이 글에서는 ASP.NET Core 애플리케이션에서 Vue를 실행하고 IIS에 배포하는 방법에 대한 관련 정보를 주로 소개합니다. 글에서는 이를 그림과 텍스트를 통해 자세히 소개하며 모든 사람의 학습이나 업무에 특정한 참고 가치가 있습니다. , 필요하신 친구들은 편집자를 따라가서 함께 배워보세요.
머리말
.NET Core 1.0부터 프로젝트에 적용했지만 아직 ASP.NET Core의 몇 가지 원리를 연구하기 시작하지 않았습니다. 사용법을 아는 데 한계가 있습니다. 이미 많은 기사가 있습니다. 잠시 시간을 내어 ASP.NET Core를 Vue와 결합하여 IIS에서 실행하는 방법에 대해 이야기해 보겠습니다.
Vue와 결합된 ASP.NET Core는 IIS
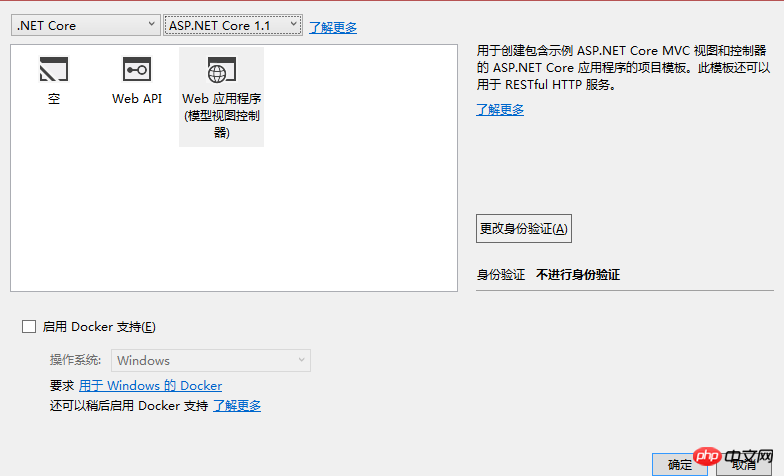
Vue 및 Webpack 설치에 대한 자세한 내용은 없습니다. ASP.NET Core 애플리케이션을 직접 생성하거나 dotnet new mvc를 통해 ASP.NET Core 애플리케이션을 생성해 보겠습니다.

다음으로 위 애플리케이션에서 다음 명령을 통해 Vue 템플릿을 생성합니다.
vue init webpack my-project
cd my-project
npm install
로그인 후 복사

다음으로 npm run dev를 사용하여 Vue를 시작합니다.

이때 Vue도 실행한 후 로컬에서 테스트해 보는 것은 재미있습니다. 첫 번째 단계를 완료한 후 프로덕션 환경에서 앞뒤 분리를 구현하고 위의 ASP.NET Core 응용 프로그램을 별도의 사이트로 IIS에 배포하는 동시에 Vue를 별도의 사이트로 사용했습니다. 다음으로 위 애플리케이션을 IIS에 배포합니다.

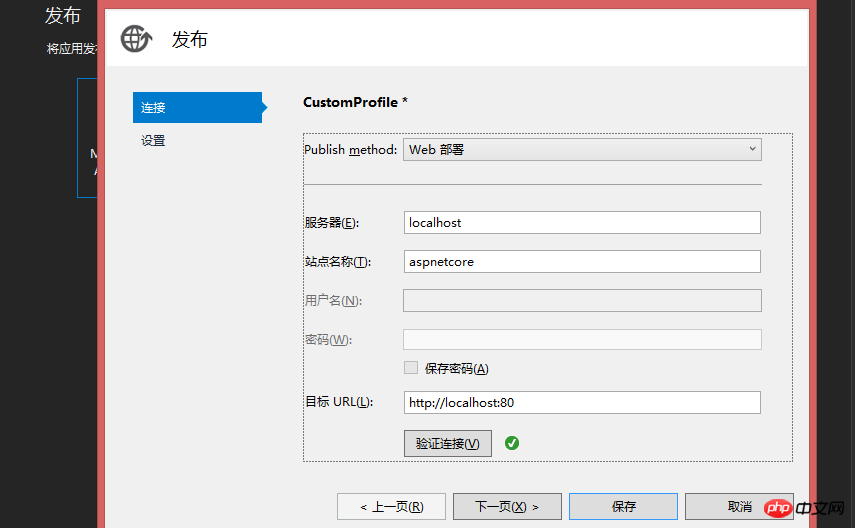
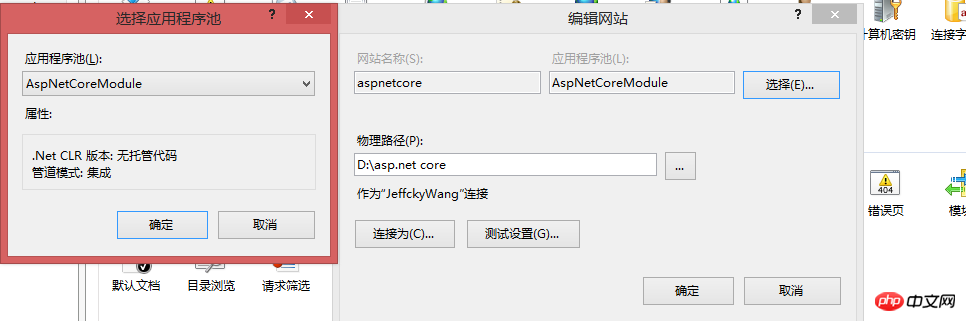
IIS에서 생성된 aspnetcore 사이트의 경우 기본 설정의 애플리케이션 풀은 물론 비관리 코드입니다. 그렇지 않은 경우 .NET Core 런타임을 직접 다운로드하세요.


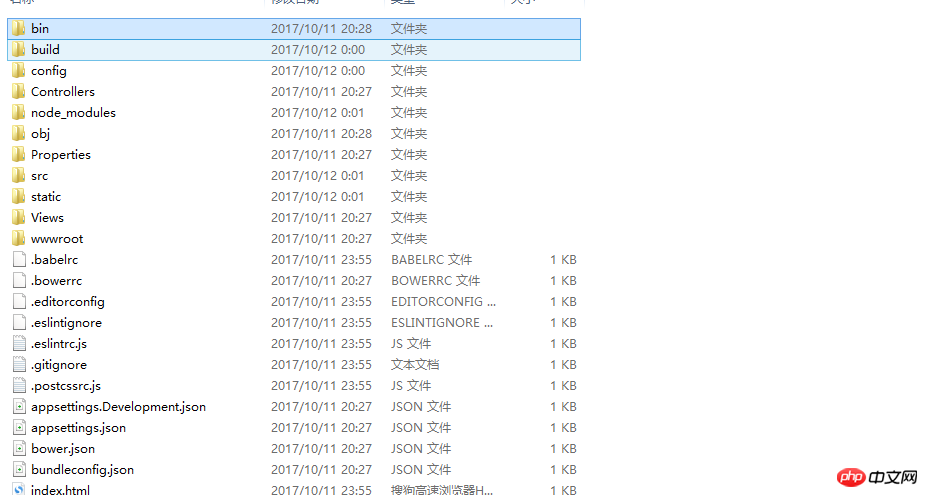
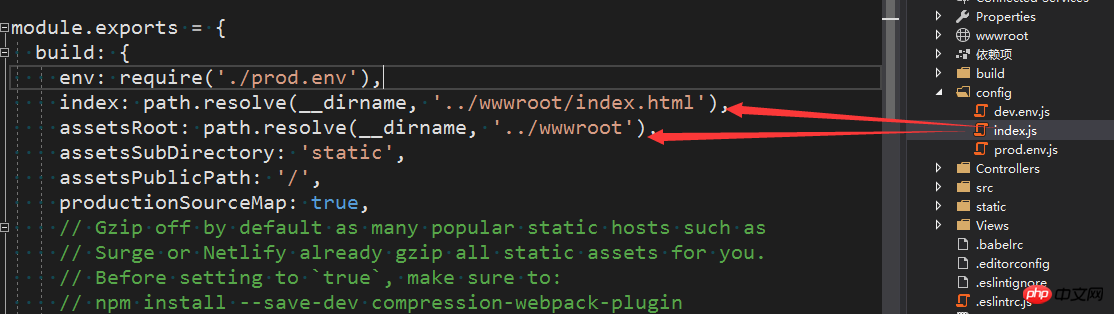
이번에 해야 할 일은 Vue 구성 파일을 수정하고, 생성된 Vue 템플릿 프로젝트의 config 폴더에 있는 Index.js 파일을 수정하여 생성된 파일이 위치한 디렉터리를 구성하는 것입니다.

다음으로 npm run build 명령을 실행하여 wwwroot 폴더에 vue 파일을 생성합니다.

그런 다음 프런트 엔드 사이트를 만들고 위에서 생성된 파일을 사이트 아래에 넣습니다. 예를 들어 VueDemo를 만들었습니다.

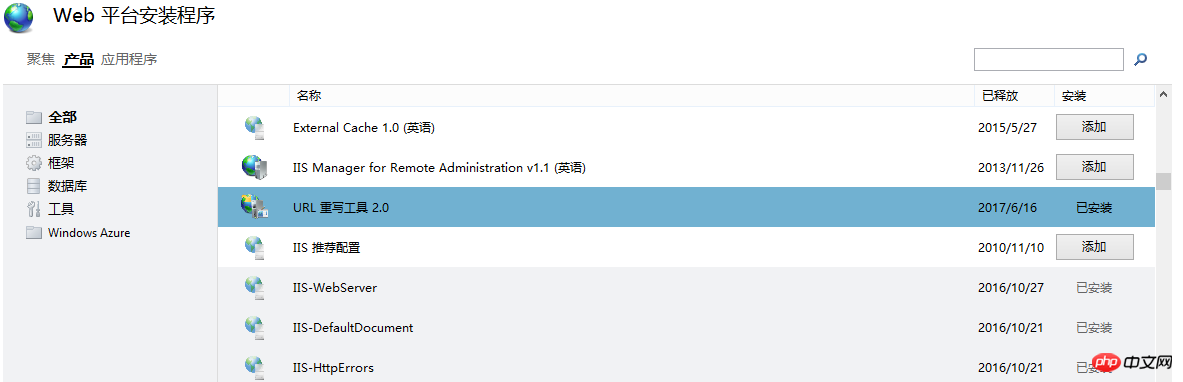
모든 것이 너무 간단하고 쉬워보이지 않나요? 위의 테스트를 수행할 때 자세히 설명하지 않았을 뿐입니다. 예를 들어 접근 권한이 없다면, 그런 다음 권한을 약속하십시오. 기본적으로 사이트 권한은 IIS APPPOOLDefaultAppPool입니다. 권한이 충분하지 않으면 NET SERVICE 또는 EVERY ONE을 구성하십시오. 그렇지 않으면 생성된 Vue 사이트에 액세스할 수 없으며 해당 오류 코드가 나타납니다. 라우팅 재작성 프로그램은 웹 플랫폼을 통해 설치되어야 합니다.

Summary
이 섹션에서는 ASP.NET Core 애플리케이션과 프런트 엔드 프레임워크(예: Vue) 간의 앞뒤 분리를 달성하는 방법을 간략하게 소개했습니다. 다음 단계는 Vue가 인터페이스 호출을 수행하는 것입니다. 시간이 지나면 Vue for Ajax 요청을 사용하여 ASP.NET Core 인터페이스를 업데이트합니다.
위 내용은 Vue를 실행하고 IIS에 배포된 ASP.NET Core 애플리케이션에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!