부동 요소 문제
플로팅 하위 요소로 인해 상위 요소 상자를 열 수 없게 되어 상위 요소의 스타일이 표시될 수 없게 됩니다. 다음은 플로트를 지우는 몇 가지 방법입니다.
원본 코드:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
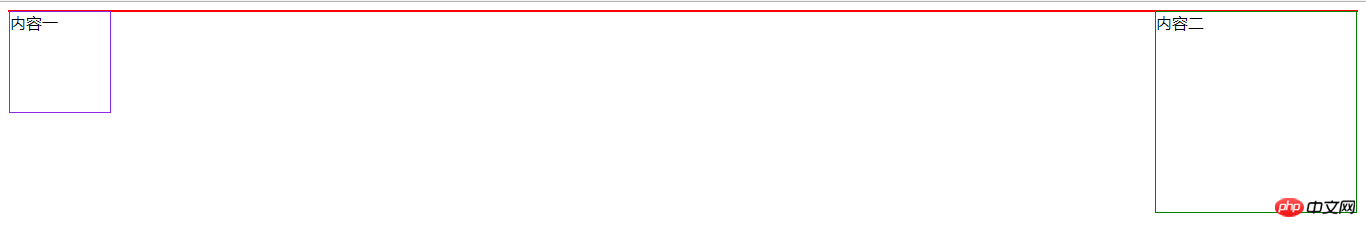
<p class="fr">内容二</p></p></body></html>다음과 같이 표시됩니다. :

1. 상위 요소 높이 설정:
height: 500px; /*设置父元素高度*/
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
height: 500px; /*设置父元素高度*/
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>2. 상위 요소의 절대 위치: position:absolute;
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
position: absolute; /*父元素绝对定位*/ }
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>3.
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
overflow: hidden;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>4. 상위 요소 설정 float: float: left/right
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
float: left;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html><!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
.clear{
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p>
<p class="clear"></p></p></body></html><!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#content{
border: 1px red solid;
}
.fl{
border: 1px blueviolet solid;
height: 100px;
width: 100px;
float: left;
}
.fr{
border: 1px green solid;
height: 200px;
width: 200px;
float: right;
}
#content:after{
content: '';
display: block;
/!*height: 0;*!/
clear: both;
}
</style></head><body><p id="content">
<p class="fl">内容一</p>
<p class="fr">内容二</p></p></body></html>위 내용은 부동 요소 문제의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 클러스터링 알고리즘의 클러스터링 효과 평가 문제
Oct 10, 2023 pm 01:12 PM
클러스터링 알고리즘의 클러스터링 효과 평가 문제
Oct 10, 2023 pm 01:12 PM
클러스터링 알고리즘에서 클러스터링 효과 평가 문제에는 특정 코드 예제가 필요합니다. 클러스터링은 데이터를 클러스터링하여 유사한 샘플을 하나의 범주로 그룹화하는 비지도 학습 방법입니다. 클러스터링 알고리즘에서는 클러스터링의 효과를 어떻게 평가하는가가 중요한 문제입니다. 이 기사에서는 일반적으로 사용되는 몇 가지 클러스터링 효과 평가 지표를 소개하고 해당 코드 예제를 제공합니다. 1. 클러스터링 효과 평가 지수 실루엣 계수 실루엣 계수는 표본의 근접성 및 다른 클러스터와의 분리 정도를 계산하여 클러스터링 효과를 평가합니다.
 HTML, CSS 및 jQuery: 플로팅 효과가 있는 버튼 만들기
Oct 24, 2023 pm 12:09 PM
HTML, CSS 및 jQuery: 플로팅 효과가 있는 버튼 만들기
Oct 24, 2023 pm 12:09 PM
HTML, CSS 및 jQuery: 플로팅 효과가 있는 버튼을 만들려면 특정 코드 예제가 필요합니다. 소개: 요즘 웹 디자인은 HTML, CSS 및 JavaScript와 같은 기술을 사용하여 다양한 측면을 추가할 수 있습니다. 페이지에 이러한 특수 효과 및 대화형 효과가 있습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 플로팅 효과가 있는 버튼을 만드는 방법을 간략하게 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저, 우리는
 일반적인 iPhone 문제를 진단하는 방법을 가르쳐주세요.
Dec 03, 2023 am 08:15 AM
일반적인 iPhone 문제를 진단하는 방법을 가르쳐주세요.
Dec 03, 2023 am 08:15 AM
강력한 성능과 다재다능한 기능으로 잘 알려진 iPhone은 복잡한 전자 장치에서 흔히 발생하는 문제인 가끔씩 발생하는 문제나 기술적인 어려움으로부터 자유롭지 않습니다. iPhone 문제를 경험하면 실망스러울 수 있지만 일반적으로 알람은 필요하지 않습니다. 이 종합 가이드에서는 iPhone 사용과 관련하여 가장 일반적으로 직면하는 문제 중 일부를 쉽게 설명하는 것을 목표로 합니다. 당사의 단계별 접근 방식은 이러한 일반적인 문제를 해결하는 데 도움을 주고 장비를 최상의 작동 순서로 되돌릴 수 있는 실용적인 솔루션과 문제 해결 팁을 제공하도록 설계되었습니다. 결함이 있거나 더 복잡한 문제에 직면하더라도 이 문서는 문제를 효과적으로 해결하는 데 도움이 될 수 있습니다. 일반적인 문제 해결 팁 특정 문제 해결 단계를 진행하기 전에 다음은 몇 가지 유용한 정보입니다.
 jQuery가 양식 요소 값을 얻을 수 없는 문제를 해결하는 방법
Feb 19, 2024 pm 02:01 PM
jQuery가 양식 요소 값을 얻을 수 없는 문제를 해결하는 방법
Feb 19, 2024 pm 02:01 PM
jQuery.val()을 사용할 수 없는 문제를 해결하려면 구체적인 코드 예제가 필요합니다. 프론트 엔드 개발자에게는 jQuery를 사용하는 것이 일반적인 작업 중 하나입니다. 그중에서도 .val() 메서드를 사용하여 양식 요소의 값을 가져오거나 설정하는 것은 매우 일반적인 작업입니다. 그러나 특정한 경우에는 .val() 메서드를 사용하지 못하는 문제가 발생할 수 있습니다. 이 문서에서는 몇 가지 일반적인 상황과 해결 방법을 소개하고 구체적인 코드 예제를 제공합니다. 문제 설명 jQuery를 사용하여 프런트 엔드 페이지를 개발할 때 때때로 다음과 같은 문제가 발생할 수 있습니다.
 CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법
Nov 21, 2023 pm 01:16 PM
CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법
Nov 21, 2023 pm 01:16 PM
CSS 전환 효과: 요소의 슬라이딩 효과를 얻는 방법 소개: 웹 디자인에서 요소의 동적 효과는 사용자 경험을 향상시킬 수 있으며 그중 슬라이딩 효과는 일반적이고 인기 있는 전환 효과입니다. CSS의 전환 속성을 통해 요소의 슬라이딩 애니메이션 효과를 쉽게 얻을 수 있습니다. 이 글에서는 CSS 전환 속성을 사용하여 요소의 슬라이딩 효과를 얻는 방법을 소개하고 독자가 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. CSS 전환 속성 소개 전환 CSS 전환 속성 tra
 Rulong 8 Wine Master 시험의 문제는 무엇입니까?
Feb 02, 2024 am 10:18 AM
Rulong 8 Wine Master 시험의 문제는 무엇입니까?
Feb 02, 2024 am 10:18 AM
Yulong 8 Wine Master 시험과 관련된 질문은 무엇입니까? 이에 해당하는 대답은 무엇입니까? 시험에 빨리 합격하는 방법은 무엇입니까? Master of Wine 시험 활동에는 답변해야 할 질문이 많이 있으며, 답변을 참조하여 문제를 해결할 수 있습니다. 이 질문들은 모두 와인에 대한 지식과 관련이 있습니다. 참고가 필요하다면 Yakuza 8 Wine Master 시험 문제에 대한 답변의 자세한 분석을 살펴 보겠습니다! Rulong 8 Wine Master 시험 문제에 대한 자세한 설명 1. "와인"에 관한 질문. 하와이 왕족이 설립한 증류소에서 생산되는 증류주로, 하와이에서 대량으로 재배되는 사탕수수의 설탕을 원료로 만들어집니다. 이 와인의 이름은 무엇입니까? 답: 럼 2. "와인"에 관한 질문입니다. 사진은 건조 인삼과 건조 버무스로 만든 음료를 보여줍니다. 올리브를 첨가한 것이 특징이며 "코크니"로 알려져 있습니다.
 CSS 변환: 요소의 회전 효과를 얻는 방법
Nov 21, 2023 pm 06:36 PM
CSS 변환: 요소의 회전 효과를 얻는 방법
Nov 21, 2023 pm 06:36 PM
CSS 변환: 요소의 회전 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 사용자 경험을 개선하고 사용자의 관심을 끄는 중요한 방법 중 하나이며 회전 애니메이션은 가장 고전적인 방법 중 하나입니다. CSS에서는 "transform" 속성을 사용하여 회전을 포함한 요소의 다양한 변형 효과를 얻을 수 있습니다. 이 기사에서는 CSS "변환"을 사용하여 요소의 회전 효과를 얻는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. CSS의 “transf”를 사용하는 방법
 win11 설치 후 시작메뉴가 안되는 문제 해결 방법
Jan 06, 2024 pm 05:14 PM
win11 설치 후 시작메뉴가 안되는 문제 해결 방법
Jan 06, 2024 pm 05:14 PM
많은 사용자가 win11 시스템 업데이트를 시도했지만 업데이트 후에 시작 메뉴를 사용할 수 없다는 사실을 발견했습니다. 이는 최신 업데이트에 문제가 있기 때문일 수 있습니다. Microsoft가 문제를 해결하기 위해 이러한 업데이트를 수정하거나 제거할 때까지 기다릴 수 있습니다. 문제를 함께 살펴보겠습니다. win11을 설치한 후 시작 메뉴를 사용할 수 없는 경우 해결 방법 방법 1: 1. 먼저 win11에서 제어판을 엽니다. 2. 그런 다음 프로그램 아래에 있는 "프로그램 제거" 버튼을 클릭합니다. 3. 제거 인터페이스에 들어가서 왼쪽 상단에 있는 "설치된 업데이트 보기"를 찾으세요. 4. 들어간 후에는 업데이트 정보에서 업데이트 시간을 확인하고 모든 최신 업데이트를 제거할 수 있습니다. 방법 2: 1. 또한 업데이트 없이 win11 시스템을 직접 다운로드할 수도 있습니다. 2. 이 제품은 가장 없는 제품입니다.




