Bootstrap은 다양한 장치 크기의 디스플레이 모드에 자동으로 적응할 수 있는 반응형 레이아웃 프레임워크입니다. 사용 방법: 헤드 태그 코드에 다음을 도입합니다. :
【관련 권장 사항: 부트스트랩 튜토리얼】
여기서 초기 규모 = 1은 크기 조정 비율이 1임을 의미합니다.
를 도입하면 로컬 가져오기를 위해 bootstrap.css 파일을 로컬로 다운로드할 수도 있습니다. CDN 가져오기 방법은 다음과 같습니다.
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
사용 CDN의 장점과 단점: 1. 네트워크 환경에서 도입해야 합니다. 2. 로컬 서버에 파일이 있는 경우 로딩 속도가 매우 빠릅니다. CDN은 칭다오 서버에 bootstrap.css 파일을 가지고 있으며, 칭다오 지역의 사용자는 파일을 매우 빠르게 가져올 것입니다. 그렇지 않으면 속도가 느려지고 로딩 지연이 더 길어질 것입니다. 3. Webstorm 소프트웨어에는 코드 프롬프트가 없습니다. CDN을 사용하여 CSS 파일을 로드할 때 코드 프롬프트가 필요한 경우 bootstrap.css를 다운로드하는 것이 좋습니다. 로컬로 다시 도입하세요.
로컬 가져오기를 위해 bootstrap.js 및 jQuery.js 파일을 로컬로 다운로드하거나 CDN을 사용하여 가져올 수 있습니다. CDN 가져오기 방법은 다음과 같습니다.
<!-- jQuery 某些bootstrap插件需要使用 --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 所有的bootstrap插件都需要引入 --> <script src="js/bootstrap.min.js"></script>
참고: 페이지를 렌더링하는 브라우저의 성능을 향상시키려면 js 파일 소개를 body 태그 끝에 배치해 보세요.
Bootstrap은 반응성이 뛰어난 모바일 우선 유동 그리드 시스템을 제공합니다. 화면이나 뷰포트 크기가 커지면 시스템이 자동으로 최대 12개의 열로 나눕니다.
"행"은 적절한 정렬 및 정렬을 제공하기 위해 .container(고정 너비) 또는 .container-fluid(100% 너비)에 포함되어야 합니다. 심. 유체 레이아웃 컨테이너(.container-fluid), 가장 바깥쪽 레이아웃 요소 .container를 .container-fluid</ code>로 변경합니다. 고정 너비 그리드 레이아웃을 100% 너비 레이아웃으로 변환할 수 있습니다. .container와의 차이점은 컨테이너의 최대 너비가 항상 장치 화면의 100%로 설정된다는 것입니다. <code>.container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。流式布局容器(.container-fluid),将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。与.container的区别就是将container的最大宽度始终设置为设备屏幕的100%。
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4
그리드 시스템의 열은 1에서 12까지의 값을 지정하여 범위를 나타냅니다. 예를 들어, 3개의 .col-xs-4 를 사용하여 3개의 동일한 너비 열을 생성할 수 있습니다.
"행"에 포함된 "열"이 12보다 큰 경우 추가 "열"의 요소는 전체적으로 다른 행에 배열됩니다.
<p class="container">
//将一行按照8:4分成两列
<p class="row">
<p class="col-md-8">.col-md-8</p>
<p class="col-md-4">.col-md-4</p>
</p>
//将一行三等分为三列
<p class="row">
<p class="col-md-4">.col-md-4</p>
<p class="col-md-4">.col-md-4</p>
<p class="col-md-4">.col-md-4</p>
</p>
//将一行等分为两列
<p class="row">
<p class="col-md-6">.col-md-6</p>
<p class="col-md-6">.col-md-6</p>
</p>
</p>그리드 매개변수
다음 표를 통해 Bootstrap의 그리드 시스템이 다양한 화면 장치에서 어떻게 작동하는지 자세히 볼 수 있습니다.
호환 모드는 이전 버전과 호환됩니다. 예를 들어 .col-md-를 사용하면 큰 화면에서는 여전히 중간 화면 레이아웃으로 배열되고, 작은 화면이나 초소형 화면에서는 스태킹 방식으로 배열됩니다. .col-xs-가 설정되면 그리드 시스템이 이전 버전과 호환되므로 이에 설정된 레이아웃이 모든 장치에 표시됩니다.
그리드 레이아웃은 왼쪽 부동 레이아웃 방법을 사용하며 부동은 다음으로 지울 수 있습니다. 클래스 속성 값을 .clearfix ;
| 超小屏幕 手机 (<768px) | 小屏幕 平板 (≥768px) | 中等屏幕 桌面显示器 (≥992px) | 大屏幕 大桌面显示器 (≥1200px) | |
|---|---|---|---|---|
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C | ||
.container 最大宽度 | None (自动) | 750px | 970px | 1170px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列(column)数 | 12 | |||
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | |||
| 可嵌套 | 是 | |||
| 偏移(Offsets) | 是 | |||
| 列排序 | 是 | |||
通过栅格系统的布局方式,可以很简洁的设计出自己需要的响应式布局排版,能够在不同设备上达到不同的显示效果。
通过下面的实例说明栅格布局在手机、平板、电脑设备上的动态布局的强大:
<p class="container"> <p class="row"> <p class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</p> <p class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</p> </p> </p>
其中第三行的class属性值表示的意思是,在超小屏幕(<768px)上显示为12个栅格,在小屏幕(>768px)上显示为6个栅格,在中等屏幕(>=992px)上显示的为8个栅格,大屏幕上未定义,根据栅格的向后兼容,在大屏幕上显示的为中等屏幕的布局。
很容易理解,如下代码:
-width: @screen-sm--width: @screen-md--width: @screen-lg-min) { ... }
e.g:
p{
/* 中等屏幕(桌面显示器,大于等于 992px) 此时执行{}里面的样式*/@media (min-width: @screen-md-min) { width:100% }
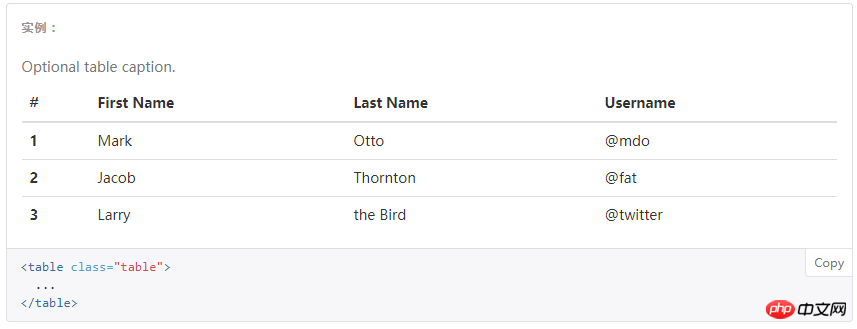
/* 大屏幕(大桌面显示器,大于等于 1200px) 此时执行{}里面的样式*/@media (min-width: @screen-lg-min) { width:80%}}基础样式.table

带条纹区分行的表格.table-striped

带边框的表格.table-border

带鼠标悬停是区分的表格.table-hover

表格行显示的样式,通过设置tr的class属性值来控制,常用属性值有.info/.success/.warning/.active/.danger

위 내용은 BootStrap 기본 스타일 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!