기존 레이아웃 구성표는 박스형 모델을 기반으로 하며 표시 속성 + 위치 속성 + 부동 속성을 사용합니다. 예를 들어, 수직 센터링은 달성하기 쉽지 않습니다.
2009년 W3C는 다양한 페이지 레이아웃을 간단하고 완전하며 반응적으로 구현할 수 있는 Flex 레이아웃이라는 새로운 솔루션을 제안했습니다. 현재 모든 브라우저에서 지원되므로 이제 이 기능을 사용해도 안전합니다.
Flex 레이아웃을 사용하는 요소를 Flex 컨테이너(플렉스 컨테이너) 또는 줄여서 "컨테이너"라고 합니다. 모든 하위 요소는 자동으로 "항목"이라고 하는 Flex 항목(플렉스 항목)이라는 컨테이너 멤버가 됩니다.
오늘은 플렉서블 박스 모델에 대한 저의 통찰과 경험을 공유하겠습니다. 부족한 점이 있으면 수정 메시지를 남겨주세요.
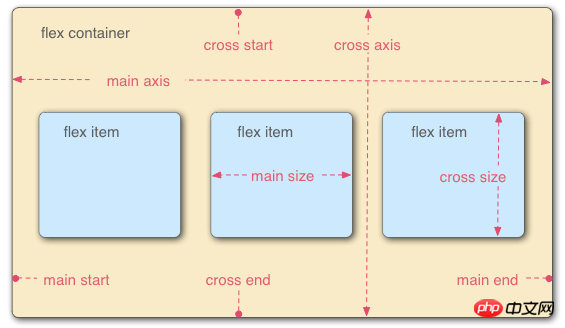
인터넷에서 탄성 상자 모델에 대한 지식을 읽었습니다. Baidu에서 이 분야에 지식이 있는 사람들은 아래 그림을 처음 보고 혼란스러워했을 것입니다. , 다시 돌아와서 아래 그림을 보면 명확해질 것입니다. 오늘은 주축과 교차축을 분리할 것입니다. 그러나 여전히 주축과 교차축을 살펴봐야 합니다. 간단히 말해서 먼저 주축을 가로축, 가로축을 세로축으로 생각하시면 됩니다. 아래의 코드와 효과를 직접 보시고 실험해 보시길 바랍니다. 유연한 상자에 대한 지식을 잘 이해하고 유연한 상자를 적용하여 레이아웃을 만들 수 있습니다.

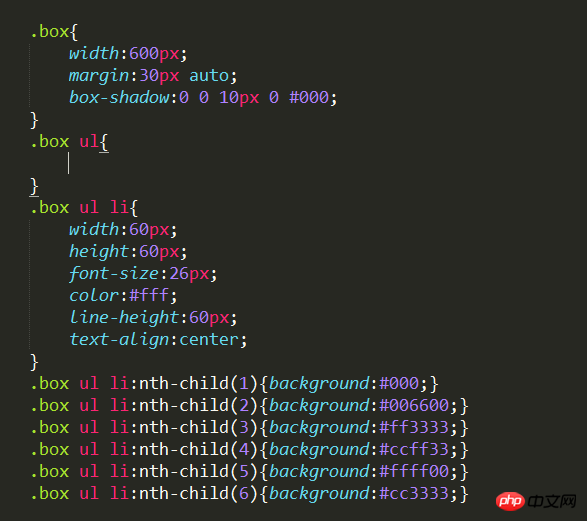
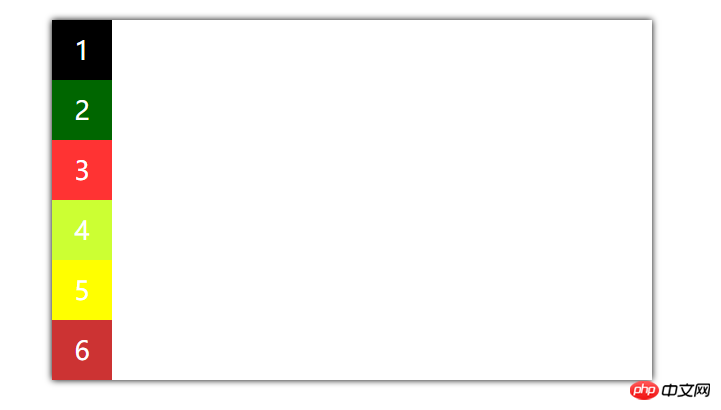
1. 초기 코드와 스타일은 다음과 같습니다. 다음으로 코드를 추가하고 코드를 수정하여 스타일의 차이를 살펴보겠습니다. + 코드에서 컨테이너는 ul이고 프로젝트는 li입니다. 좋아요, 마법 같은 스타일을 보기 위해 코드를 추가해 보겠습니다.
flexible box의 첫 번째 조건은 display:flex를 추가하는 것입니다. 다음 속성은 컨테이너 속성이며 ul에 추가됩니다.
다음 속성은 컨테이너 속성이며 ul에 추가됩니다.
1. flex-direction: 스핀들의 방향을 결정합니다.  1. flex-direction: row; (주축 방향: 가로/왼쪽에서 오른쪽으로 행 배열)
1. flex-direction: row; (주축 방향: 가로/왼쪽에서 오른쪽으로 행 배열)

너비가 계속 작아지면 달라지는 것을 알 수 있습니다. 너비를 줄인 후 줄바꿈되지 않더라도 너비는 줄인 후에도 내부 콘텐츠의 너비를 유지합니다.

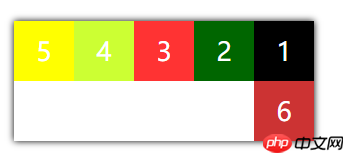
2.flex-direction:row-reverse; (주축은 오른쪽에서 왼쪽으로 배열됨)

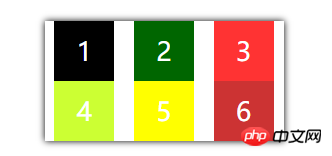
3.flex-direction:column (주축은 위에서 아래로 세로로 배열됨) )

4.flex-direction:column-reverse; (주축은 수직이고 아래에서 위로 배열됩니다.) 

1. flex-wrap:nowrap; (기본값, 줄 바꿈 없음)
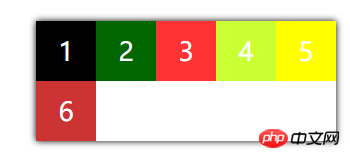
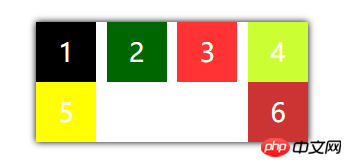
처음에는 너비가 그렇게 작게 설정되어 있어도 줄 바꿈이 되지 않습니다2.flex-wrap:wrap; 한 행의 위치 변경, 두 번째 행과 끝에서 두 번째 행의 위치 변경 등)

세 가지, flex-flow; flex-direction과 flex-wrap의 합성어로 기본값은 row nowrap;
1. flex-flow:row-reverse Wrap(오른쪽에서 왼쪽으로 정렬, 감싸기) )

조합 속성을 작성하고 다른 스타일을 직접 시도해 보세요.
4. justify-content는 주축의 항목 배열을 정의합니다
참고: 다음 실험에서는 flex-wrap:wrap 줄 바꿈 속성을 추가했습니다(식별하기 쉬움)
1.justify-content:flex-start ; (왼쪽 정렬)

2.justify-content:flex-end;
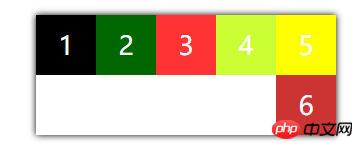
4 .justify-content:space-between; (양쪽 끝 정렬, 항목 간 간격 동일) 
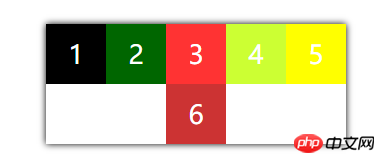
 5. 조정-컨텐츠 : (각 항목의 양쪽에 동일)
5. 조정-컨텐츠 : (각 항목의 양쪽에 동일)
5.
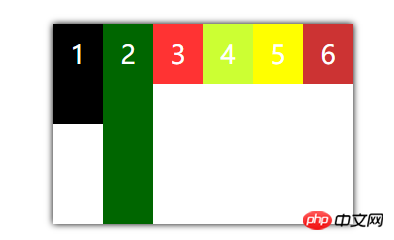
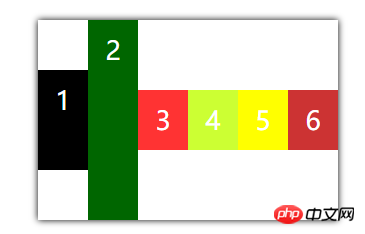
이번에는 첫 번째와 두 번째 항목의 높이를 이렇게 크게 조정합니다. 아래 그림의 기본값은 줄 바꿈이 되지 않도록 규정되어 있습니다. 

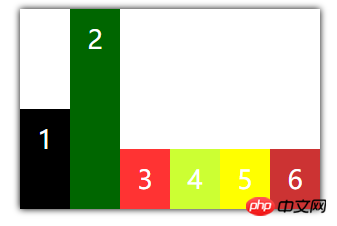
2. align-items:flex-end; (교차축의 끝점에 맞춰 정렬)
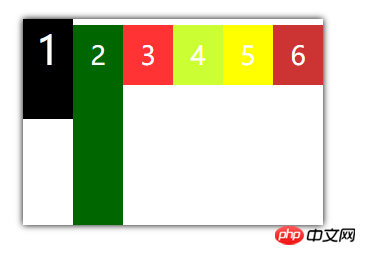
3. align-items:center; (교차축의 중간점에 맞춰 정렬)
여기서 텍스트 크기를 조정하고 첫 번째 텍스트를 40px로 변경합니다.
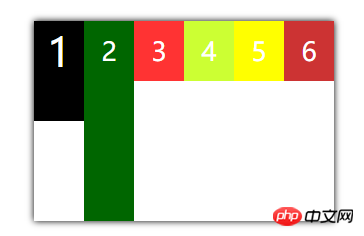
5. align-items:flex-start; (축의 시작점 교차 정렬) 
6. align-content:
프로젝트에 축이 하나만 있는 경우 정렬을 정의합니다. 일하지 않습니다.
1.align-content: Stretch(기본값, 축이 전체 교차 축을 차지합니다)
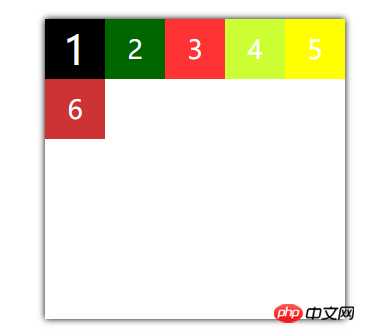
2. align-content: flex-star (교차축의 시작점에 맞춰 정렬)

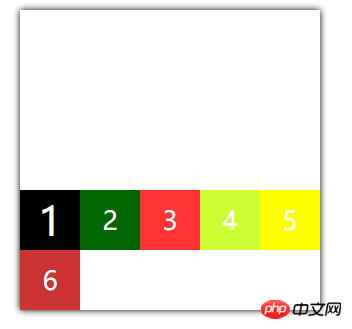
3. align-content: flex-end (교차축의 끝점에 맞춰 정렬)
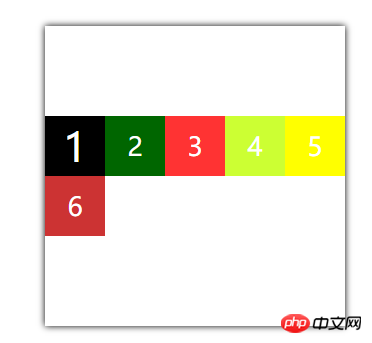
4. align-content: center (정렬) 교차축의 중간점과 함께)
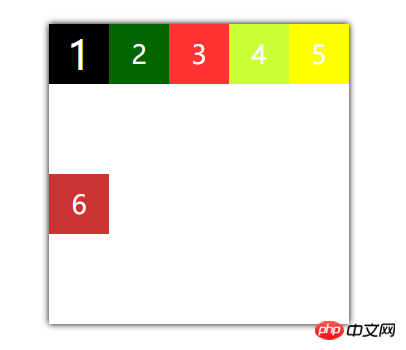
5. align-content: space-between (교차축의 양쪽 끝과 정렬되어 균등하게 분포됨)
6. align-content: space- around (교차축의 양쪽에 등간격)
여기서는 너무 많이 소개하고, 다음번에는 플렉서블 박스 프로젝트의 몇 가지 속성에 대해 불명확하거나 글에 부족한 점이 있으면 알려드리겠습니다. 제 글을 읽어보시면 조금이나마 지식을 얻으실 수 있기를 바랍니다. 
위 내용은 유연한 상자 모델 - 컨테이너 속성에 대한 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!