활용하여 텍스트를 편집하려면 좋은 기반을 마련해야 합니다. 그래서 오늘은 Word에서 밑줄을 긋는 방법을 알아보겠습니다. 매우 간단합니다. 1. 먼저 편집해야 할 파일을 엽니다. 여기서는 다음 그림을 예로 들어 보겠습니다. 2. 편집해야 할 텍스트를 마우스로 선택합니다. 팝업 탭에서 [U] 아이콘을 선택합니다. 3. 효과를 살펴보겠습니다. 실제로 더 편리하고 빠르게 사용할 수 있는 방법은 키보드의 [ctrl] + [U] 키 조합을 사용하여 텍스트를 추가하고 따라가는 것입니다.




