매우 사용하기 쉬운 모바일 프레임워크 - Ionic
Ionic은 빠른 속도, 현대적인 인터페이스, 아름다운 외관을 특징으로 하는 경량 모바일 UI 라이브러리입니다.
일부 다른 UI 라이브러리가 휴대폰에서 느리게 실행되는 문제를 해결하기 위해 더 나은 사용자 경험을 얻기 위해 IOS6 및 Android4.1 미만 버전에 대한 지원을 직접 중단합니다.
(현재 모바일 프로젝트 제작을 배우고 있습니다. 이 글에서는 Ionic의 사용법과 제가 배운 스타일 중 일부를 간략하게 설명합니다.)
1. HBuilder는 APP 프로젝트를 생성하고 ionic의 CSS 및 js(글꼴) 파일을 가져옵니다.

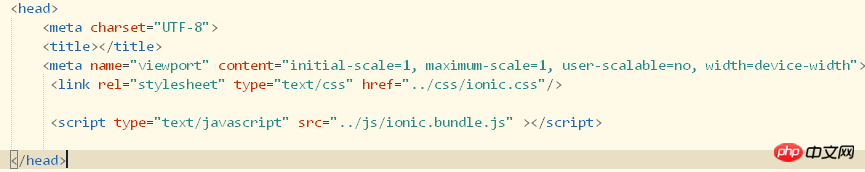
2. ionic.css 및 ionic.bundle.js 파일을 가져옵니다.



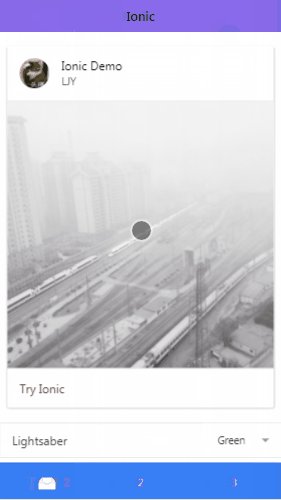
1. HTML 코드
<body ng-app="todo">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Ionic</h1>
</ion-header-bar>
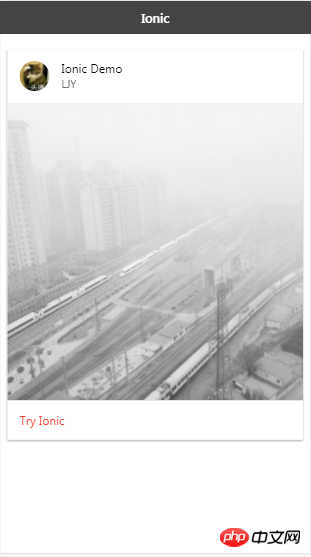
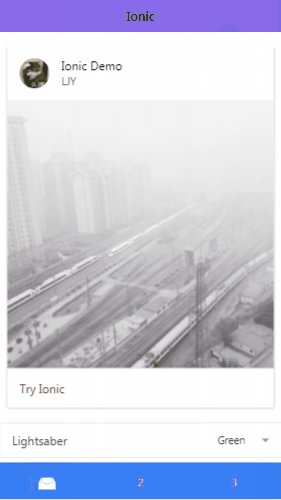
<ion-content>
<p class="list card">
<p class="item item-avatar">
<img src="../img/222.jpg"/>
<h2>Ionic Demo</h2>
<p>LJY</p>
</p>
<p class="item item-image">
<img src="../img/28.jpg">
</p>
<a class="item assertive" href="#">
Try Ionic </a></p>
</ion-content>
</ion-side-menu-content>
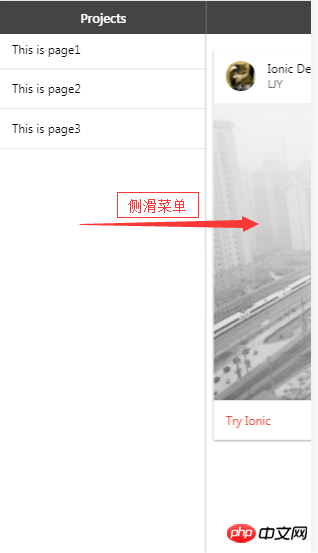
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
<p class="list">
<p class="item item-pider">
这是左侧菜单
</p>
<a class="item" href="#">
This is page1 </a><a class="item" href="#">
This is page2
</a><a class="item" href="#">
This is page3 </a></p>
</ion-side-menu>
</ion-side-menus><script type="text/javascript" src="../js/app.js"></script>
</body>2.js
angular.module('todo', ['ionic'])
간단한 홈페이지 및 사이드 메뉴 제작이 가능합니다.

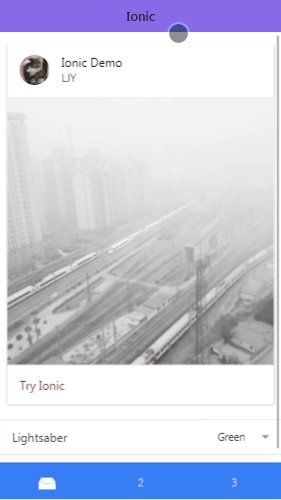
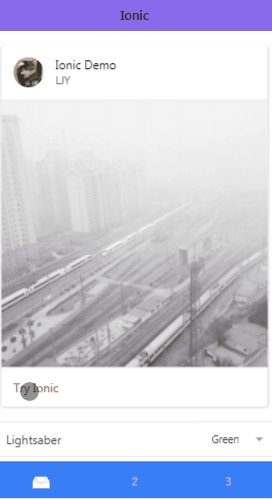
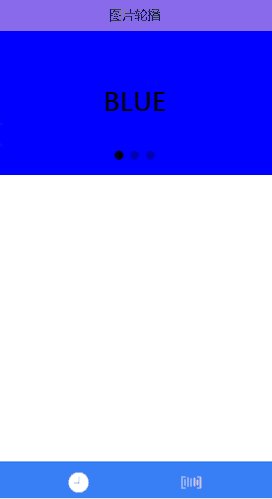
<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
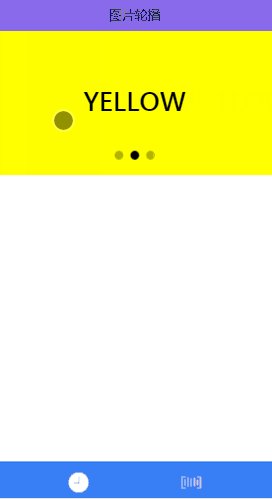
YELLOW
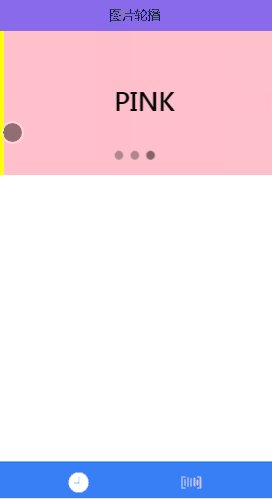
PINK

<script> angular.module(&#39;todo&#39;, [&#39;ionic&#39;]) .controller("todo", function($scope, $timeout, $ionicLoading) { // 页面加载动画 $ionicLoading.show({ content: 'Loading', animation: 'fade-in', showBackdrop: true, maxWidth: 200, showDelay: 0 }); // 设置加载动画结束时间 $timeout(function() { $ionicLoading.hide(); $scope.stooges = [{ name: 'Moe' }, { name: 'Larry' }, { name: 'Curly' }]; }, 400); 46 $scope.myActiveSlide = 0; }) </script>BLUE
YELLOW
PINK
위 내용은 Ionic을 사용하여 사이드바 캐러셀을 만들고 애니메이션을 로드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!