img 속성 alt와 title의 차이점은 무엇입니까?
그림에 속성을 추가할 때 처음 학습할 때 alt와 제목의 차이를 혼동할 수 있습니다. 그러면 원래 의미에서 둘의 차이점을 알 수 있습니다. -
alt의 원래 단어는 "Alternate"입니다. 스위치, 교체의 의미. 일반적으로 사용되는 입력 방법 전환은 Alt 키를 사용하여 중국어와 영어 사이를 전환합니다. Youdao에 따르면 표준 정의는 다음과 같습니다.

제목은 특정 개체의 제목, 주제 및 제목입니다. 기사 제목이 있는 경우 기사 제목의 기능은 기사에 대한 요약 설명을 제공하는 것입니다.
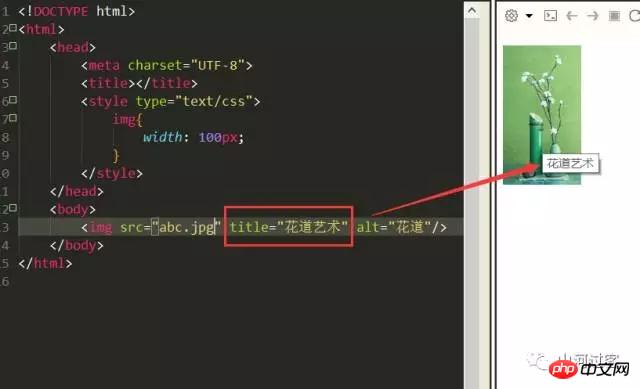
따라서 HTML 문서 편집 img 태그에서 alt는 img를 표시할 수 없을 때 설명을 대체하는 데 사용되며, 제목은 그림에 관계없이 그림을 설명하는 테마입니다. 표시 여부는 img 태그가 존재하는 한 마우스가 img 위치를 가리키면 제목 내용이 나타납니다.
예를 살펴보겠습니다.
예 1, 그림이 표시될 수 있습니다.

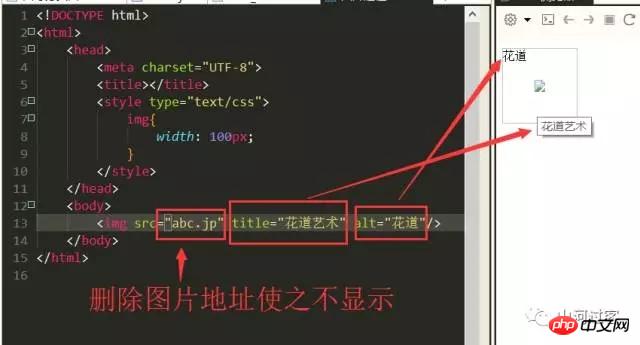
예 2, 그림이 표시되지 않습니다.

간단히 말하면
alt는 개체에 대한 설명입니다. 사진을 표시할 수 없을 때 표시할 수 없습니다.
title은 사진이 표시되는지 여부에 관계없이 사진의 제목 테마입니다. 아니요, 여기서 마우스가 멈췄을 때 나타납니다.
위 내용은 img 속성 alt와 title의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
라우터 폴더 아래의 index.js 파일에서 vue.use (vuerouter)를 호출 해야하는 이유는 무엇입니까?
Apr 05, 2025 pm 01:03 PM
vue 응용 프로그램을 개발할 때 라우터 폴더 아래에 index.js 파일에 vuerouter를 등록해야 할 필요성이 있으면 종종 라우팅 구성에 문제가 발생합니다. 특별한...
 Centos와 Ubuntu의 차이
Apr 14, 2025 pm 09:09 PM
Centos와 Ubuntu의 차이
Apr 14, 2025 pm 09:09 PM
Centos와 Ubuntu의 주요 차이점은 다음과 같습니다. Origin (Centos는 Red Hat, Enterprise의 경우, Ubuntu는 Debian에서 시작하여 개인의 경우), 패키지 관리 (Centos는 안정성에 중점을 둡니다. Ubuntu는 APT를 사용하여 APT를 사용합니다), 지원주기 (Ubuntu는 5 년 동안 LTS 지원을 제공합니다), 커뮤니티에 중점을 둔다 (Centos Conciors on ubuntu). 튜토리얼 및 문서), 사용 (Centos는 서버에 편향되어 있으며 Ubuntu는 서버 및 데스크탑에 적합), 다른 차이점에는 설치 단순성 (Centos는 얇음)이 포함됩니다.
 다른 데이터베이스 시스템에서 열을 추가하기위한 구문의 차이점은 무엇입니까?
Apr 09, 2025 pm 02:15 PM
다른 데이터베이스 시스템에서 열을 추가하기위한 구문의 차이점은 무엇입니까?
Apr 09, 2025 pm 02:15 PM
MySQL : MySQL : Alter Table_Name ADD CORMEN_NAME DATY_TYPE; POSTGRESQL : ALTER TABLE_NAME ADD CORMENT CORMENT CORMEN_NAME DATY_TYPE; ORACLE : ALTER TABLE_NAME ADD (column_name Data_Type); SQL 서버 : Alter Table_Name Data_name Data_name ADD
 XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
XPath를 사용하여 JavaScript의 지정된 DOM 노드에서 검색하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:15 PM
JavaScript의 DOM 노드에서 XPath 검색 방법에 대한 자세한 설명은 종종 XPath 표현식을 기반으로 DOM 트리에서 특정 노드를 찾아야합니다. 필요하다면 ...
 H5 및 미니 프로그램을 홍보하는 다른 방법은 무엇입니까?
Apr 06, 2025 am 11:03 AM
H5 및 미니 프로그램을 홍보하는 다른 방법은 무엇입니까?
Apr 06, 2025 am 11:03 AM
H5 및 Mini 프로그램의 홍보 방법에는 차이가 있습니다. 플랫폼 의존성 : H5는 브라우저에 의존하고 미니 프로그램은 특정 플랫폼 (예 : WeChat)에 의존합니다. 사용자 경험 : H5 경험이 좋지 않으며 MINI 프로그램은 기본 응용 프로그램과 유사한 원활한 경험을 제공합니다. 커뮤니케이션 방법 : H5는 링크를 통해 퍼지고 미니 프로그램은 플랫폼을 통해 공유하거나 검색됩니다. H5 프로모션 방법 : 소셜 공유, 이메일 마케팅, QR 코드, SEO, 유료 광고. 미니 프로그램 프로모션 방법 : 플랫폼 프로모션, 소셜 공유, 오프라인 프로모션, ASO, 다른 플랫폼과의 협력.
 C 언어 기능 라이브러리는 어디에 있습니까? C 언어 기능 라이브러리를 추가하는 방법?
Apr 03, 2025 pm 11:39 PM
C 언어 기능 라이브러리는 어디에 있습니까? C 언어 기능 라이브러리를 추가하는 방법?
Apr 03, 2025 pm 11:39 PM
C Language Function Library는 다양한 기능을 포함하는 도구 상자이며, 다른 라이브러리 파일로 구성됩니다. 라이브러리를 추가하려면 컴파일러의 명령 줄 옵션을 통해이를 지정해야합니다. 예를 들어 GCC 컴파일러는 -L 옵션을 사용한 다음 라이브러리 이름의 약어를 사용합니다. 라이브러리 파일이 기본 검색 경로에 있지 않은 경우 -L 옵션을 사용하여 라이브러리 파일 경로를 지정해야합니다. 라이브러리는 정적 라이브러리 및 동적 라이브러리로 나눌 수 있습니다. 정적 라이브러리는 컴파일 타임에 프로그램에 직접 연결되며 동적 라이브러리는 런타임에로드됩니다.






