모바일 단말기에서 IndexList의 효과 소개
앞면에 작성
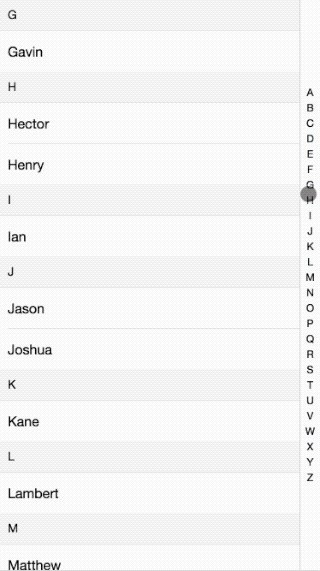
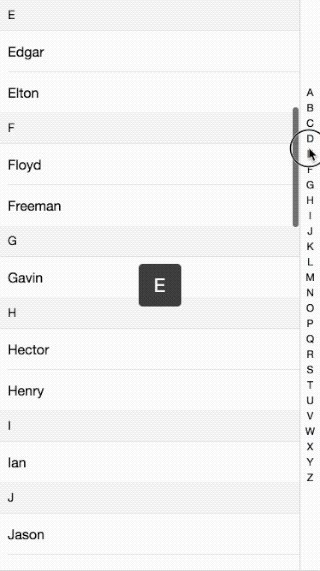
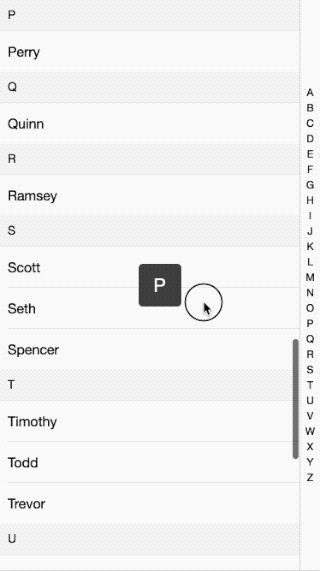
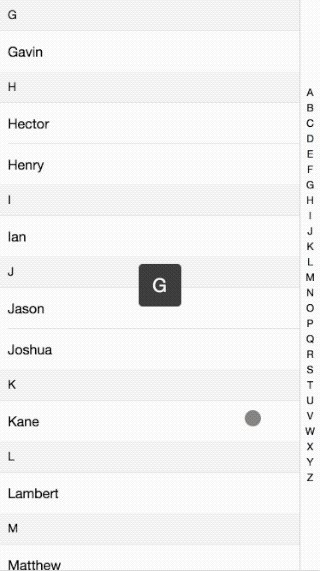
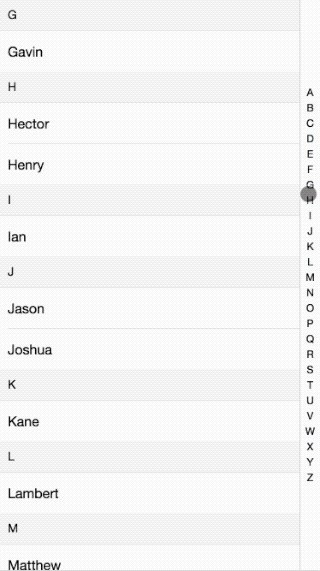
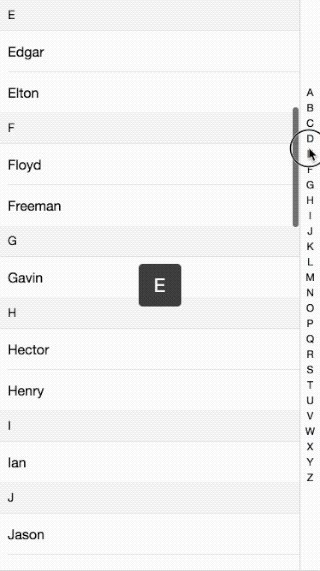
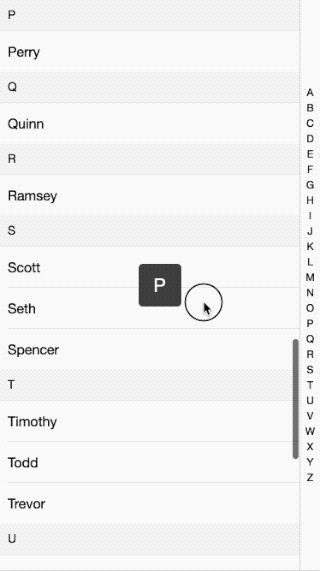
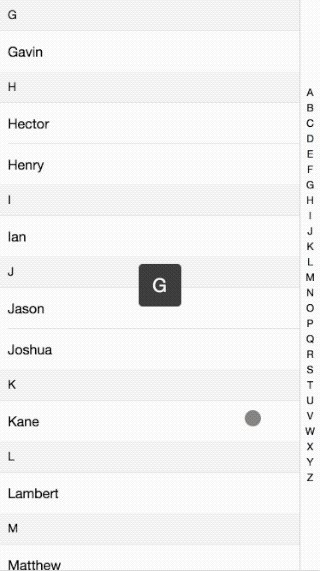
앞서 모바일 효과에 대한 논의에 이어 이번에는 모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개의 구현 원리를 설명하겠습니다. 효과는 다음과 같습니다. 모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개的实现原理。效果如下:

代码请看这里:github
移动端效果之swiper
移动端效果之picker
移动端效果之cellSwiper
1. 核心解析
总体来说的原理就是当点击或者滑动右边的索引条时,通过获取点击的索引值来使左边的内容滑动到相应的位置。其中怎样滑动到具体的位置,看下面分解:
1.1 基本html代码
<p class="indexlist">
<ul class="indexlist-content" id="content">
<!-- 需要生成的内容 -->
</ul>
<p class="indexlist-nav" id="nav">
<ul class="indexlist-navlist" id="navList">
<-- 需要生成的索引条 --> <
/ul>
</p>
<p class="indexlist-indicator" style="display: none;" id="indicator">
</p>
</p>1.2 DOM初始化
由于饿了么组件库中的indexList是采用vue组件生成DOM,我这里大致使用javascript来模拟生成DOM。
// 内容填充function initialDOM() {
// D.data 获取内容数据
var data = D.data;
var contentHtml = '';
var navHtml = '';
// 初始化内容和NAV
data.forEach(function(d) {
var index = d.index;
var items = d.items;
navHtml += '<li class="indexlist-navitem">'+ index +'</li>';
contentHtml += '<li class="indexsection" data-index="'+ index +'"><p class="indexsection-index">'+ index +'</p><ul>';
items.forEach(function(item) {
contentHtml += '<a class="cell"><p class="cell-wrapper"><p class="cell-title"><span class="cell-text">'+ item +'</span></p></p></a>';
});
contentHtml += '</ul></li>';
});
content.innerHTML = contentHtml;
navList.innerHTML = navHtml;}// 样式初始化if (!currentHeight) {
currentHeight = document.documentElement.clientHeight -content.모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개().top;}// 右边索引栏的宽度navWidth = nav.clientWidth;// 左边内容的初始化高度和右边距// 高度为当前页面的高度与内容top的差值content.style.marginRight = navWidth + 'px';content.style.height = currentHeight + 'px';1.3 绑定滑动事件
在右边的索引栏上加上滑动事件,当点击或者滑动的时候触发。在源代码中在touchstart事件的结尾处,在window上绑定了touchmove与touchend事件,是为了使得滑动得区域更大,只有在开始的时候在索引栏上触发了touchstart事件时,之后再window上触发滑动和结束事件,这就意味着我们在滑动的过程中可以在左侧的内容区域滑动,同时也能达到index的效果。
function handleTouchstart(e) {
// 如果不是从索引栏开始滑动,则直接return
// 保证了左侧内容区域能够正常滑动
if (e.target.tagName !== 'LI') {
return;
}
// 记录开始的clientX值,这个clientX值将在之后的滑动中持续用到,用于定位
navOffsetX = e.changedTouches[0].clientX;
// 内容滑动到指定区域
scrollList(e.changedTouches[0].clientY);
if (indicatorTime) {
clearTimeout(indicatorTime);
}
moving = true;
// 在window区域注册滑动和结束事件
window.addEventListener('touchmove', handleTouchMove, { passive: false });
window.addEventListener('touchend', handleTouchEnd);}这里面用到了e.changedTouches,这个API可以去MDN查一下。
如果不是用到多点触控,changedTouches和touches的区别并不是特别大,changedTouches在同一点点击两次,第二次将不会有touch值。具体可以看这篇文章
下面看一下如何滑动:
function scrollList(y) {
// 通过当前的y值以及之前记录的clientX值来获得索引栏中的对应item
var currentItem = document.elementFromPoint(navOffsetX, y);
if (!currentItem || !currentItem.classList.contains('indexlist-navitem')) {
return;
}
// 显示指示器
currentIndicator = currentItem.innerText;
indicator.innerText = currentIndicator;
indicator.style.display = '';
// 找到左侧内容的对应section
var targets = [].slice.call(sections).filter(function(section) {
var index = section.getAttribute('data-index');
return index === currentItem.innerText;
});
var targetDOM;
if (targets.length > 0) {
targetDOM = targets[0];
// 通过对比要滑动到的区域的top值与最开始的一个区域的top值
// 两者的差值即为要滚动的距离
content.scrollTop = targetDOM.모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개().top - firstSection.모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개().top;
// 或者使用모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개来达到相同的目的
// 不过存在兼容性的问题
// targetDOM.모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개();
}}关于elementFromPoint的API可以看这里
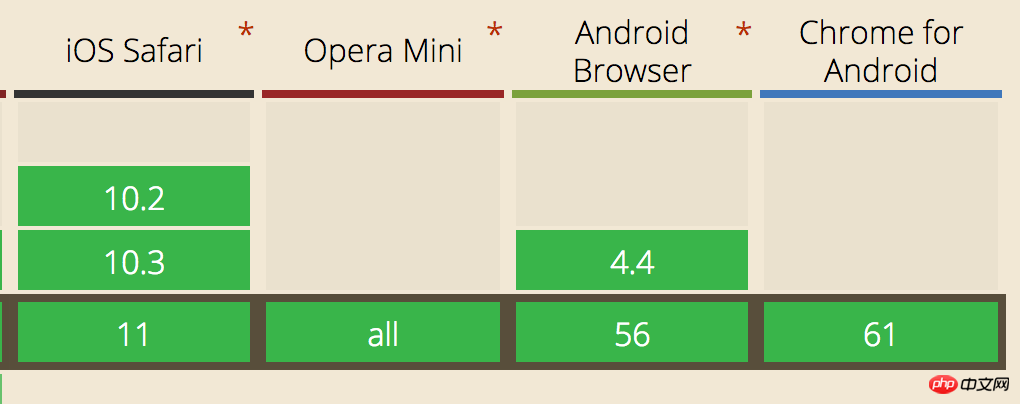
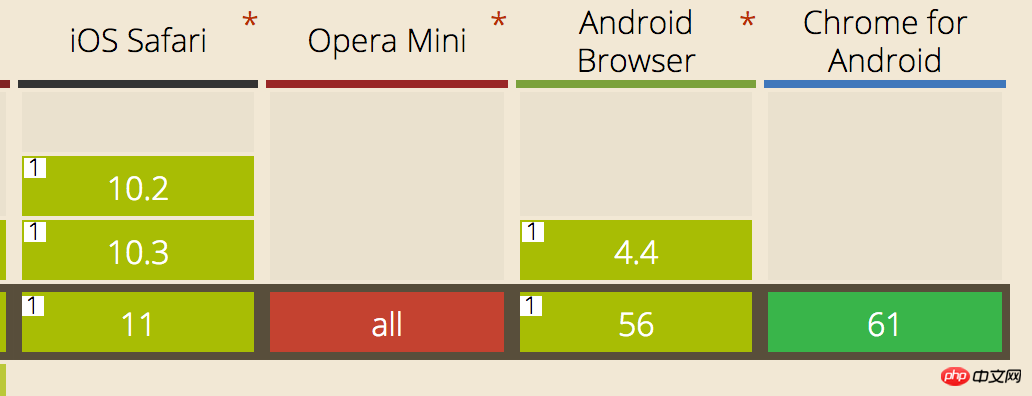
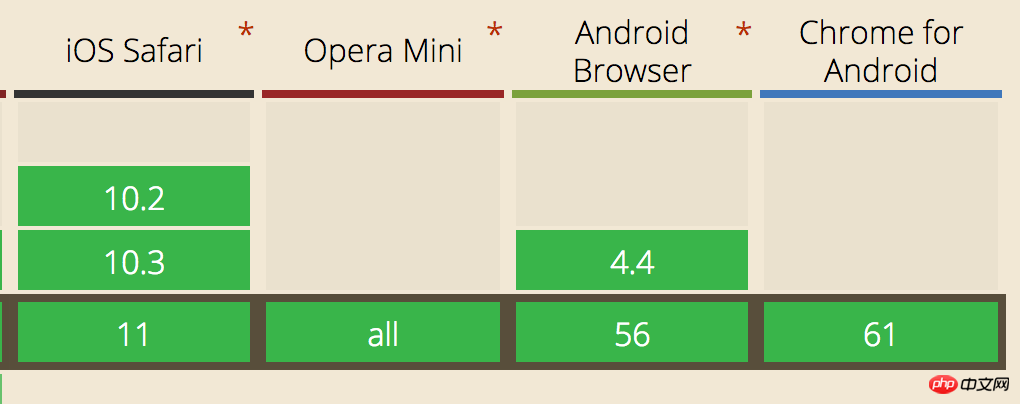
caniuse.com上关于모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개和모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개的兼容性
모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개

모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개

最后需要注销window上的滑动事件
window.removeEventListener('touchmove', handleTouchMove);window.removeEventListener('touchend', handleTouchEnd);
2. 总结
分析就这么多,多看源码能够学到优秀的设计理念。比如如果最开始让我来做的话,我可以就只会在右侧的索引栏上绑定事件,而不会关联左侧的内容,这样滑动的区域将会大大减小。
同时看源码可以学到一些比较偏僻的知识,促使自己去学习。比如文中的changedTouches以及elementFromPoint等API
 🎜🎜참조하세요 코드는 여기에 있습니다: github🎜🎜모바일 효과용 Swiper🎜🎜모바일 효과용 선택기🎜🎜모바일 효과용 cellSwiper🎜🎜1. 핵심 분석🎜🎜전체적인 원리는 오른쪽에 있는 인덱스 막대를 클릭하거나 슬라이드할 때 클릭한 Index 값에 따라 왼쪽 콘텐츠가 해당 위치로 슬라이드됩니다. 특정 위치로 슬라이드하는 방법은 아래 분석을 참조하세요. 🎜
🎜🎜참조하세요 코드는 여기에 있습니다: github🎜🎜모바일 효과용 Swiper🎜🎜모바일 효과용 선택기🎜🎜모바일 효과용 cellSwiper🎜🎜1. 핵심 분석🎜🎜전체적인 원리는 오른쪽에 있는 인덱스 막대를 클릭하거나 슬라이드할 때 클릭한 Index 값에 따라 왼쪽 콘텐츠가 해당 위치로 슬라이드됩니다. 특정 위치로 슬라이드하는 방법은 아래 분석을 참조하세요. 🎜1.1 기본 HTML 코드
🎜rrreee
1.2 DOM 초기화
🎜 Ele.me 구성 요소 라이브러리의indexList는 DOM을 생성하기 위해 vue 구성 요소를 사용하기 때문에 대략 javascript를 사용합니다. 여기서 DOM을 생성하세요. 🎜
🎜rrreee
1.3 슬라이딩 이벤트 바인딩
🎜오른쪽 인덱스 바에 클릭하거나 슬라이딩할 때 트리거되는 슬라이딩 이벤트를 추가하세요. 소스 코드에서touchstart 이벤트 끝에서 touchmove 및 touchend 이벤트가 window에 바인딩됩니다. 슬라이딩 영역을 더 크게 만들기 위해 처음에 인덱스 바에서 touchstart 이벤트가 트리거될 때만 window에서 슬라이딩 및 종료 이벤트가 트리거됩니다. 이는 슬라이딩 프로세스 중에 왼쪽의 콘텐츠 영역에서 슬라이드할 수 있으며 동시에 색인 효과를 얻을 수 있음을 의미합니다. 🎜
🎜rrreee🎜e.changedTouches는 여기서 사용됩니다. 이 API는 MDN으로 이동할 수 있습니다. 확인해 보세요. 🎜🎜멀티 터치를 사용하지 않는 경우 changedTouches와 changedTouches의 차이는 특별히 크지 않습니다. 두 번째에는 touch 값이 없습니다. 자세한 내용은 이 기사를 읽어보세요. 🎜🎜 슬라이드하는 방법을 살펴보겠습니다. 🎜
🎜rrreee🎜API에 대해 읽을 수 있습니다. code>elementFromPoint 여기 🎜🎜caniuse.com에서 모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개 및 모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개🎜
- 의 호환성에 대해 알아보세요. 🎜모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개🎜
 🎜
🎜- 🎜모바일 단말기에서 모바일 단말기에서 IndexList의 효과 소개의 효과 소개🎜
 🎜🎜마지막으로
🎜🎜마지막으로 window🎜에서 슬라이딩 이벤트를 로그아웃해야 합니다
🎜rrreee🎜2. 요약🎜🎜분석 정말 많고, 소스코드를 보면 훌륭한 디자인 컨셉을 배울 수 있습니다. 예를 들어, 처음에 하라고 하면 이벤트를 오른쪽 인덱스 바에만 바인딩하고 왼쪽 콘텐츠는 연결하지 않아서 슬라이딩 영역이 크게 줄어들게 됩니다. 🎜🎜동시에 소스 코드를 보면서 상대적으로 먼 지식을 배우고 스스로 학습하도록 격려할 수 있습니다. 예를 들어 기사의 changedTouches, elementFromPoint 및 기타 API에 대한 연구입니다. 🎜
위 내용은 모바일 단말기에서 IndexList의 효과 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 wapi가 무엇인지에 대한 자세한 소개
Jan 07, 2024 pm 09:14 PM
wapi가 무엇인지에 대한 자세한 소개
Jan 07, 2024 pm 09:14 PM
사용자들은 인터넷을 사용하면서 와피(wapi)라는 용어를 접했을 수도 있지만, 와피가 무엇인지 모르는 사람들도 있을 것입니다. 다음은 모르는 사람들의 이해를 돕기 위해 자세히 소개한 것입니다. wapi란 무엇입니까? 답변: wapi는 무선 LAN 인증 및 기밀 유지를 위한 인프라입니다. 이는 일반적으로 사무실 건물과 같은 장소 근처에서 보호되는 적외선 및 블루투스와 같은 기능과 같습니다. 기본적으로 소규모 부서가 소유하므로 이 기능의 범위는 불과 몇 킬로미터에 불과합니다. wapi 관련 소개: 1. Wapi는 무선 LAN의 전송 프로토콜입니다. 2. 이 기술은 협대역 통신의 문제를 방지하고 더 나은 통신을 가능하게 합니다. 3. 신호를 전송하는 데는 하나의 코드만 필요합니다.
 win11이 PUBG 게임을 실행할 수 있는지에 대한 자세한 설명
Jan 06, 2024 pm 07:17 PM
win11이 PUBG 게임을 실행할 수 있는지에 대한 자세한 설명
Jan 06, 2024 pm 07:17 PM
PlayerUnknown's Battlegrounds라고도 알려진 Pubg는 2016년 인기를 얻은 이후 많은 플레이어를 끌어모은 매우 고전적인 슈팅 배틀 로얄 게임입니다. 최근 win11 시스템이 출시된 후 많은 플레이어들이 win11에서 플레이하고 싶어합니다. win11이 pubg를 플레이할 수 있는지 편집기를 따라가 보겠습니다. win11이 pubg를 플레이할 수 있나요? 답변: Win11은 pubg를 플레이할 수 있습니다. 1. win11 초기에는 win11에서 tpm을 활성화해야 했기 때문에 많은 플레이어가 pubg에서 금지되었습니다. 2. 하지만 플레이어 여러분의 피드백을 바탕으로 블루홀에서는 이 문제를 해결하였고, 이제 win11에서도 정상적으로 pubg 플레이가 가능해졌습니다. 3. 술집을 만난다면
 Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
ASSASSIN이라고 하면, 플레이어들은 확실히 "Assassin's Creed"에 나오는 암살의 대가들을 떠올릴 것이라고 생각합니다. 그들은 숙련될 뿐만 아니라 "어둠에 헌신하고 빛을 섬기는" 신념을 가지고 있습니다. 국내에서 잘 알려진 섀시/전원 공급 장치/냉각 가전 브랜드 DeepCool의 ASSASSIN 플래그십 공냉식 라디에이터 시리즈는 서로 일치합니다. 최근 이 시리즈의 최신 제품인 ASSASSIN4S가 출시되었습니다. "Assassin in Suit, Advanced"는 고급 플레이어에게 새로운 공냉식 경험을 선사합니다. 외관은 디테일이 가득합니다. Assassin 4S 라디에이터는 이중 타워 구조 + 단일 팬 내장 디자인을 채택했으며, 외부는 큐브 모양의 페어링으로 덮여 있어 전체적으로 강렬한 느낌을 줍니다. 다양한 컬러를 만나보세요.
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.
 Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
Huntkey MX750P 전체 모듈 전원 공급 장치 검토: 750W의 집중된 백금 강도
Mar 28, 2024 pm 03:20 PM
ITX 플랫폼은 컴팩트한 크기로 궁극적이고 독특한 아름다움을 추구하는 많은 플레이어를 끌어 모았습니다. 제조 공정의 개선과 기술 발전으로 Intel의 14세대 Core와 RTX40 시리즈 그래픽 카드 모두 ITX 플랫폼에서 강점을 발휘할 수 있으며, 게이머 또한 SFX 전원 공급 장치에 대한 요구 사항이 더 높습니다. 게임 매니아인 Huntkey는 고성능 요구 사항을 충족하는 ITX 플랫폼에서 새로운 MX 시리즈 전원 공급 장치를 출시했습니다. MX750P 풀 모듈 전원 공급 장치는 최대 750W의 정격 전력을 가지며 80PLUS 플래티넘 레벨 인증을 통과했습니다. 아래에서는 이 전원 공급 장치에 대한 평가를 가져옵니다. Huntkey MX750P 풀 모듈 전원 공급 장치는 심플하고 패셔너블한 디자인 컨셉을 채택하고 있으며 플레이어가 선택할 수 있는 두 가지 흑백 모델이 있습니다. 둘 다 무광택 표면 처리를 사용하고 은회색과 빨간색 글꼴로 질감이 좋습니다.
 4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
4K HD 영상을 쉽게 이해해보세요! 이 대규모 다중 모드 모델은 웹 포스터의 내용을 자동으로 분석하여 작업자에게 매우 편리합니다.
Apr 23, 2024 am 08:04 AM
PDF, 웹페이지, 포스터, 엑셀 차트의 내용을 자동으로 분석할 수 있는 대형 모델은 파트타임 근로자에게 그다지 편리하지 않습니다. Shanghai AILab, 홍콩 중문대학교 및 기타 연구 기관에서 제안한 InternLM-XComposer2-4KHD(약칭 IXC2-4KHD) 모델은 이를 현실로 만듭니다. 해상도 제한이 1500x1500 이하인 다른 다중 모드 대형 모델과 비교하여, 이 작업은 다중 모드 대형 모델의 최대 입력 이미지를 4K(3840x1600) 이상의 해상도로 높이고 모든 화면비와 336픽셀을 4K로 지원합니다. 동적 해상도가 변경됩니다. 모델은 출시 3일 만에 허깅페이스 비주얼 질문답변 모델 인기 순위 1위를 차지했다. 취급이 용이함
 Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
Colourful Hidden Star P15 24 리뷰: 멋진 외관과 성능을 모두 갖춘 하드코어 만능 게이밍 노트북
Mar 06, 2024 pm 04:40 PM
급속한 기술 발전이 이루어지는 현 시대에 노트북은 사람들의 일상 생활과 업무에 없어서는 안 될 중요한 도구가 되었습니다. 높은 성능을 요구하는 플레이어의 경우 강력한 구성과 탁월한 성능을 갖춘 노트북이 하드코어 요구 사항을 충족할 수 있습니다. 뛰어난 성능과 눈부신 디자인을 갖춘 컬러풀 히든스타 P15 노트북은 하드코어 노트북의 대명사라 할 수 있는 미래의 선두주자로 자리매김했습니다. 컬러풀 히든스타(Colorful Hidden Star) P1524는 13세대 인텔 코어 i7 프로세서와 RTX4060노트북 GPU를 탑재해 더욱 패셔너블한 우주선 디자인 스타일을 채택해 세부적으로 뛰어난 성능을 자랑한다. 먼저 이 노트북의 특징을 살펴보겠습니다. Supreme은 Intel Core i7-13620H 프로세서로 구동됩니다.




