React 시각적 개발 도구 Shadow-Widget 소개
이 글에서는 일반적인 시나리오에서 최적의 개발 방법에만 초점을 맞춰 일반적인 GUI 개발에 적용되는 "React + Shadow Widget"의 모범 사례를 소개합니다. 두 번째 부분은 직교 프레임워크 분석 모드와 일반적인 디버깅 방법을 설명합니다.
이전 기사를 보려면 여기를 클릭하세요. Shadow Widget 오픈 소스 프로젝트는 여기에 있습니다.

1. Controller View 및 View
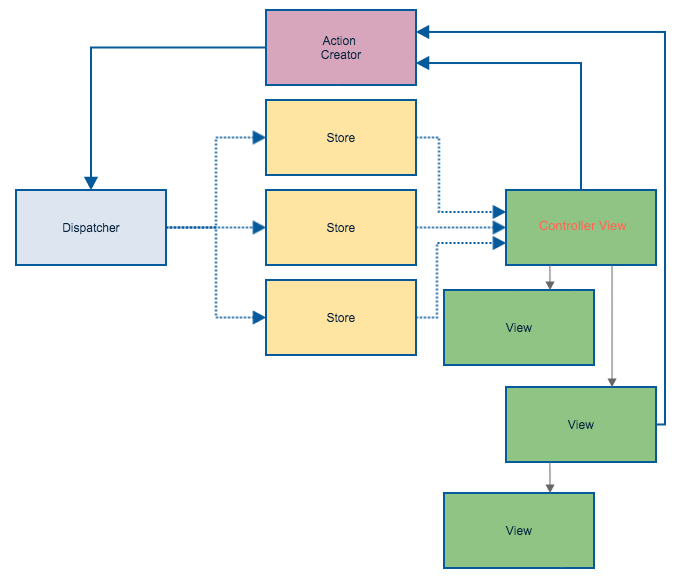
일반적인 Flux 프레임워크에서 Store와 View의 관계는 다음과 같습니다.

이 사진은 fluxxor.com에서 가져온 것입니다 "Flux란 무엇입니까?" 기사에서 Store의 데이터는 구성 요소로 전달되며, 이는 다시 props 속성을 통해 다중 계층 구성 요소 하위 노드를 구동하여 인터페이스를 표시합니다. 이 데이터 전송 관계에서 여러 구성 요소는 뷰이지만 Store에서 데이터를 가져오는 뷰는 특별하며 "컨트롤러 뷰"라고 합니다(위 그림 참조). Shadow Widget의 MVVM 프레임워크에 대응하는 Controller View와 View로, Controller View는 VM(ViewModel)이고, VM이 구동하는 자식 Component는 V(View)입니다. <code>fluxxor.com 的 “What is Flux?” 一文,Store 中的数据传递给一个 Component,这个 Component 又通过 props 属性驱动多层 Component 子节点来展示界面。在这种数据传递关系中,多个 Component 都是 View,但从 Store 获得数据的那个 View 比较特殊,称为 "Controller View"(见上图)。将 Controller View 与 View 对应到 Shadow Widget 的 MVVM 框架,Controller View 就是 VM(ViewModel),由 VM 驱动的子级 Component 就是 V (View)。
然而现实编程并非上图那么简单,Controller View 的子节点,也即 View 节点,有时很复杂,其外部若只依赖从上级 props 传递下来的数据来驱动渲染,会很别扭。开发者常不由自主的放弃 “纯净” 的编程模式,突破限制,让 View 也从全局变量读数据,即,变相的把部分数据从 Store 分离出去,改用全局变量表达,或者干脆让 View 也直接从 Store 读数据,而不是只用 Controller View 代传的数据。
Shadow Widget 将问题简化,既然 Store 主要用于存贮数据,那就还原它的数据特性,作为数据,在哪儿定义关系不大,直接拿 Component 的属性存贮数据就好,将 Store 并入 Component 没有不可逾越的障碍,当然,前提是我们已设计了 “双源属性” 与 “W 树” 机制。然后,Controller View 及其下级多个 View,合起来视作一个 FB(Functionarity Block),在同一 Functionarity Block Namespace 下用 javascript 定义各节点行为。把相关节点的投影定义写一起,很大程度消除了节点间隔阂,因为,你能随时可以定义一个变量用来传数据。
2. 正交框架分析模式
接本文上篇的例子,假定我们在原功能基础上,再增加 “全局配置” 的功能,提供 3 个可选项:“自动选 Celsius 还是 Fahrenheit 格式”、“固定用 Celsius”、“固定用 Fahrenheit”。其中,第一个选项 Auto(自动选格式)依据浏览器特性推断国别信息,然后智能选择 Celsius 或 Fahrenheit。
新增如下界面设计:

相应的,增加一个 Functionarity Block,JS 编码如下:
(function() { // functionarity block
var configComp = null;
idSetter['config'] = function(value,oldValue) {
// ...
};
})();该 FB 的入口节点是 configComp。再接着细化设计,我们该将 configComp 定义挪到全局变量定义区,因为该节点在两个 FB 功能块都用到。
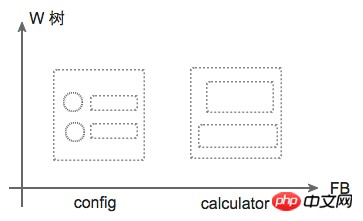
为方便讲述起见,我们把这两个 FB 分别称为 config 与 calculator,以 FB 分布为横轴,以 W 树为纵轴,W 树中的节点是层层串联的,绘制这两个 FB 的分布如下图:

当我们整体设计 GUI 时,应以 MVVM 方式思考。结合本例,也就是规划 config 与 calculator 两个 “功能块”,确定各功能块的入口节点,以及它的上下层串接关系。而处理各个功能块之间联动关系时,应切换到 Flux 单向数据流思考方式。
总结一下,整个 HTML 页面是一颗 DOM 树,是纵向的,在这颗树划分若干功能块的过程,是基于 MVVM 为主的设计过程;而处理各功能块之间横向联系,则以 FRP 思路为主导。这一纵一横的思考方式,我们称为 “正交框架” 分析模式。
说明,Flux 是 FRP(Functional Reactiv Programming)开发思想的一种实现,对于 React 开发,上面所提 Flux 与 FRP 基本等效。
至于 FB 之间的功能如何交互,如果处理逻辑简单,不妨在相关 FB 代码块中直接写代码,如果逻辑复杂,不妨取相关 FB 的共有父节点作为入口节点,新设一个 FB 功能块。取共有父节点的主要作用是,该父节点从创建到 unmount
 🎜🎜🎜따라서 다음을 추가하세요. 기능 블록이며 JS 코드는 다음과 같습니다. 🎜
🎜🎜🎜따라서 다음을 추가하세요. 기능 블록이며 JS 코드는 다음과 같습니다. 🎜if (!window.W) { window.W = new Array(); W.$modules = [];}
W.$modules.push( function(require,module,exports) {
var W = require('shadow-widget');
var dataSrc = W.$dataSrc = {};
dataSrc['.body.calculator.field'] = { 'scale': 'f' };
});configComp입니다. 그런 다음 설계를 개선하려면 configComp 정의를 전역 변수 정의 영역으로 이동해야 합니다. 이 노드는 두 FB 기능 블록 모두에서 사용되기 때문입니다. 🎜🎜설명의 편의를 위해 이 두 개의 FB 구성과 계산기를 각각 FB 분포를 수직 축으로 사용합니다. W 트리의 노드는 레이어별로 직렬로 연결됩니다. 이 두 FB의 분포 GUI를 디자인할 때 MVVM 방식으로 생각하세요. 이 예와 결합하여 두 개의 "기능 블록" 구성 및 계산기를 계획하고 각 기능 블록의 입력 노드와 상위 및 하위 직렬 연결 관계를 결정합니다. 다양한 기능 블록 간의 연계 관계를 다룰 때는 Flux 단방향 데이터 흐름 사고 방식으로 전환해야 합니다. 🎜🎜전체 HTML 페이지는 수직적인 DOM 트리입니다. 이 트리에서 여러 기능 블록을 나누는 과정은 MVVM 기반 설계 프로세스와 각 기능 블록 간의 수평 처리를 기반으로 합니다. 접촉은 FRP 아이디어에 의해 지배됩니다. 이러한 수직적, 수평적 사고 방식을 '직교 프레임워크' 분석 모드라고 합니다. 🎜🎜Flux는 FRP(Functional Reactiv 프로그래밍) 개발 아이디어를 구현한 것이라고 설명하세요. React 개발에서 위에서 언급한 Flux는 기본적으로 FRP와 동일합니다. 🎜🎜FB 간의 기능이 상호 작용하는 방식에 관해서는 처리 로직이 간단한 경우 관련 FB 코드 블록에 직접 코드를 작성하는 것이 좋습니다. 로직이 복잡한 경우 해당 FB의 공유 상위 노드를 사용하는 것이 좋습니다. 해당 FB를 엔트리 노드로 설정하고 새로운 FB 기능 블록을 설정합니다. 공유 상위 노드를 사용하는 주요 기능은 상위 노드가 생성부터 마운트 해제까지 그 아래에 있는 모든 노드의 수명 주기를 포괄할 수 있다는 것입니다. idSetter 기능에서 프로그래밍하는 것이 더 편리합니다. 🎜3. 挂载数据来驱动调测
在可视设计器中开发界面的过程,可能存在破坏式重构,比如你在某个 FB 的入口节点指定 data 属性值,然后它的子节点根据 data 取值自动生成子节点,如果你给定的 data 初始值格式不对,其下子节点会无法生成。所给初值不对可能因为设计变化了,你的 data 格式还没来得及调整。
为了最大幅度减少上述破坏式重构带来错误,在设计界面时,我们建议用作驱动源头的数据初值应取 “空” 值,比如赋给 null 或 [] 之类的值。
界面设计过程中,若想查看不同数据初值会驱动什么样的界面形态,不妨启用 W.$dataSrc 定义,比如前面例子界面缺省显示 Celsius 温度格式,因为 '.body.calculator.field' 节点的 scale 属性初值是 'c',现在我们想检查 scale='f' 界面是否正确。按如下方式使用两行代码即可:
if (!window.W) { window.W = new Array(); W.$modules = [];}
W.$modules.push( function(require,module,exports) {
var W = require('shadow-widget');
var dataSrc = W.$dataSrc = {};
dataSrc['.body.calculator.field'] = { 'scale': 'f' };
});其中,var dataSrc = W.$dataSrc = {} 表示启用 W.$dataSrc,缺省是不启用的。另一句 dataSrc['.body.calculator.field'] = { 'scale': 'f' },用来预定义哪个节点要附加哪些属性的初值。
上面代码可以写入独立的 js 文件,多个此类 js 文件可构造不同的调测场景,然后用 <script> 标签按需把某一个 js 文件导入到被测页面。
4. 结合 shadow-bootstrap 的可视化设计
shadow-bootstrap 新近推出 v1.1 版本,Bootstrap 设计方式在 Shadow Widget 体系得到完整支持了。
Bootstrap 提供了优秀的前端控件库,在 shadow-widget 上用 bootstrap 堪称完美,毕竟上百个 class 类谁都记不住,大家做开发时,要不停的查手册。用 shadow-widget 的可视化设计器,只需从右侧样板页拖一个样板扔进来,就创建你想要的构件了,然后选择相应节点,把相关属性配置一下,你的界面很快就做好。

上图是其中一个样板页,该拖入哪个样板,看一眼就能区分,不再受那么多 class 类名困扰了。
5. 注意事项
刚开始使用 Shadow Widget 时,大家可能不适应它的可视化设计,容易忘掉几项设计约束,简单举几个例子:
在根节点(即
".body"节点)下只能摆放面板与绝对定位的构件(如 ScenePage 等),即首层节点要么是 Panel 类构件,要么是指定position='absolute'的非行内构件。绝对定位的构件,应挂到根节点,不宜在其它地方出现。(注:此项为建议,不强制)
面板之下不能直接放行内构件,要在面板下放置 P 类构件后,才能放 Span 类构件。
一个构件要么启用
"html."属性,要么使用它的若干子节点,两者只能二选一,若定义子节点了,以"html."表示文本将被忽略。
总之,与界面设计打交道,设计总是具体的,你要面对各类封装好的构件,不少构件有特殊要求,《Shadow Widget 用户手册》有全面介绍,有必要通读该手册。
6. 关于团队分工
Shadow Widget 最佳实践还建议团队成员要按技能分工,至少有两个工种,其一是能运用他人已封装好的 WTC 类或库化 UI,进行 GUI 开发;其二是为他人封装 WTC 类或库化 UI。前者对技能要求不高,后者则要求深入掌握 React 与 Shadow Widget 知识。
对于微型团队,也应按上述分工的思路规划您的产品开发,因为这两种分工的目标不同,前者着眼短期目标,尽快把产品做出来,把界面弄漂亮些,后者着眼中长期目标,用封装库提高开发复用率。即使是单人团队,同样需要分工,无非在时间上错开,一段时间承担一种角色,另一段时间换一个角色。
Shadow Widget 当前的 WTC 类与界面库还不够丰富,但它的架子已搭好,起点不低。它的定制扩展能力出色,已通过一些上规模代码的产品检验,如 shadow-bootstrap, pinp-blogs 等,具备一定成熟度。我们有理由相信,这个产品会随着扩展库逐渐增多,前景越来越光明。
![]()
위 내용은 React 시각적 개발 도구 Shadow-Widget 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법
Sep 27, 2023 pm 02:25 PM
React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법
Sep 27, 2023 pm 02:25 PM
React 및 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법 소개: 빅 데이터 및 실시간 데이터 처리가 증가함에 따라 실시간 데이터 처리 애플리케이션 구축은 많은 개발자의 추구 사항이 되었습니다. 널리 사용되는 프런트엔드 프레임워크인 React와 고성능 분산 메시징 시스템인 Apache Kafka의 조합은 실시간 데이터 처리 애플리케이션을 구축하는 데 도움이 될 수 있습니다. 이 기사에서는 React와 Apache Kafka를 사용하여 실시간 데이터 처리 애플리케이션을 구축하는 방법을 소개합니다.
 Go 언어 개발 도구란 무엇입니까?
Dec 11, 2023 pm 03:56 PM
Go 언어 개발 도구란 무엇입니까?
Dec 11, 2023 pm 03:56 PM
Go 언어 개발 도구: 1. GoLand; 3. Vim; 6. GoClipse; 10. GoSublime; Go 놀이터; 12. GoDocBrowser 13. Go-Ethereum;
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.




