몇 달 전, "웹킷 기술의 내부자"라는 책을 다 읽고 나서 문득 어떤 생각이 들었습니다. 웹 프론트엔드 개발에 필요한 모든 지식을 하나의 관점에 모아 완전한 웹 프론트엔드 지식 시스템을 형성하고자 합니다. 그 목적은 프론트엔드의 세 블록(html, css, js) - —웹 프런트엔드가 되려면 이 세 가지 블록보다 훨씬 더 많은 것이 필요합니다.
몇달째 미루고 있는데 조만간 참석할 행사가 있어서 이틀만에 정리해야겠네요. 그냥 하세요. 나는 아침에 사무실에서 스케치를 시작했고, 아이디어를 엉망으로 정리했습니다.
: http://pan.baidu.com/s/1hqIUvUc(전체 지식 시스템의 사진과 xmind 파일 포함)

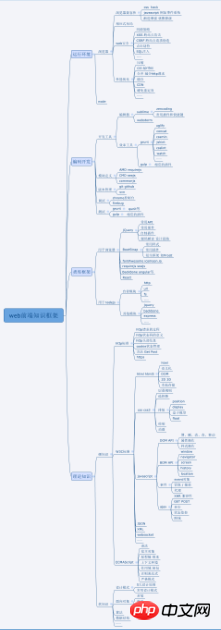
이론적 지식, 클래스 라이브러리 프레임워크, 코딩 개발, 운영 환경으로 나누었습니다. 아래 사진과 같이:

우선 특정 이론적 지식이 필요합니다. 다른 사람의 강의를 듣든, 스스로 책을 읽든, 온라인에서 정보를 검색하든 특정 이론적 지식이 필요합니다. 모든 종류의 프로그램 개발에서는 모두 피할 수 없습니다.
셋째, 이러한 이론적 지식과 도움이 되는 클래스 라이브러리 프레임워크를 사용하면 실제로 코딩할 수 있습니다. 코딩 개발은 단지 코드를 작성하는 것만이 아니라고 생각할 수도 있는데, 또 무엇이 있을까요? ——여러 가지가 있습니다.
마지막으로 프로그램을 개발하는 목적은 해당 환경에서 효율적이고 안정적으로 실행하는 것입니다. 기대해주세요
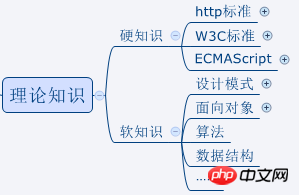
'부드러운 지식'과 '하드지식'이 낯설게 느껴지실 수도 있지만, 한번 해보면 다들 이해하실 겁니다. 말해봐.

소위 "소프트"란 데이터 구조, 알고리즘, 디자인 패턴, 객체 지향 등 다양한 프로그램 개발에 사용할 수 있는 기본 기술 및 내부 기술을 의미합니다.
이른바 "하드"는 이 프로그램 개발에 직접 사용될 수 있습니다. C 언어를 사용하려면 C 언어 구문을 배워야 합니다. 이때 Java를 배우는 것은 쓸모가 없습니다. 웹 프론트엔드 개발에 필요한 어려운 지식은 실제로4의 세 가지 표준에 포함되어 있습니다. 웹 프론트엔드 개발의 "어려운 지식"에 대해 이야기해 봅시다
http 표준, W3C 표준, ECMAScript 표준
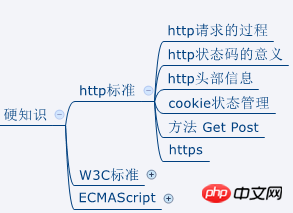
, 그럼 이 세 가지 표준에 대해 하나씩 이야기해 보겠습니다.4.1 http 표준
웹 프론트엔드를 할 때 왜 http 표준을 이해해야 하나요? ——브라우저는 서버에서 웹페이지를 얻어야 하기 때문에 웹페이지는 http 연결이 있는 서버에 정보를 제출할 수도 있습니다. 웹 시스템은 http 링크와 관련되어 있으므로 이를 이해해야 합니다. 내 의견은: http의 세부 사항을 많이 알 필요는 없지만 웹 프런트 엔드 개발에 대한 몇 가지 일반적인 http 지식(위 그림에 나열한 것)을 이해해야 한다는 것입니다. 물론, 나는 내 지식의 개요를 만들었고 세부 사항은 직접 찾아보아야 합니다. (이 글은 지식 프레임워크에 대해 이야기하고 지식 포인트의 세부 사항을 다루지 않습니다.)
이 글을 쓰다 보면 다음 문장이 생각납니다: 2/8 원칙 - 20%의 기능이 80%의 요구를 충족합니다. 저는 이 문장이 여기서 매우 적절하다고 생각합니다. 우리는 일상적인 개발 과정에서 그렇게 많은 것을 사용하지 않습니다. 대신 평소에 많이 사용하는 것들을 이해해야 합니다.
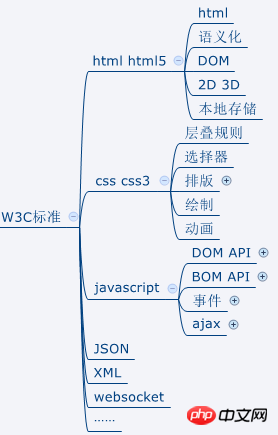
아래 사진의 지식은 제가 글 작성에서 이야기하는 "3개의 큰 블록"(html, css, js)입니다. 이제 여러분은 이것이 W3C 표준의 일부일 뿐이고 W3C 표준은 웹 프런트엔드 개발 지식 시스템의 일부일 뿐이라는 것을 알아야 합니다.
(아래 사진은 완전히 확대되지 않았습니다. 확대된 사진을 보시려면 이 글 시작 부분에 제공된 첨부 파일을 다운로드 받으시면 됩니다)

CSS에 대한 기본 지식과 관련하여 추천하고 싶습니다. 이전 블로그 시리즈 중 하나: "CSS에 대해 얼마나 알고 계시나요?" 》
ES를 ES라고 부르기엔 너무 번거롭습니다.
어떤 사람들은 JavaScript만 알고 ES는 모를 수도 있습니다. 사실 js는 ES를 기반으로 하며 웹 브라우저에 대해 일부 캡슐화(DOM 작업, BOM 작업 추가 등)를 수행합니다.

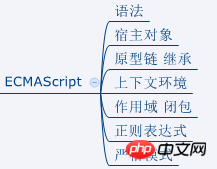
위 그림에서 보듯이 이러한 개념은 보통 JavaScript에서 볼 수 있지만 실제로는 ES의 내용입니다. 다만 이러한 ES의 특성을 javascript가 그대로 계승하고 있고, javascript가 널리 사용되고 있기 때문에 js에서 더 많이 다루게 될 뿐입니다.
여전히 '2/8 원칙'입니다. 실제로 ES에는 많은 콘텐츠가 있으며 매우 빠르게 업데이트되어 이제 ES6에 도달했습니다. 그러나 위에 나열한 것들은 가장 중요한 개념입니다. 프로토타입, 클로저, 스코프를 이해하지 못한다면 ES를 완전히 이해하지 못했다는 뜻입니다. 즉, 자바스크립트 사용법을 완전히 모른다는 뜻입니다.
이전 블로그 시리즈를 추천하고 싶습니다. "JavaScript 프로토타입 및 클로저 시리즈에 대한 심층적인 이해"를 참조하세요.
웹 프런트 엔드 개발에 필요한 이론적 지식은 위에서 설명했습니다. 어떻게 실천하나요? ——무모하게 행동할 수는 없습니다——어떤 유명 인사가 우리에게 그렇게 많은 공헌을 했는지 확인하려면 전 세계를 돌아다녀야 합니다.
다음 라이브러리나 프레임워크를 사용하면 개발 효율성을 크게 향상시킬 수 있습니다.

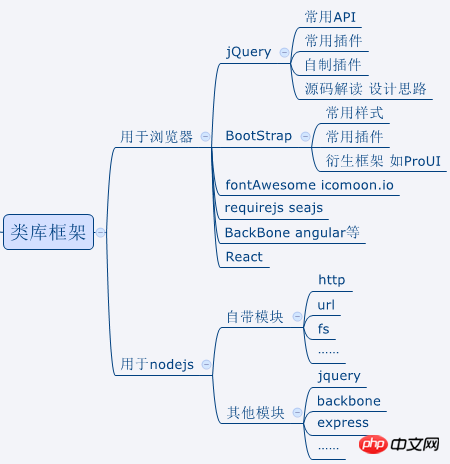
우선 jquery는 대부분의 웹 프런트엔드 개발자에게 없어서는 안 될 도구임에 틀림없습니다. 나는 jquery를 사용할 때 단순히 API와 플러그인만 사용하는 것이 아니라 jquery 플러그인도 직접 작성하고 jquery의 디자인 아이디어도 이해합니다. 그렇게 할 수 있다면 저를 믿으십시오. 놀라운 결과를 얻을 것입니다. 질문이 있는 경우: JavaScript 이벤트 시스템을 가장 철저하게 이해할 수 있는 방법은 무엇입니까? 가장 좋은 답변 중 하나: 이벤트 처리를 위한 jquery 소스 코드를 여러 번 읽어보세요(한 번만 지나면 이해하지 못할 수도 있습니다).
부트스트랩은 길게 설명할 필요 없이 github 순위를 보면 알 수 있습니다. 우리 회사의 UI 디자이너들도 부트스트랩의 스크린샷을 자료로 찍습니다.
fontAwesome은 세계에서 가장 강력한 아이콘 시스템입니다. CSS를 사용하여 아이콘을 만드는 것과 비교하면 개발, 효율성 또는 유지 관리 측면에서 몇 배 더 좋습니다. icomoon.io를 사용하면 나만의 아이콘 파일을 사용자 정의하고 선택할 수 있습니다.
requirejs 및 seajs와 같은 모듈 정의 시스템도 시스템에 없어서는 안 될 요소입니다. 한 번 튜토리얼을 본 적이 있는데 강사가 이렇게 말했습니다. requirejs는 jquery 이후 두 번째 프런트 엔드 기술 변화를 가져왔습니다.
기타, 백본, 앵귤러, 리액트 등은 에너지가 부족하여 여기서 자세히 설명하지 않겠습니다. 하지만 매우 중요합니다. 적어도 이해하려고 노력해야 합니다.
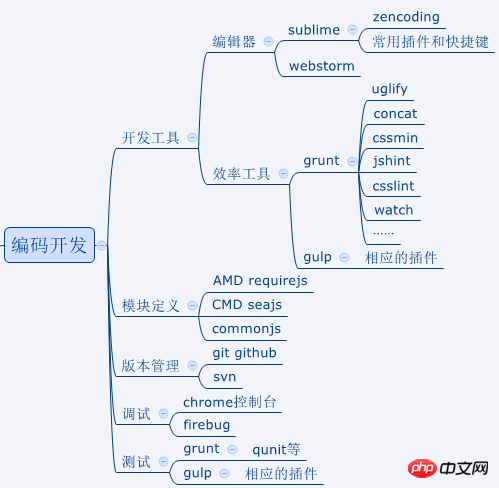
어떤 코딩 IDE가 가장 좋은지 묻고 싶다면 당연히 마이크로소프트의 비주얼 스튜디오겠죠! 그러나 최신 버전의 Microsoft VS라도 아래 언급된 개발 환경을 대체할 수는 없습니다.

웹 프론트엔드를 전문으로 한다면 더 이상 VS를 사용하지 말고 당연히 sublime을 선택하세요. 여전히 html 문을 하나씩 수동으로 작성해야 합니까? zencoding의 도움이 필요합니다. 그렇지 않으면 효율성이 너무 떨어집니다.
게다가 html, css, js의 압축, 병합, 구문 검사, 파일 삭제, 복사 등을 수동으로 수행해야 합니까? - 꿀꺽꿀꺽 꿀꺽꿀꺽 꿀꺽꿀꺽 꿀꺽꿀꺽 꿀꺽꿀꺽 꿀꺽꿀꺽 들이키는 데 도움이 필요합니다.
초보자가 배우기에 더 자세하고 적합한 나만의 튜토리얼 "Grunt를 사용하여 자동화된 웹 개발 환경 구축"을 추천하고 싶습니다.
시스템에 js 코드나 파일이 많으면 적합한 모듈 정의 사양을 선택하세요 - CMD / AMD
파일 버전 관리에 도움이 되도록 git을 사용하세요. 가장 쉬운 방법은 github을 사용하는 것입니다.
디버깅과 테스트를 위한 특수 도구도 있는데 모두 배워야 합니다...
- 맙소사... 이 지식을 배우는 것은커녕 이 단어를 쓰면서 손이 아프네요 ——돈. 더 이상 웹 프런트엔드가 "세 개의 큰 조각"이라고 말하지 마세요!
시스템이 실제로 운영 환경에 있을 때, 마침내 완료되었다고 느낄 때 실제로 숙달해야 할 몇 가지 지식 포인트가 있습니다. 아래 사진을 보세요:

우선, 대부분의 웹 시스템은 브라우저에서 실행되지만 js는 노드 환경에서 실행될 수도 있다는 점을 알아야 합니다.
브라우저 환경에서 가장 중요한 두 가지 포인트는 웹 보안과 성능 최적화입니다. 주의하셔야 할 내용을 정리해 놓았습니다. 더 알고 싶으시면 "화이트햇 웹 보안"과 "고성능 웹사이트 구축 가이드" 두 권을 추천드립니다.
입니다. 전체 지식 시스템. 리더들이 좋아하는 자격을 갖춘 프로그래머가 되려면 이러한 지식 외에도 다음 사항이 필요하다고 생각합니다.
애자일 소프트웨어 개발 프로세스(예: SCRUM) 및 프로젝트 관리 지식(예: PMP), 이것은 또한 일종의 "부드러운" 지식입니다.
온라인(블로그, QQ 그룹, 오픈 소스 프로젝트)과 의사소통하는 방법을 배워야 합니다. 의사소통은 자신의 단점을 파악하는 데 도움이 될 수 있습니다. 우리는 스스로 반성하는 법을 배워야 하고, 스스로에게서 배워야 합니다. 지금의 저처럼, 언제든지 제 자신의 일을 정리하고 반성하며 발전하려고 노력하고 있습니다.
위 내용은 웹 프론트엔드 지식체계 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!