CSS3의 선형 그래디언트를 이해하는 방법
css3의 선형 그라데이션
선형 그라데이션 공식:
background-image: linear-gradient( [ <angle> | <side-or-corner> ]?, <color-stop> [, <color-stop>]+ );
의미: (각도 또는 방향 단어, 하나 이상의 그라데이션 색상 키 노드(여러 개가 있는 경우 ","를 사용하여 구분) ); |: "또는"을 의미하며 이 기호의 왼쪽과 오른쪽 중 하나를 선택한다는 의미입니다.
예: [1|2], 이는 이 비트가 1 또는 2임을 의미합니다. ? : 사용 불가, 값 범위는 [0,1], 값 범위는 (0,+무한), 값 범위는 [ 1,+무한];
이 글은 Chrome 브라우저로 미리보기이므로 -webkit- 접두어가 추가됩니다(예: 빨간색과 노란색)
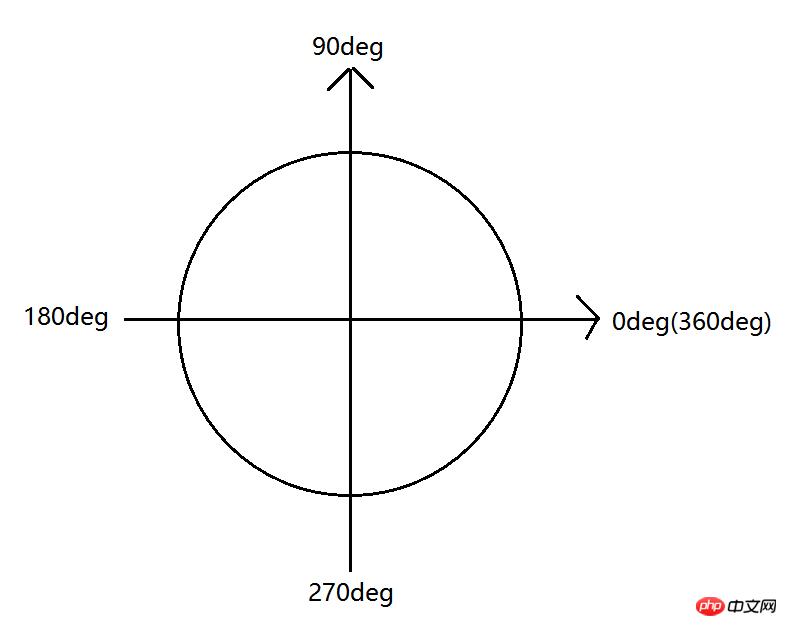
1.angle은 그라데이션입니다. 각도는 xxdeg로 표시됩니다.
1) 그라데이션 그래픽의 중심점을 찾아 좌표계의 원점으로 삼아 좌표계를 만듭니다.
2) 0deg부터 시작하여 반시계 방향 회전으로 형성된 각도는 양수이고, 시계 방향 회전으로 형성된 각도는 음수입니다.
3) 기울기 추세는 특정 각도로 회전한 후 형성되는 광선의 방향과 동일합니다.
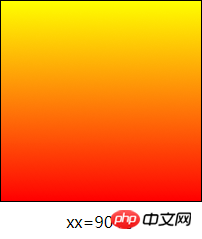
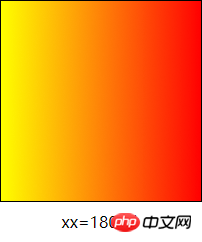
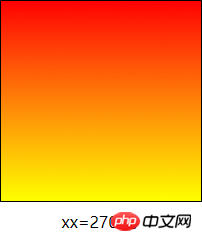
xx=0 或 xx=360 时,渐变为水平从左向右; eg:background: -webkit-linear-gradient(0deg,red 0,yellow 200px); xx=90 时,渐变为垂直从下向上; eg:background: -webkit-linear-gradient(90deg,red 0,yellow 200px); xx=180 时,渐变为水平从右向左; eg:background: -webkit-linear-gradient(180deg,red 0,yellow 200px); xx=270 时,渐变为垂直从上向下; eg:background: -webkit-linear-gradient(270deg,red 0,yellow 200px);
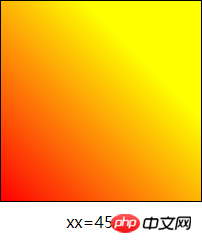
그림 1:

0<xx<90 时,渐变从左下到右上。 eg:beg:ackground: -webkit-linear-gradient(45deg,red 0,yellow 200px); 90<xx<180 时,渐变从右下到左上。 eg:background: -webkit-linear-gradient(135deg,red 0,yellow 200px); 180<xx<270 时,渐变从右上到左下。 eg:background: -webkit-linear-gradient(225deg,red 0,yellow 200px); 270<xx<360 时,渐变从左上到右下。 eg:background: -webkit-linear-gradient(315deg,red 0,yellow 200px);
그림 2:

 2.사이드 또는 코너( 측면 또는 모서리)
2.사이드 또는 코너( 측면 또는 모서리)
 선택적 값은 상단(270deg 또는 -90deg), 하단(90deg), 왼쪽(0deg), 오른쪽(180deg), 왼쪽 상단(315deg 또는 -45deg), 왼쪽 하단( 45deg) ), 오른쪽 상단(225deg 또는 -135deg), 오른쪽 하단(135deg), 위에서 아래로, 아래에서 위로, 왼쪽에서 오른쪽으로, 오른쪽에서 왼쪽으로, 왼쪽 위에서 오른쪽 아래로, 왼쪽 아래에서 오른쪽 위로, 오른쪽 위에서 왼쪽 아래로, 오른쪽 아래에서 왼쪽 위로 등.
선택적 값은 상단(270deg 또는 -90deg), 하단(90deg), 왼쪽(0deg), 오른쪽(180deg), 왼쪽 상단(315deg 또는 -45deg), 왼쪽 하단( 45deg) ), 오른쪽 상단(225deg 또는 -135deg), 오른쪽 하단(135deg), 위에서 아래로, 아래에서 위로, 왼쪽에서 오른쪽으로, 오른쪽에서 왼쪽으로, 왼쪽 위에서 오른쪽 아래로, 왼쪽 아래에서 오른쪽 위로, 오른쪽 위에서 왼쪽 아래로, 오른쪽 아래에서 왼쪽 위로 등. 
3.color-stop(그라데이션 키 색상 노드)


 수식:
수식:
의미: 색상 값 또는 색상을 나타내는 영어 단어 + 공백 + 그라데이션 키 포인트가 위치한 해당 그래픽의 백분율 또는 길이 값(px)
참고: 이것은 색상 값입니다.
위 내용은 CSS3의 선형 그래디언트를 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







