Node.js의 HTTP/2 서버 푸시 분석 예
머리말
최근 Node.js v8.4+ 릴리스에서는 --expose-http2 매개변수를 설정하여 시작할 수 있는 실험적인 HTTP/2 버전이 제공됩니다.
이 글에서는 HTTP/2의 가장 중요한 측면인 서버 푸시를 소개하고, 이를 활용하기 위한 작은 Node.js 프로그램 예제를 만들어 보겠습니다. 아래에서는 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.
HTTP/2 정보
HTTP/2는 전체 요청 및 응답멀티플렉싱을 지원하고 HTTP 헤더 필드를 효과적으로 압축하여 프로토콜 오버헤드를 최소화하는 동시에 요청 우선순위 및 서버 푸시를 높여 대기 시간을 줄이도록 설계되었습니다. 지원하다.
서버 푸시
HTTP/2 서버 푸시를 사용하면 브라우저가 리소스를 요청하기 전에 서버가 브라우저에 리소스를 보낼 수 있습니다.
HTTP/2로 이동하기 전에 HTTP/1에서 어떻게 작동하는지 살펴보겠습니다.
HTTP/1에서 클라이언트는 서버에 요청을 보내고 서버는 많은 외부 리소스(.js, .css 등의 파일) 링크된 HTML 파일입니다. 브라우저는 이 초기 HTML 파일을 처리할 때 이러한 링크를 구문 분석하고 개별적으로 로드하기 시작합니다.
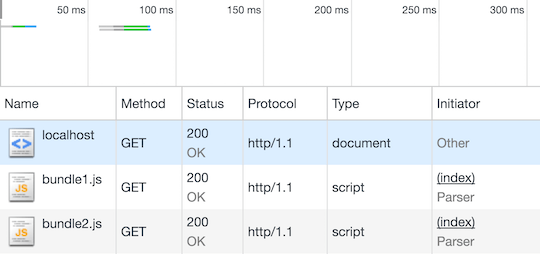
아래 데모 로딩 과정 이미지를 확인해보세요. 타임라인의 독립적인 요청과 이러한 요청의 시작을 참고하세요.

HTTP/1 리소스 로드
이것이 HTTP/1이 작동하는 방식이며, 우리가 수년 동안 애플리케이션을 개발해 온 방식입니다. 왜 바꾸나요?
현재 접근 방식의 문제점은 사용자가 브라우저가 응답을 구문 분석하고 링크를 발견하고 리소스를 얻을 때까지 기다려야 한다는 것입니다. 이로 인해 렌더링이 지연되고 로드 시간이 늘어납니다. 일부 리소스를 인라인하는 것과 같은 몇 가지 솔루션이 있지만 이로 인해 초기 응답이 점점 더 커지게 됩니다.
브라우저가 요청하기 전에 서버가 브라우저에 리소스를 보낼 수 있으므로 HTTP/2 서버 푸시 기능이 눈에 띄는 곳입니다.
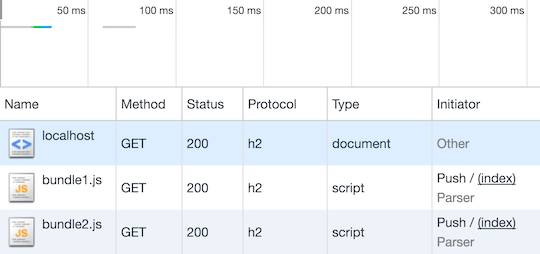
HTTP/2를 통해 동일한 서비스를 제공하는 웹사이트의 아래 이미지를 살펴보세요. 타임라인과 런처를 확인하세요. HTTP/2 다중화를 통해 요청 횟수가 줄어들고 초기 요청과 함께 리소스가 즉시 전송되는 것을 확인할 수 있습니다.

HTTP/2 서버 푸시
오늘 Node.js에서 HTTP/2 서버 푸시를 사용하여 클라이언트 측 로딩 시간을 단축하는 방법을 살펴보겠습니다.
Node.js HTTP/2 서버 푸시 사례
내장된 http2 모듈을 로딩하면 https 모듈을 사용하는 것처럼 서버를 생성할 수 있습니다.
흥미로운 부분은 index.html이 요청될 때 다른 리소스를 푸시한다는 것입니다.
const http2 = require('http2')
const server = http2.createSecureServer(
{ cert, key },
onRequest
)
function push (stream, filePath) {
const { file, headers } = getFile(filePath)
const pushHeaders = { [HTTP2_HEADER_PATH]: filePath }
stream.pushStream(pushHeaders, (pushStream) => {
pushStream.respondWithFD(file, headers)
})
}
function onRequest (req, res) {
// Push files with index.html
if (reqPath === '/index.html') {
push(res.stream, 'bundle1.js')
push(res.stream, 'bundle2.js')
}
// Serve file
res.stream.respondWithFD(file.fileDescriptor, file.headers)
}이렇게 하면 Bundle1.js 및 Bundle2.js 리소스가 요청되기 전에도 브라우저로 전송됩니다.
HTTP/2 & Node
HTTP/2는 여러 측면에서 클라이언트와 서버 간의 통신을 최적화하는 데 도움이 될 수 있습니다.
서버 푸시를 사용하면 리소스를 브라우저로 보내 사용자의 초기 로드 시간을 줄일 수 있습니다.
위 내용은 Node.js의 HTTP/2 서버 푸시 분석 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
웹 페이지 리디렉션의 일반적인 애플리케이션 시나리오를 이해하고 HTTP 301 상태 코드를 이해합니다.
Feb 18, 2024 pm 08:41 PM
HTTP 301 상태 코드의 의미 이해: 웹 페이지 리디렉션의 일반적인 응용 시나리오 인터넷의 급속한 발전으로 인해 사람들은 웹 페이지 상호 작용에 대한 요구 사항이 점점 더 높아지고 있습니다. 웹 디자인 분야에서 웹 페이지 리디렉션은 HTTP 301 상태 코드를 통해 구현되는 일반적이고 중요한 기술입니다. 이 기사에서는 HTTP 301 상태 코드의 의미와 웹 페이지 리디렉션의 일반적인 응용 프로그램 시나리오를 살펴봅니다. HTTP301 상태 코드는 영구 리디렉션(PermanentRedirect)을 나타냅니다. 서버가 클라이언트의 정보를 받을 때
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 HTTP 200 OK: 성공적인 응답의 의미와 목적을 이해합니다.
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: 성공적인 응답의 의미와 목적을 이해합니다.
Dec 26, 2023 am 10:25 AM
HTTP 상태 코드 200: 성공적인 응답의 의미와 목적 탐색 HTTP 상태 코드는 서버 응답 상태를 나타내는 데 사용되는 숫자 코드입니다. 그 중 상태 코드 200은 요청이 서버에 의해 성공적으로 처리되었음을 나타냅니다. 이 기사에서는 HTTP 상태 코드 200의 구체적인 의미와 사용법을 살펴보겠습니다. 먼저 HTTP 상태 코드의 분류를 이해해 보겠습니다. 상태 코드는 1xx, 2xx, 3xx, 4xx 및 5xx의 다섯 가지 범주로 나뉩니다. 그 중 2xx는 성공적인 응답을 나타냅니다. 그리고 200은 2xx에서 가장 일반적인 상태 코드입니다.
 HTTP 요청 시간 초과에 대해 어떤 상태 코드가 반환됩니까?
Feb 18, 2024 pm 01:58 PM
HTTP 요청 시간 초과에 대해 어떤 상태 코드가 반환됩니까?
Feb 18, 2024 pm 01:58 PM
HTTP 요청 시간이 초과되고 서버는 종종 504GatewayTimeout 상태 코드를 반환합니다. 이 상태 코드는 서버가 요청을 실행할 때 요청에 필요한 리소스를 얻지 못하거나 일정 시간이 지난 후에도 요청 처리를 완료하지 못함을 나타냅니다. 5xx 시리즈의 상태 코드로, 서버에 일시적인 문제나 과부하가 발생하여 클라이언트의 요청을 올바르게 처리할 수 없음을 나타냅니다. HTTP 프로토콜에서 다양한 상태 코드는 특정한 의미와 용도를 가지며, 504 상태 코드는 요청 시간 초과 문제를 나타내는 데 사용됩니다. 고객
 C++를 사용하여 HTTP 스트리밍을 구현하는 방법은 무엇입니까?
May 31, 2024 am 11:06 AM
C++를 사용하여 HTTP 스트리밍을 구현하는 방법은 무엇입니까?
May 31, 2024 am 11:06 AM
C++에서 HTTP 스트리밍을 구현하는 방법은 무엇입니까? Boost.Asio 및 asiohttps 클라이언트 라이브러리를 사용하여 SSL 스트림 소켓을 생성합니다. 서버에 연결하고 HTTP 요청을 보냅니다. HTTP 응답 헤더를 수신하고 인쇄합니다. HTTP 응답 본문을 수신하여 인쇄합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 HTTP 503 오류를 해결하는 방법
Mar 12, 2024 pm 03:25 PM
HTTP 503 오류를 해결하는 방법
Mar 12, 2024 pm 03:25 PM
해결 방법: 1. 재시도: 일정 시간 동안 기다렸다가 다시 시도하거나 페이지를 새로 고칠 수 있습니다. 2. 서버 부하 확인: 서버의 CPU, 메모리 및 디스크 사용량을 확인하면 용량 제한을 초과할 수 있습니다. 3. 서버 유지 관리 및 업그레이드 확인: 서버가 정상으로 돌아올 때까지만 기다릴 수 있습니다. 4. 네트워크 연결 확인: 네트워크 연결이 안정적인지 확인합니다. 장치, 방화벽 또는 프록시 설정이 올바른지 확인하십시오. 5. 캐시 또는 CDN 구성이 올바른지 확인하십시오. 6. 서버 관리자에게 문의하십시오.
 JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS-Torch 소개 JS-Torch는 구문이 PyTorch와 매우 유사한 딥 러닝 JavaScript 라이브러리입니다. 여기에는 완전한 기능을 갖춘 텐서 객체(추적된 그라디언트와 함께 사용 가능), 딥 러닝 레이어 및 기능, 자동 미분 엔진이 포함되어 있습니다. JS-Torch는 JavaScript의 딥러닝 연구에 적합하며 딥러닝 개발을 가속화할 수 있는 다양한 편리한 도구와 기능을 제공합니다. Image PyTorch는 Meta 연구팀이 개발하고 유지 관리하는 오픈 소스 딥 러닝 프레임워크입니다. 신경망 모델을 구축하고 훈련하기 위한 풍부한 도구와 라이브러리 세트를 제공합니다. PyTorch는 간단하고 유연하며 사용하기 쉽게 설계되었으며 동적 계산 그래프 기능을 통해




