webpack+babel+transform-runtime, IE는 Promise 정의되지 않은 솔루션을 프롬프트합니다.
지식 요구 사항
babel에 대한 기본 지식(Ruan Yifeng의 바벨 입문 튜토리얼 권장)babel的基础知识(推荐阮一峰的babel入门教程)充分理解
babel-plugin-transform-runtime与babel-runtime的作用(推荐github项目首页)webpack2基础用法webpack2中babel-loader作用,import异步加载
问题说明
webpack+babel-loader+transform-runtime正常来讲应该能实现在没有原生支持Promise的浏览器(如IE)下正常运行,但是实际在IE11下,还是提示Promise未定义的错误。网上找了一圈,没有切中要害的,于是干脆自己分析。

分析
首先确认babel的transform-runtime是否生效,在自己的js代码中编写var promise = new Promise(resolve, reject)的示例代码,发现Promise是有被替换的。所以问题的关键在于什么东西超出了babel的控制?
我想到的是node_modules与webpack本身生成的代码。
在使用babel转换ES6之前, 通过node_modules引用的第三方包都能正常使用,因此可以排除。
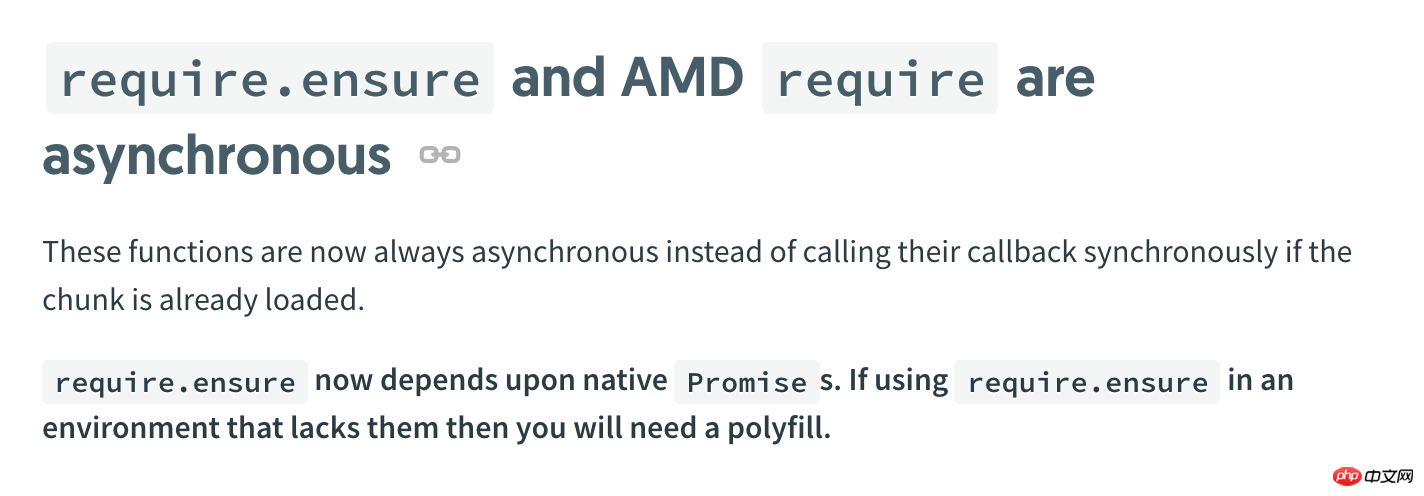
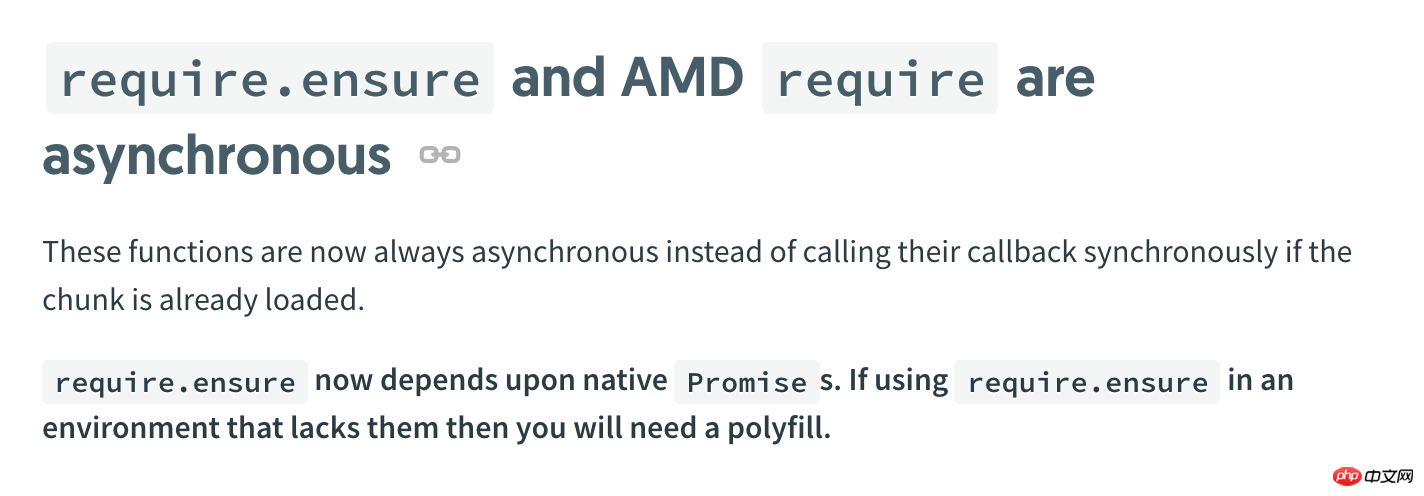
那么webpack呢,在GOOGLE中搜索webpack promise not defined,还真找到了原因,如下图所示:

当使用了webpack的异步加载时,webpack要求原生支持Promise,刚好我们的代码有用到。至此,原因就找到了:
webpack生成的new Promise相关代码, 超出babel的transform-runtime的控制范围,只有导出全局的Promise才能解决此问题。
解决方案1
引入
babel-polyfill导出全局Promise,这种方法并不好;不仅Promise被导出,还抛出大量其他的全局对象,可能存在冲突风险,同时文件体积比较大。
解决方案2
在js文件开头添加window.Promise = Promise这一句即可,示例代码:
import 'jquery' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap' // 将Promise抛出为全局对象 window.Promise = Promise 。。。
原理:当babel检查到js的Promise时,transform-runtime会将Promise做转换,然后将其抛出为全局对象即可达到跟babel-polyfill
babel-plugin-transform-runtime에 대한 완전한 이해 babel-runtime의 역할 (github 프로젝트 홈페이지 권장)
webpack2기본 사용법🎜🎜🎜webpack2babel-loader 역할에서 import는 비동기식으로 로드됩니다🎜🎜문제 설명🎜🎜webpack+ babel-loader+transform-runtime일반적으로 말하면 Promise(예: Promise)를 기본적으로 지원하지 않는 브라우저에서 구현할 수 있어야 합니다. >IE) IE11에서 정상적으로 실행되지만 여전히 Promise 정의되지 않은 오류가 표시됩니다. 인터넷으로 검색해 봤는데, 딱 맞는 내용이 없어서 그냥 제가 직접 분석해봤습니다. 🎜🎜 🎜🎜Analytic🎜🎜먼저
🎜🎜Analytic🎜🎜먼저 babel을 확인하세요 transform-runtime이 효과적인지 여부를 자신의 js 코드에 var promise = new Promise(resolve, Reject)의 샘플 코드를 작성하고 Promise가 대체되었는지 확인하세요. 그렇다면 질문의 핵심은 babel의 통제 범위를 벗어나는 것이 무엇인가 하는 것입니다. 🎜🎜내가 생각하는 것은 node_modules와 webpack 자체에서 생성된 코드입니다. 🎜🎜babel을 사용하여 ES6를 변환하기 전에 node_modules를 통해 참조되는 타사 패키지는 정상적으로 사용할 수 있으므로 제외할 수 있습니다. 🎜webpack의 경우 GOOGLE에서 webpack promise not Defined를 검색하고 아래 그림과 같이 이유를 찾으세요. 🎜🎜 🎜🎜
🎜🎜webpack의 비동기 로딩을 사용할 때 webpack에는 Promise에 대한 기본 지원이 필요하며 이는 우리 코드에서 유용합니다. 이때 원인이 발견되었습니다. 🎜🎜webpack에서 생성된 new Promise 관련 코드가 babel의 <code>transform-runtime를 초과합니다. > 제어 범위, 전역 Promise를 내보내는 것만으로 이 문제를 해결할 수 있습니다. 🎜🎜해결책 1🎜🎜🎜🎜전역 Promise를 내보내려면 babel-polyfill을 도입하세요. 이 방법은 Promise만 내보내는 것이 아닙니다. 또한 충돌을 일으킬 수 있는 다른 전역 개체도 많이 버려지고 파일 크기도 상대적으로 큽니다. 🎜🎜해결책 2🎜🎜 js 파일 시작 부분에 window.Promise = Promise를 추가하세요. 샘플 코드: 🎜rrreee🎜 원리: babel이 js의 Promise를 감지하면 transform-runtime이 Promise를 대체합니다. code>변환한 다음 전역 객체로 던져 babel-polyfill과 동일한 효과를 얻습니다. 🎜🎜🎜🎜위 내용은 webpack+babel+transform-runtime, IE는 Promise 정의되지 않은 솔루션을 프롬프트합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 약속 지키기: 약속 이행의 장점과 단점
Feb 18, 2024 pm 08:06 PM
약속 지키기: 약속 이행의 장점과 단점
Feb 18, 2024 pm 08:06 PM
일상생활에서 우리는 약속과 이행 사이에서 종종 문제에 직면합니다. 개인적인 관계에서든 비즈니스 거래에서든 약속을 이행하는 것은 신뢰 구축의 핵심입니다. 그러나 헌신의 장단점은 종종 논란의 여지가 있습니다. 이 기사에서는 약속의 장단점을 살펴보고 약속을 지키는 방법에 대한 몇 가지 조언을 제공합니다. 약속된 혜택은 분명합니다. 첫째, 헌신은 신뢰를 구축합니다. 사람이 약속을 지키면 다른 사람들이 자신을 믿을 만한 사람이라고 믿게 만듭니다. 신뢰는 사람들 사이에 확립된 유대이며, 이는 사람들을 더 나은 사람으로 만들 수 있습니다.
 Vue 애플리케이션에서 Uncaught (약속대로) TypeError가 발생하면 어떻게 해야 합니까?
Jun 25, 2023 pm 06:39 PM
Vue 애플리케이션에서 Uncaught (약속대로) TypeError가 발생하면 어떻게 해야 합니까?
Jun 25, 2023 pm 06:39 PM
Vue는 널리 사용되는 프런트엔드 프레임워크로, 애플리케이션을 개발할 때 다양한 오류와 문제가 자주 발생합니다. 그중 Uncaught(inpromise)TypeError가 일반적인 오류 유형입니다. 이번 글에서는 그 원인과 해결방법에 대해 알아보겠습니다. Uncaught(inpromise)TypeError란 무엇입니까? Uncaught(inpromise)TypeError 오류는 일반적으로 다음에서 발생합니다.
 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
양식 유효성 검사는 웹 애플리케이션 개발에서 매우 중요한 링크로, 애플리케이션의 보안 취약성과 데이터 오류를 방지하기 위해 양식 데이터를 제출하기 전에 데이터의 유효성을 확인할 수 있습니다. Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 쉽게 구현할 수 있습니다. 이 기사에서는 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법을 소개합니다. 1. 폼 유효성 검사의 기본 요소 폼 유효성 검사를 구현하는 방법을 소개하기 전에 먼저 폼 유효성 검사의 기본 요소가 무엇인지 알아야 합니다. 양식 요소: 양식 요소는
 웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준이란 무엇입니까?
Oct 18, 2023 pm 05:24 PM
웹 표준은 W3C 및 기타 관련 기관에서 개발한 일련의 사양 및 지침으로, HTML, CSS, JavaScript, DOM, 웹 접근성 및 성능 최적화를 포함하며, 이러한 표준을 따르면 페이지의 호환성이 향상됩니다. 접근성, 유지 관리성 및 성능. 웹 표준의 목표는 웹 콘텐츠가 다양한 플랫폼, 브라우저 및 장치에서 일관되게 표시되고 상호 작용할 수 있도록 하여 더 나은 사용자 경험과 개발 효율성을 제공하는 것입니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.
 Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대해 자세히 알아보세요.
Feb 18, 2024 pm 07:13 PM
Promise.resolve()에 대한 자세한 설명에는 특정 코드 예제가 필요합니다. Promise는 비동기 작업을 처리하기 위한 JavaScript의 메커니즘입니다. 실제 개발에서는 순서대로 실행해야 하는 일부 비동기 작업을 처리해야 하는 경우가 종종 있으며, 이행된 Promise 객체를 반환하기 위해 Promise.resolve() 메서드가 사용됩니다. Promise.resolve()는 Promise 클래스의 정적 메서드입니다.
 웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹이 무슨 뜻이야?
Jan 09, 2024 pm 04:50 PM
웹은 인터넷의 응용 형태인 월드 와이드 웹(World Wide Web)이라고도 알려진 글로벌 광역 네트워크입니다. 웹은 하이퍼텍스트와 하이퍼미디어를 기반으로 한 정보 시스템으로, 사용자는 하이퍼링크를 통해 여러 웹 페이지 사이를 이동하여 정보를 검색하고 얻을 수 있습니다. 웹의 기본은 인터넷이며, 이는 통일되고 표준화된 프로토콜과 언어를 사용하여 서로 다른 컴퓨터 간의 데이터 교환과 정보 공유를 가능하게 합니다.
 웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
PHP는 웹 개발의 백엔드에 속합니다. PHP는 주로 서버 측 로직을 처리하고 동적 웹 콘텐츠를 생성하는 데 사용되는 서버 측 스크립팅 언어입니다. 프런트엔드 기술과 비교하여 PHP는 데이터베이스와의 상호 작용, 사용자 요청 처리, 페이지 콘텐츠 생성과 같은 백엔드 작업에 더 많이 사용됩니다. 다음으로, 백엔드 개발에서 PHP 적용을 설명하기 위해 특정 코드 예제가 사용됩니다. 먼저 데이터베이스에 연결하고 데이터를 쿼리하기 위한 간단한 PHP 코드 예제를 살펴보겠습니다.




