브라우저의 표준 모드와 이상한 모드 분석
Oct 27, 2017 am 10:28 AM브라우저의 표준 모드와 이상한 모드는 무엇인가요?
표준 모드:
는 브라우저가 W3C 표준에 따라 코드를 구문 분석하고 실행하여 규정된 구문으로 렌더링될 수 있음을 의미합니다. 이는 다양한 브라우저와 호환될 수 있으며 웹 페이지가 다음 형식으로 표시되도록 합니다. 올바른 형태.
이상한 모드:
브라우저마다 코드를 구문 분석하고 실행하는 방식이 다르기 때문에 이를 이상한 모드라고 부릅니다.
왜 이상한 모드가 여전히 존재하나요?
HTML 및 CSS의 표준화가 완료되기 전에 각 브라우저에는 HTML 및 CSS 구문 분석에 대한 자체 구현이 있었고 많은 오래된 웹 페이지가 이러한 비표준 구현에 따라 설계되었습니다. HTML 및 CSS 표준이 결정된 후 브라우저는 한편으로는 표준에 따라 HTML 및 CSS에 대한 지원을 구현해야 하며, 다른 한편으로는 비표준 이전 웹 페이지 디자인과의 하위 호환성을 보장해야 합니다. 따라서 최신 브라우저에는 일반적으로 표준 모드와 이상한 모드라는 두 가지 렌더링 모드가 있습니다. 표준 모드에서는 브라우저가 HTML 및 CSS 표준에 따라 문서를 구문 분석하고 렌더링하지만 이상한 모드에서는 브라우저가 이전 비표준 구현에 따라 문서를 구문 분석하고 렌더링합니다.
브라우저는 사용할 렌더링 모드를 어떻게 결정하나요?
페이지에 <!DOCTYPE html>(참고: 대소문자를 구분하지 않음)을 추가하면 표준 모드를 켜는 것과 같습니다. 즉, 다음 코드와 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>생략하면 브라우저는 특정 표준을 충족하지 않는 렌더링 모드를 사용하게 됩니다.
표준 모드와 이상한 모드의 일반적인 차이점
상자 모델 처리의 차이점: 표준 CSS 상자 모델의 너비와 높이는 콘텐츠 영역의 높이와 너비와 같습니다. padding 및 테두리, IE6 이전 브라우저에서 구현된 상자 모델의 너비 및 높이 계산 방법에는 패딩 및 테두리가 포함됩니다. 따라서 IE의 경우 이상한 모드와 표준 모드에서 상자 모델 너비와 높이가 다르게 계산됩니다. CSS 사양에서는 상자 내 텍스트의 기준선에 맞춰 정렬되어야 합니다. 표준 모드에서는 Gecko 기반 브라우저가 기준선에 정렬되고, 쿼크 모드에서는 하단에 정렬됩니다. 가장 직접적인 예는 사진 표시입니다. 표준 모드에서는 이미지가 상위 요소의 아래쪽 테두리와 정렬되지 않습니다. 자세히 살펴보면 이미지와 상위 요소의 아래쪽 테두리 사이에 작은 간격이 있음을 알 수 있습니다. 이는 표준 모드에서는 이미지가 기준선에 맞춰 정렬되기 때문입니다. 이상한 모드에서는 이 문제가 존재하지 않습니다.
위 내용은 브라우저의 표준 모드와 이상한 모드 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7291
7291
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 브라우저를 컴퓨터 버전의 페이지로 변경하는 방법: 모바일 브라우저를 컴퓨터 버전의 페이지로 설정하는 방법은 무엇입니까?
Mar 20, 2024 pm 04:31 PM
브라우저를 컴퓨터 버전의 페이지로 변경하는 방법: 모바일 브라우저를 컴퓨터 버전의 페이지로 설정하는 방법은 무엇입니까?
Mar 20, 2024 pm 04:31 PM
브라우저를 컴퓨터 버전의 페이지로 변경하는 방법: 모바일 브라우저를 컴퓨터 버전의 페이지로 설정하는 방법은 무엇입니까?
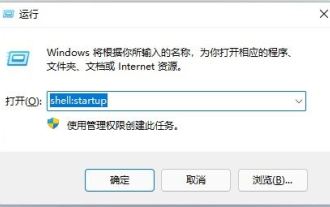
 부팅 시 브라우저가 자동으로 시작되도록 설정하는 방법은 무엇입니까? Win11이 시작될 때 브라우저를 자동으로 열려면 어떻게 해야 합니까?
Jun 12, 2024 pm 07:58 PM
부팅 시 브라우저가 자동으로 시작되도록 설정하는 방법은 무엇입니까? Win11이 시작될 때 브라우저를 자동으로 열려면 어떻게 해야 합니까?
Jun 12, 2024 pm 07:58 PM
부팅 시 브라우저가 자동으로 시작되도록 설정하는 방법은 무엇입니까? Win11이 시작될 때 브라우저를 자동으로 열려면 어떻게 해야 합니까?
 win7 시스템 브라우저가 항상 자동으로 웹 페이지를 팝업하는 문제를 해결하는 단계
Mar 26, 2024 pm 09:30 PM
win7 시스템 브라우저가 항상 자동으로 웹 페이지를 팝업하는 문제를 해결하는 단계
Mar 26, 2024 pm 09:30 PM
win7 시스템 브라우저가 항상 자동으로 웹 페이지를 팝업하는 문제를 해결하는 단계
 참깨 오픈 도어 공식 웹 사이트 참깨 오픈 도어 앱 최신 입력 웹 사이트
Feb 28, 2025 am 11:18 AM
참깨 오픈 도어 공식 웹 사이트 참깨 오픈 도어 앱 최신 입력 웹 사이트
Feb 28, 2025 am 11:18 AM
참깨 오픈 도어 공식 웹 사이트 참깨 오픈 도어 앱 최신 입력 웹 사이트
 Google Chrome 레지스트리를 지우고 Google Chrome 제거로 인해 남은 잔여물을 정리합니다.
Jun 19, 2024 am 11:09 AM
Google Chrome 레지스트리를 지우고 Google Chrome 제거로 인해 남은 잔여물을 정리합니다.
Jun 19, 2024 am 11:09 AM
Google Chrome 레지스트리를 지우고 Google Chrome 제거로 인해 남은 잔여물을 정리합니다.
 최신 버전의 참깨 오픈 도어 공식 웹 사이트 입구 게이트 .io 공식 웹 사이트 링크 주소 입구
Feb 28, 2025 am 11:21 AM
최신 버전의 참깨 오픈 도어 공식 웹 사이트 입구 게이트 .io 공식 웹 사이트 링크 주소 입구
Feb 28, 2025 am 11:21 AM
최신 버전의 참깨 오픈 도어 공식 웹 사이트 입구 게이트 .io 공식 웹 사이트 링크 주소 입구
 브라우저 네트워크 속도가 느린 이유 및 해결 방법(브라우저 네트워크 속도가 느린 이유 살펴보기)
Apr 25, 2024 pm 03:49 PM
브라우저 네트워크 속도가 느린 이유 및 해결 방법(브라우저 네트워크 속도가 느린 이유 살펴보기)
Apr 25, 2024 pm 03:49 PM
브라우저 네트워크 속도가 느린 이유 및 해결 방법(브라우저 네트워크 속도가 느린 이유 살펴보기)







