최근 회사 PC 홈페이지 로그인이 개정되어, 위챗 스캔코드 로그인 기능이 추가되었습니다.
문서 WeChat에서 QR 코드를 스캔하여 문서에 로그인하세요.
설정을 해보니 위챗에서 제공하는 스타일이 너무 크고 위치도 틀리므로 조정이 필요한 것 같습니다.

문서
WeChat 문서
var obj = new WxLogin({ id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "../qrcode.css"//就是这个属性 });로그인 후 복사
위의 href를 보시면 저희가 직접 작성한 CSS 파일을 참고하실 수 있습니다.
그러나 공식적으로 이 CSS 파일은 https 프로토콜을 사용하는 웹사이트에 배치되어야 합니다. 예:
Quote css
href: "https://www.baidu.com/qrcode.css"로그인 후 복사
그러나 귀하의 웹사이트의 프로토콜은 https가 아닙니다. 해결 방법:
data-url에 액세스하여 스타일 문제를 해결하세요.
지금 막 CSS 리소스를 data-url로 변환하는 nodejs 스크립트를 작성하세요.
특별한 방법:
1. 새 폴더를 만들고, 변환된 js 파일과 직접 작성한 CSS 파일을 넣습니다.

change.js
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return 'data:text/css;base64,'+new
Buffer(bitmap).toString('base64');
}
console.log(base64_encode('./qrcode.css'))2.
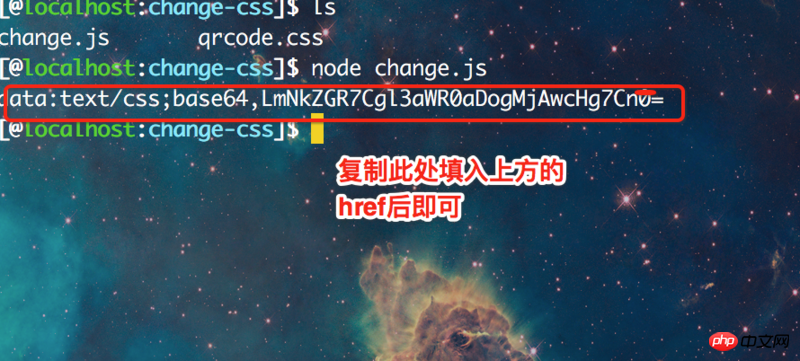
실행node change.js로그인 후 복사

![]()
위 내용은 사용자 정의 WeChat 코드 스캔 로그인 스타일을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!