Vue 2.5의 TypeScript 개선
유형 개선
Vue 2.0 출시 이후 더 나은 TypeScript 통합에 대한 요청을 받아왔습니다. 그 이후로 우리는 대부분의 핵심 라이브러리(vue, vue-router, vuex))에 대한 공식 TypeScript 유형 선언을 추가했습니다. 그러나 즉시 사용 가능한 Vue API를 사용하는 경우 현재 통합이 부족합니다. 예: TypeScript는 Vue에서 사용하는 기본 객체 기반 API에서 this 유형을 쉽게 추론할 수 없습니다. Vue 코드가 TypeScript에서 더 잘 작동하도록 하려면 클래스 기반 구문을 사용하여 Vue 구성 요소를 작성할 수 있게 해주는 vue-class-compoment 데코레이터를 사용해야 합니다. vue,vue-router,vuex)加入了官方的TypeScript类型声明。然而,当使用开箱即用的Vue API时,目前的集成还是有所欠缺。例如:TypeScript不能轻易的推断出Vue使用的基于对象的默认API中的this类型。想要使我们的Vue代码与TypeScript更好的运作,我们需要使用vue-class-component装饰器,它允许我们使用基于类的语法来写Vue组件。
对于喜欢基于类的API的用户,这可能就够好了,但是有点糟的是,只是为了类型判断,用户就不得不使用不同的API。这也使得将现有的Vue代码库向TypeScript迁移更具挑战。
今年的早些时候,TypeScript引入了一些新特性,能使TypeScript更好的理解基于对象字面量的API,这也使得改进Vue的类型声明更具可能。来自TypeScript团队的Daniel Rosenwasser发起了一个雄心勃勃的PR(现在由核心团队成员HerringtonDarkholme持有),一旦通过合并,将会提供:
使用默认的Vue API时对
this的正确的类型推断。这也能在单文件组件中很好的运行!基于组件的
props配置的this的props的类型推断。更重要的是,这些改进也会使纯粹的JavaScript用户受益!,如果你正在配合很棒的Vetur扩展使用VSCode,在Vue组件中使用纯粹的JavaScript时,你会感受到关于自动补全提示甚至是类型提示的显著改进! 这是因为vue-language-server,这个分析Vue组件的内部包,可以利用TypeScript编译器来提取关于你代码的更多信息。此外,任何支持语言服务协议的的编辑器都可以利用vue-language-server来提供类似的功能。


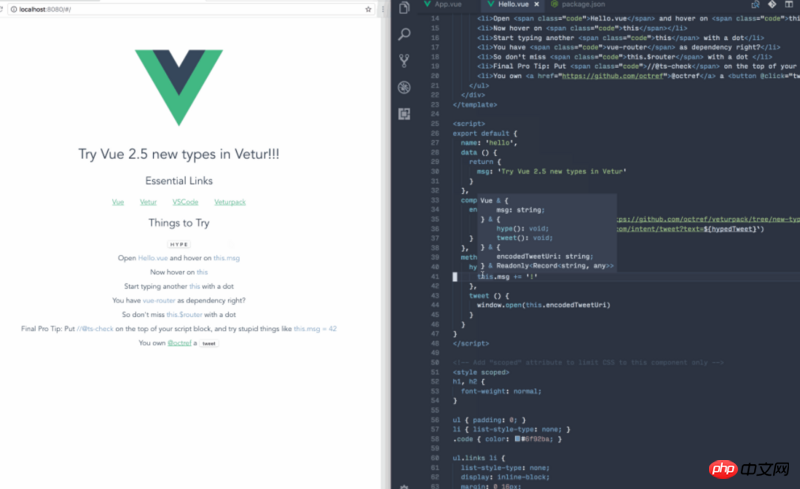
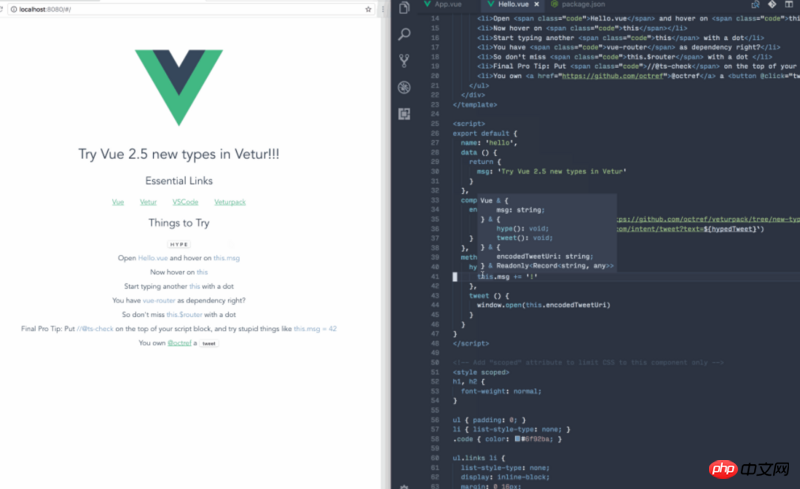
运行中的 VSCode + Vetur + 新类型声明
感兴趣的话,就克隆这个体验项目(确保是new-types分支)并使用VSCode + Vetur打开它来尝试一下吧。
TypeScript用户可能需要的操作
类型改进将在vue 2.5中实装,目前计划在十月初前后发布。我们正在发布一个小版本,因为JavaScript公共API还没有取得突破性改变,但是,升级可能需要现有的Vue+TypeScript用户进行一些操作。这也是我们现在公布改动的原因,便于你有足够的时间来规划升级。
新的类型需要至少2.4版的TypeScript。建议你随着Vue2.5升级至最新的TypeScript版本。
之前,我们建议在
tsconfig.json中配置"allowSyntheticDefaultImports": true来使用ES风格的导入语法(import Vue from 'vue')。新的类型将正式转换至ES风格的导入/导出语法,这样上述配置就不需要了,而且用户在所有情况下都要使用ES风格的导入。为了配合语法的变化,下述有Vue核心类型依赖的库将会有主版本更新,需要跟随Vue2.5进行升级:
vuex,vue-router,vuex-router-sync,vue-class-component。现在,当增加自定义模块时,用户需要使用
interface VueConstructor来代替namespace Vue(差异对比)如果你使用
as ComponentOptions<something>来注释你的组件配置,像computed,watch,render和生命周期钩子这种类型的需要手动进行类型注释。
我们尽力去减小升级成本,并使这些类型改进与vue-class-component中使用的基于类的API兼容。对于绝大多数用户,只需要升级依赖关系,并切换至ES风格的导入就好。同时我们建议你在准备好升级前,将你的Vue版本锁定在2.4.x
- 사용법 기본 Vue API
this에 대한 올바른 유형 추론입니다. 이는 단일 파일 구성 요소에서도 훌륭하게 작동합니다! - 구성 요소의
props에 구성된props의props를 기반으로 한 유형 추론입니다. - 게다가이러한 개선 사항은 순수 JavaScript 사용자에게도 도움이 될 것입니다! 뛰어난 Vetur 확장 기능과 함께 VSCode를 사용하는 경우 Vue 구성 요소에서 순수 JavaScript를 사용할 때 자동 완성 힌트 및 유형 힌트가 크게 향상되는 것을 경험할 수 있습니다! 이는 Vue 구성 요소를 분석하는 내부 패키지인 vue-언어-server가 TypeScript 컴파일러를 활용하여 코드에 대한 더 많은 정보를 추출할 수 있기 때문입니다. 또한 언어 서비스 프로토콜을 지원하는 모든 편집기는 vue-언어-서버를 사용하여 유사한 기능을 제공할 수 있습니다. 🎜

 🎜🎜VSCode + Vetur + 새로운 유형의 명령문 실행🎜 🎜관심이 있으시면 이 경험 프로젝트를 복제하고(
🎜🎜VSCode + Vetur + 새로운 유형의 명령문 실행🎜 🎜관심이 있으시면 이 경험 프로젝트를 복제하고(new-types 분기인지 확인) VSCode + Vetur를 사용하여 열어서 사용해 보세요. 🎜🎜TypeScript 사용자에게 필요할 수 있는 작업🎜🎜타입 개선은 현재 10월 초에 출시될 예정인 vue 2.5에서 구현될 예정입니다. JavaScript 공개 API가 아직 주요 변경 사항을 적용하지 않았기 때문에 부 버전을 출시하고 있습니다. 그러나 업그레이드하려면 기존 Vue+TypeScript 사용자에게 몇 가지 조치가 필요할 수 있습니다. 이것이 바로 우리가 지금 변경 사항을 발표하는 이유입니다. 따라서 귀하는 업그레이드를 계획할 충분한 시간을 가질 수 있습니다. 🎜- 🎜새로운 유형에는 TypeScript 버전 2.4 이상이 필요합니다. Vue2.5를 사용하여 최신 TypeScript 버전으로 업그레이드하는 것이 좋습니다. 🎜
- 🎜이전에는 ES 스타일 가져오기 구문(
import Vue)을 사용하려면 <code>tsconfig.json에서"allowSyntheticDefaultImports": true를 구성하는 것이 좋습니다. 'vue'에서). 새로운 유형은 공식적으로 ES 스타일 가져오기/내보내기 구문으로 변환되므로 위의 구성이 필요하지 않으며 사용자는 모든 경우에 ES 스타일 가져오기를 사용해야 합니다. 🎜 - 🎜 구문 변경에 대처하기 위해 Vue 핵심 유형에 의존하는 다음 라이브러리는 주요 버전 업데이트가 있으며 Vue2.5에 따라 업그레이드해야 합니다:
vuex,vue-router,vuex-router-sync,vue-class-comComponent. 🎜 - 🎜이제 사용자 정의 모듈을 추가할 때 사용자는
namespace Vue대신interface VueConstructor를 사용해야 합니다(차이점 비교)🎜 🎜
computed, watch, render와 같은 구성 요소 구성에 주석을 달기 위해 를 ComponentOptions<something>로 사용하는 경우 > 및 라이프 사이클 후크에는 수동 유형 주석이 필요합니다. 🎜vue-class-comComponent에서 사용되는 클래스 기반 API와 호환되도록 최선을 다합니다. 대부분의 사용자의 경우 종속성을 업그레이드하고 ES 스타일 가져오기로 전환하기만 하면 됩니다. 동시에 업그레이드할 준비가 될 때까지 Vue 버전을 2.4.x로 잠그는 것이 좋습니다. 🎜🎜Blueprint: vue-cli의 TypeScript 유형 지원🎜🎜버전 2.5 이후 TS+Vue 사용자가 새 프로젝트를 쉽게 시작할 수 있도록 다음 vue-cli 버전에 공식 TypeScript 지원을 도입할 계획입니다. 계속 지켜봐 주시기 바랍니다! 🎜🎜TypeScript를 사용하지 않는 사용자의 경우🎜🎜이러한 변경 사항은 공개 JavaScript API에 관한 한 TypeScript가 아닌 사용자에게 부정적인 영향을 미치지 않으며 2.5는 이전 버전과 완전히 호환되며 TypeScript CLI 통합도 완전히 선택 사항일 수 있습니다. 하지만 방금 언급한 것처럼 vue-언어-서버 편집기 확장을 사용하면 더 나은 자동 완성 프롬프트를 받게 됩니다. 🎜![]()
위 내용은 Vue 2.5의 TypeScript 개선의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 PHP5 및 PHP8의 성능 및 보안: 비교 및 개선
Jan 26, 2024 am 10:19 AM
PHP5 및 PHP8의 성능 및 보안: 비교 및 개선
Jan 26, 2024 am 10:19 AM
PHP는 웹 애플리케이션 개발에 널리 사용되는 서버 측 스크립팅 언어입니다. 여러 버전으로 개발되었으며, 이 기사에서는 주로 PHP5와 PHP8의 비교에 대해 논의할 것이며 특히 성능 및 보안 향상에 중점을 둘 것입니다. 먼저 PHP5의 몇 가지 기능을 살펴보겠습니다. PHP5는 2004년에 출시되었으며 객체 지향 프로그래밍(OOP), 예외 처리, 네임스페이스 등과 같은 많은 새로운 기능과 기능을 도입했습니다. 이러한 기능은 PHP5를 더욱 강력하고 유연하게 만들어 개발자가 다음을 수행할 수 있게 해줍니다.
 5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
JavaScript는 메모리 관리 작업을 제공하지 않습니다. 대신 메모리는 가비지 수집이라는 메모리 회수 프로세스를 통해 JavaScript VM에서 관리됩니다.
 PHP8.1 업데이트: 문자열 동적 대체 기능 개선
Jul 09, 2023 pm 08:37 PM
PHP8.1 업데이트: 문자열 동적 대체 기능 개선
Jul 09, 2023 pm 08:37 PM
PHP8.1 업데이트: 문자열 동적 대체 기능 개선 PHP8.1은 웹 사이트 및 웹 애플리케이션 개발에 자주 사용되는 널리 사용되는 서버 측 스크립팅 언어입니다. PHP8.1 업데이트에서 중요한 개선 사항은 문자열 동적 대체 기능의 개선입니다. 이러한 개선으로 문자열 작업이 더욱 간결하고 효율적이게 되어 코드의 가독성과 유지 관리성이 향상됩니다. 이 개선 사항은 아래에 그 사용법을 보여주는 코드 예제와 함께 소개되어 있습니다. PHP8.0 이전에는 문자열 대체 함수 str_을 사용했습니다.
 Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
질문: Vue3+TypeScript+Vite 프로젝트에서 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 require를 사용하는 방법은 무엇입니까? 설명: 오늘 프로젝트를 개발할 때(프로젝트 프레임워크는 Vue3+TypeScript+Vite) 정적 리소스를 동적으로 도입해야 합니다. 즉, img 태그의 src 속성 값을 동적으로 가져옵니다. 다음 코드는 require에 의해 직접 도입될 수 있습니다. 쓰기 코드를 업로드한 후 물결선 오류가 보고되고 오류 메시지는 "require"라는 이름을 찾을 수 없습니다. 노드에 대한 유형 정의를 설치해야 합니까? npmi --save-dev@types/node를 사용해 보십시오. npmi--save-d 실행 후 ts(2580)
 Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법 개요: Redis는 고성능과 확장성을 갖춘 오픈 소스 인메모리 데이터 구조 스토리지 시스템입니다. TypeScript는 유형 시스템과 더 나은 개발 도구 지원을 제공하는 JavaScript의 상위 집합입니다. Redis와 TypeScript를 결합하면 대규모 데이터 세트를 처리하고 Redis의 메모리 저장 및 컴퓨팅 기능을 최대한 활용할 수 있는 효율적인 컴퓨팅 기능을 개발할 수 있습니다. 이 기사에서는 다음 방법을 보여줍니다.
 Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
필드 이름 enum을 사용하여 유형을 선언하는 방법은 무엇입니까? 설계상 유형 필드는 열거형 값이어야 하며 호출자가 임의로 설정해서는 안 됩니다. 다음은 총 6개의 필드로 이루어진 Type의 열거형 선언이다. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법
Jul 29, 2023 pm 02:17 PM
MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법
Jul 29, 2023 pm 02:17 PM
MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법 소개: 데이터 유형 변환은 웹 애플리케이션을 개발할 때 매우 일반적인 요구 사항입니다. 데이터베이스에 저장된 데이터를 처리할 때, 특히 MySQL을 백엔드 데이터베이스로 사용할 때 쿼리 결과의 데이터를 필요한 유형으로 변환해야 하는 경우가 많습니다. 이 기사에서는 MySQL을 사용하여 TypeScript에서 데이터 유형 변환을 구현하는 방법을 소개하고 코드 예제를 제공합니다. 1. 준비: 시작
 PHP7의 개선 사항: 더 이상 정의되지 않은 오류가 없습니다.
Mar 04, 2024 pm 06:15 PM
PHP7의 개선 사항: 더 이상 정의되지 않은 오류가 없습니다.
Mar 04, 2024 pm 06:15 PM
PHP7의 개선 사항: 더 이상 정의되지 않은 오류가 없습니다. PHP7은 PHP 언어의 주요 버전 업데이트로, 많은 중요한 개선 사항과 최적화 기능을 제공합니다. 중요한 개선 사항 중 하나는 정의되지 않은 변수를 처리할 때 정의되지 않은 오류가 더 이상 나타나지 않아 개발자에게 더 나은 사용자 경험을 제공한다는 것입니다. PHP7 이전에는 코드에 정의되지 않은 변수가 사용되면 정의되지 않은 오류가 발생했습니다. 이러한 상황을 방지하려면 개발자가 오류 보고 수준을 수동으로 확인하거나 설정해야 했습니다.




