BFC 및 높이 붕괴 문제에 대해
아마도 이 개념을 작년에 접하게 됐을 겁니다. 간략하게 기록해두긴 했지만, 최근 가을 채용과 겹치기 때문에, 더 깊은 인상을 남기기 위해 여기에 글을 쓰겠습니다.
BFC란 무엇입니까?
페이지의 모든 요소에는 BFC라고 하는 암묵적 속성인 블록 형식 지정 컨텍스트(블록 수준 형식 지정 컨텍스트)가 있습니다.
BFC의 용도는 무엇인가요? BFC를 활성화하는 방법은 무엇입니까? BFC를 켜면 어떻게 되나요?
여기서는 먼저 몇 가지 작은 상황을 살펴보겠습니다. 그리고 몇 가지 다른 질문도 던져보세요
(1) 
<p class="p1">
<p class="p2">p2</p>
<p class="p3">p3</p></p><p class="p4"></p> .p1{
width: 50px;
background-color: #bfc;
margin-bottom:50px;
}
.p2{
width: 50px; height: 50px;
background-color: #0000FF;
margin-bottom:50px;
color: #fff;
}
.p3{
width: 50px;height: 50px;
background-color: #0000FF;
margin:50px 0 50px 0;
color: #fff;
}
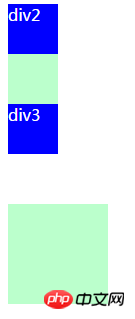
.p4{width: 100px; height: 100px;background-color: #bfc; }∨한번 봅시다. 여기 4개의 상자가 있습니다. 파란색은 50px입니다.
된장 초록색 것 은 상위 요소 p1이고 그것의 margin-bottom과 하위 요소 p3은 모두 50px
입니다. 상위 요소와 하위 요소의 여백이 겹치고 아래쪽에 있는 p의 아래쪽 여백이 분명합니다. 100px가 아닌 50px입니다.
②p2와 p3 사이의 거리도 50px이므로 둘 사이의 수직 여백도 축소됩니다.
그렇다면 어떤 상황에서 세로 여백이 겹쳐지는지 살펴보겠습니다.
① 우선 가로 여백은 어떠한 경우에도 겹치지 않으므로 첫 번째 점은 세로임을 분명히 해주세요.
② 인접, 인접하다는 것은 요소가 클리어, 콘텐츠, 패딩, 테두리로 구분되지 않는다는 점입니다. (플로트를 지우는 일반적인 방법의 원리는 나중에 명확히 할 수 있습니다.)
코드를 보면 p1과 p3, p2와 p3이 모두 인접 관계라는 것을 알 수 있습니다. 따라서 수직 여백이 축소됩니다.
실제로) BFC가 유용할 것입니다. 먼저 효과를 보고 어떻게 하는지 이야기해보겠습니다.
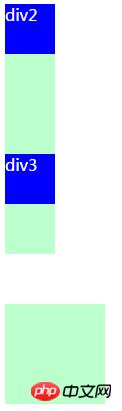
p1과 p3가 BFC를 켠 후(p1의 오버플로는 자동 또는 숨김, p3은 부동), p2와 p3 사이의 여백이 겹치는 대신 추가되는 것을 볼 수 있습니다.
 p1과 p3 아래쪽 여백도 분리됩니다. 또한 상위 요소에 대해 BFC가 켜져 있으면 인접한 하위 요소와의 여백 겹침이 취소될 수 있습니다(자식을 열 필요가 없음). 여기서는 인접한 형제 요소 간의 효과를 보여주기 위해 완전히 활성화됩니다. ㅋㅋㅋㅋㅋㅋㅋㅋㅋ log Upover in in>> in>>>>>>|
p1과 p3 아래쪽 여백도 분리됩니다. 또한 상위 요소에 대해 BFC가 켜져 있으면 인접한 하위 요소와의 여백 겹침이 취소될 수 있습니다(자식을 열 필요가 없음). 여기서는 인접한 형제 요소 간의 효과를 보여주기 위해 완전히 활성화됩니다. ㅋㅋㅋㅋㅋㅋㅋㅋㅋ log Upover in in>> in>>>>>>|
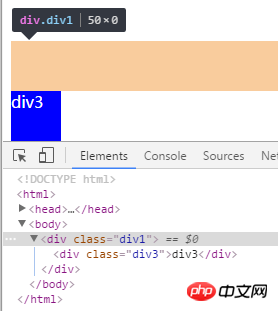
실제로 인접한 요소 중 하나가 BFC가 켜져 있는 한 물론 이 경우 플로팅 문제를 해결하는 것을 고려해야 합니다. 예를 들어 지금 예시에서는 p3이 켜집니다. 플로팅되지만 p1은 BFC를 켜지 않습니다. 높은 수준의 붕괴가 발생했습니다.
(2) 还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
还是刚刚的例子,把p2和p4去掉,p3开启浮动,此时父元素p1发生高度塌陷
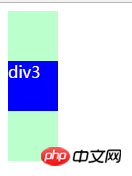
当我们开启p1的BFC后 成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
成功解决由于浮动引起的高度塌陷。原理是开启了BFC的元素,其子元素也会参与到高度计算中。
即第二个作用就是避免浮动引起的高度塌陷
接下来来说说如何开启BFC:overflow(非visible)【注意在处理父子外边距折叠时应是父元素开启BFC】、float(非none)、position(非static和relative)、display(inlined-block、table-cell、table-caption)。其中之一即可。
兼容:在ie6中没有BFC,但有hasLayout,与BFC类似。开启:直接将元素的zoom设置为1。 zoom表示放大的意思,后面跟一个数字,即放大倍数。
那么有的时候的需求是父元素不能动overflow,那要解决高度塌陷怎么办,还有另外的清除浮动方案。
挺多的,百度都有,那这里就举一个最常用的例子吧。
.clear:after{
content: '';
clear: both;
display: block;
}把这个类添加到高度塌陷的父元素上即可。
这里顺便讲讲这个做法的原理吧。
一个元素开启浮动后,其旁边的留白部分如果够后面的元素补上,后面的元素就会补上,后面的元素(一定要非浮动)加了clear后,就可以清除其周围浮动的效果,使其不会补到上面去,就可以把父元素的高度撑开。
利用这个原理,我们在父元素后面增加一个:after伪元素,让其清除浮动,又不至于补上浮动的留白,从css增加空的content对比直接增加空p的好处就是避免增加多余的dom节点。
위 내용은 BFC 및 높이 붕괴 문제에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 20
20
 C++ 코드에 나타나는 '오류: 'ClassName' 클래스 재정의' 문제 해결
Aug 25, 2023 pm 06:01 PM
C++ 코드에 나타나는 '오류: 'ClassName' 클래스 재정의' 문제 해결
Aug 25, 2023 pm 06:01 PM
C++ 코드에서 "error:redefinitionofclass'ClassName'" 문제를 해결하세요. C++ 프로그래밍에서는 다양한 컴파일 오류가 자주 발생합니다. 일반적인 오류 중 하나는 "error:redefinitionofclass 'ClassName'"('ClassName' 클래스의 재정의 오류)입니다. 이 오류는 일반적으로 동일한 클래스가 여러 번 정의될 때 발생합니다. 이 기사는
 클러스터링 알고리즘의 클러스터링 효과 평가 문제
Oct 10, 2023 pm 01:12 PM
클러스터링 알고리즘의 클러스터링 효과 평가 문제
Oct 10, 2023 pm 01:12 PM
클러스터링 알고리즘에서 클러스터링 효과 평가 문제에는 특정 코드 예제가 필요합니다. 클러스터링은 데이터를 클러스터링하여 유사한 샘플을 하나의 범주로 그룹화하는 비지도 학습 방법입니다. 클러스터링 알고리즘에서는 클러스터링의 효과를 어떻게 평가하는가가 중요한 문제입니다. 이 기사에서는 일반적으로 사용되는 몇 가지 클러스터링 효과 평가 지표를 소개하고 해당 코드 예제를 제공합니다. 1. 클러스터링 효과 평가 지수 실루엣 계수 실루엣 계수는 표본의 근접성 및 다른 클러스터와의 분리 정도를 계산하여 클러스터링 효과를 평가합니다.
 Windows 10에서 Steam을 다운로드할 수 없으면 어떻게 해야 하나요?
Jul 07, 2023 pm 01:37 PM
Windows 10에서 Steam을 다운로드할 수 없으면 어떻게 해야 하나요?
Jul 07, 2023 pm 01:37 PM
Steam은 고품질 게임이 많은 매우 인기 있는 게임 플랫폼이지만 일부 Win10 사용자는 Steam을 다운로드할 수 없다고 보고합니다. 무슨 일이 일어나고 있나요? 사용자의 IPv4 서버 주소가 제대로 설정되지 않았을 가능성이 높습니다. 이 문제를 해결하려면 호환 모드에서 Steam을 설치한 다음 수동으로 DNS 서버를 114.114.114.114로 수정하면 나중에 다운로드할 수 있습니다. Win10에서 Steam을 다운로드할 수 없는 경우 해결 방법: Win10에서는 호환 모드로 설치를 시도할 수 있으며, 업데이트 후에는 호환 모드를 꺼야 합니다. 그렇지 않으면 웹 페이지가 로드되지 않습니다. 호환 모드에서 프로그램을 실행하려면 프로그램 설치 속성을 클릭하세요. 메모리, 전력을 늘리려면 다시 시작하세요.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 일반적인 iPhone 문제를 진단하는 방법을 가르쳐주세요.
Dec 03, 2023 am 08:15 AM
일반적인 iPhone 문제를 진단하는 방법을 가르쳐주세요.
Dec 03, 2023 am 08:15 AM
강력한 성능과 다재다능한 기능으로 잘 알려진 iPhone은 복잡한 전자 장치에서 흔히 발생하는 문제인 가끔씩 발생하는 문제나 기술적인 어려움으로부터 자유롭지 않습니다. iPhone 문제를 경험하면 실망스러울 수 있지만 일반적으로 알람은 필요하지 않습니다. 이 종합 가이드에서는 iPhone 사용과 관련하여 가장 일반적으로 직면하는 문제 중 일부를 쉽게 설명하는 것을 목표로 합니다. 당사의 단계별 접근 방식은 이러한 일반적인 문제를 해결하는 데 도움을 주고 장비를 최상의 작동 순서로 되돌릴 수 있는 실용적인 솔루션과 문제 해결 팁을 제공하도록 설계되었습니다. 결함이 있거나 더 복잡한 문제에 직면하더라도 이 문서는 문제를 효과적으로 해결하는 데 도움이 될 수 있습니다. 일반적인 문제 해결 팁 특정 문제 해결 단계를 진행하기 전에 다음은 몇 가지 유용한 정보입니다.
 jQuery가 양식 요소 값을 얻을 수 없는 문제를 해결하는 방법
Feb 19, 2024 pm 02:01 PM
jQuery가 양식 요소 값을 얻을 수 없는 문제를 해결하는 방법
Feb 19, 2024 pm 02:01 PM
jQuery.val()을 사용할 수 없는 문제를 해결하려면 구체적인 코드 예제가 필요합니다. 프론트 엔드 개발자에게는 jQuery를 사용하는 것이 일반적인 작업 중 하나입니다. 그중에서도 .val() 메서드를 사용하여 양식 요소의 값을 가져오거나 설정하는 것은 매우 일반적인 작업입니다. 그러나 특정한 경우에는 .val() 메서드를 사용하지 못하는 문제가 발생할 수 있습니다. 이 문서에서는 몇 가지 일반적인 상황과 해결 방법을 소개하고 구체적인 코드 예제를 제공합니다. 문제 설명 jQuery를 사용하여 프런트 엔드 페이지를 개발할 때 때때로 다음과 같은 문제가 발생할 수 있습니다.
 PHP 오류 해결: 상위 클래스를 상속할 때 발생하는 문제
Aug 17, 2023 pm 01:33 PM
PHP 오류 해결: 상위 클래스를 상속할 때 발생하는 문제
Aug 17, 2023 pm 01:33 PM
PHP 오류 해결: 상위 클래스 상속 시 발생하는 문제 PHP에서 상속은 객체 지향 프로그래밍의 중요한 기능입니다. 상속을 통해 기존 코드를 재사용하고 원본 코드를 수정하지 않고도 확장하고 개선할 수 있습니다. 상속은 개발에 널리 사용되지만 부모 클래스에서 상속할 때 가끔 오류 문제가 발생할 수 있습니다. 이 문서에서는 부모 클래스에서 상속할 때 발생하는 일반적인 문제를 해결하는 데 중점을 두고 해당 코드 예제를 제공합니다. 질문 1: 시스템이 상위 클래스를 상속하는 과정에서 상위 클래스를 찾을 수 없습니다.
 br 태그의 높이를 변경하는 방법은 무엇입니까?
Sep 11, 2023 pm 05:29 PM
br 태그의 높이를 변경하는 방법은 무엇입니까?
Sep 11, 2023 pm 05:29 PM
태그는 웹 콘텐츠에 줄 바꿈을 추가하는 데 일반적으로 사용되는 HTML 요소입니다. 그러나 때로는 기존의 줄 불연속 높이가 충분하지 않은 것으로 간주되어 기록 자료의 연속 줄 사이의 간격을 늘려야 할 수도 있습니다. 이 토론에서는 CSS line-height 속성 사용 및 보조 줄 바꿈 요소 추가를 포함하여 레이블 높이를 수정하는 다양한 방법을 살펴보겠습니다. 당신이 초보 웹 개발자이든 숙련된 웹 개발자이든, 이 매뉴얼은 웹 디자인에서 라벨 높이를 조정하는 방법에 대한 포괄적인 이해를 제공할 것입니다. 방법 br 태그의 높이를 눈에 띄게 변경하는 두 가지 방법을 살펴보겠습니다. - CSSline-height 속성을 사용하여 추가 줄 바꿈을 추가합니다. 방법 1: CSSline 사용-




