간단한 버전의 슈퍼 마리오 미니 게임을 객체 지향적으로 구현
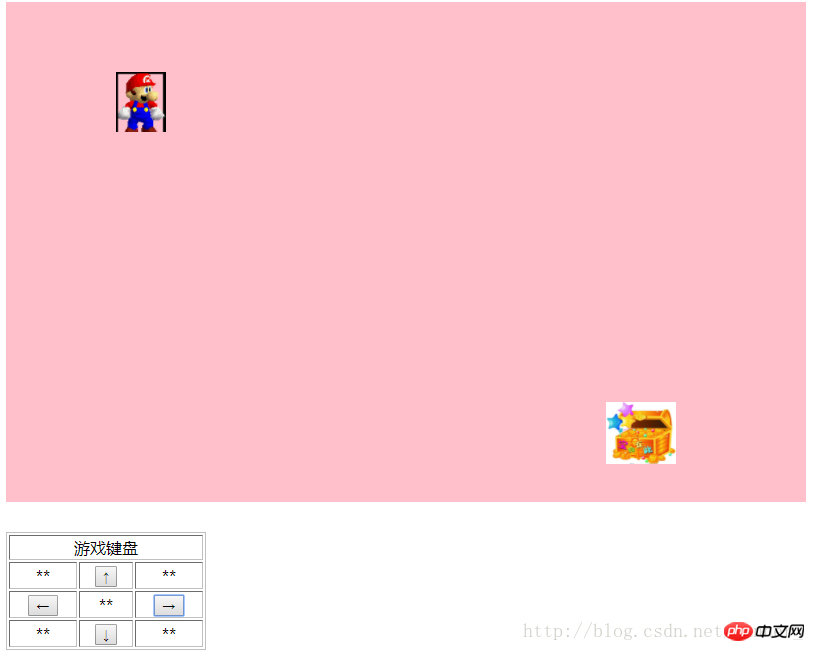
객체 지향적 사고를 사용하여 슈퍼 마리오 게임 캐릭터의 단순화된 버전 디자인(개략도) 
게임 분석:
(1) 버튼을 통해 마리오의 위치를 제어하는 방법을 알아보세요
(2) 디자인 관련 객체(마리오, 장애물 등)
소형 게임 기능:
(1) 키보드를 통해 마리오의 움직임을 제어합니다.
(2) 마리오가 경계에 닿으면 메시지가 표시됩니다. ) Mario가 보물을 찾았습니다. 정보가 표시됩니다.
html 코드:
<!DOCTYPE html>
<html>
<head>
<link href="mario.css" type="text/css" rel="stylesheet"/>
<script language="javascript" type="text/javascript">
function Mario(){
this.x=0;
this.y=0;
//移动 0->上 1->左 2->右 3->下
this.move=function(direct){
switch(direct){
case 0: //这里为了改变img的left和top,我们需要得到img元素(对象)
var mymario=document.getElementById('mymario');
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
newtop=top-10;
if(newtop==-10){
window.alert("已到达上边界");
} else{
mymario.style.top=(newtop)+"px";
} if(newtop==460&&left==610){
window.alert("mario找到宝箱啦")
} break;
case 1:
var mymario=document.getElementById('mymario');
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
newleft=left-10;
if(newleft==-10){
window.alert("已到达左边界")
} else{
mymario.style.left=(left-10)+"px";
} if(top==400&&newleft==660){
window.alert("mario找到宝箱啦")
} break;
case 2:
var mymario=document.getElementById('mymario');
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
newleft=left+10;
if(newleft==760){
window.alert("已到达右边界")
} else{
mymario.style.left=(left+10)+"px";
} if(top==400&&newleft==570){
window.alert("mario找到宝箱啦")
} break;
case 3:
var mymario=document.getElementById('mymario'); var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
newtop=top+10;
if(newtop==450){
window.alert("已到达下边界");
} else{
mymario.style.top=(top+10)+"px";
} if(newtop==360&&left==610){
window.alert("mario找到宝箱啦")
} break;
}
}
} //创建Mario对象
var mario=new Mario();//全局函数
也可以去掉这个全局函数直接在onclick调用对象方法mario.move();
function marioMove(direct){
switch(direct){
case 0:
mario.move(direct);
break;
case 1:
mario.move(direct);
break;
case 2:
mario.move(direct);
break;
case 3:
mario.move(direct);
break;
}
}
</script>
<title></title>
</head>
<body>
<div class="gamediv">
<img src="/static/imghw/default1.png" data-src="mario1.gif" class="lazy" id="mymario" style="width:50px;
left:30px;
top:30px;
position:absolute;
" />
<img src="/static/imghw/default1.png" data-src="box.png" class="lazy" style="width:70px;
left:600px;
top:400px;
position:absolute;
" />
</div>
<table border="1px" class="controlcenter">
<tr><td colspan="3">游戏键盘</td></tr>
<tr><td>**</td><td><input type="button" value="↑" onclick="marioMove(0)"/></td><td>**</td></tr>
<tr><td><input type="button" value="←" onclick="marioMove(1)"/></td><td>**</td><td><input type="button" value="→" onclick="marioMove(2)"/></td></tr>
<tr><td>**</td><td><input type="button" value="↓" onclick="marioMove(3)"/></td><td>**</td></tr>
</table>
</body>
</html>.gamep {
width:800px;
height:500px;
background-color:pink;
position:absolute;
margin-left:0px;
}
/*表格样式*/
.controlcenter {
width:200px;
height:100px;
border:1px solid silver;
text-align:center;
margin-top:530px;
position:absolute;
}위 내용은 간단한 버전의 슈퍼 마리오 미니 게임을 객체 지향적으로 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드 드라이브 일련 번호를 쿼리하는 가장 쉬운 방법
Feb 26, 2024 pm 02:24 PM
하드디스크 일련번호는 하드디스크의 중요한 식별자로 일반적으로 하드디스크를 고유하게 식별하고 하드웨어를 식별하는 데 사용됩니다. 운영 체제를 설치하거나, 올바른 장치 드라이버를 찾거나, 하드 드라이브를 수리할 때와 같이 하드 드라이브 일련 번호를 쿼리해야 하는 경우도 있습니다. 이 문서에서는 하드 드라이브 일련 번호를 확인하는 데 도움이 되는 몇 가지 간단한 방법을 소개합니다. 방법 1: Windows 명령 프롬프트를 사용하여 명령 프롬프트를 엽니다. Windows 시스템에서는 Win+R 키를 누르고 "cmd"를 입력한 후 Enter 키를 눌러 명령을 엽니다.
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 Java를 사용하여 사랑 애니메이션을 구현하는 코드 작성
Dec 23, 2023 pm 12:09 PM
Java를 사용하여 사랑 애니메이션을 구현하는 코드 작성
Dec 23, 2023 pm 12:09 PM
Java 코드를 통해 사랑 애니메이션 효과 구현하기 프로그래밍 분야에서 애니메이션 효과는 매우 일반적이고 대중적입니다. Java 코드를 통해 다양한 애니메이션 효과를 얻을 수 있는데, 그 중 하나가 하트 애니메이션 효과입니다. 이 기사에서는 Java 코드를 사용하여 이러한 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 하트 애니메이션 효과 구현의 핵심은 하트 모양의 패턴을 그린 후, 하트 모양의 위치와 색상을 변경하여 애니메이션 효과를 구현하는 것입니다. 다음은 간단한 예에 대한 코드입니다: importjavax.swing.
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구 사항 구현 가이드
Mar 11, 2024 am 08:45 AM
PHP 게임 요구사항 구현 가이드 인터넷의 대중화와 발전으로 인해 웹 게임 시장이 점점 더 대중화되고 있습니다. 많은 개발자는 PHP 언어를 사용하여 자신만의 웹 게임을 개발하기를 원하며 게임 요구 사항을 구현하는 것이 핵심 단계입니다. 이 문서에서는 PHP 언어를 사용하여 일반적인 게임 요구 사항을 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. 1. 게임 캐릭터 만들기 웹게임에서 게임 캐릭터는 매우 중요한 요소입니다. 이름, 레벨, 경험치 등 게임 캐릭터의 속성을 정의하고, 이를 운용할 수 있는 방법을 제공해야 합니다.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 작업을 구현하는 것은 특히 재무 계산과 관련된 시나리오 또는 고정밀 계산이 필요한 기타 시나리오에서 일반적인 요구 사항입니다. Golang에 내장된 나눗셈 연산자 "/"는 부동 소수점 수에 대해 계산되며 때로는 정밀도가 손실되는 문제가 있습니다. 이 문제를 해결하기 위해 타사 라이브러리나 사용자 정의 기능을 사용하여 정확한 분할 작업을 구현할 수 있습니다. 일반적인 접근 방식은 분수 표현을 제공하고 정확한 나눗셈 연산을 구현하는 데 사용할 수 있는 math/big 패키지의 Rat 유형을 사용하는 것입니다.




