앞에서 계속해서 프론트엔드와 백엔드의 분리와 실습에 대해 간략하게 설명합니다. (1) 프론트엔드 개발 과정에서 자체적으로 프론트엔드 데이터 시뮬레이션 서비스를 구축하기 위해 모의 서버를 사용합니다. 엔드와 백엔드에서는 각각의 개발 작업을 수행하기 위해 인터페이스 사양만 정의하면 됩니다. 조인트 디버깅 중에는 이전에 정의된 개발 사양에 따라 데이터 조인트 디버깅을 수행할 수 있습니다. 프런트엔드와 백엔드의 기능이 더 명확해졌습니다.
| Back-end | Front-end |
|---|---|
| 데이터 제공 | 데이터 수신, 데이터 반환 |
| 프로세스 비즈니스 로직 | 프로세스 렌더링 논리 |
| 서버측 MVC 아키텍처 | 클라이언트측 MV* 아키텍처 |
| 코드는 서버에서 실행됩니다 | 코드는 브라우저에서 실행됩니다 |
분업이 명확하고 모든 것이 아름다운 것 같지만... 쉽게 문제를 찾을 수 있습니다.
클라이언트 측 모델은 서버 측 모델을 처리하는 것입니다
클라이언트측 보기와 서버측은 서로 다른 수준에 있습니다.
클라이언트측 컨트롤러와 서버측 컨트롤러는 각각 고유한
클라이언트측 경로가 있지만 서버측에는 없을 수도 있습니다
즉, 서버와 클라이언트의 책임이 중복됩니다. 모두가 각자의 일을 하고, 구체적인 일을 통일하기 어렵습니다. 그리고 일부 성능 문제가 동반될 수도 있습니다. 가장 구체적인 표현은 일반적으로 사용되는 SPA 애플리케이션입니다.
렌더링, 값이 모두 클라이언트에서 수행되고 성능 문제가 있습니다
리소스를 사용할 수 있을 때까지 기다려야 합니다. 잠깐 흰색 화면이 깜박거리고
저속 모바일 기기의 네트워크 환경이 매우 좋지 않습니다
렌더링이 모두 클라이언트 측에 있고, 템플릿을 재사용할 수 없으며, SEO 구현이 번거롭습니다
그런 다음 , 코드의 양이 점점 커지고 있으며 이를 확인해야 합니다. 양식이 점점 더 많아질 수 있으며 때로는 프런트 엔드 제출에서 양식을 한 번 확인해야 할 수도 있습니다.
데이터 안정성을 달성하려면 서버를 확인해야 합니다. 서버에 프런트 엔드 라우팅이 없을 수도 있습니다. 이러한 일련의 재사용성 문제가 있습니다. 따라서 이전 재구성에는 더 깊은 사고가 필요할 수 있습니다.
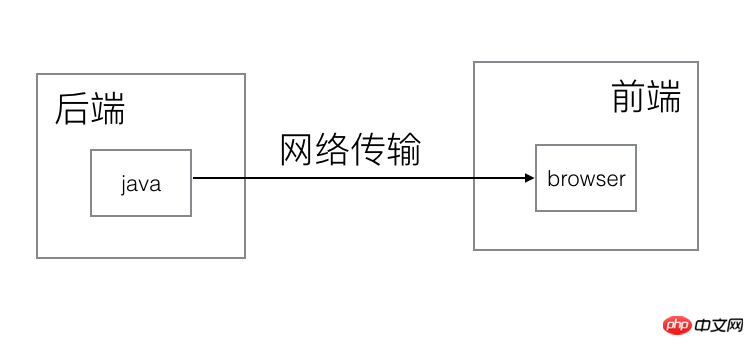
리팩토링을 시작하기 전에 프론트엔드와 백엔드 경계, 즉 무엇이 프론트엔드 카테고리에 속하는지, 무엇이 백엔드 카테고리에 속하는지 구분해야 합니다. 가장 전통적인 프런트엔드와 백엔드 구분은 다음과 같습니다.

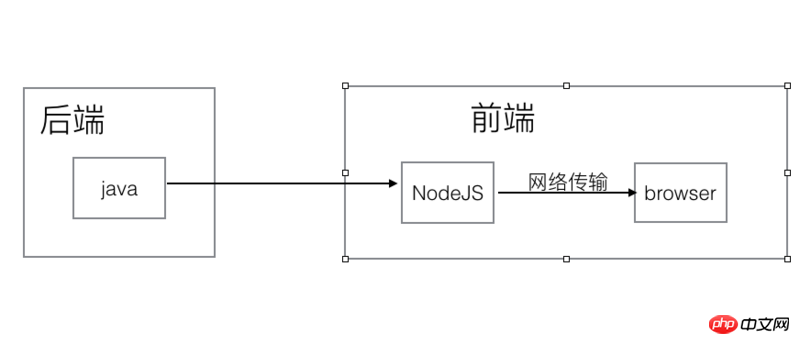
그러면 다음과 같은 질문이 생깁니다. 프런트엔드와 백엔드 연결이 업무 책임에 따라 구분됩니까? 하드웨어 환경? nodejs를 사용했기 때문에 작업 기능 측면에서 프런트엔드와 백엔드의 범위를 재정의할 수 있습니다.

보시다시피 여기 프런트엔드는 이전보다 더 많은 nodejs를 가지고 있습니다. 프론트엔드와 백엔드 사이에 중간 계층으로 nodejs를 구축했습니다!
왜 nodejs를 중간 계층으로 선택하나요? 중간 레이어를 프론트엔드 카테고리에 넣기 때문에 프론트엔드 친구들에게는 결국 nodejs는 여전히 js이므로 문법적인 관점에서는 접는 데 문제가 없을 것입니다. 둘째, 개발 이전 비용도 저렴하고 언어 논리와 구문을 왔다 갔다 할 필요가 없습니다.
프론트엔드를 위한 친숙한 언어 낮은 학습 비용
그들은 모두 JS이며 프론트엔드와 백엔드에서 재사용 가능
체력에 적합 : 이벤트 기반, 비차단 I/O
IO 집약적인 비즈니스에 적합
실행 속도도 나쁘지 않습니다
그렇습니다. 미리 말씀드리지만, 이 중간 계층이 우리에게 무엇을 가져다 줄 수 있을까요? nodejs를 도입하는 데 드는 개발 비용도 매우 높다는 점을 알아야 합니다. 우선 서비스의 추가 계층입니다. 너무 많은 것은 말할 것도 없고 전송 시간만으로도 전송 시간이 추가됩니다! 다음으로 nodejs가 단점보다 장점을 더 많이 가져올 수 있는 애플리케이션 시나리오를 연구해 보겠습니다.
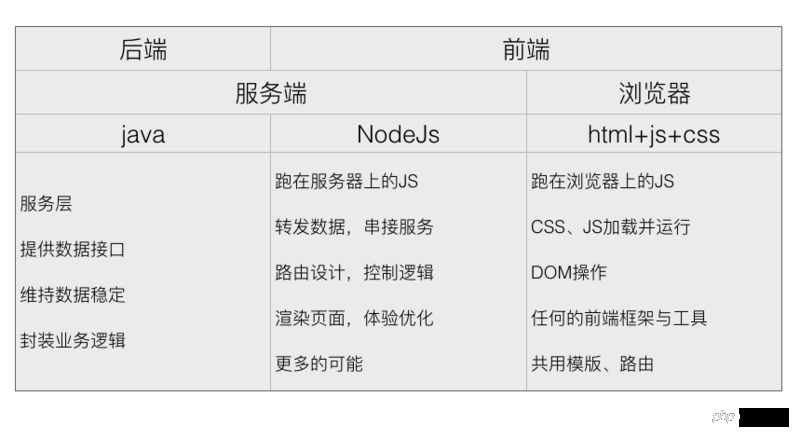
nodejs를 소개한 후 프런트엔드와 백엔드 기능을 다시 나누어 보겠습니다.

이것이 중간 계층 nodejs의 주요 아이디어입니다. 일반적인 비즈니스 시나리오를 살펴보세요.
때때로 서버에서 반환된 데이터가 프런트 엔드에서 원하는 구조가 아닐 수 있습니다. 표시하는 데 사용되는 모든 데이터는 백엔드를 통해 이루어집니다. 비동기 인터페이스(AJAX/JSONP) 제공, 프런트엔드에서는 이를 표시만 합니다. 그러나 백엔드는 백엔드 데이터 로직을 제공하는 경우가 많으며 프런트엔드도 이 데이터 로직을 처리해야 합니다. 예를 들어, 함수를 개발할 때 가끔 다음과 같은 문제가 발생합니다.


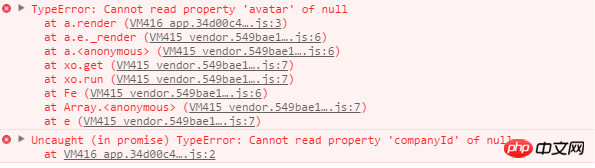
서버에서 반환한 특정 필드가 null이거나 서버에서 반환한 데이터 구조가 너무 깊고, 프론트엔드 우리는 데이터 구조가 실제로 null이나 정의되지 않은 것이 아닌 올바른 것을 반환하는지 판단하기 위해 이러한 코드를 지속적으로 작성해야 합니다.
if (params.items && params.items.type && ...) {
// todo
}이 경우 프론트 엔드는 데이터 형식을 반복적으로 확인해서는 안 됩니다. 또한 브라우저 측 js가 수행해야 하는 작업이 아니어야 합니다. 중간 계층에서 인터페이스 전달을 수행하고 전달 프로세스 중에 데이터 처리를 수행할 수 있습니다. 그리고 데이터 반환에 대해 걱정하지 마세요:
router.get('/buyer/product/detail', (req, res, next) => {
httpRequest.get('/buyer/product/detail', (data) => {
// todo 处理数据
res.send(data);
})
})有点时候我们做单页面应用,经常会碰到首屏加载性能问题,这个时候如果我们接了中间层nodejs的话,那么我们可以把首屏渲染的任务交给nodejs去做,次屏的渲染依然走之前的浏览器渲染。(前端换页,浏览器端渲染,直接输入网址,服务器渲染)服务端渲染对页面进行拼接直出html字符串,可以大幅提高首屏渲染的时间,减少用户的等待时间。这种形式应用最广的比如 Vue 的服务端渲染,里面也有相关的介绍。
其次对于单页面的SEO优化也是很好地处理方式,由于目前的ajax并不被搜索百度等搜索引擎支持,所以如果想要得到爬虫的支持,那么服务端渲染也是一种解决方法。(PS:如果觉得服务端渲染太麻烦,我这里还有一篇介绍处理SEO的另一种思路处理 Vue 单页面 Meta SEO的另一种思路可以参考)
需求:在淘宝,单日四亿PV,页面数据来自各个不同接口,为了不影响体验,先产生页面框架后,在发起多个异步请求取数据更新页面,这些多出来的请求带来的影响不小,尤其在无线端。
解决方案:在NodeJS端使用 Bigpiper 技术,合并请求,降低负担,分批输出,不影响体验。同时可以拆分大接口为独立小接口,并发请求。串行 => 并行,大幅缩短请求时间。
![]()
위 내용은 프론트엔드와 백엔드 분리 및 실용적인 nodejs 미들티어 서비스에 대한 지식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!