HTML의 레이아웃 태그 및 목록 태그에 대한 자세한 그래픽 설명
레이아웃 마크
첫 번째로 소개할 레이아웃 마크는 p 마크입니다. p는 웹 페이지의 레이어로 사용되거나 웹 페이지의 파티션으로 사용될 수 있습니다. p를 웹페이지의 레이어로 사용하면 웹사이트에서 흔히 볼 수 있는 떠다니는 광고처럼 웹페이지에 떠다니는 효과를 얻을 수 있습니다. p는 웹페이지를 분할할 때 웹페이지의 레이아웃을 배치하고, 웹페이지를 여러 모듈로 나누고, 이러한 모듈의 구조로 웹페이지를 구축할 수 있습니다.
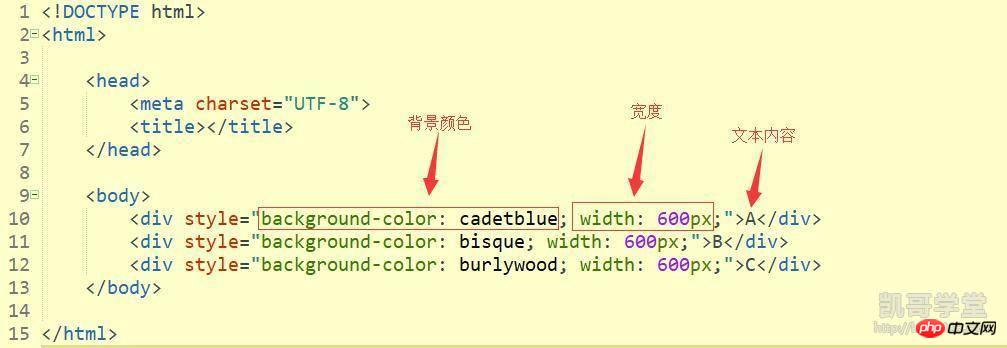
p에는 스타일 속성이 있습니다. 예를 들어 배경색, 컴포넌트의 너비와 높이, 컴포넌트의 위치 등을 조정할 수 있습니다. 기본적으로 스타일과 관련된 모든 것입니다. 스타일 속성을 사용하여 제어할 수 있습니다.
예:

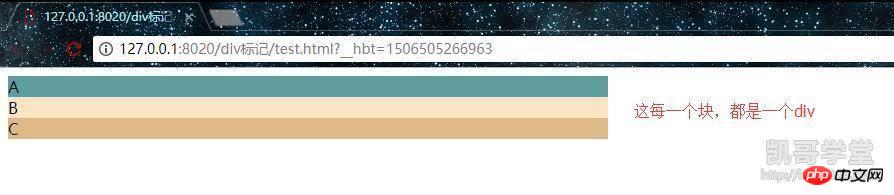
실행 결과:

실행 결과를 보면 하나의 p가 설정된 크기를 차지하고 각 p는 웹 페이지를 개별 조각으로 나누어 분리되어 있음을 알 수 있습니다.
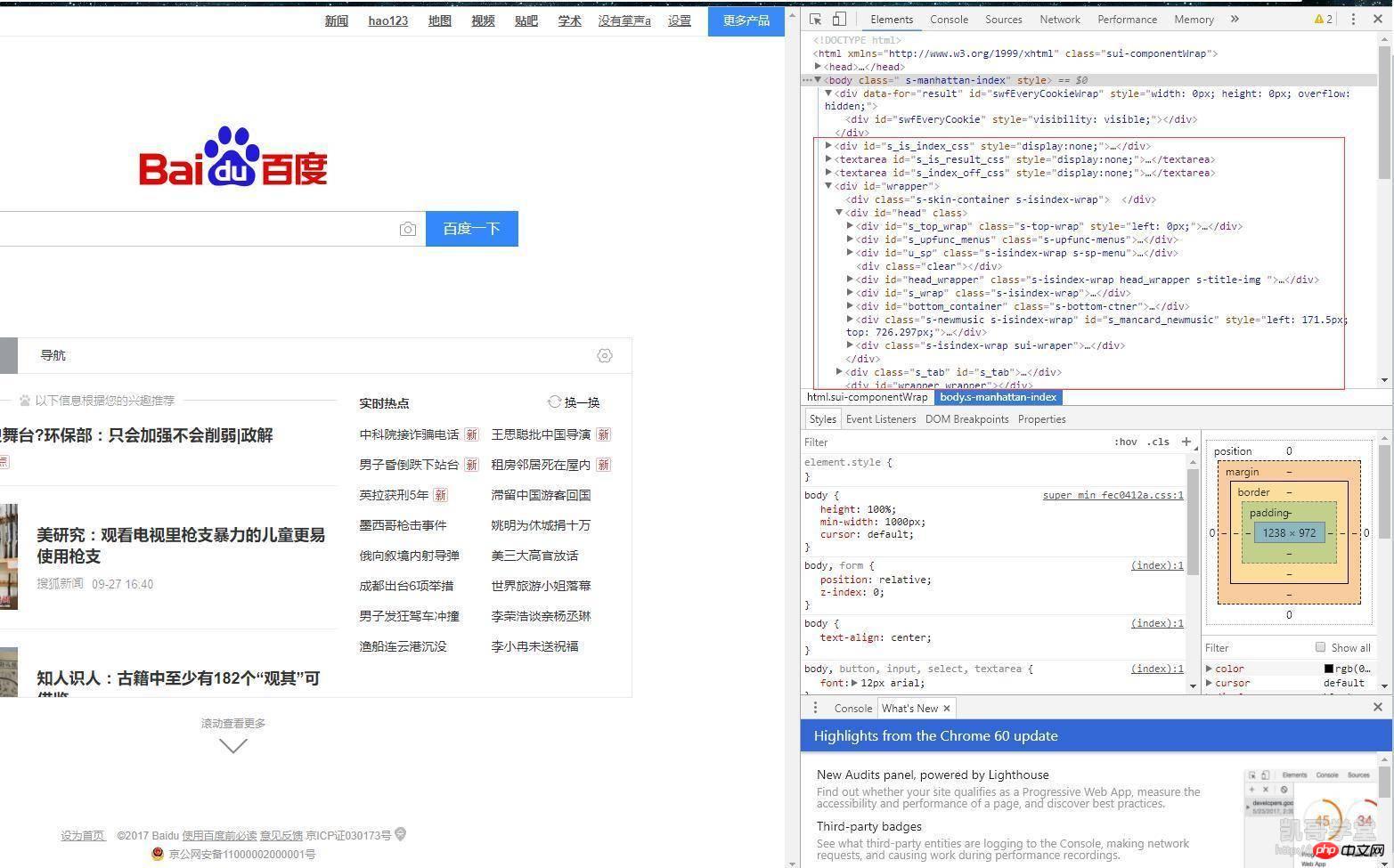
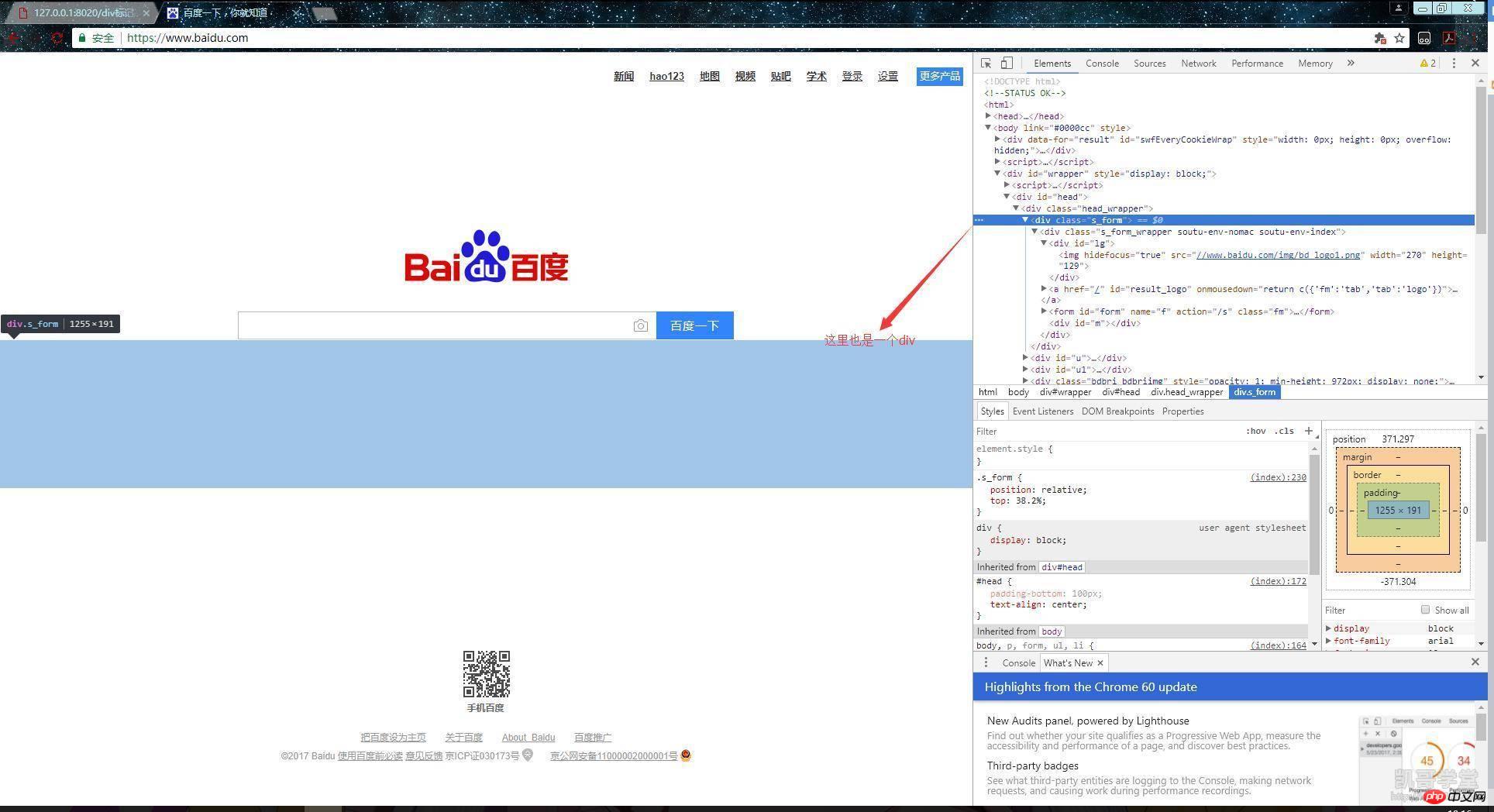
Baidu 검색의 소스 코드를 보면 이 페이지에서 가장 일반적으로 사용되는 태그가 p라는 것을 알 수 있으므로 이 페이지가 p 태그를 사용하여 레이아웃되어 있다는 것도 알 수 있습니다.

이것을 간략하게 분석해 보면 페이지의 레이아웃을 보면 이 페이지가 p를 사용하여 전체 페이지를 덮고 있으며 이 p 내부에는 상단, 중간, 하단 레이아웃 방법이 사용되는 것을 볼 수 있습니다.
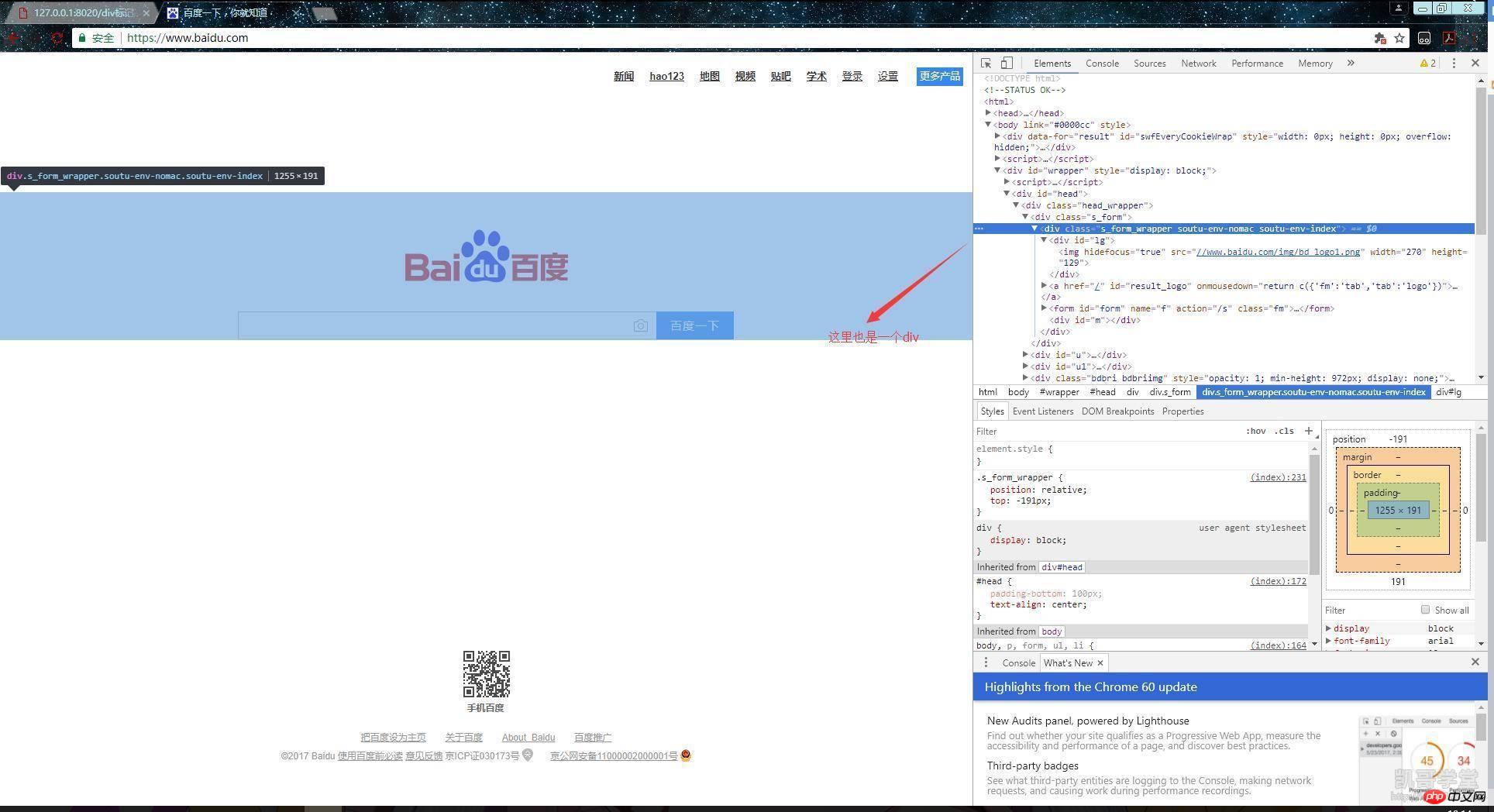
헤더 p, 전체 페이지를 덮는 p:

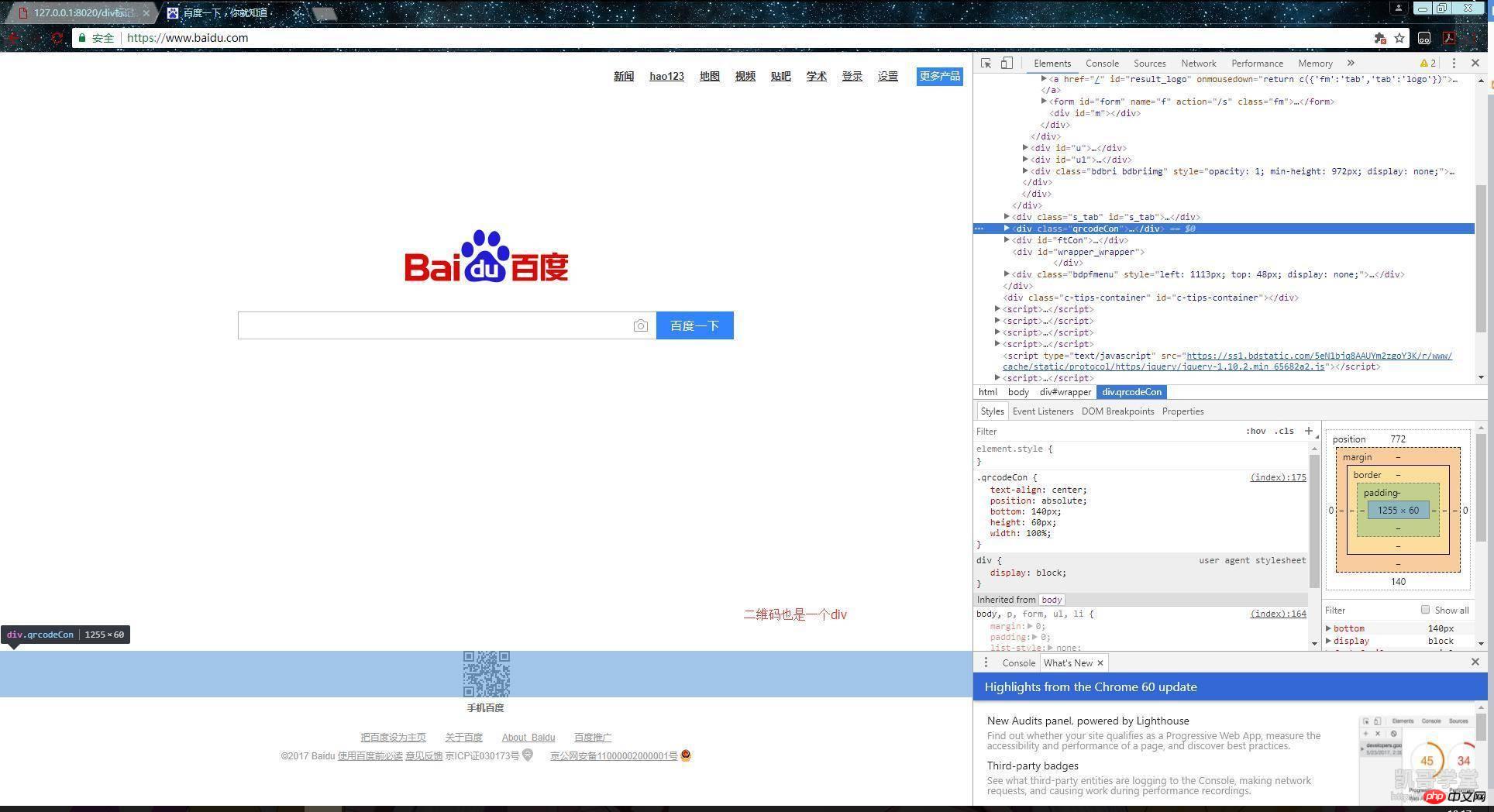
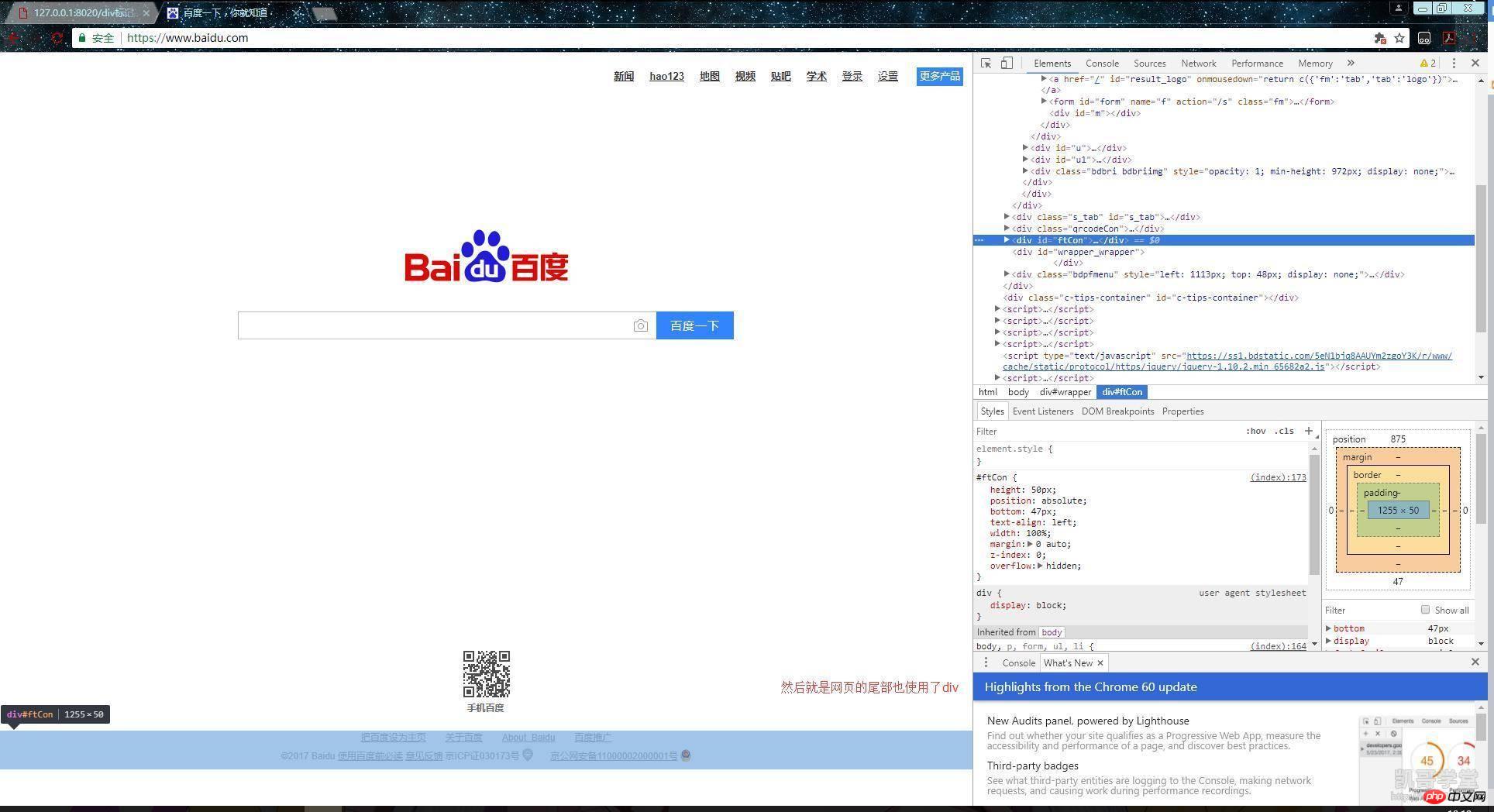
내부의 일반적인 상단, 중간 및 하단 레이아웃:
Top:





전체 웹페이지는 다음과 같은 일반적인 레이아웃을 가집니다.

위의 간단한 분석에서 거의 모든 p가 p와 중첩되어 레이아웃을 계속한다는 것을 알 수 있습니다. 하나는 A입니다. 웹 페이지는 블록의 스택과 같습니다. 이는 p 파티셔닝을 적용한 것입니다.
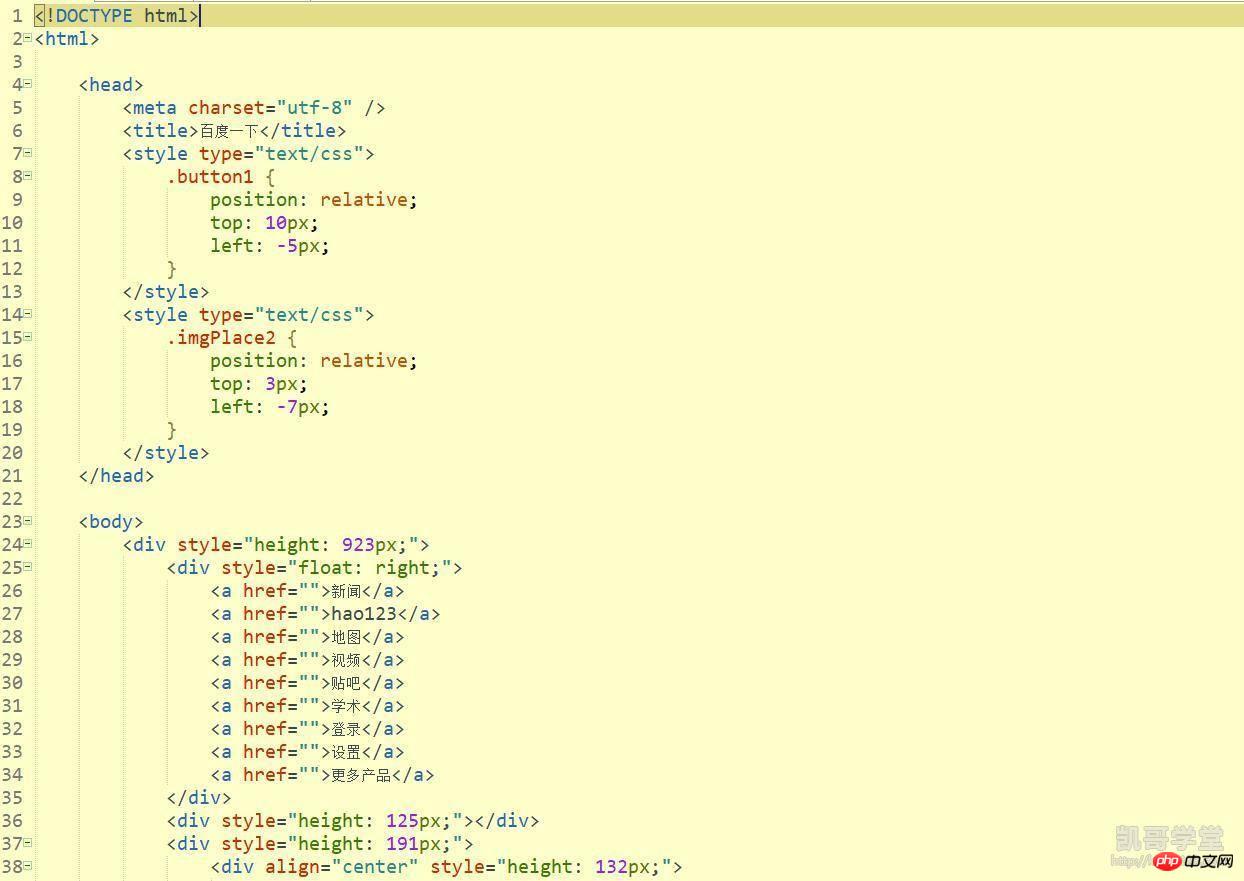
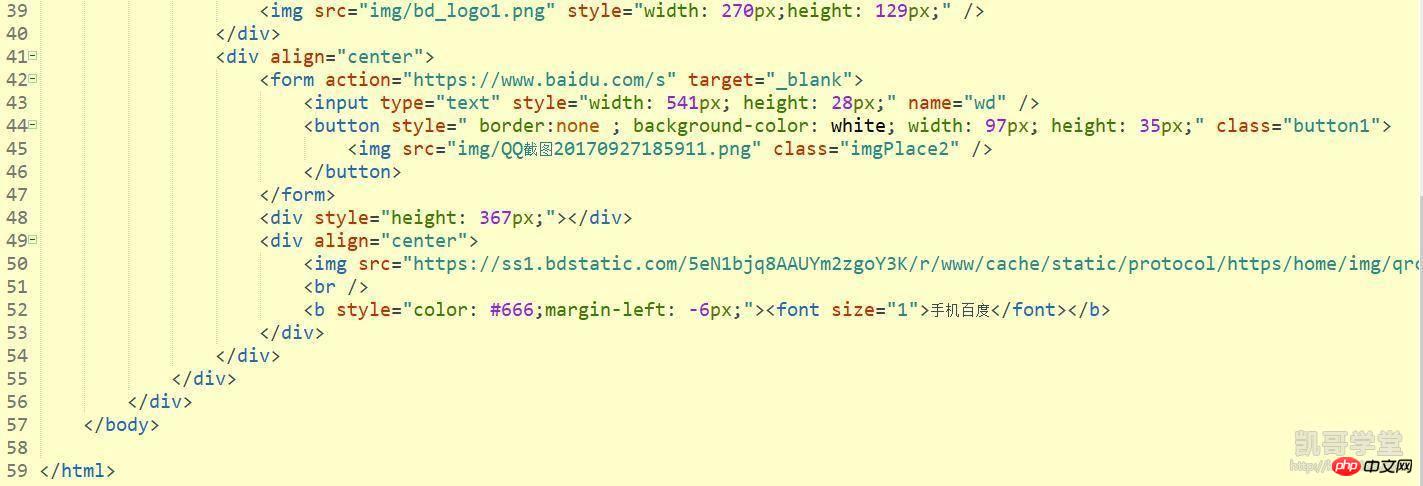
또한 이러한 레이아웃 방법을 모방하여 "Baidu"를 만들 수 있습니다. 코드 예:


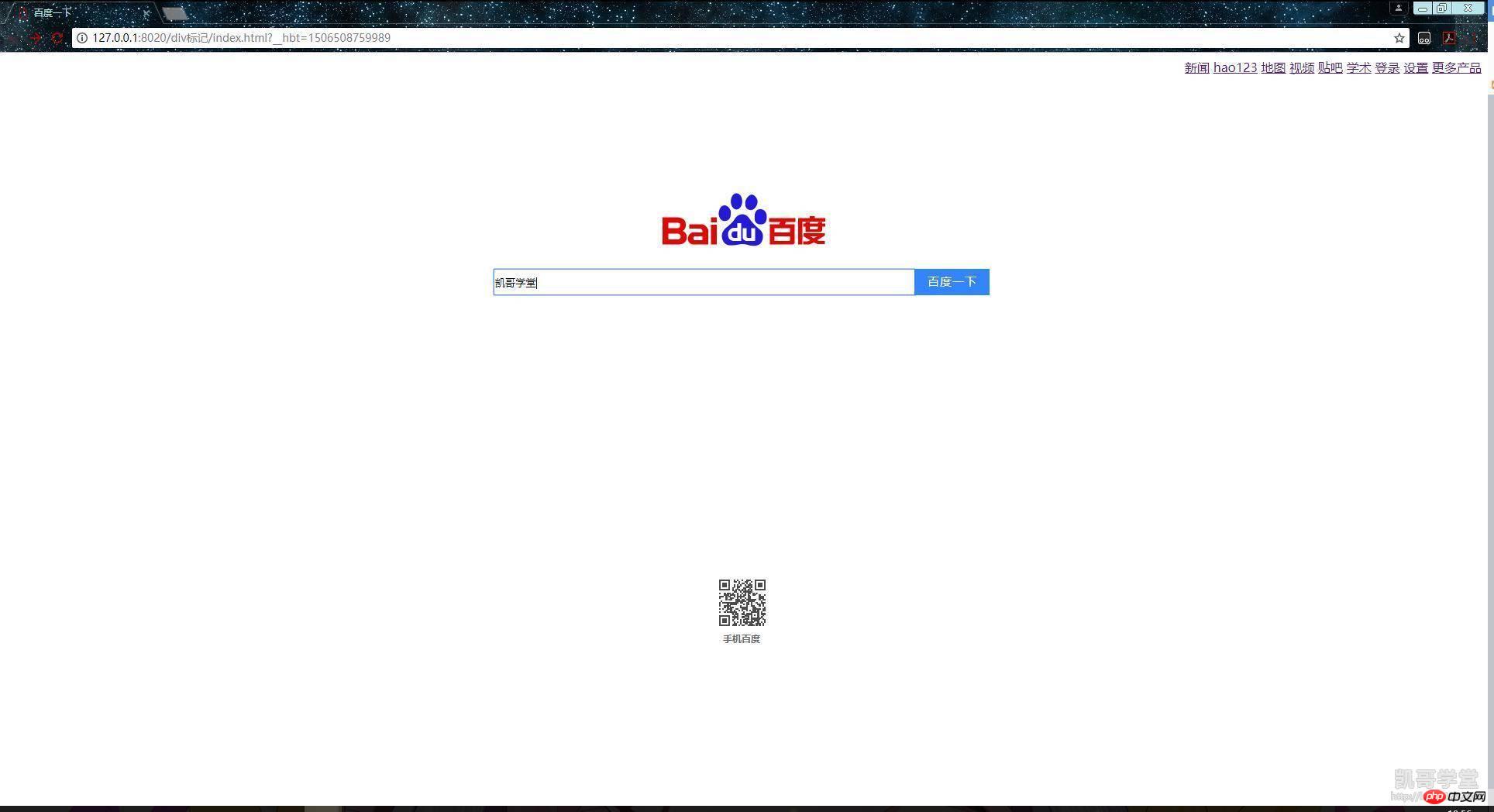
실행 결과:

양식 제출 페이지는 Baidu의 수신 페이지를 사용하여 검색할 수 있습니다. :

검색 기능을 구현하는 것은 매우 간단합니다. 먼저 Baidu를 사용하여 부담 없이 검색하면 서버 수신 페이지의 주소와 검색 키워드를 나타내는 속성을 얻을 수 있습니다.

그런 다음 작업 속성에서 양식의 서버 수신 페이지 주소를 입력한 후 텍스트 상자의 name 속성을 wd에 할당하여 Baidu의 서버 수신 페이지를 사용하여 검색 기능을 구현합니다.

위는 p 파티션의 적용입니다. 실제로 p의 파티션은 행과 같고, p의 레이어는 열과 같습니다.
실행 결과: 
실행 결과에서 p가 열별로 표시되고 창을 확대하면 위치가 자동으로 변경되는 것을 볼 수 있습니다. 
table 태그와 p 태그는 모두 다음과 같은 태그입니다. 웹 페이지 레이아웃에 속하며 테이블은 주로 테이블을 만드는 데 사용됩니다. 테이블에서 일반적으로 사용되는 속성은 테두리 테이블 경계선, 셀 패딩 테이블 채우기 정도, 셀 간격 내부 간격 거리입니다. 테이블은 thead, tbody, tfood, tr과 중첩되어야 합니다. , th, td 및 기타 태그를 사용하여 테이블을 구현합니다.  thead는 테이블의 머리 부분을 나타내는 데 사용되며, tbody는 테이블의 내용 부분을 나타내는 데 사용되며, tfood는 테이블의 꼬리 부분을 나타내는 데 사용됩니다. 이 세 가지 태그는 실제 효과가 없습니다. 데이터를 크롤링할 때 특정 콘텐츠가 테이블의 어느 부분에 있는지 식별하는 데만 사용됩니다.
thead는 테이블의 머리 부분을 나타내는 데 사용되며, tbody는 테이블의 내용 부분을 나타내는 데 사용되며, tfood는 테이블의 꼬리 부분을 나타내는 데 사용됩니다. 이 세 가지 태그는 실제 효과가 없습니다. 데이터를 크롤링할 때 특정 콘텐츠가 테이블의 어느 부분에 있는지 식별하는 데만 사용됩니다.




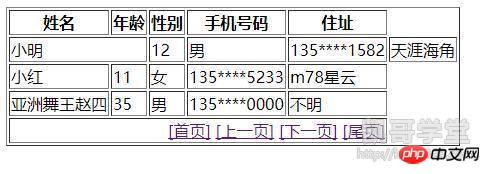
실행 결과: 
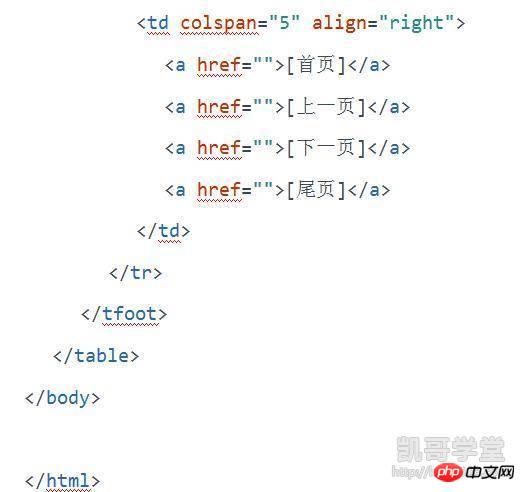
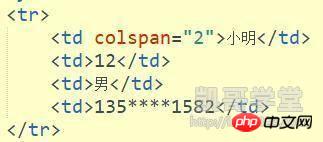
td 태그에는 열을 병합할 수 있는 colspan 속성이 있습니다. 이 속성의 수는 병합되는 열 수를 나타냅니다. 코드 예: 
실행 결과: 
실행 결과를 보면 셀의 내용이 테이블 밖으로 압착된 것을 볼 수 있기 때문입니다. 셀을 삭제하는 해당 방법이 없습니다. 얼마나 많은 열을 병합해야 합니까? 삭제할 셀 수: 
작업 결과: 
cellpadding 속성의 값은 테이블의 채우기 정도를 변경할 수 있습니다. 값이 클수록 테이블의 크기가 커집니다. 셀 간격 속성의 값은 테이블의 내부 간격을 변경할 수 있습니다. 코드 예: 
실행 결과: 
border는 경계선을 제거할 수 있습니다. 테이블의 코드 예: 
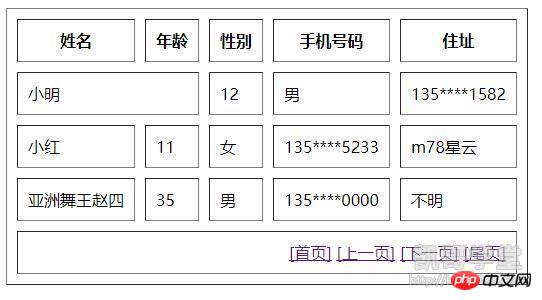
실행 결과: 
스타일 속성을 사용하여 테이블 색상을 조정할 수 있습니다. 코드 예: 
실행 결과: 
위 테이블을 생성하기 위한 테이블의 기본 사용법을 소개했습니다. 다음으로 nav: 네비게이션 바와 웹 페이지 꼬리를 소개하겠습니다. 실제로 이 두 마크는 설명 역할만 하며 실제 효과는 없습니다. 데이터를 크롤링할 때 이것이 탐색 표시줄이고 웹페이지의 끝임을 다른 사람들에게 알리기 위한 것입니다. 코드 예: 
실행 결과 :

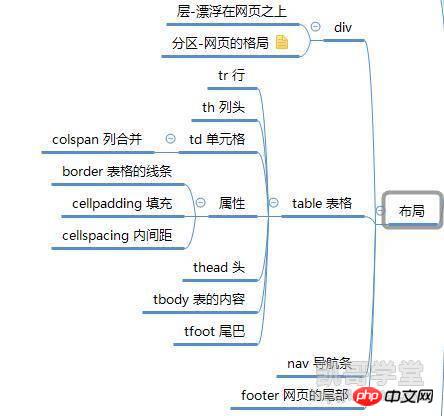
위는 웹페이지 레이아웃 태그 내용, 마인드맵 요약 :

List mark
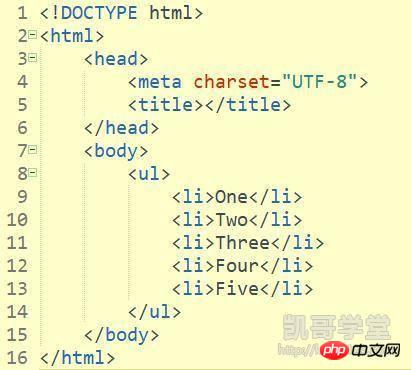
첫번째 소개해드릴 목록은 ul unordered 목록이고, unordered 목록은 항목 목록입니다. 이 목록의 항목은 굵은 점으로 표시됩니다(일반적으로 작은 검은색 원). 목록 효과를 얻으려면 li에 중첩되어야 합니다. 순서가 지정되지 않은 목록은 태그로 시작하며, 각 목록 항목은 로 시작합니다. 코드 예:

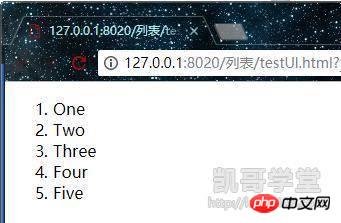
실행 결과:

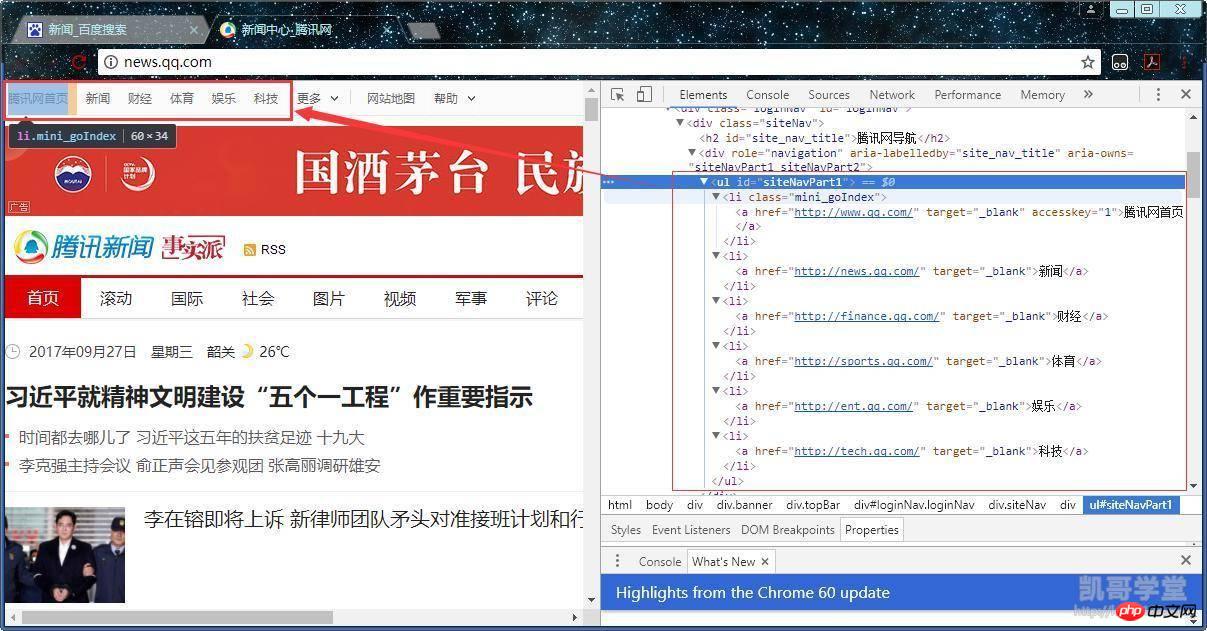
사용됨 정렬되지 않은 목록의 원래 효과를 보지 마십시오. 스타일이 사용되지 않기 때문입니다. 정렬되지 않은 목록의 특성은 다중 항목 목록 및 탐색 모음의 목록 상자에 적합합니다. 예를 들어 이 웹 페이지는 ul 정렬되지 않은 목록을 사용하여 만든 탐색 모음입니다.

다음은 ol 정렬 목록입니다. 순서가 있는 목록의 경우 true입니다. 항목 목록인 목록 항목은 자체 증가하는 숫자로 표시되므로 순서가 있는 목록이라고 합니다. 순서가 지정된 목록은 태그로 시작하며 코드 예:

마지막으로 dl 사용자 정의 목록 , 왜냐하면 정의 목록은 단순한 항목 목록이 아니라 항목과 해당 설명의 조합이기 때문입니다. 사용자 정의 목록은 태그로 시작하고, 각 사용자 정의 목록 항목은 로 시작합니다. 코드 예:

실행 결과:

일반적으로 사용되는 목록 태그:

위 내용은 HTML의 레이아웃 태그 및 목록 태그에 대한 자세한 그래픽 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




