노드 환경 변수 process.env에 대한 질문
머리말
지난 이틀 동안 GG 운영 및 유지보수팀과 함께 배포 프로젝트를 진행했습니다.
개발, uat 및 제품 환경에 문제가 발생했습니다.
프런트엔드와 백엔드가 분리되어 있기 때문에 개발 및 배포 과정에서 백엔드 인터페이스의 도메인 이름을 전환하는 문제가 발생합니다. 오후 내내 고생하고 다양한 정보를 검색한 끝에 Node 환경 변수 process.env를 알아냈습니다. Node环境变量process.env给弄明白。
下面这就做个问题解决的记录。希望能对这个不明白的人有所帮助。
Node环境变量
首先,咱们在做react、vue的单页应用开发的时候,相信大家对配置文件里的process.env并不眼生。
想不起来? 黑人问号.jpg。
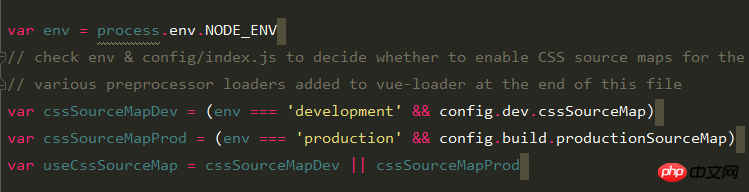
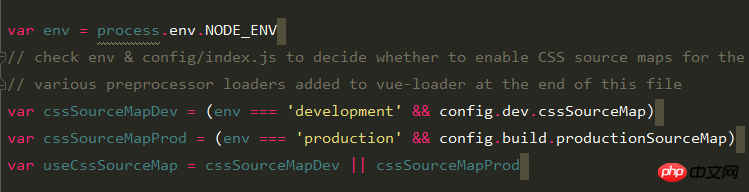
就是下面这些玩意儿。

从字面上看,就是这个 env属性,在 development和production不同环境上,配置会有些不同。
行,那下面我们开始看看这个所谓的 process到底是个什么东西。
文档:http://nodejs.cn/api/process....官方解释:process 对象是 一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 Node.js 应用程序始终是可用的,故无需使用 require()。로그인 후 복사
process(进程)其实就是存在nodejs中的一个全局变量。
然后呢,咱们可以通过这个所谓的进程能拿到一些有意思的东西。
不过我们今天主要是讲讲 process.env。
process.env
这是啥?
官方:
process.env属性返回一个包含用户环境信息的对象。文档:http://nodejs.cn/api/process....
噢噢噢,原来着个属性能返回项目运行所在环境的一些信息。
有啥用呢?
很明显的一个使用场景,依靠这个我们就可以给服务器上打上一个标签。这样的话,我们就能根据不同的环境,做一些配置上的处理。比如开启 sourceMap,后端接口的域名切换等等。
你是 dev 环境 他是 uat 环境 她是 product 环境。
如何配置环境变量
下面讲讲如何配置各个环境的环境变量。
Windows配置
临时配置
直接在cmd环境配置即可,查看环境变量,添加环境变量,删除环境变量。
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
永久配置
右键(此电脑) -> 属性(R) -> 高级系统设置 -> 环境变量(N)...
Linux配置
临时
查看环境变量,添加环境变量,删除环境变量
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
永久
打开配置文件所在
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
在文件末尾添加类似如下语句进行环境变量的设置或修改
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
最后修改完成后需要运行如下语句令系统重新加载
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
解决环境导致后端接口变换问题
搞清楚这个问题后,我们就可以在不同环境的机器上设置不同的 NODE_ENV,当然这个字段也不一定。
你也可以换成其他的NODE_ENV_NIZUISHUAI等等,反正是自定义的。
解决步骤
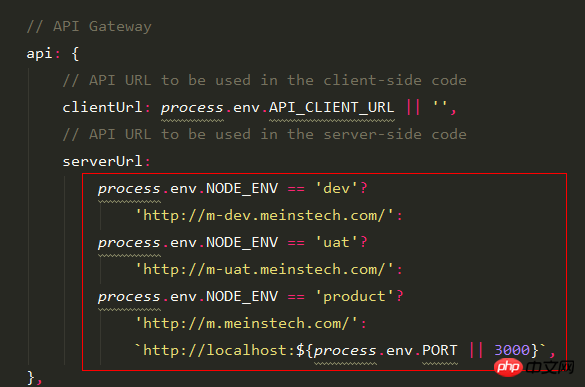
1.修改代码里的后端地址配置
很简单,就是利用 process.env.NODE_ENV这个字段来判断。(process是node全局属性,直接用就行了)

2.在linux上设置环境变量
export NODE_ENV=dev
然后你就可以去愉快的启动项目玩了。
说在最后
因为我现在这个项目 React 服务端渲染。所以后端的请求转发就没交给nginx进行处理。
像平常的纯单页应用,一般是用nginx
노드 환경 변수
우선react와 vue의 단일 페이지 애플리케이션을 개발할 때, 모두가 환경 변수에 익숙하다고 생각합니다. 구성 파일의 .code>process.env는 낯설지 않습니다. 기억이 나지 않나요? 검은색 물음표.jpg.
아래 내용입니다. ![]()

말 그대로 이 env 속성입니다. 개발과 프로덕션의 환경에 따라 구성이 다소 다릅니다.
프로세스가 무엇인지 살펴보겠습니다. 🎜rrreee🎜process는 실제로 nodejs의 전역 변수입니다. 🎜그러면 우리는 소위 이 과정을 통해 흥미로운 것들을 얻을 수 있습니다. 🎜🎜하지만 오늘은 주로
process.env에 대해 이야기하겠습니다. 🎜process.env
🎜이게 뭐죠?🎜🎜공식: process.env 속성은 사용자 환경 정보가 포함된 개체를 반환합니다. 🎜🎜문서: http://nodejs.cn/api/process....🎜🎜아, 이 속성은 프로젝트가 실행되는 환경에 대한 일부 정보를 반환할 수 있다는 것이 밝혀졌습니다. 강하다>. 🎜🎜무슨 소용이 있나요? 🎜🎜이것은 명백한 사용 시나리오이며, 이에 따라 서버에 레이블을 붙일 수 있습니다. 이 경우 다양한 환경에 따라 일부 구성 처리를 수행할 수 있습니다. 예를 들어 sourceMap을 켜거나 백엔드 인터페이스의 도메인 이름을 전환하는 등의 작업을 수행합니다. 🎜rrreee환경변수 설정방법
🎜다음은 환경별 환경변수 설정방법을 설명합니다. 🎜Windows 구성
임시 구성
🎜cmd 환경에서 직접 구성하고, 환경 변수를 보고, 환경 변수를 추가하고, 환경 변수를 삭제할 수 있습니다. 🎜rrreee영구 구성
🎜(이 컴퓨터) -> 속성(R) -> 고급 시스템 설정 -> 환경 변수(N)...🎜Linux 구성 h3 >임시
🎜환경 변수 보기, 환경 변수 추가, 환경 변수 삭제🎜rrreee영구
🎜구성 파일 위치 열기🎜rrreee🎜다음과 유사한 문을 파일 끝에서 환경 변수 설정 또는 수정🎜rrreee🎜최종 수정 후 다음 명령문을 실행하여 시스템을 다시 로드해야 합니다🎜rrreee환경으로 인한 백엔드 인터페이스 변경 문제 해결🎜이 문제를 파악한 후에는 다른 환경에서 머신을 사용할 수 있습니다. NODE_ENV를 다르게 설정하세요. 물론 이 필드가 반드시 동일하지는 않습니다. 🎜다른 NODE_ENV_NIZUISHUAI 등으로 변경할 수도 있으며 어쨌든 사용자 정의됩니다. 🎜해결 단계
🎜1. 코드에서 백엔드 주소 구성을 수정합니다.🎜🎜매우 간단합니다. process.env.NODE_ENV 필드를 사용하면 됩니다. . 판사. (process는 node의 전역 속성이므로 직접 사용하세요)🎜🎜 🎜🎜2. Linux에서 환경 변수 설정🎜rrreee🎜그러면 갈 수 있습니다 프로젝트를 시작하게 되어 기쁘네요. 🎜
🎜🎜2. Linux에서 환경 변수 설정🎜rrreee🎜그러면 갈 수 있습니다 프로젝트를 시작하게 되어 기쁘네요. 🎜마지막에 말씀해주세요
🎜제가 현재 프로젝트는 React 서버사이드 렌더링이기 때문이죠. 따라서 백엔드 요청 전달은 처리를 위해 nginx로 넘겨지지 않습니다. 🎜일반 단일 페이지 애플리케이션과 마찬가지로 nginx는 일반적으로 요청을 전달하는 데 사용됩니다. 🎜🎜이 글은 비교적 빠르게 작성되었습니다. ㅎㅎ 글에 틀린 부분이 있으면 지적해 주시면 배워보겠습니다. 🎜🎜또한, 이 작은 글이 도움이 된다면 좋아요를 눌러주시면 제가 계속 활동할 수 있는 큰 동기가 될 것입니다. 🎜🎜🎜🎜🎜🎜🎜
NODE_ENV를 다르게 설정하세요. 물론 이 필드가 반드시 동일하지는 않습니다. 🎜다른 NODE_ENV_NIZUISHUAI 등으로 변경할 수도 있으며 어쨌든 사용자 정의됩니다. 🎜해결 단계
🎜1. 코드에서 백엔드 주소 구성을 수정합니다.🎜🎜매우 간단합니다.process.env.NODE_ENV 필드를 사용하면 됩니다. . 판사. (process는 node의 전역 속성이므로 직접 사용하세요)🎜🎜 🎜🎜2. Linux에서 환경 변수 설정🎜rrreee🎜그러면 갈 수 있습니다 프로젝트를 시작하게 되어 기쁘네요. 🎜
🎜🎜2. Linux에서 환경 변수 설정🎜rrreee🎜그러면 갈 수 있습니다 프로젝트를 시작하게 되어 기쁘네요. 🎜마지막에 말씀해주세요
🎜제가 현재 프로젝트는 React 서버사이드 렌더링이기 때문이죠. 따라서 백엔드 요청 전달은 처리를 위해nginx로 넘겨지지 않습니다. 🎜일반 단일 페이지 애플리케이션과 마찬가지로 nginx는 일반적으로 요청을 전달하는 데 사용됩니다. 🎜🎜이 글은 비교적 빠르게 작성되었습니다. ㅎㅎ 글에 틀린 부분이 있으면 지적해 주시면 배워보겠습니다. 🎜🎜또한, 이 작은 글이 도움이 된다면 좋아요를 눌러주시면 제가 계속 활동할 수 있는 큰 동기가 될 것입니다. 🎜🎜🎜🎜🎜🎜🎜위 내용은 노드 환경 변수 process.env에 대한 질문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 프로파일링에 Windows 11 및 10 환경 변수를 사용하는 방법에 대한 가이드
Nov 01, 2023 pm 08:13 PM
프로파일링에 Windows 11 및 10 환경 변수를 사용하는 방법에 대한 가이드
Nov 01, 2023 pm 08:13 PM
환경 변수는 애플리케이션과 프로그램이 실행되는 위치(또는 환경)에 대한 경로입니다. 사용자가 생성, 편집, 관리 또는 삭제할 수 있으며 특정 프로세스의 동작을 관리할 때 유용합니다. Windows에서 개별적으로 편집할 필요 없이 여러 변수를 동시에 관리하기 위한 구성 파일을 만드는 방법은 다음과 같습니다. 환경 변수 Windows 11 및 10에서 프로필을 사용하는 방법 Windows에는 사용자 변수(현재 사용자에게 적용)와 시스템 변수(전역적으로 적용)라는 두 가지 환경 변수 세트가 있습니다. 그러나 PowerToys와 같은 도구를 사용하면 별도의 구성 파일을 만들어 새 변수와 기존 변수를 추가하고 한 번에 관리할 수 있습니다. 방법은 다음과 같습니다. 1단계: PowerToysPowerTo 설치
 PHP7의 변수에 대한 엄격한 모드: 잠재적인 버그를 줄이는 방법은 무엇입니까?
Oct 19, 2023 am 10:01 AM
PHP7의 변수에 대한 엄격한 모드: 잠재적인 버그를 줄이는 방법은 무엇입니까?
Oct 19, 2023 am 10:01 AM
엄격 모드는 개발자가 잠재적인 오류를 줄이는 데 도움이 될 수 있는 PHP7에 도입되었습니다. 이 기사에서는 엄격 모드가 무엇인지, PHP7에서 엄격 모드를 사용하여 오류를 줄이는 방법을 설명합니다. 동시에, 코드 예제를 통해 엄격 모드의 적용을 시연합니다. 1. 엄격 모드란 무엇입니까? 엄격 모드는 개발자가 보다 표준화된 코드를 작성하고 몇 가지 일반적인 오류를 줄이는 데 도움이 되는 PHP7의 기능입니다. 엄격 모드에서는 변수 선언, 유형 확인, 함수 호출 등에 대한 엄격한 제한 및 감지가 있습니다. 통과하다
 PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
PI 노드 교육 : PI 노드 란 무엇입니까? Pi 노드를 설치하고 설정하는 방법은 무엇입니까?
Mar 05, 2025 pm 05:57 PM
Pinetwork 노드에 대한 자세한 설명 및 설치 안내서이 기사에서는 Pinetwork Ecosystem을 자세히 소개합니다. Pi 노드, Pinetwork 생태계의 주요 역할을 수행하고 설치 및 구성을위한 전체 단계를 제공합니다. Pinetwork 블록 체인 테스트 네트워크가 출시 된 후, PI 노드는 다가오는 주요 네트워크 릴리스를 준비하여 테스트에 적극적으로 참여하는 많은 개척자들의 중요한 부분이되었습니다. 아직 Pinetwork를 모른다면 Picoin이 무엇인지 참조하십시오. 리스팅 가격은 얼마입니까? PI 사용, 광업 및 보안 분석. Pinetwork 란 무엇입니까? Pinetwork 프로젝트는 2019 년에 시작되었으며 독점적 인 Cryptocurrency Pi Coin을 소유하고 있습니다. 이 프로젝트는 모든 사람이 참여할 수있는 사람을 만드는 것을 목표로합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 Java의 인스턴스 변수 란 무엇입니까?
Feb 19, 2024 pm 07:55 PM
Java의 인스턴스 변수 란 무엇입니까?
Feb 19, 2024 pm 07:55 PM
Java의 인스턴스 변수는 메소드나 생성자가 아닌 클래스에 정의된 변수를 참조합니다. 인스턴스 변수는 멤버 변수라고도 합니다. 클래스의 각 인스턴스에는 인스턴스 변수의 자체 복사본이 있습니다. 인스턴스 변수는 객체 생성 중에 초기화되며 해당 상태는 객체 수명 동안 저장 및 유지됩니다. 인스턴스 변수 정의는 일반적으로 클래스의 맨 위에 배치되며 public, private, protected 또는 기본 액세스 한정자를 비롯한 모든 액세스 한정자를 사용하여 선언할 수 있습니다. 그것은 우리가 원하는 것이 무엇인지에 달려 있습니다.
 Jul 24, 2023 pm 09:33 PM
Jul 24, 2023 pm 09:33 PM
PHP 함수 소개—strpos(): 변수가 문자열인지 확인합니다. PHP에서 is_string()은 변수가 문자열인지 확인하는 데 사용되는 매우 유용한 함수입니다. 변수가 문자열인지 확인해야 할 때 is_string() 함수를 사용하면 이 목표를 쉽게 달성할 수 있습니다. 아래에서는 is_string() 함수를 사용하는 방법에 대해 알아보고 관련 코드 예제를 제공합니다. is_string() 함수의 구문은 매우 간단합니다. 그것은 단지 필요하다
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.
![내부 오류: 임시 디렉터리를 생성할 수 없습니다. [해결됨]](https://img.php.cn/upload/article/000/000/164/168171504798267.png?x-oss-process=image/resize,m_fill,h_207,w_330) 내부 오류: 임시 디렉터리를 생성할 수 없습니다. [해결됨]
Apr 17, 2023 pm 03:04 PM
내부 오류: 임시 디렉터리를 생성할 수 없습니다. [해결됨]
Apr 17, 2023 pm 03:04 PM
Windows 시스템에서는 사용자가 실행 파일/설정 파일을 사용하여 시스템에 다양한 유형의 응용 프로그램을 설치할 수 있습니다. 최근 많은 Windows 사용자가 실행 파일을 사용하여 응용 프로그램을 설치하려고 할 때 시스템에 INTERNALERROR:cannotCreateTemporaryDirectory라는 오류가 발생한다고 불평하기 시작했습니다. 문제는 이에 국한되지 않고 사용자가 Windows 시스템에도 설치된 기존 응용 프로그램을 시작하지 못하게 합니다. 몇 가지 가능한 이유는 다음과 같습니다. 관리자 권한을 부여하지 않고 설치하려면 실행 파일을 실행하세요. TMP 변수에 유효하지 않거나 다른 경로가 제공되었습니다. 손상된 시스템




