HTML 초보자에게 적합한 작은 연습문제 공유
질문 1 제목 태그를 살펴보세요.


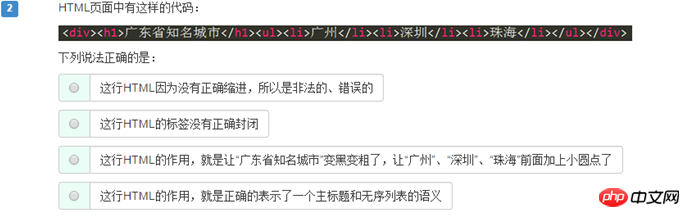
두 번째 질문은 HTML의 본질을 조사합니다

분석: 우선, HTML은 의미를 표현하기 위해 태그 쌍에만 의존하며, HTML과는 아무런 관련이 없습니다. 들여쓰기인지 줄바꿈인지 여부입니다. 태그의 중첩 관계와 부모-자식 관계가 올바른 경우에는 합법적인 HTML 구조이므로 들여쓰기할 필요가 없습니다. 바이두 홈페이지는 파일 크기를 줄이기 위해 들여쓰기를 하지 않습니다. HTML의 역할에 관해서 우리는 스타일 측면에서가 아니라 의미론 측면에서만 생각할 수 있습니다. 그래서 C는 틀렸습니다. D 맞습니다.
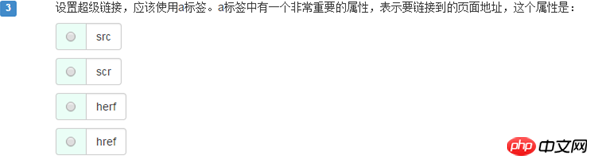
질문 3 공통 속성을 검토하세요

이 질문은 주로 그림과 하이퍼링크 삽입을 위한 태그를 테스트합니다. 이 두 문장은 비교적 기억하기 쉽습니다. 일반적으로 사용되는 태그 문장은 모두가 기억하는 것이 가장 좋습니다.
1 <img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" / alt="HTML 초보자에게 적합한 작은 연습문제 공유" >
2
3 <a href="1.html">点击我</a>
src는 소스 "리소스"입니다.
href는 하이퍼텍스트 참조 "하이퍼텍스트 주소"입니다.
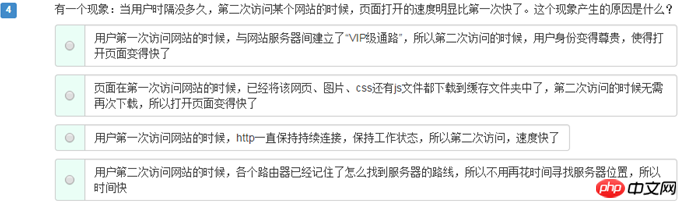
질문 4는 HTTP
의 원칙을 조사합니다.답변: B.
서버에는 HTTP 요청을 통해 사용자의 컴퓨터로 전송되는 html, 그림, css, js 파일 등의 일부 파일이 있습니다. 따라서 두 번째 방문에서는 이러한 이미지를 전송할 필요가 없으므로 페이지 속도가 빨라집니다.

A, 틀렸습니다. 소위 VIP 액세스가 없습니다.
B, 맞음
C, 틀림. HTTP는 영구 연결 프로토콜이 아니기 때문에 전송 후 풀다운되어 연결이 닫히므로 연속 경로가 없습니다.
D, 틀렸어요. 각 방문은 서로 다른 주소 지정 프로세스이며 경로는 "기록"되지 않습니다.
질문 5 일반 텍스트

答案:C。
用记事本打开,不是乱码,是可读的,那么一定是纯本文文件。只有文本,没有样式,没有语义。
所以,.java文件是纯文本的,.class文件不是纯文本的。
所有的纯文本文件都能用记事本、notepad++、editplus、sublime编辑。
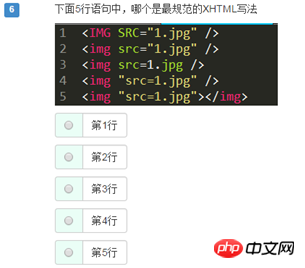
第6题 考察XHTML

答案:B。
所有的标签名、属性都要小写,必须使用引号,必须封闭。答案是B
第7题 考察定义列表

答案:B。
一定要记住每个标签标示什么,就是英语原意是什么?比如
dl 就是definition list, 定义列表;
dt 就是definition title,定义标题;
dd就是definition description,定义描述
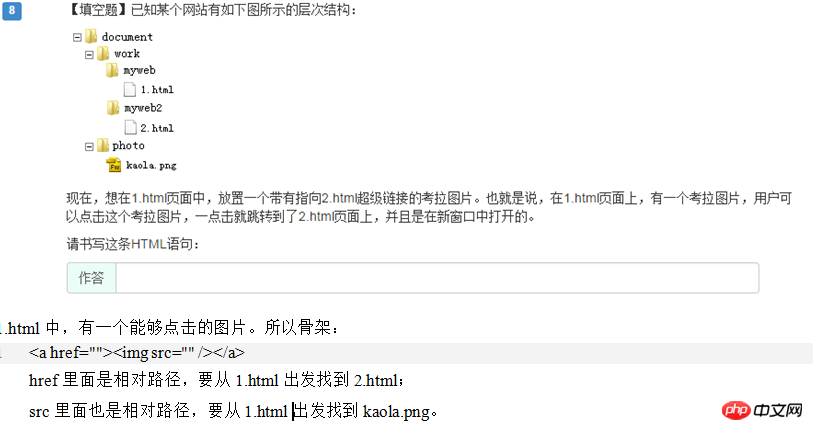
第8题 考察相对路径

1.html中,有一个能够点击的图片。所以骨架:
1 <a href=""><img src="/static/imghw/default1.png" data-src="../../photo/kaola.png" class="lazy" / alt="HTML 초보자에게 적합한 작은 연습문제 공유" ></a>
href里面是相对路径,要从1.html出发找到2.html;
src里面也是相对路径,要从1.html出发找到kaola.png。
标准答案:
1 <a href="../myweb2/2.html" target="_blank"><img src="/static/imghw/default1.png" data-src="../../photo/kaola.png" class="lazy" / alt="HTML 초보자에게 적합한 작은 연습문제 공유" ></a>
我们一直在用的是相对路径,就是从自己出发找到别人。用相对路径的好处很明显,就是站点文件夹可以拷着走。
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
比如,你现在想插入一个新浪网上的图片,那么就不能用相对路径。就要用绝对路径。
绝对路径非常简单,所有以http://开头的路径,就是绝对路径。
<img src="/static/imghw/default1.png" data-src="http://i1.sinaimg.cn/dy/deco/2013/0329/logo/LOGO_1x.png" class="lazy" alt="" /> <a href="http://www.sohu.com">点击我跳转到搜狐</a>
如果我的网页在C盘,图片却在D盘,能不能插入呢?
答案:用相对路径不能,用绝对路径也不能。
注意,可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。
下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符,
<img src="file://C:\Users\Danny\Pictures\ 明星 \1.jpg" alt="" />
总结一下:
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
绝对路径,就是http://开头的路径。
绝对不允许使用file://开头的东西,这个是完全错误的!!
위 내용은 HTML 초보자에게 적합한 작은 연습문제 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7762
7762
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




