JavaScript 데이터 구조에서 이중 연결 목록의 사용법 정의 예
이 글에서는 JavaScript 데이터 구조의 이중 연결 목록의 정의와 사용법을 예제를 통해 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
이중 연결 목록과 일반 연결 목록의 차이점은 연결 목록에서는 노드가 다음 노드에 대한 링크만 갖는 반면, 이중 연결 목록의 경우 링크는 양방향입니다. 즉, 다음 요소에 대한 링크와 이전 요소에 대한 또 다른 체인입니다.
이중 연결 목록은 목록을 반복하는 두 가지 방법, 즉 처음부터 끝까지 또는 그 반대로를 제공합니다. 특정 노드의 다음 또는 이전 요소에 액세스할 수도 있습니다. 단방향 연결 목록에서는 목록을 반복하는 동안 찾고 있는 요소를 놓친 경우 목록의 시작점으로 돌아가서 반복을 다시 시작해야 합니다. 이것이 이중 연결 리스트의 장점입니다.
function DoubleLink(){
var length=0;//链表长度
var head=null;//头结点的引用
var tail=null;//尾节点的引用
function Node(e){
this.element=e;
this.next=null;
this.previous=null;
}
this.insertAt=function(position,e){//在任意位置添加节点
if(position>=0&&position<=length){//判断边界
var node=new Node(e);
var current=head;
var previous;
var index=0;
if(position==0){//在第一个位置添加
if(!head){//链表为空的时候添加第一个节点
head=node;
tail=node;
}else{
current=head;
node.next=current;
current.previous=node;
head=node;
}
}else if(position==length){//在链表末尾添加
current=tail;
current.next=node;
node.previous=current;
tail=node;
}else{
while(index<position){
previous=current;
current=current.next;
index++;
}
previous.next=node;
node.previous=previous;
node.next=current;
current.previous=node;
}
length++;
return true;
}else{
return null;
}
}
this.removeAt=function(position){//删除任意位置的节点
if(position>-1&&position<length){//边界判断
var current=head;
var previous;
var index=0;
if(position==0){//删除第一个位置的节点
head=current.next;
if(length==1){//如果只有一项
tail=null;
}else{
head.previous=null;
}
}else if(position==length-1){//删除最后一项
current=tail;
tail=current.previous;
tail.next=null;
}else{
while(index<position){
previous=current;
current=current.next;
index++;
}
previous.next=current.next;
current.next.previous=previous;
}
length--;
return current.element;
}else{
return null;
}
}
this.indexOf=function(e){//获取节点位置,从头开始数
var current=head;
var index=0;
while(current){
if(current.element==e){
return index;
}
current=current.next;
index++;
if(index>=length)return null;
}
}
this.isEmpty=function(){//判断链表是否为空
return length==0;
}
this.mylength=function(){//链表长度
return length;
}
this.print1=function(){//从头到尾打印链表
var current=head;
while(current){
console.log(current.element);
current=current.next;
}
}
this.print2=function(){//从尾到头打印链表
var current=tail;
while(current){
console.log(current.element);
current=current.previous;
}
}
this.getHead=function(){//获取头节点
return head;
}
this.getTail=function(){//获取尾节点
return tail;
}
}
var link=new DoubleLink();//实例化一个对象
link.insertAt(0,'d');
link.insertAt(1,'e');
link.insertAt(2,'f');
link.insertAt(3,'g');
link.insertAt(4,'h');
link.insertAt(5,'i');
link.insertAt(6,'j');
link.insertAt(7,'k');
link.removeAt(7);
link.removeAt(0);
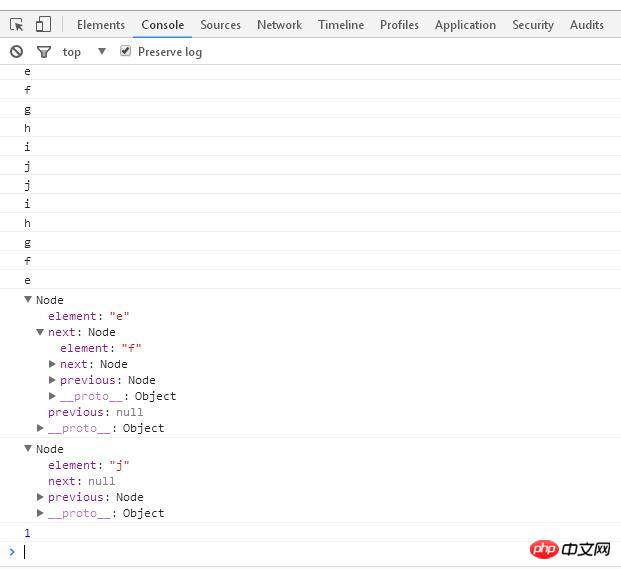
link.print1();//efghij
link.print2();//jihgfe
console.log(link.getHead());//e
console.log(link.getTail());//j
console.log(link.indexOf('f'));//1실행 결과:

위 내용은 JavaScript 데이터 구조에서 이중 연결 목록의 사용법 정의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 Java 함수 비교를 사용하여 복잡한 데이터 구조 비교
Apr 19, 2024 pm 10:24 PM
Java 함수 비교를 사용하여 복잡한 데이터 구조 비교
Apr 19, 2024 pm 10:24 PM
Java에서 복잡한 데이터 구조를 사용할 때 Comparator는 유연한 비교 메커니즘을 제공하는 데 사용됩니다. 구체적인 단계에는 비교기 클래스 정의, 비교 논리를 정의하기 위한 비교 메서드 재작성 등이 포함됩니다. 비교기 인스턴스를 만듭니다. Collections.sort 메서드를 사용하여 컬렉션 및 비교기 인스턴스를 전달합니다.
 Java 데이터 구조 및 알고리즘: 심층 설명
May 08, 2024 pm 10:12 PM
Java 데이터 구조 및 알고리즘: 심층 설명
May 08, 2024 pm 10:12 PM
데이터 구조와 알고리즘은 Java 개발의 기초입니다. 이 기사에서는 Java의 주요 데이터 구조(예: 배열, 연결 목록, 트리 등)와 알고리즘(예: 정렬, 검색, 그래프 알고리즘 등)을 자세히 살펴봅니다. 이러한 구조는 배열을 사용하여 점수를 저장하고, 연결된 목록을 사용하여 쇼핑 목록을 관리하고, 스택을 사용하여 재귀를 구현하고, 대기열을 사용하여 스레드를 동기화하고, 트리 및 해시 테이블을 사용하여 빠른 검색 및 인증을 저장하는 등 실제 사례를 통해 설명됩니다. 이러한 개념을 이해하면 효율적이고 유지 관리가 가능한 Java 코드를 작성할 수 있습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 Go 언어의 참조 유형에 대한 심층적인 이해
Feb 21, 2024 pm 11:36 PM
Go 언어의 참조 유형에 대한 심층적인 이해
Feb 21, 2024 pm 11:36 PM
참조 유형은 Go 언어의 특수 데이터 유형입니다. 해당 값은 데이터 자체를 직접 저장하지 않고 저장된 데이터의 주소를 저장합니다. Go 언어에서 참조 유형에는 슬라이스, 맵, 채널 및 포인터가 포함됩니다. Go 언어의 메모리 관리 및 데이터 전송 방법을 이해하려면 참조 유형에 대한 깊은 이해가 중요합니다. 이 기사에서는 특정 코드 예제를 결합하여 Go 언어의 참조 유형의 특징과 사용법을 소개합니다. 1. 슬라이스 슬라이스는 Go 언어에서 가장 일반적으로 사용되는 참조 유형 중 하나입니다.
 PHP 데이터 구조: AVL 트리의 균형, 효율적이고 질서 있는 데이터 구조 유지
Jun 03, 2024 am 09:58 AM
PHP 데이터 구조: AVL 트리의 균형, 효율적이고 질서 있는 데이터 구조 유지
Jun 03, 2024 am 09:58 AM
AVL 트리는 빠르고 효율적인 데이터 작업을 보장하는 균형 잡힌 이진 검색 트리입니다. 균형을 이루기 위해 좌회전 및 우회전 작업을 수행하고 균형을 위반하는 하위 트리를 조정합니다. AVL 트리는 높이 균형을 활용하여 노드 수에 비해 트리 높이가 항상 작게 되도록 함으로써 로그 시간 복잡도(O(logn)) 검색 작업을 달성하고 대규모 데이터 세트에서도 데이터 구조의 효율성을 유지합니다.
 Java 컬렉션 프레임워크 전체 분석: 데이터 구조를 분석하고 효율적인 저장의 비밀을 밝힙니다.
Feb 23, 2024 am 10:49 AM
Java 컬렉션 프레임워크 전체 분석: 데이터 구조를 분석하고 효율적인 저장의 비밀을 밝힙니다.
Feb 23, 2024 am 10:49 AM
Java 컬렉션 프레임워크 개요 Java 컬렉션 프레임워크는 Java 프로그래밍 언어의 중요한 부분으로, 데이터를 저장하고 관리할 수 있는 일련의 컨테이너 클래스 라이브러리를 제공합니다. 이러한 컨테이너 클래스 라이브러리는 다양한 시나리오의 데이터 저장 및 처리 요구 사항을 충족하기 위해 다양한 데이터 구조를 가지고 있습니다. 컬렉션 프레임워크의 장점은 통합된 인터페이스를 제공하여 개발자가 서로 다른 컨테이너 클래스 라이브러리를 동일한 방식으로 작동할 수 있도록 하여 개발의 어려움을 줄일 수 있다는 것입니다. Java 컬렉션 프레임워크의 데이터 구조 Java 컬렉션 프레임워크에는 다양한 데이터 구조가 포함되어 있으며 각 데이터 구조에는 고유한 특성과 적용 가능한 시나리오가 있습니다. 다음은 몇 가지 일반적인 Java 컬렉션 프레임워크 데이터 구조입니다. 1. 목록: 목록은 요소가 반복될 수 있도록 정렬된 컬렉션입니다. 리
 JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS-Torch 소개 JS-Torch는 구문이 PyTorch와 매우 유사한 딥 러닝 JavaScript 라이브러리입니다. 여기에는 완전한 기능을 갖춘 텐서 객체(추적된 그라디언트와 함께 사용 가능), 딥 러닝 레이어 및 기능, 자동 미분 엔진이 포함되어 있습니다. JS-Torch는 JavaScript의 딥러닝 연구에 적합하며 딥러닝 개발을 가속화할 수 있는 다양한 편리한 도구와 기능을 제공합니다. Image PyTorch는 Meta 연구팀이 개발하고 유지 관리하는 오픈 소스 딥 러닝 프레임워크입니다. 신경망 모델을 구축하고 훈련하기 위한 풍부한 도구와 라이브러리 세트를 제공합니다. PyTorch는 간단하고 유연하며 사용하기 쉽게 설계되었으며 동적 계산 그래프 기능을 통해




