JavaScript의 범위 체인의 자세한 예
ReviewScope
범위에 대해서는 이전 섹션에서 설명했습니다. 변수가 액세스할 수 있는 범위를 나타내며 현재 실행 중인 코드의 변수에 대한 액세스 권한을 결정하는 방법을 규정합니다. ; 또한 Static범위는 컴파일 단계에서 결정되는 변수의 참조인 어휘 범위(코드 실행 순서에 관계없이 프로그램 정의의 위치에 따라 결정되며, 중첩된 방식으로 구문 분석됨)
Question
var x=10;
function run(){
var name='Joel';
console.log(x+name);//10Joel 这里做了隐适转换 当有+时有一个为string 那么会当做字符拼接来处理
}
run();위의 코드에서 볼 수 있듯이 run 함수를 실행하면 name 변수가 있는데 x 변수는 없는데 왜 오류가 보고되지 않나요? 액세스했나요? 어떤 사람들은 부모함수 범위에서 변수를 찾는 것이라고 이해할 수도 있습니다. 사실 이렇게 범위를 이해하는 데에는 모호함이 있습니다(함수의 부모 함수를 호출하는 것으로 이해하면 확실히 잘못된 것입니다(다음 코드)). 이전 섹션에서 javascript의 범위는 정적 범위라고 했습니다. 즉, 는 코드 정의의 위치보다는 코드 정의의 위치에 주의해야 합니다. 호출 (어휘 범위);
var x=10;
function fn(){
console.log(x);
}
function show(f){
var x=20;
(function(){
f()
}());
}
show(fn);//10 并不是20범위를 분석하여 범위 체인
으로 연결됩니다. 범위 체인을 이해하기 위한 변수 분석
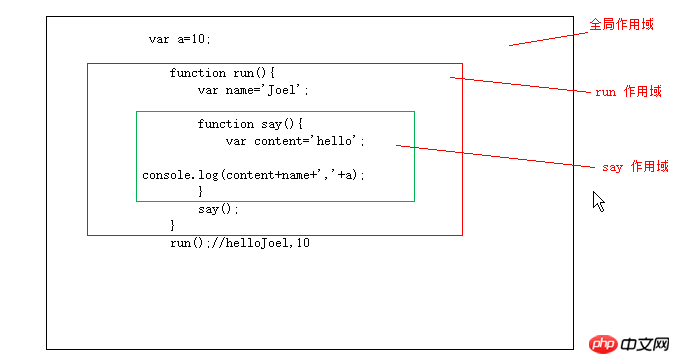
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello';
console.log(content+name+','+a);
}
say();
}
run();//helloJoel,10
이전 기사에서 우리는 js 범위에 전역 범위가 있다는 것을 알고 있습니다. 및 함수 범위이므로 위 코드의 범위는 다음과 같습니다.
전역 범위: 변수 a가 있고 함수 참조를 실행합니다. 물론 다른 함수와 속성도 있습니다(내장된 함수는 논의하지 않습니다). );
실행 함수 범위: 변수 이름과 함수 참조가 있습니다.
함수 범위: 변수 내용이 있습니다.
코드가 console.log(content+name+','+a)로 실행됩니다. 먼저 say 함수 범위에서 변수 내용, 이름 및 a를 검색하고, 발견되지 않으면 이전 범위에서 검색합니다. 현재 say 범위에서 찾을 수 없으면 실행 범위에서 검색됩니다. 찾을 수 없으면 전역 범위에서 검색됩니다. 왜냐하면 전역 범위는 가장 바깥쪽 범위입니다.
계속해서 아래 코드를 살펴보세요. say 함수에서 변수 이름을 정의한 후에는 이름 값이 더 이상 실행 범위의 값이 아닙니다. 왜냐하면 변수 이름이 say에서 발견되기 때문입니다. 범위 검색을 계속하지 않겠습니다
<script>
var a=10;
function run(){
var name='Joel';
function say(){
var content='hello',name=' Word';
console.log(content+name+','+a);
}
say();
}
run();//hello Word,10
</script>이 변수를 찾는 단계별 프로세스를 식별자 구문 분석이라고 합니다. 또는 변수 구문 분석으로 이해할 수 있는데, 이 줄을 제공하거나 이런 방식으로 변수를 찾는 메커니즘을 호출합니다. 범위 체인;
이 프로세스를 요약해 보겠습니다.
첫 번째 단계는 현재 범위에서 변수를 찾는 것입니다. 변수가 있으면 가져오고 중지합니다. 그렇지 않은 경우 계속해서 이전 범위를 검색하세요.
두 번째 단계는 현재 범위가 전역 범위이면 변수가 정의되지 않았음을 의미하고, 그렇지 않으면 계속 진행합니다. 범위, 즉 함수 범위) 첫 번째 단계를 계속하세요.
그럼 범위 체인은 정확히 무엇인가요?
사실, 범위 체인은 본질적으로 변수 개체를 가리키는 포인터의 연결된 목록입니다. 참조만 할 뿐 실제로는 변수 개체의 값을 포함하지 않습니다.
위 코드의 범위 체인 구조는 다음과 유사합니다.
 이 글에서는 스코프 체인을 소개할 뿐입니다. 다음 글에서는 공식적으로 변수 객체, 활성 객체, 스코프 체인 등이 포함된 실행 환경에 대해 이야기하고 스코프 생성 프로세스에 대해 설명하겠습니다. 체인.
이 글에서는 스코프 체인을 소개할 뿐입니다. 다음 글에서는 공식적으로 변수 객체, 활성 객체, 스코프 체인 등이 포함된 실행 환경에 대해 이야기하고 스코프 생성 프로세스에 대해 설명하겠습니다. 체인.
실행 환경을 먼저 작성해야 하는 이유는 실행 환경에서 완전한 범위 체인이 구축되기 때문입니다.
위 내용은 JavaScript의 범위 체인의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
typedef struct는 C 언어에서 구조 사용을 단순화하기 위해 구조 유형 별칭을 만드는 데 사용됩니다. 구조 별칭을 지정하여 기존 구조에 새 데이터 유형의 별칭을 지정합니다. 향상된 가독성, 코드 재사용 및 유형 확인 등의 이점이 있습니다. 참고: 별칭을 사용하기 전에 구조를 정의해야 합니다. 별칭은 프로그램에서 고유해야 하며 선언된 범위 내에서만 유효해야 합니다.
 Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java의 변수 예상 값 예외는 변수 초기화, null 값 사용, 지역 변수 범위 파악을 통해 해결할 수 있습니다.
 js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
JavaScript 클로저의 장점에는 변수 범위 유지, 모듈식 코드 활성화, 실행 지연 및 이벤트 처리가 포함됩니다. 단점에는 메모리 누수, 복잡성 증가, 성능 오버헤드 및 범위 체인 효과가 포함됩니다.
 C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++의 #include 전처리기 지시문은 외부 소스 파일의 내용을 현재 소스 파일에 삽입하고 해당 내용을 현재 소스 파일의 해당 위치에 복사합니다. 표준 입출력 함수를 포함하기 위한 #include <iostream>과 같이 코드에 필요한 선언이 포함된 헤더 파일을 포함하는 데 주로 사용됩니다.
 C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터의 수명 주기: 생성: 스마트 포인터는 메모리가 할당될 때 생성됩니다. 소유권 이전: 이동 작업을 통해 소유권을 이전합니다. 해제: 스마트 포인터가 범위를 벗어나거나 명시적으로 해제되면 메모리가 해제됩니다. 객체 소멸: 가리키는 객체가 소멸되면 스마트 포인터는 유효하지 않은 포인터가 됩니다.
 C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
할 수 있다. C++에서는 중첩된 함수 정의 및 호출을 허용합니다. 외부 함수는 내장 함수를 정의할 수 있고 내부 함수는 범위 내에서 직접 호출할 수 있습니다. 중첩된 함수는 캡슐화, 재사용성 및 범위 제어를 향상시킵니다. 그러나 내부 함수는 외부 함수의 로컬 변수에 직접 액세스할 수 없으며 반환 값 유형은 외부 함수 선언과 일치해야 합니다.
 vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
Vue에서는 let과 var 사이에 변수를 선언할 때 범위에 차이가 있습니다. 범위: var에는 전역 범위가 있고 let에는 블록 수준 범위가 있습니다. 블록 수준 범위: var는 블록 수준 범위를 생성하지 않으며, 블록 수준 범위를 생성합니다. 재선언: var는 동일한 범위에 있는 변수의 재선언을 허용하지만 let은 허용하지 않습니다.
 js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
JavaScript에서 이 포인팅 유형은 다음을 포함합니다: 1. 전역 객체, 2. 함수 호출, 3. 생성자 호출, 5. 화살표 함수(외부 상속). 또한, 바인딩(), call() 및 apply() 메서드를 사용하여 이것이 가리키는 내용을 명시적으로 설정할 수 있습니다.




