BOM(Browser Object Mode) 브라우저 개체 모델은 Javascript의 중요한 부분입니다. 이는 브라우저 창과 상호 작용하기 위한 일련의 개체를 제공합니다. 이러한 개체를 집합적으로 BOM이라고 합니다.
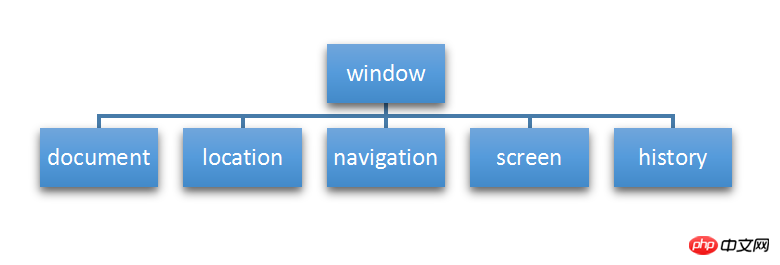
먼저 그림으로 이해해 봅시다

1. Window 객체 - BOM core
window, 이름 그대로 Window 객체입니다. 브라우저 창 전체를 나타내며 주로 브라우저 창을 조작하는데 사용됩니다. 동시에 window 객체는 ECMAScript의 Global 객체이기도 하므로 모든 전역 변수와 함수는 해당 속성이며 모든 기본 생성자 및 기타 함수도 해당 네임스페이스에 존재합니다.
팝업박스 클래스 방식. 앞에 있는 창
alert('提示信息')
confirm("确认信息")
prompt("弹出输入框")
open("url地址",“_black或_self”,“新窗口的大小”)
close() 关闭当前的网页타이머를 생략하고 타이머를 지워보세요.
setTimeout(函数,时间) 只执行一次 clearTimeout(定时器名称) 清除定时器,用于停止执行setTimeout()方法的函数代码。 setInterval(函数,时间) 无限执行 clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
쿠키는 웹페이지에 사용자 정보를 저장하는 데 사용됩니다.
JavaScript는 document.cookie 속성을 사용하여 쿠키를 생성하고 읽고 삭제할 수 있습니다. document.cookie는 모든 쿠키를 문자열 형태로 반환합니다. 형식: cookie1=value; cookie2=value; cookie3=value;
2. Document 객체
window 객체의 속성이며 사용할 수 있습니다. 페이지 문서 처리
3. 위치 개체
개체는 현재 페이지의 주소(URL)를 가져오고 브라우저를 새 페이지로 리디렉션하는 데 사용됩니다.
Window.location 객체는 창 접두사를 사용하지 않고 작성할 수 있습니다. 몇 가지 예:
location.herf = 'url地址' location.hostname 返回 web 主机的域名 location.pathname 返回当前页面的路径和文件名 location.port 返回 web 主机的端口 (80 或 443) location.portocol 返回页面使用的web协议。 http:或https:
4. Navigator 객체
객체는 브라우저와 관련된 정보를 제공합니다. userAgent는 가장 일반적으로 사용되는 속성이며 브라우저 판단을 완료하는 데 사용됩니다.
window.navigator 객체는 창 접두사를 사용하지 않고 작성할 수 있습니다.
5. 화면 개체
는 주로 사용자의 화면 정보를 얻는 데 사용됩니다.
window.screen对象在编写时可以不使用 window 这个前缀 height: 获取整个屏幕的高。 width : 获取整个屏幕的宽。 availHeight: 整个屏幕的高减去系统部件的高( 可用的屏幕宽度 ) availWidth : 整个屏幕的宽减去系统部件的宽(可用的屏幕高度 )
6. 기록 개체
개체에는 브라우저의 기록이 포함됩니다.
아아아아위 내용은 JS의 일반적인 Bom 객체의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!