앞으로 국경절과 추석이 다가오고, 연휴가 곧 시작됩니다. 모두 즐거운 연휴 보내세요! 이전에 js 작성 제안 및 기술에 대해 쓴 적이 있으므로 오늘은 CSS에 대해 이야기해 보겠습니다. CSS에 관해 말하면 모든 웹페이지는 CSS와 분리될 수 없습니다. 그러나 많은 개발자는 CSS를 레이아웃과 렌더링에 사용할 수 있는 한 다른 세부 사항이나 최적화를 고려할 필요가 없다고 생각합니다. 하지만 CSS는 단지 페이지의 레이아웃을 완성하는 것뿐만 아니라 많은 세부 사항과 최적화도 고려해야 하며 모두가 생각하는 것만큼 간단하지 않다고 생각합니다. 연구 중에 어떤 기술이나 최적화 포인트를 찾으면 그렇게 할 것입니다. 또한 그것을 사용하십시오! 그래서 오늘은 제가 요약한 CSS 작성 제안 사항과 성능 최적화 문제 중 일부를 공유하겠습니다! 물론, 다른 제안 사항이 있다면 이 글이 모든 사람에게 마법의 CSS에 대한 새로운 이해를 제공하는 데 도움이 되기를 바랍니다. 조언을 환영합니다!
첫 번째 선택, CSS 렌더링 규칙에 관해, 오른쪽에서 왼쪽으로 렌더링된다는 것은 누구나 알 수 있습니다! 다음 밤나무
.nav h3 a{font-size: 14px;}렌더링 프로세스는 대략 다음과 같습니다. 먼저 모든 a를 찾고 a의 상위 요소를 따라 h3를 검색한 다음 h3을 따라 .nav를 검색하세요. 일치 규칙을 충족하는 노드가 중간에 발견되면 결과 집합에 추가됩니다. 루트 요소 html와 일치하는 항목이 없으면 경로는 더 이상 순회되지 않으며 다음 a부터 시작하여 검색이 반복됩니다(여러 개가 있는 한). a에 대한 페이지의 가장 오른쪽 노드). a,沿着a的父元素查找h3,然后再沿着h3,查找.nav。中途找到了符合匹配规则的节点就加入结果集。如果找到根元素html都没有匹配,则不再遍历这条路径,从下一个a开始重复这个查找匹配(只要页面上有多个最右节点为a)。
参考:CSS选择器从右向左的匹配规则
一般情况下,元素的嵌套层级不能超过3级,过度的嵌套会导致代码变得臃肿,沉余,复杂。导致css文件体积变大,造成性能浪费,影响渲染的速度!而且过于依赖HTML文档结构。这样的css样式,维护起来,极度麻烦,如果以后要修改样式,可能要使用!important覆盖。
这个我目前保持中立意见,因为看着网上的文章,有些人支持使用样式重置,有些人不支持使用,谁也说服不了谁。我自己的情况,我有使用样式重置,但是是比较简单的一个总结,代码如下!
body,dl,dd,h1,h2,h3,h4,h5,h6,p,form,ol,ul {
margin: 0;
padding: 0;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal;
}
ol, ul {
list-style: none;
}
h1{
font-size: 24px;
}
h2{
font-size: 20px;
}
h3{
font-size: 18px;
}
h4 {
font-size: 16px;
}
h5{
font-size: 14px;
}
h6{
font-size: 12px;
}首先,css样式级别整理如下
!important>行内样式 >id样式>class样式>标签名样式。
然后有一点要提一下就是,组合选择器使用权值会叠加的。比如id的权值是100,class是10,标签名是1(其它不清楚了)!那么p.test-class权值就是11,p#test就是101
比如有一个p
<p id="test" class="test-class" style="color:green;"></p>
那么样式权值方面就是
p {color: red !improtant;}
(大于下面的一切)
<p id="test" class="test-class" style="color:black;"></p>
(大于111)
p#test.test-class
(111)
#id.test-class
(110)
p#test
(101)
#test
(100)
p.test-class
(11)
.test-class
(10)
p
(1)
*
(小于1)不解释,看图

上面几个p元素margin和padding都为0,但是还有边距。这个的解决方案有两种
1.删除代码之前的空行空格
带display:inline-block참고: CSS 선택기 일치 규칙은 오른쪽에서 왼쪽으로
3. 중첩 수준은 3수준을 초과해서는 안 됩니다. 일반적으로 요소의 중첩 수준은 3수준을 초과하면 안 됩니다. Shen. 유, 콤플렉스. 결과적으로 CSS 파일의 크기가 커지게 되어 성능이 낭비되고 렌더링 속도에 영향을 미치게 됩니다! 그리고 HTML 문서 구조에 너무 많이 의존합니다. 이러한 CSS 스타일은 유지 관리가 매우 까다롭습니다. 나중에 스타일을 수정하려면
일반적으로 요소의 중첩 수준은 3수준을 초과하면 안 됩니다. Shen. 유, 콤플렉스. 결과적으로 CSS 파일의 크기가 커지게 되어 성능이 낭비되고 렌더링 속도에 영향을 미치게 됩니다! 그리고 HTML 문서 구조에 너무 많이 의존합니다. 이러한 CSS 스타일은 유지 관리가 매우 까다롭습니다. 나중에 스타일을 수정하려면 !important를 사용하여 덮어써야 할 수도 있습니다.
#preloader {
/*需要预加载的图片*/
background: url(image1.jpg) no-repeat,url(image2.jpg) no-repeat,url(image3.jpg) no-repeat;
width: 0px;
height: 0px;
display: inline;
} 먼저 CSS 스타일 레벨은 다음과 같이 구성됩니다
먼저 CSS 스타일 레벨은 다음과 같이 구성됩니다!중요>인라인 스타일>ID 스타일>클래스 스타일>태그 이름 스타일. 그럼 한 가지 언급할 점은 결합된 선택기에서 사용되는 가중치가 중첩된다는 것입니다. 예를 들어 id의 가중치는 100, 클래스는 10, 태그 이름은 1입니다(나머지는 명확하지 않습니다)! 그러면 p.test-class 가중치는 11이고 p#test는 101 입니다. 예를 들어 p
입니다. 예를 들어 p
function preloader(urlArr,obj) {
var bgText='';
for(var i=0,len=urlArr.length;i<len;i++){
bgText+='url('+urlArr[i]+') no-repeat,';
}
obj.style.background=bgText.substr(0,bgText.length-1);
}
window.onload = function() {
preloader(['image1.jpg','image2.jpg','image3.jpg'],document.getElementById('preloader'));
}*{margin:0;padding:0;}6. inline-block
의 여백은 설명되지 않았습니다. 그림을 보세요 

p 요소, margin 및 padding은 모두 0이지만 여전히 여백이 있습니다. 이에 대한 두 가지 해결책이 있습니다1. 코드 앞의 빈 줄을 삭제하세요 다음과 같이
다음과 같이 display:inline-block을 사용하여 요소 앞의 빈 줄을 삭제하세요

2 . 상위 요소의 글꼴 크기를 0으로 설정합니다. 그림을 직접 봅니다.

关于设置width和height,我顺便说几点
1.PC站,建议在img标签的属性设置width和height。这样避免加载不出css而错位
2.手机站,建议用css设置img的width和height,因为手机站要做适配,在属性设置width和height不灵活,比如使用rem布局,在属性那里设置不了width和height。
3.如果图片不固定,但是有一个max-width和max-height,那么建议在img的父元素设置width和height。img根据父元素的width和height设置max-width和max-height。
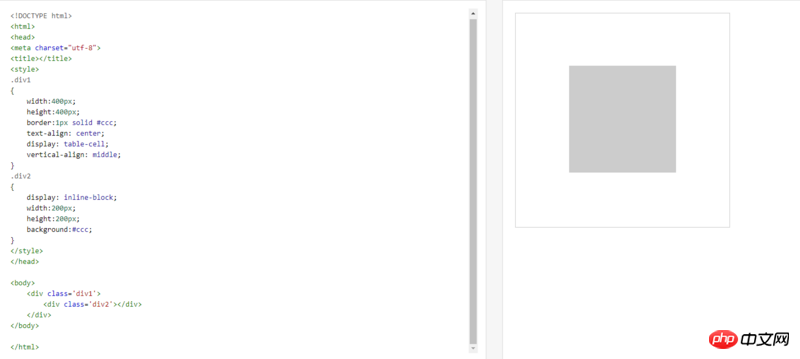
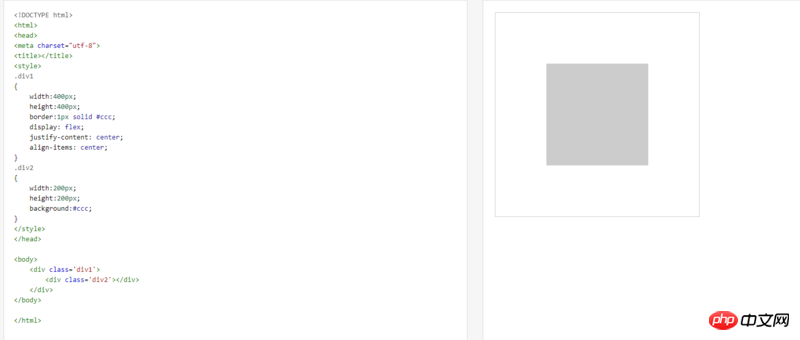
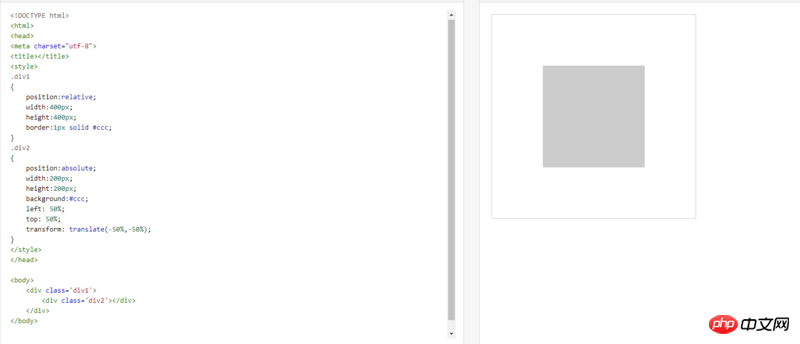
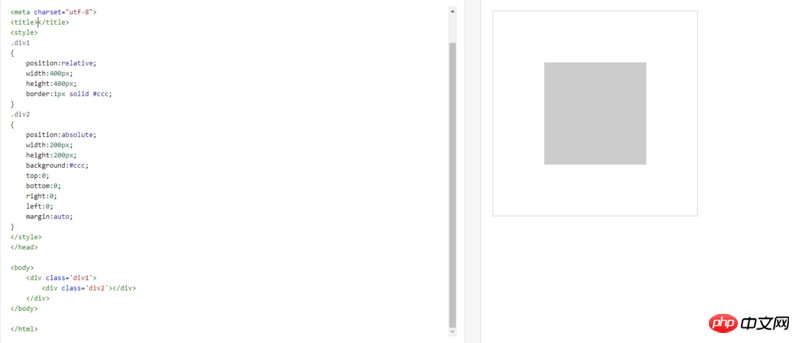
这里只放图,不解释




这个方式不推荐使用,因为这个写法,.p2的宽高必须要设置,否则就是100%;比如设置了top:0;bottom:0;效果和设置height:100%;是一样的。如果想要避免,就必须要设置height。
这里说的预加载,不是懒加载。首先根据我个人理解科普下,懒加载和预加载的区别。
懒加载:页面加载的时候,先加载一部分内容(一般是先加载首屏内容),其它内容等到需要加载的时候再进行加载!
预加载:页面加载的时候,先加载一部分内容(一般是先加载首屏内容),其它内容等到先加载的一部分内容(一般是首屏内容)加载完了,再进行加载。
两种方式,都是为了减少用户进入网站的时候,更快的看到首屏的内容!
下面栗子,将这#preloader这个元素加入到到html中,就可以实现通过CSS的background属性将图片预加载到屏幕外的背景上。只要这些图片的路径保持不变,当它们在web页面的其他地方被调用时,浏览器就会在渲染过程中使用预加载(缓存)的图片。简单、高效,不需要任何JavaScript。
#preloader {
/*需要预加载的图片*/
background: url(image1.jpg) no-repeat,url(image2.jpg) no-repeat,url(image3.jpg) no-repeat;
width: 0px;
height: 0px;
display: inline;
}但是这样会有一个问题,因为#preloader预加载的图片,会和页面上的其他内容一起加载,增加了页面的整体加载时间。所以需要用js控制
function preloader(urlArr,obj) {
var bgText='';
for(var i=0,len=urlArr.length;i<len;i++){
bgText+='url('+urlArr[i]+') no-repeat,';
}
obj.style.background=bgText.substr(0,bgText.length-1);
}
window.onload = function() {
preloader(['image1.jpg','image2.jpg','image3.jpg'],document.getElementById('preloader'));
}原理也很简单,就是先让首屏的图片加载完,然后再加载其它的图片。通过给#preloader设置背景图片,加载所需要的图片,然后页面上需要加载这些图片的时候,就直接从缓存里面拿图片,不需要通过http请求获取图片,这样加载就很快。
在做网页的时候经常会使用下面两种方式重置样式,以此来消除标签的默认布局和不同浏览器对于同一个标签的渲染。
*{margin:0;padding:0;}上面这种方式,代码少,但是性能差,因为渲染的时候,要匹配页面上所有的元素!很多基础样式没有margin和padding的元素,比如p,li等。都被匹配,完全没必要!
下面看另一种方式。
body,dl,dd,h1,h2,h3,h4,h5,h6,p,form,ol,ul{margin:0;padding:0;}这种方式,代码稍微多,但是性能比上面的方式好,在渲染的时候,只匹配body,dl,dd,h1,h2,h3,h4,h5,h6,p,form,ol,ul这里面的元素,这些元素带有margin和padding,需要重置!
再看例子:
.test * {color: red;}匹配文档中所有的元素,然后分别向上逐级匹配class为test的元素,直到文档的根节点
.test a {color: red;}匹配文档中所有a的元素,然后分别向上逐级匹配class为test的元素,直到文档的根节点
两种方式,哪种更好不言而喻,所以在开发的时候,建议避免使用通配选择器。
这个没什么好解释的,就是压缩和合并css。
首先压缩css,除了使用工具,比如gulp,webpack等把代码压缩,把空格和换行都去掉。还有一个建议就是属性简写。
比如
margin-top:0; margin-right:10px; margin-bottom:10px; margin-left:10px; background-image: url('test.jpg'); background-position: top center; background-repeat: no-repeat; border-width:1px; border-style:solid; border-color:#000; color:#0099FF;
可以换成下面的
margin:0 10px 10px 10px; background: url('test.jpg') no-repeat top center; border:1px solid #000; color:#09F;
至于合并的时候,我按照自己的开发习惯给几个建议:
1.合并公用的样式,比如项目的头部,底部,侧边栏这些,一般都是公用的,这些可以写在一个公用样式表上,比如main.css。
2.上面所说的main.css是每一个页面都需要引入,而样式重置表reset.css也是每一个页面都需要用到的,那么建议main.css和reset.css合并成一个文件,给页面引入!减少请求!
3.每个页面对应的样式为独立的文件,比如首页对应的是index.css。产品列表页对应的样式是product-list.css。那么index.css就只在首页引入,其它页面不引入,因为引入纯属浪费请求资源!其他页面对应的样式也是这个处理方式!index.css,product-list.css等其它页面的样式就保留单独的文件,不作合并处理!
浏览器在所有的 stylesheets 加载完成之后,才会开始渲染整个页面,在此之前,浏览器不会渲染页面里的任何内容,页面会一直呈现空白。这也是为什么要把 stylesheet 放在头部的原因。如果放在 HTML 页面底部,页面渲染就不仅仅是在等待 stylesheet 的加载,还要等待 html 内容加载完成,这样一来,用户看到页面的时间会更晚。
css样式文件有两种引入方式,一种是link元素,另一种是@import。在这里,我建议就是避免使用@import。因为@import会影响浏览器的并行下载,使得页面在加载时增加额外的延迟,增添了额外的往返耗时。而且多个@import可能会导致下载顺序紊乱。比如一个css文件index.css包含了以下内容:@import url("reset.css")。那么浏览器就必须先把index.css下载、解析和执行后,才下载、解析和执行第二个文件reset.css。简单的解决方法是使用<link>替代@import。
接到效果图,先不用着急切图,先看下psd文件。思考下怎么排版,那些模块可以做成公用的模块,模块应该怎么命名,写样式等!
当我们拿到设计师给的PSD时,首先不要急于写CSS代码,首先对整个页面进行分析,先思考下面几点:
(1)分析页面有哪些模块是公用的,常见公用模块有头部,底部,菜单栏,悬浮按钮等等
(2)分析模块有什么样式,把公用的样式提取出来,公用样式包括公用的状态样式,比如按钮,输入框,下拉框等公用的选中状态,禁用状态的样式等等。
一个网站,肯定会有很多个小图标,对于这些小图标,目前的解决方案有两个,cssSprite(雪碧图),字体图标,把图片转成base64。下面对比一下这两种方式!
cssSprite:把所有icon图片合成一张png图片,使用的是在,对节点设置宽高,加上bacgroud-position。以背景图方式显展示需要的icon,如果一个网站有20图标,那么就要请求20次,使用cssSprite,只需要请求一次,大大的减少了http请求。缺点就是管理不灵活,如果需要新增一个图标,都需要改合并图片的源文件,图标定位也要规范,不然容易干扰图片之间的定位!
字体图标:简单粗暴的理解就是把所有的图标当成一个字体处理!这样不用去请求图片。一般是使用class来定义图标,要替换图标时,只需更换样式名,管理方便,语意明确,灵活放大缩小,并且不会造成失真。但是只支持单色的图片。
base64:另一种方案就是把小的icon图片转成base64编码,这样可以不用去请求图片,把base64编码直接整合到js或者css里面,可以防止因为一些相对路径,或者图片被不小删除了等问题导致图片404错误。但是找个方式会生成一大串的base64编码。一般来说,8K以下的图片才转换成base64编码。如果把一张50K的图片转成base64编码,那么会生成超过65000个字符的base64编码,字符的大小就已经是将近70K了!建议就是:8K以下的图片才转换成base64编码。
1.ID在页面上本来就是唯一的而且人家权值那么大,前方嵌套(.content #test)完全是浪费性能。以及多写一些没有意义的代码!这个虽然是一句话,但是还是有人犯这样的错!
2.除了嵌套,在id的前面也不需要加标签或者其它选择器。比如 p#test或者.test#test。这两种方式完全是多余的,理由就是ID在页面就是唯一的。前面加任何东西都是多余的!
把长段相同样式提取出来作为公用样式使用,比如常用的清除浮动,单行超出显示省略号,多行超出省略号等等。
如下栗子
/*超出省略号*/
/*<p class='text-ellipsis'></p>*/
.text-ellipsis{
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/*清除浮动*/
/*<p class='clearfix'></p>*/
.clearfix:after {
display: block;
content: '';
clear: both;
height:0;
}在我之前一篇文章(移动web开发问题和优化小结),也有写过关于这个的优化建议,之前说的两个建议是:
1.CSS3动画或者过渡尽量使用transform和opacity来实现动画,不要使用left和top。
2.动画和过渡能用css3解决的,就不要使用js。如果是复杂的动画可以使用css3+js(或者html5+css3+js)配合开发,效果只有想不到,没有做不到。
下面补充一个:动画不宜过多,尤其是手机网站,否则会出现性能的问题,比如cpu一下子就被占用满了,掉帧等。而且,不建议给每一个元素都使用硬件加速。
参考链接:
CSS Animation性能优化
css3动画性能优化
CSS动画之硬件加速
Web动画
这个是在PC站会出现的问题,应该大家都知道。下面简单说一下!
比如下面的栗子,一个网站,页面内容宽度是1200px。看着很正常,没什么特别

如果这个时候,把页面窗口缩小。小于1200px,页面出现滚动条,然后把滚动条拖到最右边

这样是不是就发现,顶部的图片和背景有一部分是断层了!解决这个问题也很简单,就是给body加上min-width。值就是页面宽度的值。body{min-width:1200px;}
重复上一步操作,无论怎么改变浏览器窗口大小,都是正常的

之所以会出现这样的问题,是因为,比如窗口缩小到900px的时候,小于内容宽度的1200px。就是出现横向的滚动条,但是body的宽度是900px。这个时候,如果有元素(比如图片的灰色区域和粉红色的图片)是相对body的width设置100%,那么实际上这些元素的宽度也就是900px。所以会出现断层那些的视觉!解决方式就是给body加上min-width。让body的宽度最小不会小于内容的宽度!
关于我对css写作建议和性能优化的一个总结,就到这里了。css,绝对不是那种只要能用就行,或者只要能用css把布局弄好就行的一门语言。css给我的感觉,就是上手很简单,但是如果想用好css,还是得花时间去研究。css或者css3,能够优化的东西还有很多,用好css或者css3能够少写很多js代码,做出来的东西也是很神奇,大家还是得继续学习当中的知识!
如果大家觉得我文章有哪个地方写得不好,写错了,欢迎指正。如果有什么其它的建议,欢迎指点,让大家互相交流,互相学习,一起进步!最后,祝大家节日快乐!
![]()
위 내용은 CSS에 대한 제안 및 성능 최적화 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!