프론트엔드를 배우는 아이들에게는 CSS를 마스터하는 것이 필수입니다. 오늘은 CSS를 이용하여 크리스마스 트리를 그려보겠습니다.
주요 연습은 CSS의 테두리를 연습하고 숙달하는 것입니다.
본문에 메인 영역 만들기: 테두리로 만든 삼각형이 메인 영역에 있습니다.

주 영역의 배경색 변경: 높이를 설정할 수 있습니다.

첫 번째 삼각형을 만듭니다.

 여기의 각 영역은 직사각형을 나타내며 직사각형을 수정하여 삼각형을 얻습니다.
여기의 각 영역은 직사각형을 나타내며 직사각형을 수정하여 삼각형을 얻습니다.
삼각형을 얻으려면 CSS 속성을 수정하세요.
 너비와 여기의 높이는 실제로 테두리의 내부 길이입니다. 그런 다음 테두리의 위쪽, 아래쪽, 왼쪽, 오른쪽 속성을 각각 설정하고 표시할 필요가 없는 테두리는 투명을 사용하여 숨깁니다.
너비와 여기의 높이는 실제로 테두리의 내부 길이입니다. 그런 다음 테두리의 위쪽, 아래쪽, 왼쪽, 오른쪽 속성을 각각 설정하고 표시할 필요가 없는 테두리는 투명을 사용하여 숨깁니다.

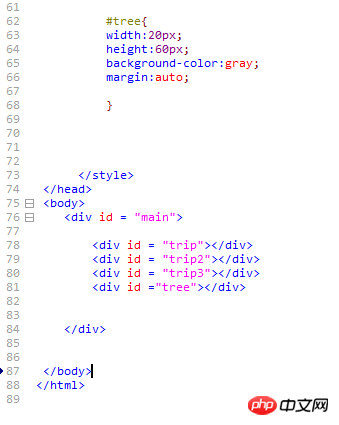
그런 다음 p 영역을 사용하여 트렁크를 만듭니다. 
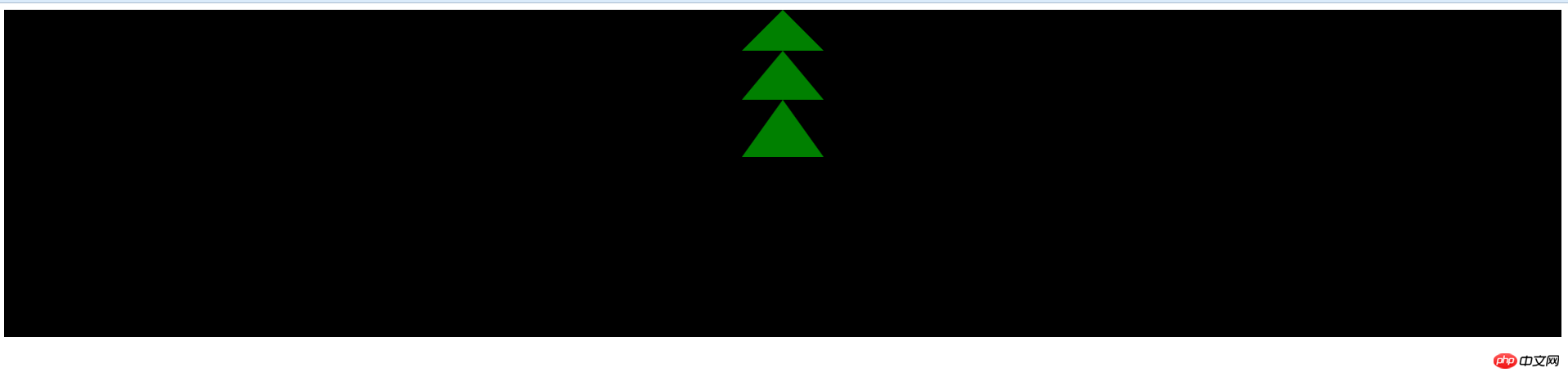
최종 효과:

위 내용은 CSS 속성을 사용하여 크리스마스 트리를 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!