box-shadow:none;
box-shadow: h-shadow v-shadow blur spread color inset;
| value | description |
|---|---|
| none | 기본값, 요소에 아무 것도 없습니다. 그림자 효과 . |
| h-shadow | Shadow 수평 오프셋, 해당 값은 양수 또는 음수일 수 있습니다. 값이 양수이면 그림자는 요소의 오른쪽에 있고, 음수이면 그림자는 요소의 왼쪽에 있습니다. |
| v-shadow | 그림자의 수직 오프셋, 그 값은 양수 또는 음수일 수 있습니다. 값이 양수이면 그림자는 요소의 맨 아래에 있고, 음수이면 그림자는 요소의 맨 위에 있습니다. |
| blur | 그림자 흐림 반경, 선택적 매개변수. 값은 양수만 가능합니다. 값이 "0"이면 그림자에 흐림 효과가 없다는 의미입니다. 값이 크면 그림자의 가장자리가 흐릿해집니다. |
| spread | 그림자 확장 반경, 선택적 매개변수입니다. 값은 양수이거나 음수일 수 있습니다. 값이 양수이면 전체 그림자가 확장되고, 값이 음수이면 전체 그림자가 축소됩니다. |
| color | 그림자 색상, 선택적 매개변수, 색상이 설정되지 않은 경우 브라우저는 기본 색상을 사용하지만 각 브라우저의 기본 색상은 다릅니다. 특히 Webkit 커널 아래의 브라우저에는 색상이 없습니다. , transparent, 이 매개변수는 생략하지 않는 것이 좋습니다. |
| inset | 그림자 유형, 선택적 값입니다. 설정하지 않으면 기본 투영 방법은 외부 그림자입니다. 고유 값 "삽입"을 사용하면 요소에 내부 그림자가 설정됩니다. |

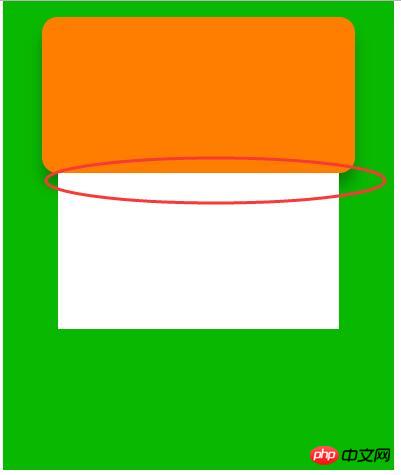
다음에 할 효과는 이렇습니다

이 부분에 주목하세요. 흰색 상자 모델에는 주황색 상자의 테두리 그림자가 있습니다. 왼쪽 위, 이 효과를 얻는 방법은 무엇입니까?
<p class="contain">
<p class="contain-wrapper">
</p>
<p class="foot-wrapper">
</p></p>이것은 우리의 HTML 코드입니다. 녹색 영역은 컨테이너, 주황색 영역은 컨테이너 래퍼, 흰색 영역은 풋 래퍼입니다.
CSS 코드를 작성해 보겠습니다
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
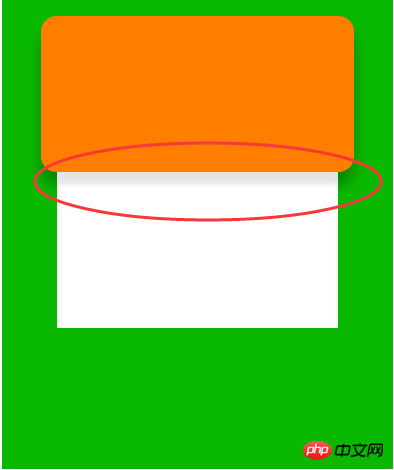
}주황색 상자의 아래쪽 테두리와 흰색 상자의 위쪽 테두리가 밀접하게 붙어 있습니다. 이때 문제가 발생합니다. 효과를 살펴보세요

주황색 상자의 아래쪽 테두리 그림자가 흰색 상자에 의해 가려져 있는 것을 발견했습니다. 아주 어설픈 방법으로 해결했습니다.
그림자가 가려졌으므로 주황색 상자에 그림자를 주는 것을 흰색 상자에 보상하도록 합니다. inset이라는 매개변수가 있지 않나요? 이 틈을 메우기 위해 흰색 상자의 위쪽 테두리의 그림자를 안쪽으로 투영하면 좋지 않을까요?
위 내용은 상자 그림자 사용 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!