모바일 효과 CellSwiper 구현
앞면에 작성
이전 모바일 효과에 대한 설명에 이어, 우연히 프로젝트에서 이 효과를 사용해야 하게 되어 Ele.me의 컴포넌트 라이브러리에 가서 살펴보았는데요. 효과는 WeChat의 모바일 효과 CellSwiper 구현와 약간의 차이가 있습니다. 프로젝트에서 React를 사용하기 때문에 React의 모든 구성 요소는 이전에 사용했던 것은 문자별로 코드화되어 있기 때문에 (생각하기도 힘들지만) 이전의 swiper와 결합하면 원리도 유사하고 WeChat과 유사한 끌어당김 효과를 얻을 수 있습니다. 모바일 효과 CellSwiper 구현还是有点差别的,由于项目中又是使用的React,之前使用的React所有组件都是自己一个字母一个字母码起来的(想来也是辛酸),所以结合之前的swiper,道理类似,实现了类似微信端的抽拉效果。

1. 核心解析
1.1 HTML结构
<p class="c-cell-swiper" id="wrapper">
<p class="cell-content" id="content">
<p class="your-code">
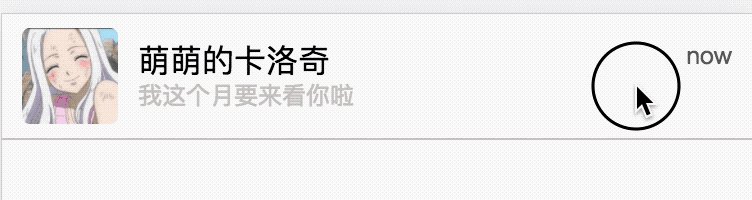
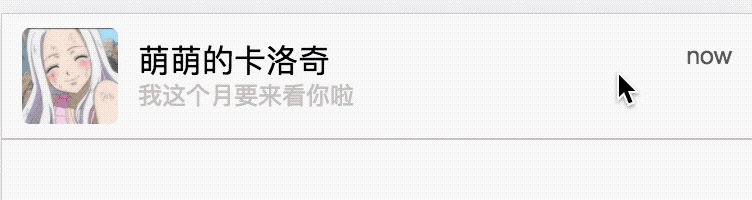
<img class="icon lazy" src="/static/imghw/default1.png" data-src="./images/t.jpg" alt="모바일 효과 CellSwiper 구현" ></img>
<p class="left">
<span>萌萌的卡洛奇</span>
<p class="sub">我这个月要来看你啦</p>
</p>
<p class="right">now</p>
</p>
</p>
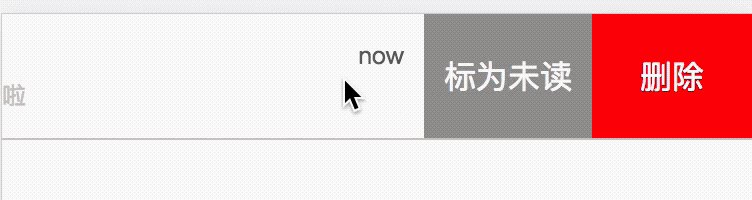
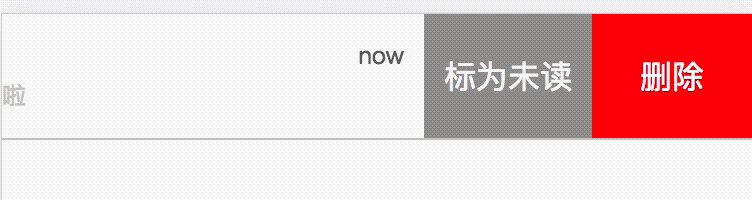
<p class="cell-btn-group" id="btnGroup">
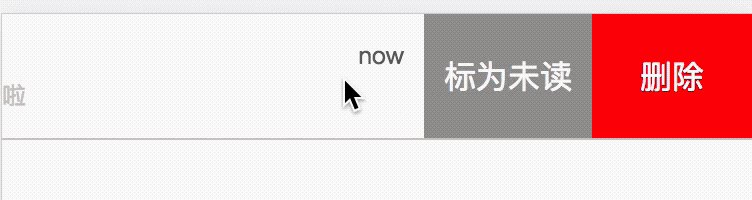
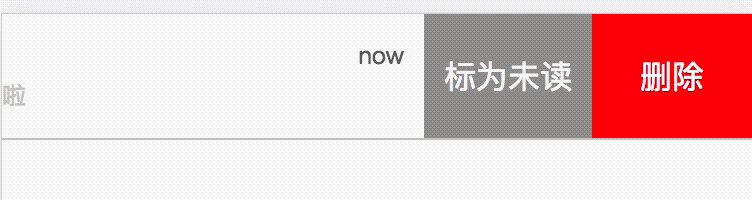
<p class="cell-btn">标为未读</p>
<p class="cell-btn">删除</p>
</p></p>代码中类名为your-code的地方是你自己要加的代码。
做一个效果之前,我们先需要分析一下我们应该怎么做,这样才能有的放矢。比如这个效果,由于采用的是覆盖式抽拉,因此,需要两个层,上面一个层负责滑动,下面一个层固定,当上面的层滑动完成之后,下面的自然就显示出来了。
因此有两个点:
上层和下层的层都要绝对定位,这样才好区别层级(最开始我试的是上面的层不需要决定定位,发现移到项目中的时候,下面的层显示不出来,因为最开始设置了
z-index:-1。但一般的页面来说,body其实是有一个层级的,因此就会覆盖下面的层,导致显示不出来)既然都采用绝对定位,那么上面的层级的高度就需要计算
1.2 代码分析
定位好层级之后,下面的按钮层就可以基本不用管了,主要的操作还是滑动。滑动可以借鉴之前的swiper代码,这里不作赘述。
1.2.1 计算高度和按钮组的宽度
var el = document.querySelector('#content');var btn = document.querySelector('#btnGroup');var wrapper = document.querySelector('#wrapper');function getBtnGroupWidth() {
// 按钮组的宽度,滑动的最大距离
btnGroupWidth = btn.getBoundingClientRect().width;
wrapperHeight = el.getBoundingClientRect().height;
// 设置最上层容器的高度
wrapper.style.height = wrapperHeight + 'px';
// 设置子容器高度
el.children[0].style.height = wrapperHeight + 'px';
// 设置按钮组的line-height,保证按钮组文字居中
btn.style.lineHeight = wrapperHeight + 'px';}1.2.2 滑动
// 滑动中 ontouchmove// ...// 这里计算的是上层滑动的距离范围// 滑动最远不能超过按钮组宽度// 滑动最小距离就是不滑动,也就是0offsetLeft = Math.min(Math.max(-btnGroupWidth, offsetLeft), 0);translate(el, offsetLeft);// ...// 滑动结束 ontouchend// ...// 如果是tap, 直接关闭if (dragDuration < 300) {
var fireTap = Math.abs(offsetLeft) < 5 && Math.abs(offsetTop < 5);
if (isNaN(offsetLeft) || isNaN(offsetTop)) {
fireTap = true;
}
if (fireTap) {
translate(el, 0, 150);
opened = false;
swiping = false;
return;
}}var distanceX = Math.abs(offsetLeft);// 如果向左滑动超过了按钮组的40%,辣么在松手的一刻自动滑开// 反之如果向右滑动超过了按钮组的40%就关闭if (distanceX > btnGroupWidth * 0.4 && offsetLeft < 0) {
translate(el, -btnGroupWidth, 150);
opened = true;} else {
translate(el, 0, 150);
opened = false;}// ...2. 总结
整个流程来说相当于swiper还是相当简单的,可以说其实就是一个swiper

🎜🎜1. 핵심 분석🎜
1.1 HTML 구조
rrreee🎜코드에서 클래스 이름이your-code인 부분이 추가하려는 코드입니다. 🎜🎜효과를 내기 전에 먼저 어떻게 해야 하는지 분석해야 타겟이 될 수 있습니다. 예를 들어 이 효과는 커버링 유형의 풀아웃을 사용하므로 두 개의 레이어가 필요합니다. 상위 레이어는 슬라이딩을 담당하고 하위 레이어는 고정되어 있어 하위 레이어가 자연스럽게 표시됩니다. 🎜🎜그래서 두 가지 점이 있습니다. 🎜- 🎜상위 레이어와 하위 레이어는 절대 위치에 있어야 레벨을 구분할 수 있습니다(처음에는 상위 레이어를 시도했습니다). 위치를 정할 필요는 없고, 프로젝트로 옮겼을 때 맨 처음에
z-index:-1가 설정되어 있어서 하위 레이어가 표시되지 않는 것을 발견했습니다. 하지만 일반 페이지의 경우에는요. ,body.사실 레벨이 있어서 하위 레이어를 덮어서 표시되지 않게 됩니다)🎜 - 🎜절대 위치 지정을 사용하기 때문에 높이가 상위 레벨을 계산해야 합니다🎜
1.2 코드 분석
🎜레이어 위치를 지정한 후에도 기본 작업은 여전히 슬라이딩 상태로 아래의 버튼 레이어를 무시할 수 있습니다. 스와이프는 이전 스와이프 코드를 참조할 수 있으므로 여기서는 자세히 설명하지 않겠습니다. 🎜1.2.1 버튼 그룹의 높이와 너비 계산
rrreee1.2.2 스와이프
rrreee🎜2. 요약🎜🎜전체 프로세스는스와이프아직도 꽤 간단합니다. 실제로 <code>swiper를 단순화한 버전이라고 할 수 있습니다. 🎜🎜효과를 얻은 후 어떻게 분석하느냐가 핵심입니다. 명확한 분석 아이디어가 있어야만 이 분석에 대한 합리적인 솔루션이 제공될 수 있습니다. 여기서는 이 효과를 만드는 과정을 기록하고 모든 사람에게 도움이 되기를 바랍니다. 🎜위 내용은 모바일 효과 CellSwiper 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
ASSASSIN이라고 하면, 플레이어들은 확실히 "Assassin's Creed"에 나오는 암살의 대가들을 떠올릴 것이라고 생각합니다. 그들은 숙련될 뿐만 아니라 "어둠에 헌신하고 빛을 섬기는" 신념을 가지고 있습니다. 국내에서 잘 알려진 섀시/전원 공급 장치/냉각 가전 브랜드 DeepCool의 ASSASSIN 플래그십 공냉식 라디에이터 시리즈는 서로 일치합니다. 최근 이 시리즈의 최신 제품인 ASSASSIN4S가 출시되었습니다. "Assassin in Suit, Advanced"는 고급 플레이어에게 새로운 공냉식 경험을 선사합니다. 외관은 디테일이 가득합니다. Assassin 4S 라디에이터는 이중 타워 구조 + 단일 팬 내장 디자인을 채택했으며, 외부는 큐브 모양의 페어링으로 덮여 있어 전체적으로 강렬한 느낌을 줍니다. 다양한 컬러를 만나보세요.
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.
 Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
ITX 플랫폼은 컴팩트한 크기로 궁극적이고 독특한 아름다움을 추구하는 많은 플레이어를 끌어 모았습니다. 제조 공정의 개선과 기술 발전으로 Intel의 14세대 Core와 RTX40 시리즈 그래픽 카드 모두 ITX 플랫폼에서 강점을 발휘할 수 있으며, 게이머 또한 SFX 전원 공급 장치에 대한 요구 사항이 더 높습니다. 게임 매니아인 Huntkey는 고성능 요구 사항을 충족하는 ITX 플랫폼에서 새로운 MX 시리즈 전원 공급 장치를 출시했습니다. MX750P 풀 모듈 전원 공급 장치는 최대 750W의 정격 전력을 가지며 80PLUS 플래티넘 레벨 인증을 통과했습니다. 아래에서는 이 전원 공급 장치에 대한 평가를 가져옵니다. Huntkey MX750P 풀 모듈 전원 공급 장치는 심플하고 패셔너블한 디자인 컨셉을 채택하고 있으며 플레이어가 선택할 수 있는 두 가지 흑백 모델이 있습니다. 둘 다 무광택 표면 처리를 사용하고 은회색과 빨간색 글꼴로 질감이 좋습니다.
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
PDF, 웹페이지, 포스터, 엑셀 차트의 내용을 자동으로 분석할 수 있는 대형 모델은 파트타임 근로자에게 그다지 편리하지 않습니다. Shanghai AILab, 홍콩 중문대학교 및 기타 연구 기관에서 제안한 InternLM-XComposer2-4KHD(약칭 IXC2-4KHD) 모델은 이를 현실로 만듭니다. 해상도 제한이 1500x1500 이하인 다른 다중 모드 대형 모델과 비교하여, 이 작업은 다중 모드 대형 모델의 최대 입력 이미지를 4K(3840x1600) 이상의 해상도로 높이고 모든 화면비와 336픽셀을 4K로 지원합니다. 동적 해상도가 변경됩니다. 모델은 출시 3일 만에 허깅페이스 비주얼 질문답변 모델 인기 순위 1위를 차지했다. 취급이 용이함




