VSCode에서 마크다운 미리보기 및 미리보기 스타일 수정
첫 번째, VSCode에서 마크다운을 직접 편집하고 미리 볼 수 있습니다.
두 번째, VSCode에서 마크다운 미리 보기 스타일을 수정합니다.
셋, 상관없어요, 플러그인을 직접 다운로드합니다
넷 , end
먼저 VSCode는 마크다운을 직접 편집하고 미리 볼 수 있습니다.
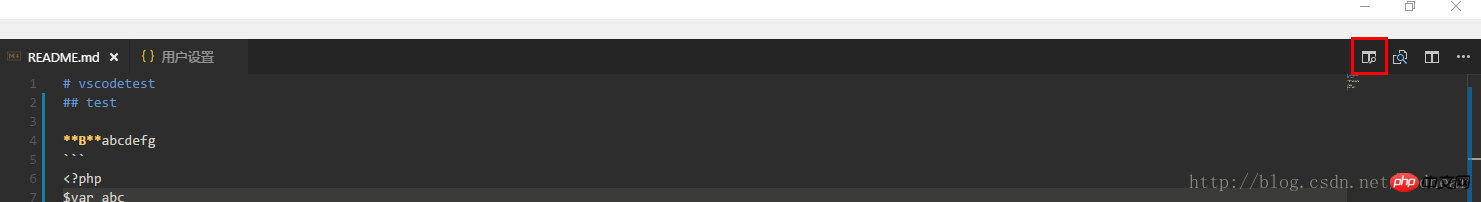
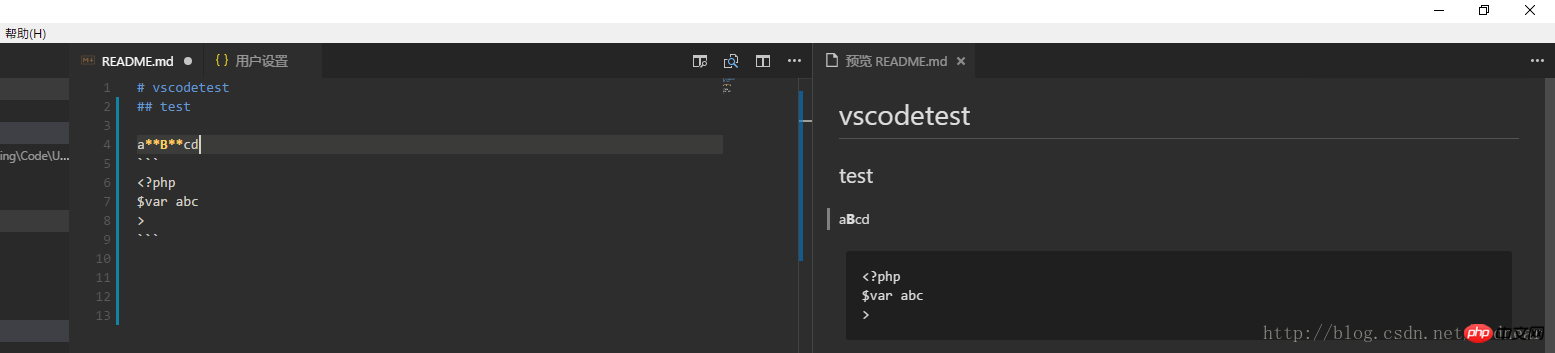
단축키 Ctrl+k를 사용하고 VKen을 누르거나 오른쪽 상단에 있는 를 클릭하여 사이드바 미리보기를 엽니다(스크롤 미리보기의 편집 영역은 스크롤을 따릅니다. 
다음 그림을 볼 수 있습니다. 
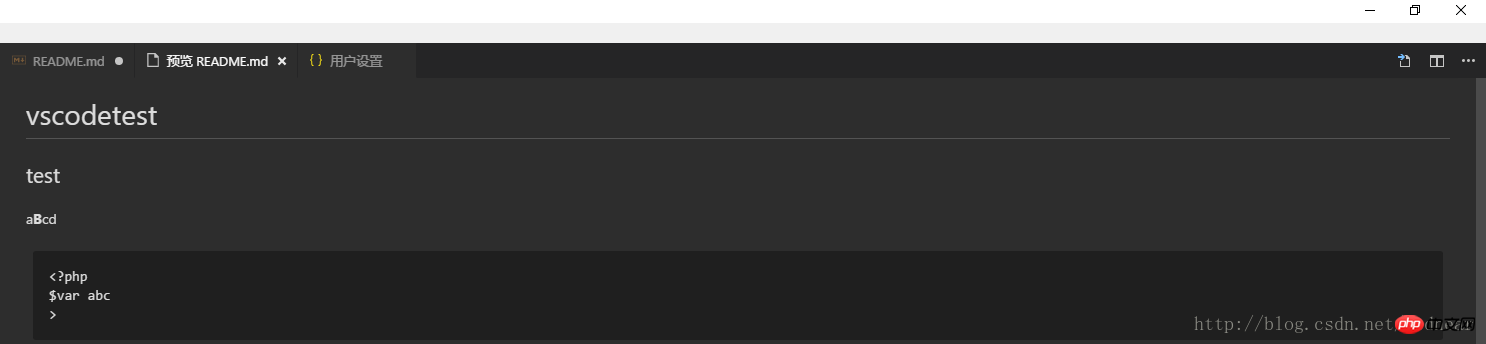
바로가기 키 Ctrl+shift+v를 직접 사용할 수도 있습니다. 직접 미리보기: 
돌아가려면 두 번 클릭하세요. 편집 보기
물론, 사이드바를 이용해서 직접 미리보는 게 더 편리해요
2. VSCode 스타일에서 마크다운 미리보기 수정
1. 설정
단축키 Ctrl+, (쉼표)를 사용하거나 파일을 클릭하세요. > 환경설정 > 설정 또는 왼쪽 하단의 설정 아이콘 클릭
2. 설정에서 마크다운 찾기 
편집
3을 클릭합니다. 인터넷에서 마크다운 CSS 스타일 찾기(직접 작성할 수도 있음)
4. 구성에 다음 코드를 추가합니다
//根据你自己的具体位置自己安排"markdown.styles": [ "file:///D:/Program Files/Microsoft VS Code/resources/app/extensions/markdown/media/Style.css" ]
3. 상관없어 플러그인을 직접 다운로드합니다
1. 플러그인 Markdown Preview Enhanced를 검색한 후 설치합니다
2 .Reload
3. 편집 영역에서 다음 옵션 등의 메뉴를 마우스 오른쪽 버튼으로 클릭합니다
4.
위 내용은 VSCode에서 마크다운 미리보기 및 미리보기 스타일 수정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 VSCODE는 확장자를 설치할 수 없습니다
Apr 15, 2025 pm 07:18 PM
VSCODE는 확장자를 설치할 수 없습니다
Apr 15, 2025 pm 07:18 PM
VS 코드 확장을 설치하는 이유는 다음과 같습니다. 네트워크 불안정성, 불충분 한 권한, 시스템 호환성 문제, C 코드 버전은 너무 오래된, 바이러스 백신 소프트웨어 또는 방화벽 간섭입니다. 네트워크 연결, 권한, 로그 파일, 업데이트 대 코드 업데이트, 보안 소프트웨어 비활성화 및 대 코드 또는 컴퓨터를 다시 시작하면 점차 문제를 해결하고 해결할 수 있습니다.
 VScode 란 무엇입니까?
Apr 15, 2025 pm 06:45 PM
VScode 란 무엇입니까?
Apr 15, 2025 pm 06:45 PM
VS Code는 Full Name Visual Studio Code로, Microsoft가 개발 한 무료 및 오픈 소스 크로스 플랫폼 코드 편집기 및 개발 환경입니다. 광범위한 프로그래밍 언어를 지원하고 구문 강조 표시, 코드 자동 완료, 코드 스 니펫 및 스마트 프롬프트를 제공하여 개발 효율성을 향상시킵니다. 풍부한 확장 생태계를 통해 사용자는 디버거, 코드 서식 도구 및 GIT 통합과 같은 특정 요구 및 언어에 확장을 추가 할 수 있습니다. VS 코드에는 코드에서 버그를 신속하게 찾아서 해결하는 데 도움이되는 직관적 인 디버거도 포함되어 있습니다.
 VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
VSCODE에 필요한 컴퓨터 구성
Apr 15, 2025 pm 09:48 PM
대 코드 시스템 요구 사항 : 운영 체제 : Windows 10 이상, MacOS 10.12 이상, Linux 배포 프로세서 : 최소 1.6GHz, 권장 2.0GHz 이상의 메모리 : 최소 512MB, 권장 4GB 이상의 저장 공간 : 최소 250MB, 권장 1GB 및 기타 요구 사항 : 안정 네트워크 연결, Xorg/Wayland (LINUX)
 VSCODE 설정 중국어로 VSCODE를 중국어로 설정하는 방법
Apr 15, 2025 pm 06:51 PM
VSCODE 설정 중국어로 VSCODE를 중국어로 설정하는 방법
Apr 15, 2025 pm 06:51 PM
VS Code Extension Store에 단순화 된 중국어 팩 또는 전통적인 중국어 팩을 설치하고 활성화함으로써 VS 코드 사용자 인터페이스를 중국어로 변환하여 코딩 경험을 향상시킬 수 있습니다. 또한 테마, 바로 가기 및 코드 스 니펫을 조정하여 설정을 추가로 개인화 할 수 있습니다.
 VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE 시작 프론트 엔드 프로젝트 명령
Apr 15, 2025 pm 10:00 PM
VSCODE에서 프론트 엔드 프로젝트를 시작하라는 명령은 코드입니다. 특정 단계에는 다음이 포함됩니다. 프로젝트 폴더를 엽니 다. vscode를 시작하십시오. 프로젝트를 엽니 다. 시작 명령 코드를 입력하십시오. 터미널 패널에서. 프로젝트를 시작하려면 Enter를 누르십시오.
 VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
VScode가 사용하는 언어는 무엇입니까?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE)는 Microsoft에 의해 개발되었으며 Electron Framework를 사용하여 구축되었으며 주로 JavaScript로 작성되었습니다. JavaScript, Python, C, Java, HTML, CSS 등을 포함한 광범위한 프로그래밍 언어를 지원하며 확장을 통해 다른 언어에 대한 지원을 추가 할 수 있습니다.
 터미널 VSCODE에서 프로그램을 실행하는 방법
Apr 15, 2025 pm 06:42 PM
터미널 VSCODE에서 프로그램을 실행하는 방법
Apr 15, 2025 pm 06:42 PM
vs 코드에서는 다음 단계를 통해 터미널에서 프로그램을 실행할 수 있습니다. 코드를 준비하고 통합 터미널을 열어 코드 디렉토리가 터미널 작업 디렉토리와 일치하는지 확인하십시오. 프로그래밍 언어 (예 : Python의 Python Your_file_name.py)에 따라 실행 명령을 선택하여 성공적으로 실행되는지 여부를 확인하고 오류를 해결하십시오. 디버거를 사용하여 디버깅 효율을 향상시킵니다.
 vscode가 Java를 실행할 수 있습니다
Apr 15, 2025 pm 07:06 PM
vscode가 Java를 실행할 수 있습니다
Apr 15, 2025 pm 07:06 PM
vs 코드는 Java를 실행할 수 있습니다. JDK를 설치하고 Java_home 환경 변수를 구성해야합니다. Java Language Support, Debugger 및 Maven 지원을 포함한 Java Extension Pack Extension을 설치하십시오. 실행중인 환경이 올바르게 구성되어 있는지 확인하고 Java 파일을 마우스 오른쪽 단추로 클릭하고 실행할 "코드 실행"을 선택하십시오. VS 코드 별 Java를 실행하는 장점은 가볍고 강력하며 무료이지만 초대형 프로젝트의 성능에 영향을 줄 수 있다는 것입니다.




