JavaScript 정규식의 개념과 적용에 대한 그림
오늘 저는 정규 표현식과 javascript에서의 적용에 대한 지식을 여러분과 공유하고 싶습니다. 정규식은 간단하지만 단순하지 않습니다. 예를 들어, 선생님께서 이 일을 시작하면 20~30분 안에 마스터할 수 있다고 말씀하셨습니다. 며칠 안에 따라잡을 수 없어요. 그래서 처음에는 굉장히 진지하게 공부하고 연구했어요. 예기치 않게 정규식은 코드를 단순화할 뿐만 아니라 프런트엔드 엔지니어가 실제 작업에서 많은 어려움을 겪지 않게 해줍니다. 우리 모두 알고 있듯이 사용자가 페이지를 탐색할 때 다루는 유일한 방법은 양식 확인과 관련하여 실제로 많은 방법이 있습니다. 다음으로 두 가지 방법을 알려 드리겠습니다. 하나는 정규 표현식입니다. 이것이 형식에 어떤 영향을 미칠 수 있는지 살펴보겠습니다.
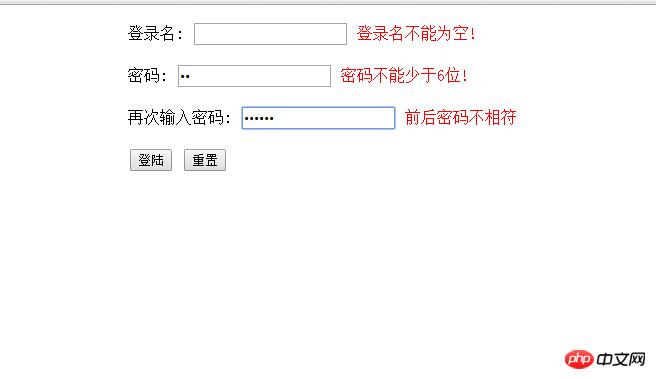
먼저 일반 버전을 살펴보겠습니다.

개인적으로는 방법이 너무 촌스럽다고 생각합니다. CSS 스타일 시트를 추가하지 않고 처음 학습할 때 만든 간단한 폼 효과입니다.
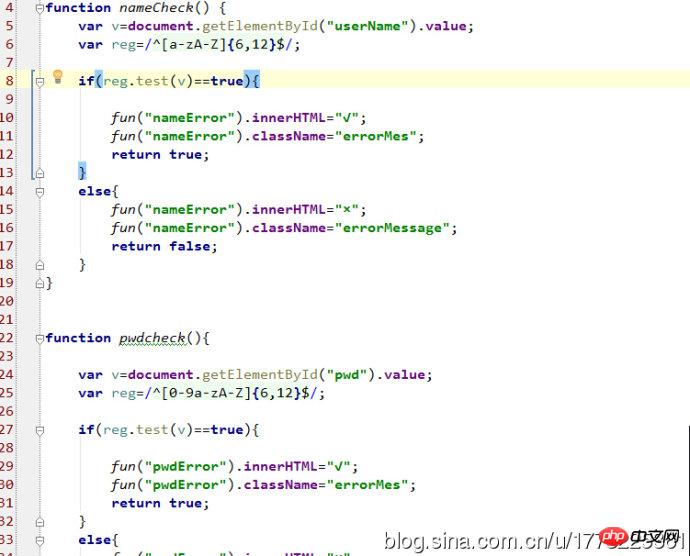
정규식의 업그레이드 버전을 한 번 더 살펴보겠습니다.



정규식에 대해 함께 알아볼까요?
정규 표현식은 문자 패턴을 설명하는 개체입니다. 정규 표현 및 관례 표현이라고도 합니다.
정규 표현식은 단일 문자열을 사용하여 특정 구문 규칙을 따르는 일련의 문자열을 설명하고 일치시킵니다. 많은 텍스트 편집기에서는 특정 패턴과 일치하는 텍스트를 검색하고 바꾸는 데 정규식을 사용하는 경우가 많습니다. 정규식의 특징은 다음과 같습니다. 1. 매우 유연하고 논리적이며 기능적입니다. 2. 문자열의 복잡한 제어를 매우 간단한 방법으로 신속하게 수행할 수 있습니다. 3. 처음 접하는 사람들에게는 상대적으로 모호하고 이해하기 어렵습니다.
정규식 정의 1: 일반적인 방법 varreg=/expression/추가 매개변수 reg.test(v.value)
2:构造函数方式 var reg=new RegExp("表达式","附加参数) var reg=new RegExp("china");methodvar reg=new RegExp("expression","추가 매개변수) var reg=new RegExp("china");
Expression 패턴 1: 단순 패턴 var reg=/china/; 2: 일관된 패턴 var reg=/^w+@w+.[a-zA-Z]{2, 3}(.[a -zA-Z]{2,3})?$/;
RegExp object exec 메소드는 정규 표현식의 할당인 문자를 검색하고, 찾은 값을 반환하고, 해당 위치를 결정합니다. 테스트는 지정된 값을 검색합니다. 문자열에서 true 또는 false를 반환합니다. exec 메서드: 일치하는 항목이 없으면 반환 값은 null입니다. 일치하는 항목이 있으면 결과 배열이 반환됩니다. /.../는 패턴 ^match의 시작과 끝을 나타냅니다. 문자열 $의 시작은 문자열의 끝과 일치합니다. s 공백 문자 S 공백이 아닌 문자 d는 [0-9]에 해당하는 숫자 문자와 일치합니다. D [^0-9 ]에 해당하는 숫자를 제외한 모든 문자는 일치합니다. w는 [A-Za-z0-9_]에 해당하는 숫자, 밑줄 또는 알파벳 문자와 일치합니다. W [^a-zA-z0-9_]에 해당하는 단일 단어가 아닌 모든 문자입니다. 문자
{n}은 이전 항목과 n번 일치합니다. {n,}는 이전 항목과 n번 또는 여러 번 일치합니다. {n,m}은 이전 항목과 최소 n번 일치하지만 m번 이하 *는 이전 항목과 일치합니다. 항목 0회 이상({0,}과 동일) + 이전 항목과 1회 이상 일치({1,}과 동일)? 이전 항목과 0회 또는 1회 일치합니다. 이는 이전 항목이 선택사항임을 의미하며, {0과 같습니다. ,1}
x|y는 x 또는 y와 일치합니다.
예를 들어 "z|food"는 "z" 또는 "food"와 일치합니다. [xyz] 문자 집합. 포함된 모든 문자와 일치합니다. 예를 들어, "[abc]"는 "plain"의 "a"와 일치할 수 있습니다. [a-z] 문자 범위. 지정된 범위와 일치합니다. 예를 들어 "[a-z]"는 다음의 모든 소문자와 일치할 수 있습니다. 참고: 하이픈이 문자 그룹 내에 있고 두 문자 사이에 나타나는 경우에만 문자 그룹의 시작 부분에 있는 경우에만 나타낼 수 있습니다. (패턴) 패턴을 일치시키고 일치 항목을 얻습니다. VBScript의 SubMatches 컬렉션을 사용하면 $0…$9 속성이 사용됩니다. 괄호 문자를 일치시키려면 "(" 또는 ")"를 사용하십시오.
위 내용은 JavaScript 정규식의 개념과 적용에 대한 그림의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




