img 속성에서 alt와 title의 차이점에 대한 자세한 그래픽 설명
그림에 속성을 추가할 때 처음 학습할 때 alt와 제목의 차이를 혼동할 수 있습니다. 그러면 원래 의미에서 둘의 차이점을 알 수 있습니다. -
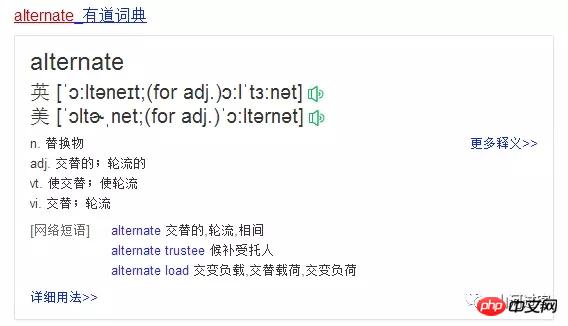
alt의 원래 단어는 "Alternate"입니다. ", Switch는 교체한다는 뜻입니다. 일반적으로 사용되는 입력 방법 전환은 Alt 키를 사용하여 중국어와 영어 사이를 전환합니다. Youdao에 따르면 표준 정의는 다음과 같습니다.

제목은 특정 개체의 제목, 주제, 제목입니다. 기사 제목이 있는 경우 해당 항목에 대한 요약 설명을 제공하는 기능입니다. 기사.
따라서 HTML 문서 편집 img 태그에서 alt는 img를 표시할 수 없을 때 설명을 대체하는 데 사용되며, 제목은 그림에 관계없이 그림을 설명하는 테마입니다. 표시 여부는 img 태그가 존재하는 한 마우스가 img 위치를 가리키면 제목 내용이 나타납니다.
예를 살펴보겠습니다.
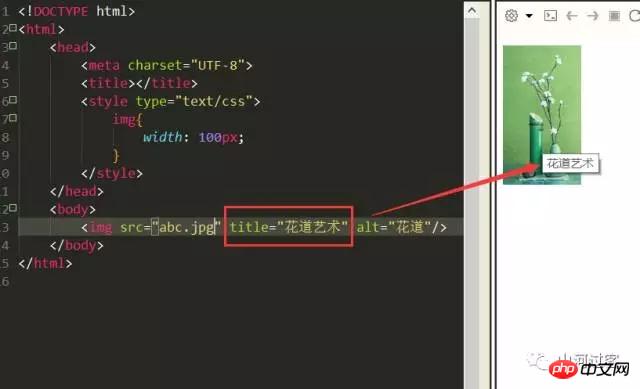
예 1, 그림이 표시될 수 있음,

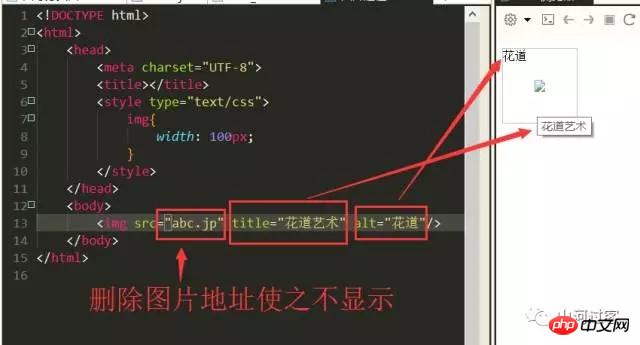
예 2, 그림이 표시되지 않음,

alt 그림을 표시할 수 없는 경우에 사용됩니다. 표시할 수 없는 개체는 그림이 표시될 때 표시되지 않습니다.
title은 img 태그가 존재하는 한 그림의 제목 테마입니다. 사진이 표시되는지 여부는 여기서 마우스가 멈추면 표시됩니다.
위 내용은 img 속성에서 alt와 title의 차이점에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7464
7464
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 C++의 모드 함수에 대한 자세한 설명
Nov 18, 2023 pm 03:08 PM
C++의 모드 함수에 대한 자세한 설명
Nov 18, 2023 pm 03:08 PM
C++의 모드 함수에 대한 자세한 설명 통계에서 모드는 데이터 집합에서 가장 자주 나타나는 값을 의미합니다. C++ 언어에서는 모드 함수를 작성하여 모든 데이터 세트에서 모드를 찾을 수 있습니다. 모드 기능은 다양한 방법으로 구현될 수 있으며, 일반적으로 사용되는 두 가지 방법을 아래에서 자세히 소개합니다. 첫 번째 방법은 해시 테이블을 사용하여 각 숫자의 발생 횟수를 계산하는 것입니다. 먼저, 각 숫자를 키로, 발생 횟수를 값으로 사용하여 해시 테이블을 정의해야 합니다. 그런 다음 주어진 데이터 세트에 대해 다음을 실행합니다.
 Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Win11에서 관리자 권한을 얻는 방법에 대한 자세한 설명
Mar 08, 2024 pm 03:06 PM
Windows 운영 체제는 세계에서 가장 인기 있는 운영 체제 중 하나이며, 새로운 버전의 Win11이 많은 주목을 받았습니다. Win11 시스템에서 관리자 권한을 얻는 것은 사용자가 시스템에서 더 많은 작업과 설정을 수행할 수 있도록 하는 중요한 작업입니다. 이번 글에서는 Win11 시스템에서 관리자 권한을 얻는 방법과 권한을 효과적으로 관리하는 방법을 자세히 소개하겠습니다. Win11 시스템에서 관리자 권한은 로컬 관리자와 도메인 관리자의 두 가지 유형으로 나뉩니다. 로컬 관리자는 로컬 컴퓨터에 대한 모든 관리 권한을 갖습니다.
 Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
Oracle SQL의 나누기 연산에 대한 자세한 설명
Mar 10, 2024 am 09:51 AM
OracleSQL의 나눗셈 연산에 대한 자세한 설명 OracleSQL에서 나눗셈 연산은 두 숫자를 나눈 결과를 계산하는 데 사용되는 일반적이고 중요한 수학 연산입니다. 나누기는 데이터베이스 쿼리에 자주 사용되므로 OracleSQL에서 나누기 작업과 사용법을 이해하는 것은 데이터베이스 개발자에게 필수적인 기술 중 하나입니다. 이 기사에서는 OracleSQL의 나누기 작업 관련 지식을 자세히 설명하고 독자가 참고할 수 있는 특정 코드 예제를 제공합니다. 1. OracleSQL의 Division 연산
 C++의 나머지 함수에 대한 자세한 설명
Nov 18, 2023 pm 02:41 PM
C++의 나머지 함수에 대한 자세한 설명
Nov 18, 2023 pm 02:41 PM
C++의 나머지 함수에 대한 자세한 설명 C++에서는 나머지 연산자(%)를 사용하여 두 숫자를 나눈 나머지를 계산합니다. 피연산자가 모든 정수 유형(char, short, int, long 등 포함) 또는 부동 소수점 숫자 유형(예: float, double)일 수 있는 이진 연산자입니다. 나머지 연산자는 피제수와 동일한 부호를 가진 결과를 반환합니다. 예를 들어 정수의 나머지 연산의 경우 다음 코드를 사용하여 구현할 수 있습니다. inta=10;intb=3;
 Vue.nextTick 함수의 사용법과 비동기 업데이트에서의 적용에 대한 자세한 설명
Jul 26, 2023 am 08:57 AM
Vue.nextTick 함수의 사용법과 비동기 업데이트에서의 적용에 대한 자세한 설명
Jul 26, 2023 am 08:57 AM
Vue.nextTick 함수의 사용법과 비동기 업데이트에서의 적용에 대한 자세한 설명 Vue 개발에서는 데이터를 비동기적으로 업데이트해야 하는 상황이 자주 발생합니다. 예를 들어 DOM 또는 관련 작업을 수정한 후 즉시 데이터를 업데이트해야 합니다. 데이터가 업데이트된 후 즉시 수행됩니다. 이런 문제를 해결하기 위해 Vue에서 제공하는 .nextTick 함수가 등장했습니다. 이 기사에서는 Vue.nextTick 함수의 사용법을 자세히 소개하고 이를 코드 예제와 결합하여 비동기 업데이트에서의 애플리케이션을 설명합니다. 1. Vue.nex
 php-fpm 튜닝 방법에 대한 자세한 설명
Jul 08, 2023 pm 04:31 PM
php-fpm 튜닝 방법에 대한 자세한 설명
Jul 08, 2023 pm 04:31 PM
PHP-FPM은 더 나은 PHP 성능과 안정성을 제공하기 위해 일반적으로 사용되는 PHP 프로세스 관리자입니다. 그러나 부하가 높은 환경에서는 PHP-FPM의 기본 구성이 요구 사항을 충족하지 못할 수 있으므로 이를 조정해야 합니다. 이 기사에서는 PHP-FPM의 튜닝 방법을 자세히 소개하고 몇 가지 코드 예제를 제공합니다. 1. 프로세스 수를 늘리십시오. 기본적으로 PHP-FPM은 요청을 처리하기 위해 소수의 프로세스만 시작합니다. 부하가 높은 환경에서는 프로세스 수를 늘려 PHP-FPM의 동시성을 높일 수 있습니다.
 PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP 모듈로 연산자의 역할과 사용법에 대한 자세한 설명
Mar 19, 2024 pm 04:33 PM
PHP의 모듈로 연산자(%)는 두 숫자를 나눈 나머지를 구하는 데 사용됩니다. 이 글에서는 모듈로 연산자의 역할과 사용법을 자세히 논의하고 독자의 이해를 돕기 위해 구체적인 코드 예제를 제공합니다. 1. 모듈로 연산자의 역할 수학에서는 정수를 다른 정수로 나누면 몫과 나머지가 나옵니다. 예를 들어 10을 3으로 나누면 몫은 3이고 나머지는 1입니다. 이 나머지를 얻기 위해 모듈로 연산자가 사용됩니다. 2. 모듈러스 연산자의 사용법 PHP에서는 모듈러스를 나타내기 위해 % 기호를 사용합니다.
 리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
리눅스 시스템콜 system() 함수에 대한 자세한 설명
Feb 22, 2024 pm 08:21 PM
Linux 시스템 호출 system() 함수에 대한 자세한 설명 시스템 호출은 Linux 운영 체제에서 매우 중요한 부분으로 시스템 커널과 상호 작용하는 방법을 제공합니다. 그 중 system() 함수는 흔히 사용되는 시스템 호출 함수 중 하나이다. 이 기사에서는 system() 함수의 사용법을 자세히 소개하고 해당 코드 예제를 제공합니다. 시스템 호출의 기본 개념 시스템 호출은 사용자 프로그램이 운영 체제 커널과 상호 작용하는 방법입니다. 사용자 프로그램은 시스템 호출 기능을 호출하여 운영 체제를 요청합니다.




